目录
🍮1 什么是 MVC ?
🎁2 Spring MVC 的连接
🍘2.1 @RequestMapping 实现 POST 和 GET 请求
🥣2.2 @GetMapping 只支持 GET 请求
🫖2.3 @PostMapping 只支持 POST 请求
🍬3 Spring MVC 获取参数的功能
🍩3.1 传递单个参数
😚3.2 传递对象
🍟3.3 后端参数重命名
🍭3.4 获取 json 对象
🧃3.5 获取 URL 中参数 @PathVariable
🍳3.6 上传文件 @RequestPart
🍉3.8 获取 session
🍖3.9 获取 header
🍱4 Spring MVC 输出数据的功能
🎑 5. 请求转发与请求重定向的区别
1 什么是 MVC ?
MVC 全称 Model View Controller,是软件⼯程中的⼀种软件架构模式,它把软件系统分为模型、视图和控制器三个基本部分。

MVC 的作用是将软件用户界面与业务逻辑分离,从而使代码变得更加容易维护、更加易于复用,灵活性更强。总的来说就是,View 层是界面,Model 层是业务逻辑,Controller 层用来调度 View 层以及 Model 层,是用户界面与业务逻辑沟通的桥梁。
实现逻辑是这样子的:View 提交数据给 Model,让它实现某一具体逻辑,但在 MVC 中,View 不会直接就交给 Model,而是交给了 Contrller,让 Contrller 转交给 Model。乍一看,还觉得复杂了。但如果有一天,旧的业务逻辑不再适用了呢,此时只需要在 Controller 中将原来的 Model 替换成新的 Model 就可以,旧的依旧可以保留。Controller 起到中转站的作用,将不同的 View 转到对应的 Model 中。
MVC 是一种思想,而 Spring MVC 是对 MVC 的具体实现,是一个实现了 MVC 模式,并继承了 Servlet API 的 Web 框架。
市面上绝大多数的 Java 项目是基于 Spring 或 Spring Boot 的,而 Spring MVC 就是 Spring 的核心框架,可以说 Spring MVC 是一切项目的基础,这也是我们学习 Spring MVC 的一个重要原因。
2 Spring MVC 的连接
路由映射:当⽤户访问⼀个 url 时,将⽤户的请求对应到程序中某个类或某个类的某个⽅法的过程。
2.1 @RequestMapping 实现 POST 和 GET 请求
package com.example.demo.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test")
public class TestController {
@RequestMapping("/sayhi")
public String sayHi(){
return "你好 Spring MVC";
}
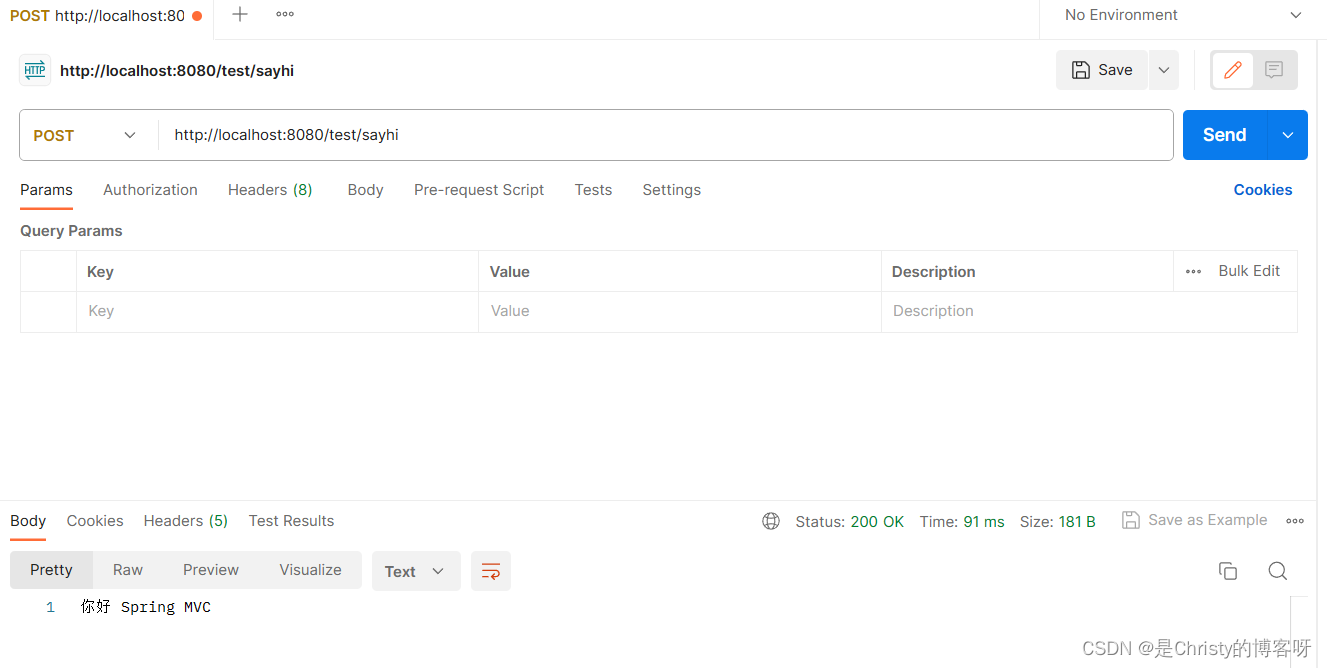
}@RequestMapping 是 Spring Web 中最常⽤到的注解之⼀,它是⽤来注册接⼝的路由映射的。
@RequestMapping 即可修饰类,也可以修饰⽅法,当修饰类和⽅法时,访问的地址是类 + ⽅ 法。 @RequestMapping 也可以直接修饰⽅法,此时直接写方法地址即可。


