前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 引言
- 成品展示效果
- 项目代码
- 结构
- 核心代码
- 排放核废水的严重危害
- 安全建议
引言
经过长时间的争论,日本核废水排海的事情还是开始启动了,日本无视周边国家和联合国卫生组织的阻拦,坚决决定将核废水排入海洋,就在8月24日,日本正式开始实施核废水排海计划。
实际上,不仅以中国为首的邻近国家强烈反对排放核废水,日本国内民众也不满意。因为海域之间是相通的,虽然日本没有将核废水排放地点设在本国海域,但国内也必然会受到巨大影响。
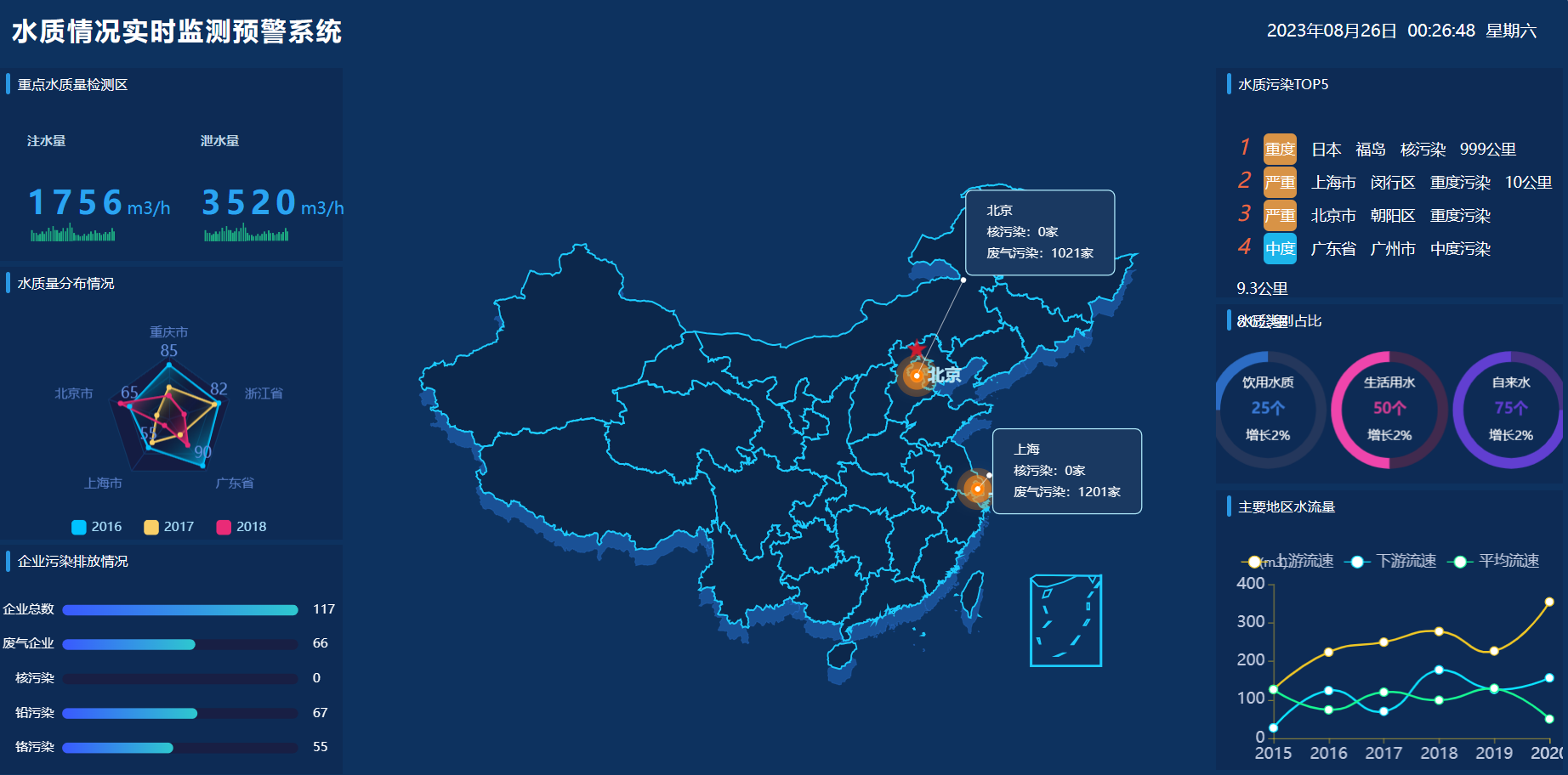
成品展示效果

