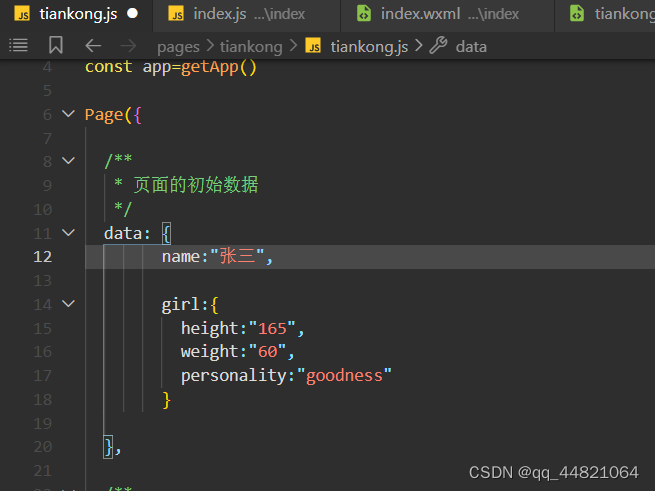
在页面的.js文件中创建了一个对象,

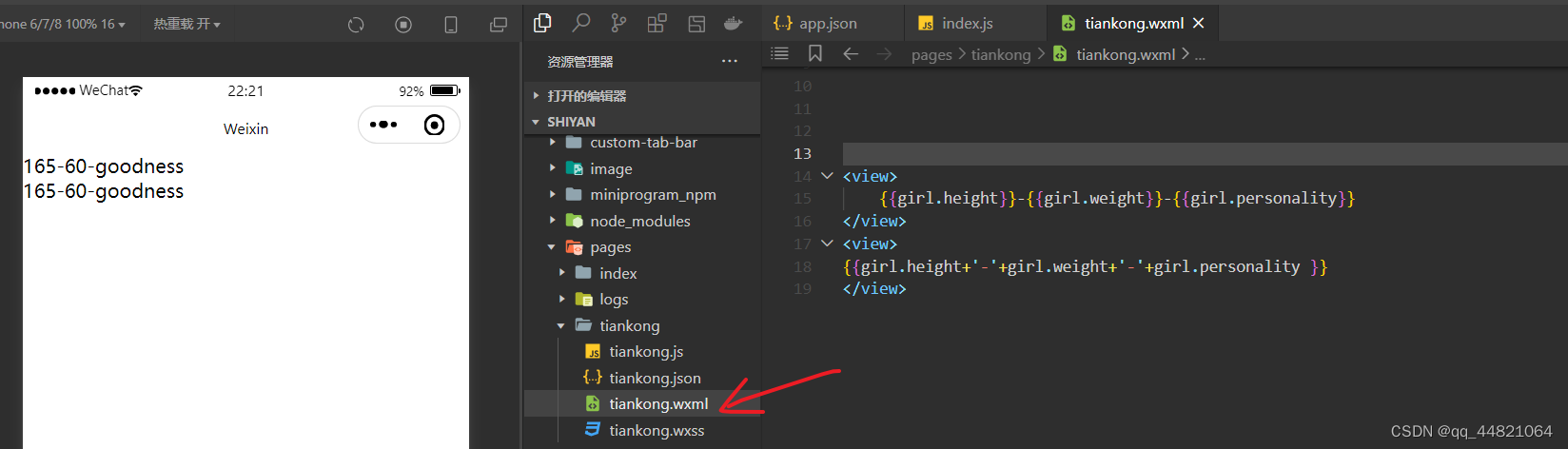
并且在页面的view中调用了两种不同的方法将对象中的元素显示出来!
第2种代码要加强理解!!!