如果想要规定 @RequestMapping 只支持 Post 请求,那么就得加参数了。
package com.example.demo.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test")
public class TestController {
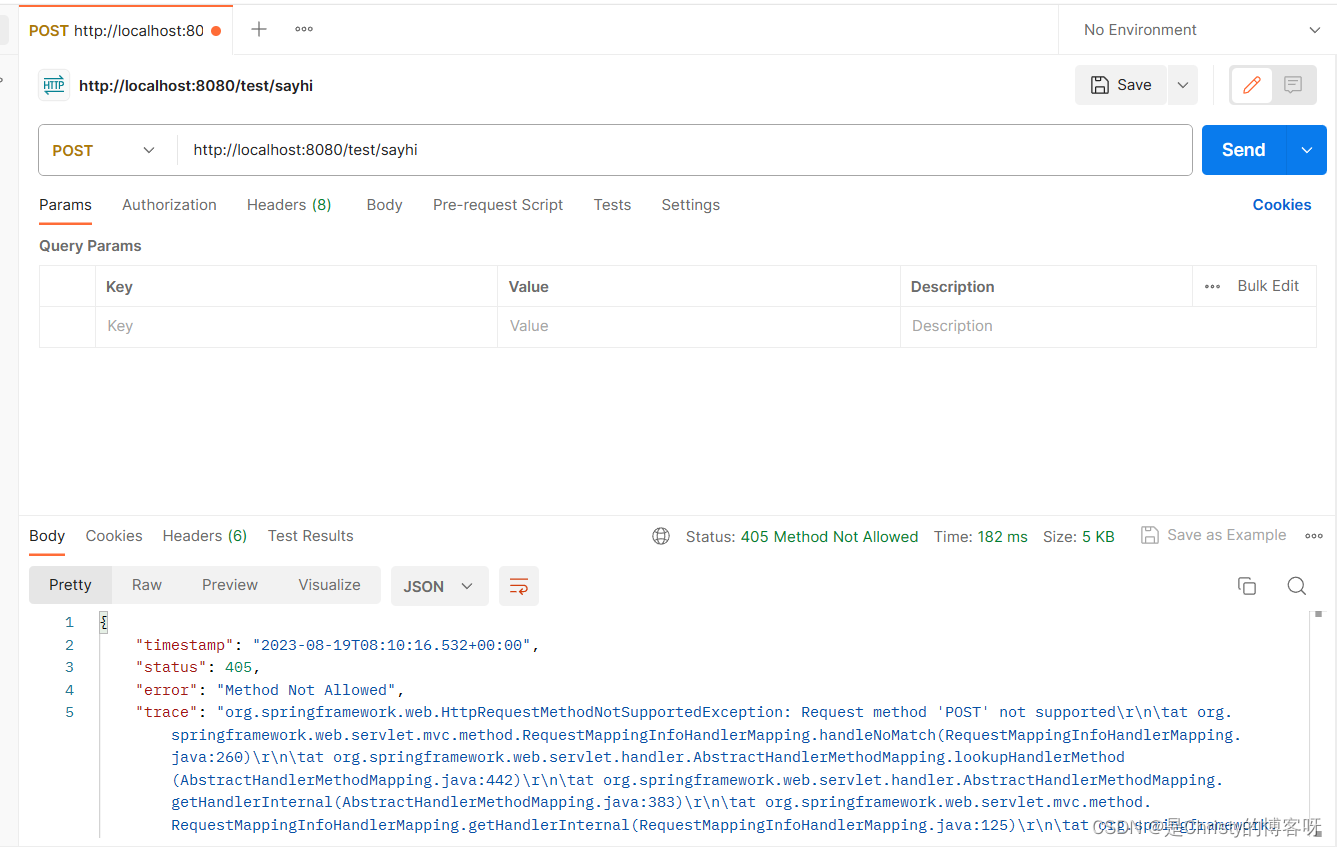
@RequestMapping(path = "/sayhi", method = RequestMethod.POST)
public String sayHi(){
return "你好 Spring MVC";
}
}

