问题说明
给旧项目debug,芯片是国民技术 N32G452VEL7 (用起来跟32没多大差
包括PB4在内有多个引脚作为输出,默认低电平,在状态机内先输出高电平再回到低电平,来模拟按键的状态(相当于按键按下松开后按键功能生效)。但是有个奇怪的现象,明明GPIO都是一起定义,在状态机内也是同一个地方变更GPIO的输出状态,只有PB4引脚的这个按键会在上电后莫名的生效一次。
原因
查了很多才最终确定,实际上STM32也可能遇到这个问题。
这里贴上两篇文章,都可以好好看看
https://zhuanlan.zhihu.com/p/639330009
https://blog.csdn.net/weixin_44788542/article/details/115027931
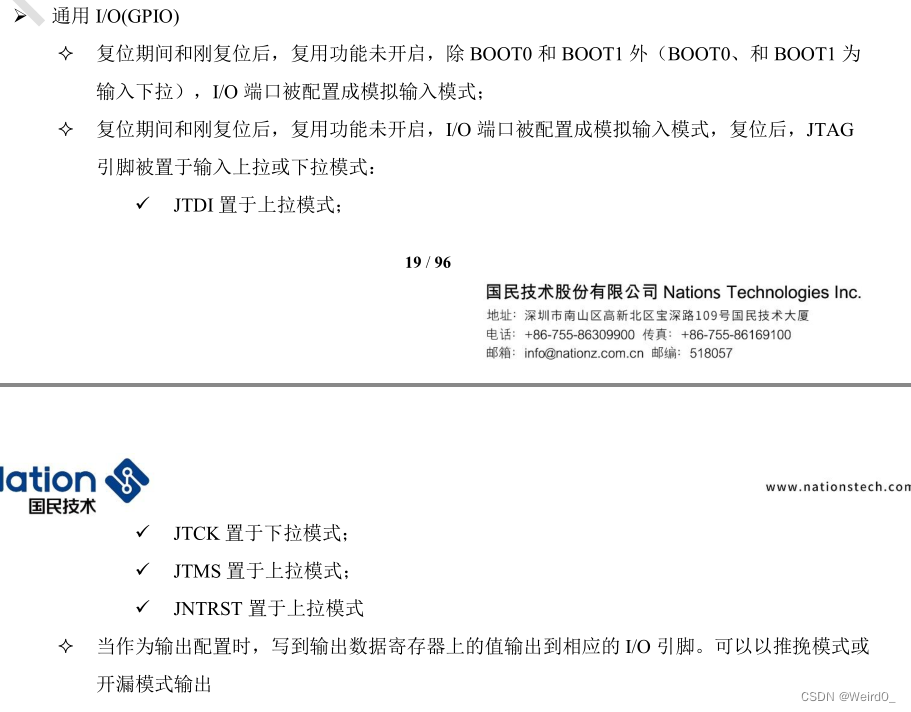
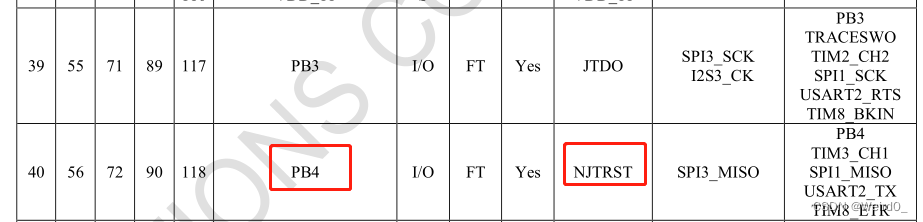
实际上PB4引脚默认是作为芯片的JLINK使用的,而且在配置的时候需要将JLINK功能关闭才能够作为GPIO的输出引脚,看芯片的datasheet有说明

国民芯片DATASHEET(34页)打错了 应该是JNTRST
 结合这两页内容可以得知,PB4引脚作为JLINK的JNTRST脚上电后默认是输出高电平【上拉模式】
结合这两页内容可以得知,PB4引脚作为JLINK的JNTRST脚上电后默认是输出高电平【上拉模式】
PA15 - JTDI - 高
PA14 - JTCK/SWCLK - 低
PA13 - JTMS/SWDIO - 高
PB4 - JNTRST - 高
PB3 - JTDO - datasheet未说明
产生上述问题现象的原因是,虽然原来的代码里有对该引脚的GPIO进行配置,但是从上电到配置GPIO的那一小段时间,PB4引脚仍然会默认输出高电平,配置好GPIO引脚后又变成了低电平,因此导致按键功能生效。
解决方法
禁用JTAG-DP保留SWD的代码如下【注意一定要先配置时钟才可禁用,否则无效】
//使能功能复用时钟(PB3、PB4、PA13、PA14、PA15是JTAG引脚,要当做普通IO用就要使能功能复用时钟)
RCC_EnableAPB2PeriphClk(RCC_APB2_PERIPH_AFIO,ENABLE);
/* 禁用JTAG-DP,PA15、PB3、PB4作为普通IO */
GPIO_ConfigPinRemap(GPIO_RMP_SW_JTAG_SW_ENABLE, ENABLE);
参考上面那个知乎文章,在禁用JTAG-DP之后配置GPIO,并且要注意尽快配置PB4引脚,把它提前。
不过我没有更改GPIO的配置顺序,只是在配置完PB4之后马上使用函数GPIO_WriteBit(PORT, PIN, Bit_RESET),就没异常了。
感觉最好还是避开使用这个引脚当成GPIO,感觉坑