在这里插入图片描述
这里可以直接 看查源码内容, 刷新,最后一个是 放大跳转网页

项目代码
结构

核心代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水质监测</title>
<link rel="stylesheet" href="css/index.css">
<script src="https://www.jq22.com/jquery/jquery-1.10.2.js"></script>
</head>
<body>
<div class="content-body">
<div class="header">
<div class="header-left">
<span>水质情况实时监测预警系统</span>
</div>
<div class="header-time">
<span id="time"></span>
</div>
</div>
<div class="content">
<div class="content-con">
<div class="left-body">
<div class="left-top public-bg">
<div class="public-title">重点水质量检测区</div>
<div class="top-body">
<div class="top-left">
<div class="top-left-title">
<h6>注水量</h6>
<span><b>1756</b>m3/h</span>
<img src="image/pictre.png" alt="">
</div>
</div>
<div class="top-right">
<div class="top-left-title">
<h6>泄水量</h6>
<span><b>3520</b>m3/h</span>
<img src="image/pictre.png" alt="">
</div>
</div>
</div>
</div>
<div class="left-con public-bg">
<div class="public-title">水质量分布情况</div>
<div class="title-nav" id="leida"></div>
</div>
<div class="left-bottom public-bg">
<div class="public-title">企业污染排放情况</div>
<div class="title-nav" id="wuran"></div>
</div>
</div>
<div class="center-body">
<div class="map" id="map"></div>
</div>
<div class="right-body">
<div class="right-top public-bg">
<div class="public-title">水质污染TOP5</div>
<div class="title-nav">
<div class="top5-ul">
<ul>
<li>
<span>1</span>
<span>重度</span>
<span>日本</span>
<span>福岛</span>
<span>核污染</span>
<span>999公里</span>
</li>
<li>
<span>2</span>
<span>严重</span>
<span>上海市</span>
<span>闵行区</span>
<span>重度污染</span>
<span>10公里</span>
</li>
<li>
<span>3</span>
<span>严重</span>
<span>北京市</span>
<span>朝阳区</span>
<span>重度污染</span>
<span>9.3公里</span>
</li>
<li>
<span>4</span>
<span>中度</span>
<span>广东省</span>
<span>广州市</span>
<span>中度污染</span>
<span>8.6公里</span>
</li>
</ul>
</div>
</div>
</div>
<div class="right-con public-bg">
<div class="public-title">水质类别占比</div>
<div class="title-nav" id="huaxing"></div>
</div>
<div class="right-bottom public-bg">
<div class="public-title">主要地区水流量</div>