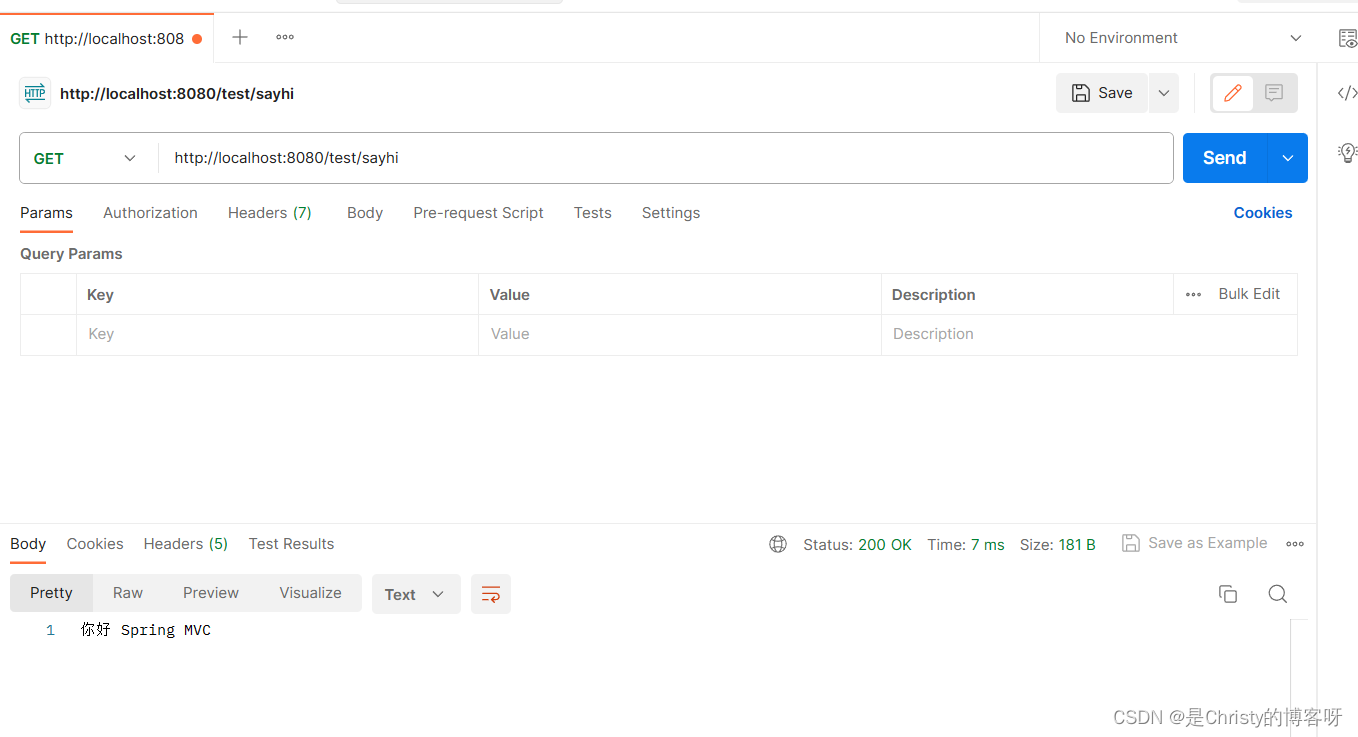
由于浏览器的默认方法是 GET 请求,所以浏览器也请求失败了。

package com.example.demo.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test")
public class TestController {
@RequestMapping(path = "/sayhi", method = RequestMethod.GET)
public String sayHi(){
return "你好 Spring MVC";
}
}