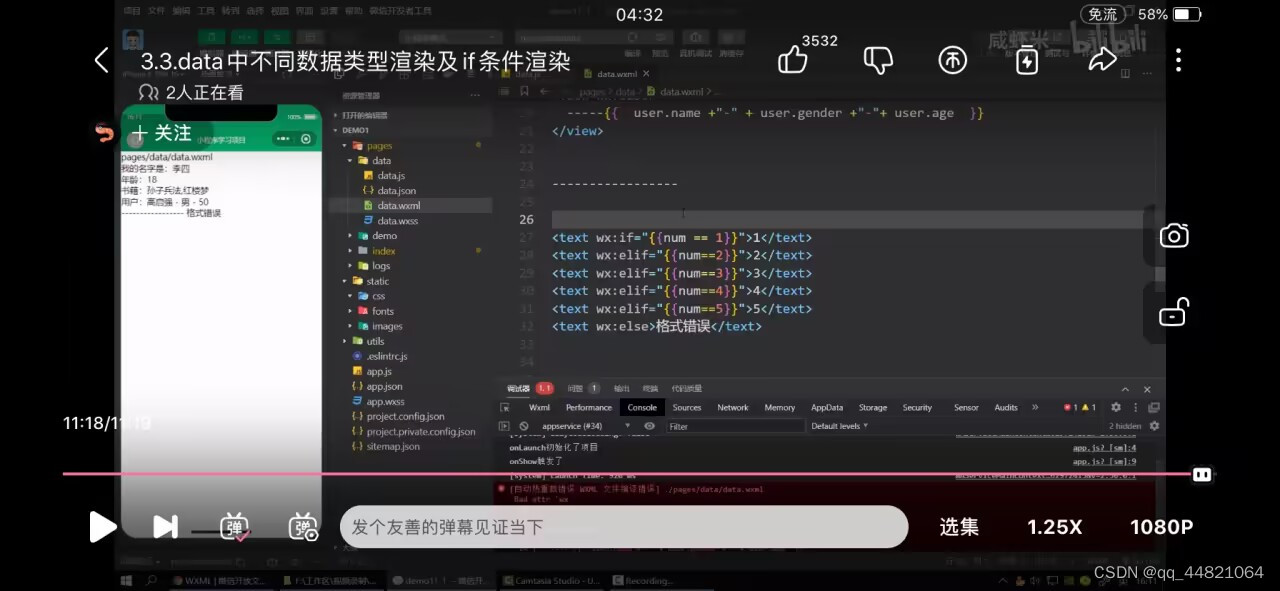
小程序中的wx:if wx:elif wx:else 其实好像c语言中的 if-elif-else
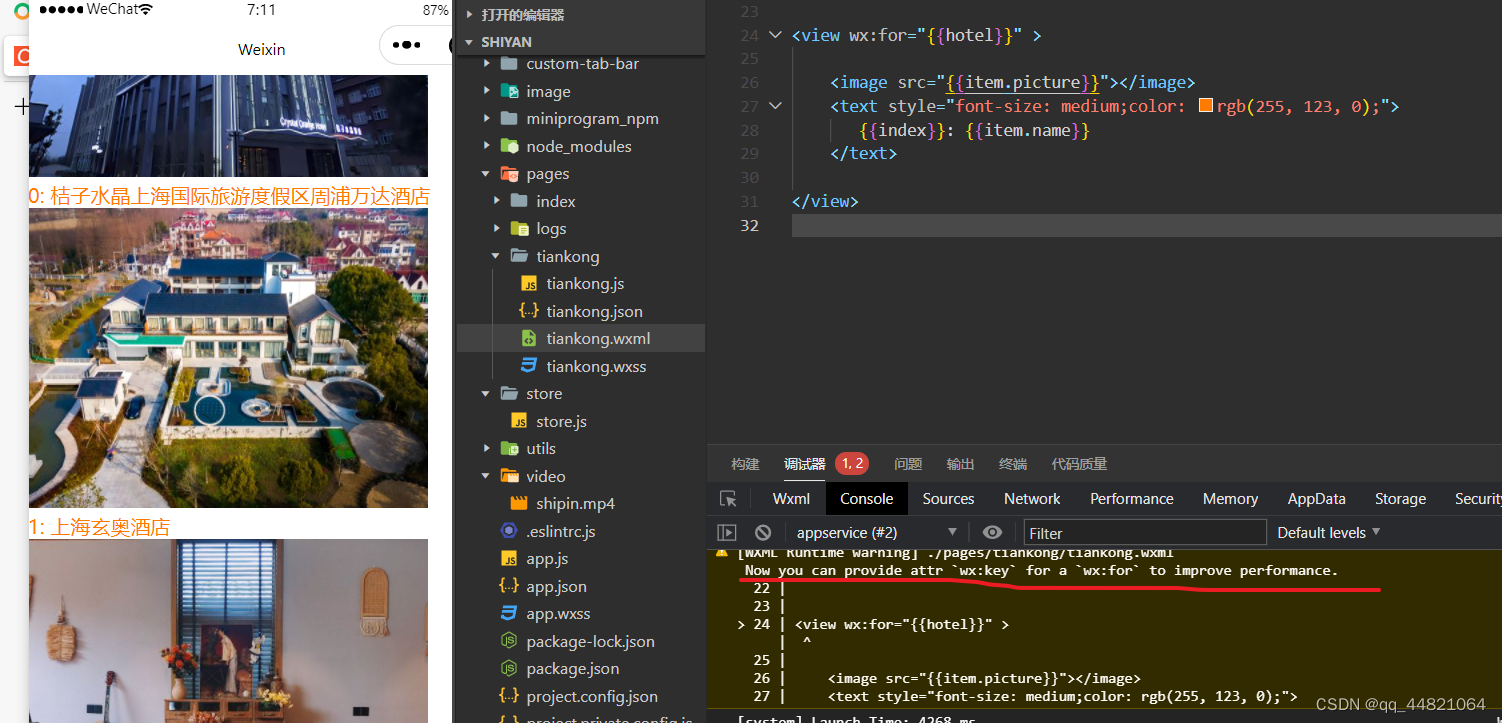