<div class="title-nav" id="zhexian"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<script src="https://www.jq22.com/jquery/echarts-4.2.1.min.js"></script>
<script type="text/javascript" src="js/china.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<script>
//顶部时间
function getTime(){
var myDate = new Date();
var myYear = myDate.getFullYear(); //获取完整的年份(4位,1970-????)
var myMonth = myDate.getMonth()+1; //获取当前月份(0-11,0代表1月)
var myToday = myDate.getDate(); //获取当前日(1-31)
var myDay = myDate.getDay(); //获取当前星期X(0-6,0代表星期天)
var myHour = myDate.getHours(); //获取当前小时数(0-23)
var myMinute = myDate.getMinutes(); //获取当前分钟数(0-59)
var mySecond = myDate.getSeconds(); //获取当前秒数(0-59)
var week = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var nowTime;
nowTime = myYear+'年'+fillZero(myMonth)+'月'+fillZero(myToday)+'日'+' '+fillZero(myHour)+':'+fillZero(myMinute)+':'+fillZero(mySecond)+' '+week[myDay]+' ';
//console.log(nowTime);
$('#time').html(nowTime);
};
function fillZero(str){
var realNum;
if(str<10){
realNum = '0'+str;
}else{
realNum = str;
}
return realNum;
}
setInterval(getTime,1000);
</script>
- 在head 标签内引入了一个css样式表和一个js文件。样式表用于控制页面的布局和样式,js文件用于处理页面中的一些交互和数据动态展示。
- 在body标签内定义了页面的整体结构。包括一个顶部导航栏,一个内容区域,内容区域中分为左侧、中间和右侧三个部分。
- 左侧部分包括重点水质量检测区的信息展示,包括注水量、泄水量和水质分布情况的雷达图,以及企业污染排放情况的柱状图。
- 中间部分是一个地图展示,用于显示地区的水质情况。
- 右侧部分包括水质污染TOP5的排名信息,水质类别占比的饼图和主要地区水流量的折线图。
- 在body标签前的script标签内,引入了一些外部的js文件。包括echarts.js用于生成图表,china.js用于显示中国地图的地理信息。另外还有一个自定义的index.js文件,用于处理页面中一些特定的交互和数据展示。
排放核废水的严重危害
-
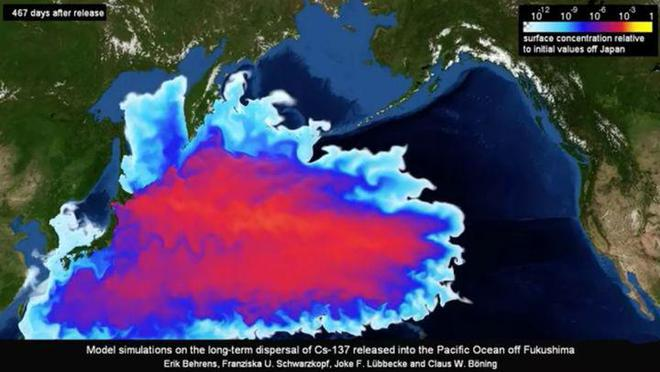
海洋污染:将大量含放射性物质的核废水排入海洋可能对海洋生态环境造成污染。放射性物质如氚、锶、铯等可能进入海洋食物链,对海洋生物产生负面影响,并可能传递给人类,对人体健康产生潜在风险。
-
影响渔业和水产业:放射性物质的排放可能对周边海域的渔业和水产业造成重大影响。漁業産品的销售可能受到限制,损害渔业和水产品出口,造成经济损失。
-
影响生态系统平衡:放射性物质排放可能破坏海洋生态系统的平衡,对海洋生物多样性产生不利影响。某些物种可能受到较大影响,导致生态系统的变化和失衡。

安全建议
-
保持食品安全意识:选择购买来自可靠来源的食品,特别是海鲜和水产产品。遵循健康膳食指南,多吃均衡的饮食,多摄取富含蛋白质、维生素和矿物质的食物。
-
合理使用自来水:虽然核废水排放并未直接影响自来水质量,但若担心水质,可以选择使用滤水器、矿泉水或瓶装水等代替自来水饮用。
-
个人防护措施:根据实际情况,佩戴口罩、手套等个人防护装备,以减少与海产品接触时的风险。遵循正确的食品加工和烹饪方法,彻底清洗食材。

这下好了 海洋人类只探索了5%,剩下的95%现在要上来探索人类了。












![java八股文面试[JVM]——垃圾回收器](https://img-blog.csdnimg.cn/a56639a6c9c0481686b5d4b72b114552.jpeg#pic_center)