2.2 @GetMapping 只支持 GET 请求
@GetMapping("/sayhi2")
public String sayHi2(){
return "Hey You!";
}等价于上面的 @RequestMapping(path = "/sayhi", method = RequestMethod.GET)

2.3 @PostMapping 只支持 POST 请求
@PostMapping("/sayhi3")
public String sayHi3(){
return "Yo Ho~~ Beauty~";
}等价于上面的 @RequestMapping(path = "/sayhi", method = RequestMethod.POST)

3 Spring MVC 获取参数的功能
3.1 传递单个参数
package com.example.demo.Controller;
import com.example.demo.Model.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test2")
public class TestController2 {
// 传递单个参数
@RequestMapping("/single")
public String wordOfFamily(String word){
return word;
}
}


3.2 传递对象
package com.example.demo.Model;
import lombok.Data;
@Data
public class User {
private int id;
private String name;
private String password;
private int age;
}
package com.example.demo.Controller;
import com.example.demo.Model.User;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/test2")
public class TestController2 {
// 传递对象
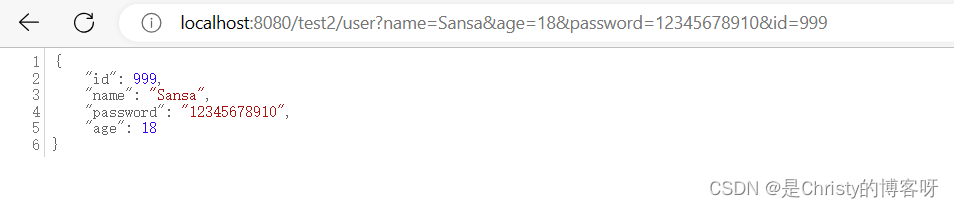
@RequestMapping("/user")
public User userMessage(User user){
return user;
}
}