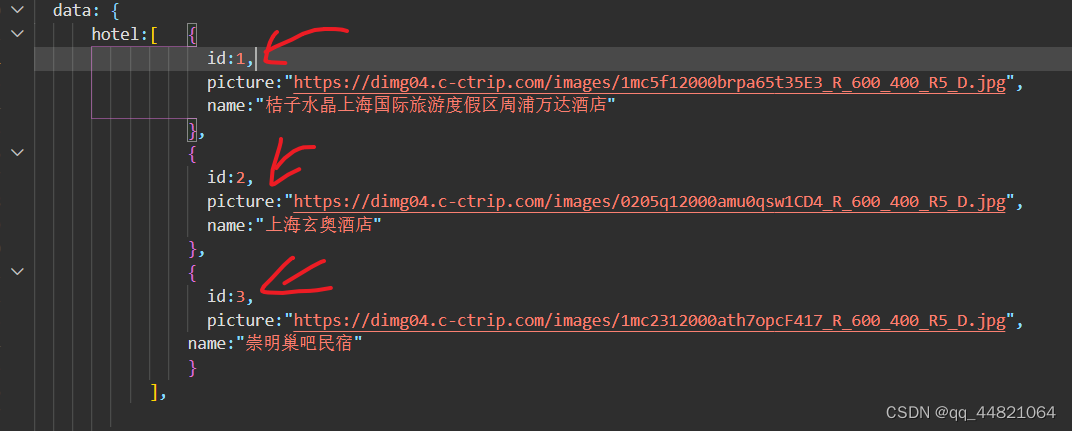
在页面的.js文件中 创建了一个hotel数组,里面包含了酒店的图片和名字!

{{index}}是显示标号,{{item.name}}显示的是对象中的name属性!

