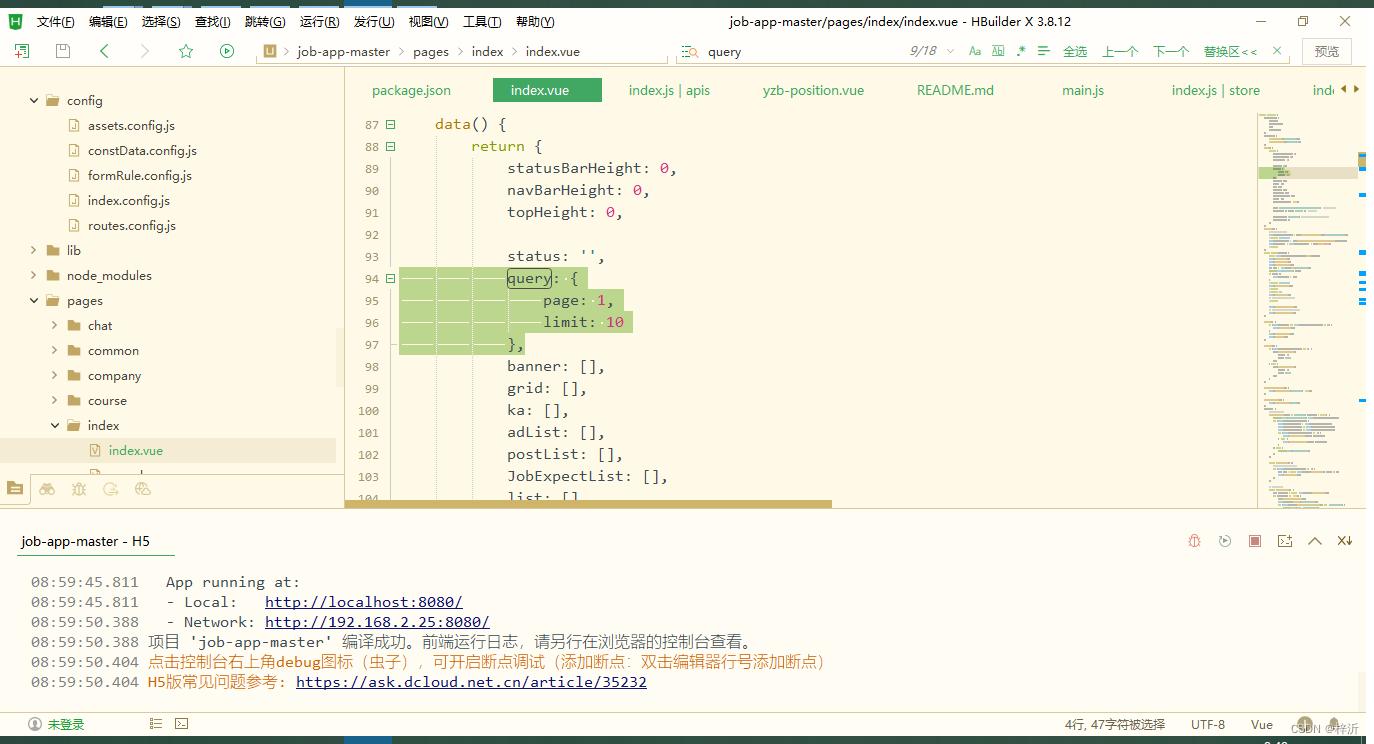
job-app-master/pages/index/index.vue中299行
async getPositionList(type = 'refresh', pulldown = false) {
this.status = '请求中';
if (type == 'refresh') {
this.query.page = 1;
} else {
this.query.page++;
}
let res = await this.$apis.getPositionList(this.query);
if (res) {
if (type == 'refresh') {
this.list = [];
}
if (pulldown) {
uni.stopPullDownRefresh();
}
let data = res.records;
for (let i in data) {
if (data[i].skill) {
data[i].skill = data[i].skill.split(',');
}
}
this.list = this.list.concat(data || []);
this.changeStatus(res);
}
},
job-app-master/pages/index/index.vue中46行
<yzb-position :positions="list" @click="positionDetail"></yzb-position>/job-app-master/components/yzb/yzb-position.vue中62行

/job-app-master/components/yzb/yzb-position.vue中3行
<view class="item" v-for="(item, index) in positions" :key="index" @click="onClick(item)">
<view class="title space-between">
<view class="left">
<text class="title-parttime" v-if="item.ifParttime==1">兼职</text>
<text class="title-name">{{ item.postName }}</text>
<text class="title-share" v-if="item.positionType==3">共享</text>
</view>
<text class="right">{{ item.salary }}</text>
</view>
<view class="company">
<!-- {{ item.companyName }}
<view class="height-line"></view>
{{ item.companyStaffSize }}
<view class="height-line"></view>
{{ item.companyNature }} -->
<view class="left">
{{ item.companyName }}
<view class="height-line"></view>
{{ item.companyStaffSize }}
<view class="height-line"></view>
{{ item.companyNature }}
</view>
<view class="right">
<text class="address">{{formatDistance(item.distance)}}</text>
</view>
</view>
<view class="desc">
<text>{{ item.expRequire }}</text>
<text>{{ item.minEducation }}</text>
<text v-for="(item2, index2) in item.skill" :key="index2">{{ item2 }}</text>
<text class="position-type3" v-if="item.shareMoney > 0">佣金¥{{ item.shareMoney }}</text>
</view>
<view class="share" v-if="item.positionType == 3">
空闲{{ item.shareNumber }}人
<view class="height-line"></view>
{{ formatCreateTime(item.startDate) }} - {{ formatCreateTime(item.endDate) }}
<view class="height-line"></view>
最多{{ item.workDays }}天
</view>
<view class="user">
<view class="left">
<image :src="item.memberAvatar"></image>
<text class="name">{{ item.memberName }}</text>
<text class="post">{{ item.memberPostName }}</text>
</view>
<view class="right">
<text class="area">{{item.pcity}}</text>
<text class="address">{{item.city}}</text>
</view>
</view>
</view>从第三行就能看到接口的全部属性。需要整理
另外,/job-app-master/apis/index.js第135行是接口地址定义:
// 查询职位列表
export const getPositionList = (data) => http.GET(`${config.baseUrl}/rms/getPositionList`, data);
接口请求时携带的参数定义:
job-app-master/pages/index/index.vue第174行和94行
methods: {
//需要位置信息的
getDatasByLoc(type = 'refresh', pulldown = false) {
console.log('memberRole===', this.userInfo.memberRole);
if (this.location.pcitycode) {
this.query.latitude = this.location.latitude;
this.query.longitude = this.location.longitude;
this.query.pcitycode = this.location.pcitycode;
if (this.userInfo.memberRole == 1) {
this.getResumeList(type, pulldown);
} else {
this.getPositionList(type, pulldown);
}
} else {
console.log('位置不能为空哦');
}
},