也可以使用 form 表单提交。


3.3 后端参数重命名
某些特殊的情况下,前端传递的参数 key 和我们后端接收的 key 可以不⼀致,⽐如前端传递了⼀个 time 给后端,⽽后端⼜是有 createtime 字段来接收的,这样就会出现参数接收不到的情况,如果出现这种情况,我们就可以使⽤ @RequestParam 来重命名前后端的参数值。
// 后端参数重命名
@RequestMapping("/name")
public String name(@RequestParam(value = "time") String createtime ){
return createtime;
}
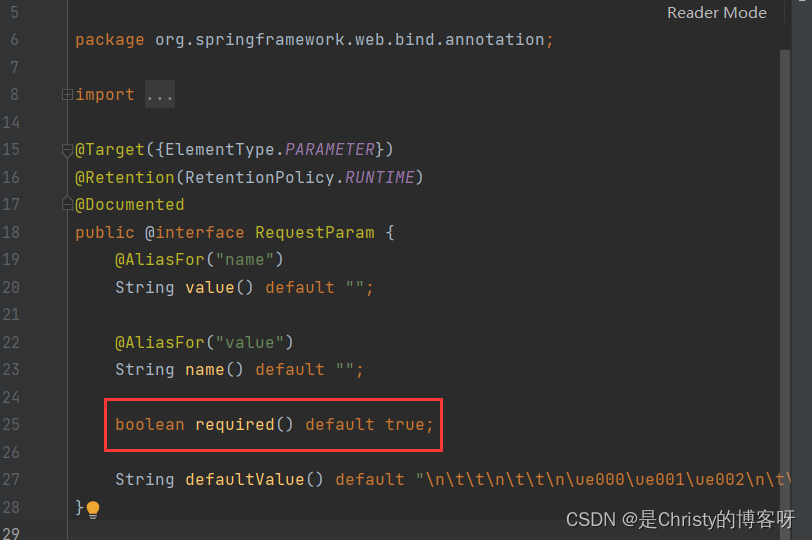
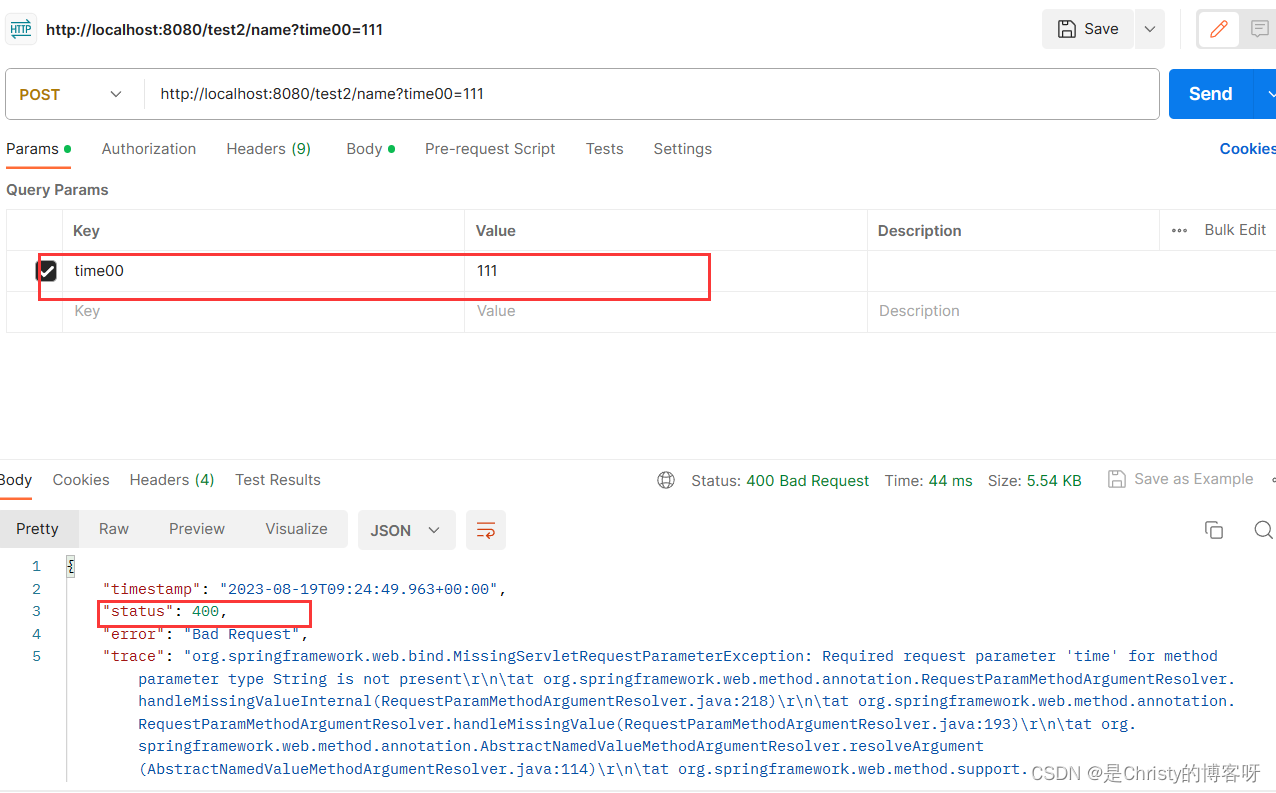
上⾯的列⼦,如果我们是前端传递⼀个⾮ time 的参数,就会出现程序报错的情况。这是因为后端已经声明了前端必须传递⼀个 time 的参数,但是前端没有给后端传递,我们查看 @RequestParam 注解的实现细节就可以发现端倪,注解实现如下:

required 必须的意思,默认值为 true,前端一定要传递指定参数,否则就会 400 报错。

如果我们的实际业务前端的参数是⼀个⾮必传的参数,我们可以通过设置 @RequestParam 中的 required=false 来避免不传递时报错,具体实现如下:
// 后端参数重命名
@RequestMapping("/name")
public String name(@RequestParam(value = "time", required = false) String createtime ){
return createtime;
} 
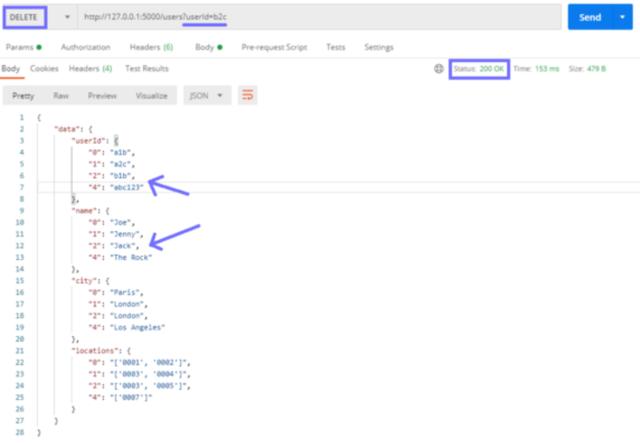
3.4 获取 json 对象
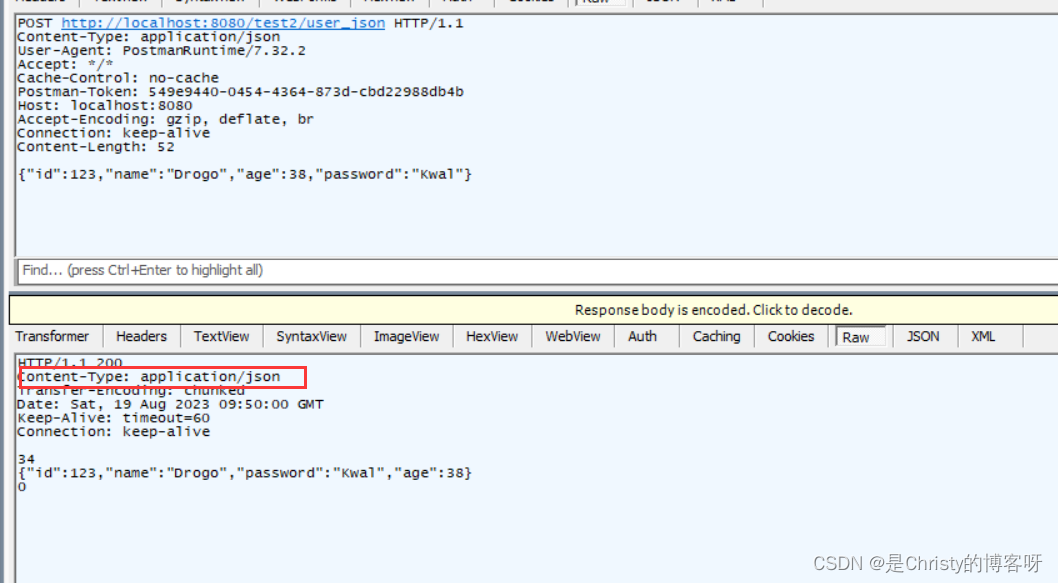
使用 RequestBody 来获取 json 对象,只能用来修饰参数。
// 接收 json 格式
@RequestMapping("/user_json")
public User userJson(@RequestBody User user){
return user;
}

看过上面的那么多例子,会发现框架会根据输入的参数类型,返回相应的格式。如果是 html 呢?
@RequestMapping("/html")
public String html(){
return "<h1>hello html<h1>";
} 