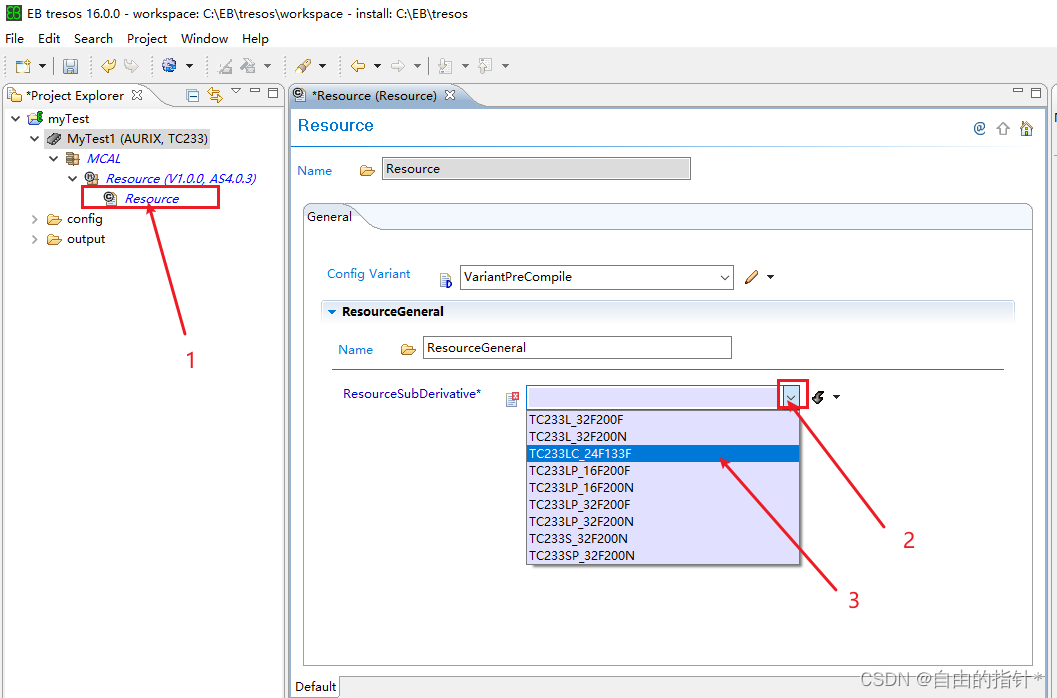
问题1: index,item总是这两个英文吗?其实是可以改变的,如下图

问题2:图1中的画红色标线的,需要加wx:key 就可以消除!!!


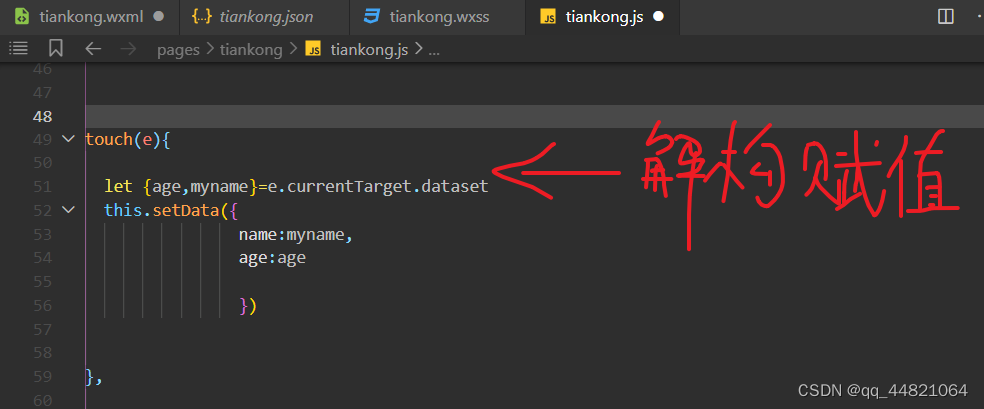
点击了红色方块后 我的名字和年龄发生改变,这里主要涉及到两个知识点!
事件传参和解构赋值!