3.5 获取 URL 中参数 @PathVariable
之前是通过 URL 参数部分去获取参数的,这一部分讲解从 URL 地址部分/非参数部分获取参数。比如下面的稀土掘金:
最后的那串数字是文章的 id,但不是使用以前的那种写法 ?id=7269952188927017015
// URL非参数部分获取参数
@RequestMapping("/detail/{id}")
public Integer detail(@PathVariable("id") Integer id){
return id;
}
// URL 获取多个参数
@RequestMapping("/detail2/{id}/{name}")
public String detail2(@PathVariable Integer id, @PathVariable String name){
return "id = "+id+" name = "+name;
}
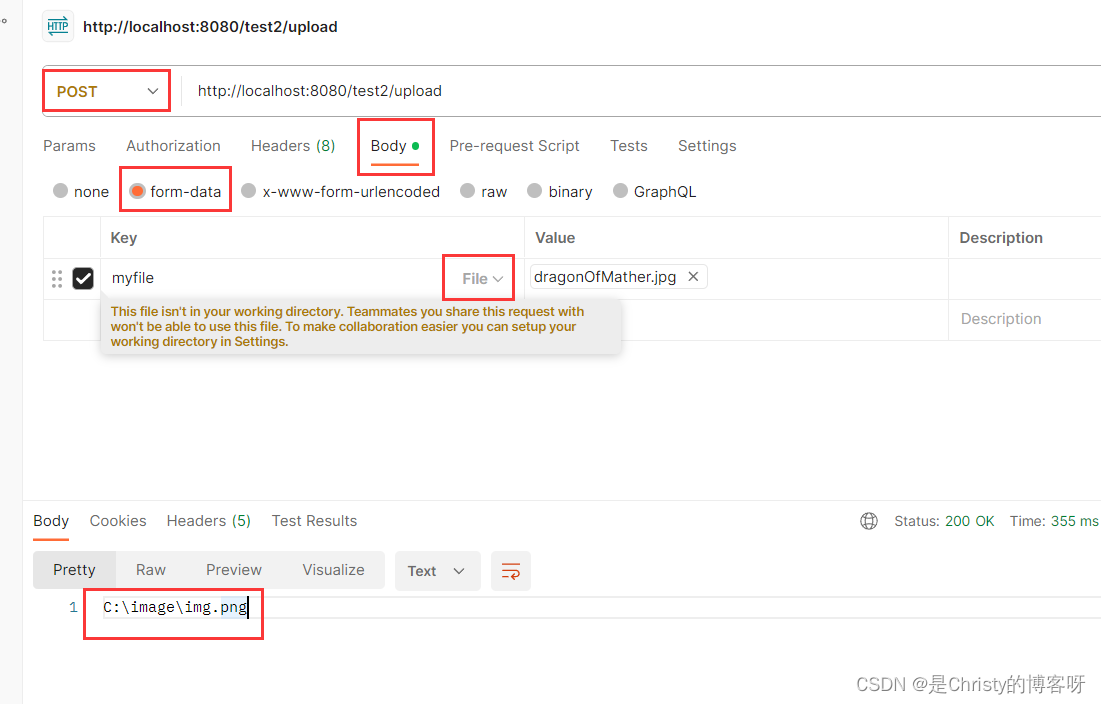
3.6 上传文件 @RequestPart
上传文件使用 POST 请求。
// 上传文件
@RequestMapping("upload")
public String upload(@RequestPart("myfile")MultipartFile file) throws IOException {
String path = "C:\\image\\img.png";
//保存文件
file.transferTo(new File(path));
return path;
}

所有上传的图片都会被命名成 img.png ,可不可以更加灵活的处理保存上传图片并命名呢?
生成唯一的 id,一定使用 UUID。觉得 UUID 中的 - 很难看,可以去掉。UUID 是全球唯一 id。
UUID = 网卡+随机数+随机种子+加密算法
保证其唯一性
// 上传文件修改版本
@RequestMapping("upload")
public String upload1(@RequestPart("myfile")MultipartFile file) throws IOException {
// 1. 生成一个唯一的 id | UUID
String name = UUID.randomUUID().toString().replace("-","");
// 2. 得到源文件的后缀名
// 对完整文件名进行截取
name += (file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")));
String path = "C:\\image" + name ;
//保存文件
file.transferTo(new File(path));
return path;
}

3.7 获取 cookie
// 获取 Cookie
@RequestMapping("/getcookie")
public String cookie(@CookieValue(value = "java", required = false) String ck){
return ck;
}3.8 获取 session
// 设置 Session
@RequestMapping("/set_session")
public String setSession(HttpServletRequest request){
HttpSession session = request.getSession();
if(session != null){
session.setAttribute("SESSION_KEY", "栗子");
return "session set successes";
}else{
return "session set fails";
}
}
/**
* 获取 Session
*/
@RequestMapping("/get_session")
public String getSession(@SessionAttribute(required = false, value = "SESSION_KEY") String name){
return name;
}

3.9 获取 header
// 获取 header
@RequestMapping("/header")
public String header(@RequestHeader("User-Agent") String userAgent){
return userAgent;
}4 Spring MVC 输出数据的功能
package com.example.demo.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController3 {
@RequestMapping("/index")
public String index(){
return "hello.html";
}
}
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello, I'm a hello page~~</h1>
</body>
</html>
早期的 Spring MVC 前端不分离,后端会给前端返回一个 html 的网页,如今前后端分离了,后端只负责给前端传递数据,这就用到了 @ResponseBody 这个注解。
package com.example.demo.Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@ResponseBody
public class TestController3 {
@RequestMapping("/index")
public String index(){
return "hello.html";
}
}

5. 请求转发与请求重定向的区别







![java八股文面试[JVM]——垃圾回收器](https://img-blog.csdnimg.cn/a56639a6c9c0481686b5d4b72b114552.jpeg#pic_center)