系统阐述的是使用智能化电子相册系统的设计与实现,对于nodejs、B/S结构、MySQL进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了vue.js框架和MySQL数据库技术搭建系统的整体架构。利用这些技术结合实际需求开发了具有系统首页,个人中心,用户管理,相册分类管理,相册信息管理,系统管理等功能的系统,最后对系统进行相应的测试,测试系统有无存在问题以及测试用户权限来优化系统,最后系统达到预期目标。语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
前端nodejs+vue+elementui,
随着计算机技术发展,计算机系统的应用已延伸到社会的各个领域,大量基于网络的广泛应用给生活带来了十分的便利。所以把智能化电子相册与现在网络相结合,利用计算机搭建智能化电子相册系统,实现智能化电子相册的信息化。则对于进一步提高智能化电子相册发展,丰富智能化电子相册经验能起到不少的促进作用。



智能化电子相册系统主要有管理员和用户两个功能模块。以下将对这两个功能的作用进行详细的剖析。
管理员模块:管理员是系统中的核心用户,管理员登录后,可以对后台系统进行管理。主要功能有系统首页,个人中心,用户管理,相册分类管理,相册信息管理,系统管理等功能。管理员用例如图3-1所示。
图3-1 管理员用例图
用户:用户进入系统可以对系统首页,个人中心,相册信息管理等功能进行操作。用户用例如图3-2所示。
整个的系统的开发运用nodejs技术,vue.js框架,以及MySQL数据库技术的大力支持下同步完成该系统的开发,实现了智能化电子相册的信息化,使管理者在操作思路清晰且更加方便,用户也可以体验到更加优秀的智能化电子相册,内容目标如下。
(1)减少后台管理人员的工作量,对用户的信息进行系统的管理;
(2)必须要方便快捷的查看搜索信息并管理信息;
(3)用户是具有多样性的,所以界面要设置的简单明了,操作更要方便快捷。
(4)编写开发系统的技术文件。
(5)对系统进行了系统测试。
关键字:智能化电子相册;nodejs;vue.js;MySQL数据库
目 录
1 概 述 5
1.1 研究背景 5
1.2 研究意义 5
1.3 研究内容 5
2 关键技术介绍 7
2.1 nodejs介绍 7
2.2 MySQL数据库 7
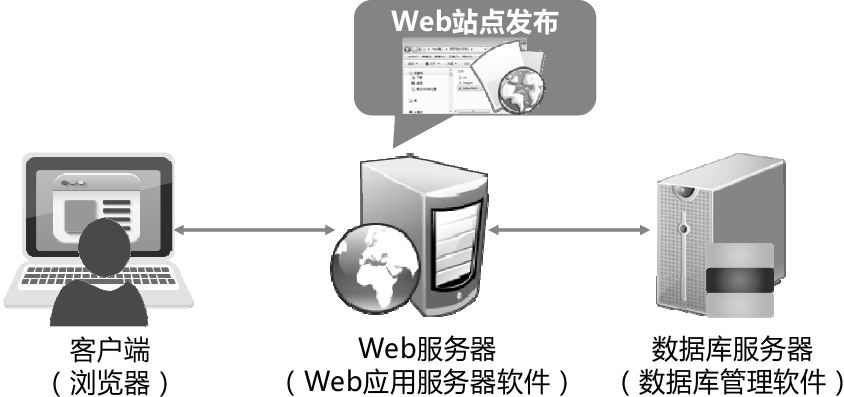
2.4 B/S架构 8
2.5 vue.js框架 9
2.6 IDEA 9
3 系统分析 11
3.1 可行性分析 11
3.1.1经济可行性 11
3.1.2技术可行性 11
3.1.3运行可行性 11
3.2 系统功能分析 11
3.3流程设计 13
3.3.1程序流程图设计 13
3.3.2添加信息流程图设计 13
3.3.3删除信息流程图设计 14
4 系统的设计 15
4.1 系统总功能模块设计 15
4.2 系统数据库设计 15
4.2.1 数据库系统概要设计 15
4.2.2 E-R模型结构设计 16
4.3数据表设计 18
5 系统的实现 24
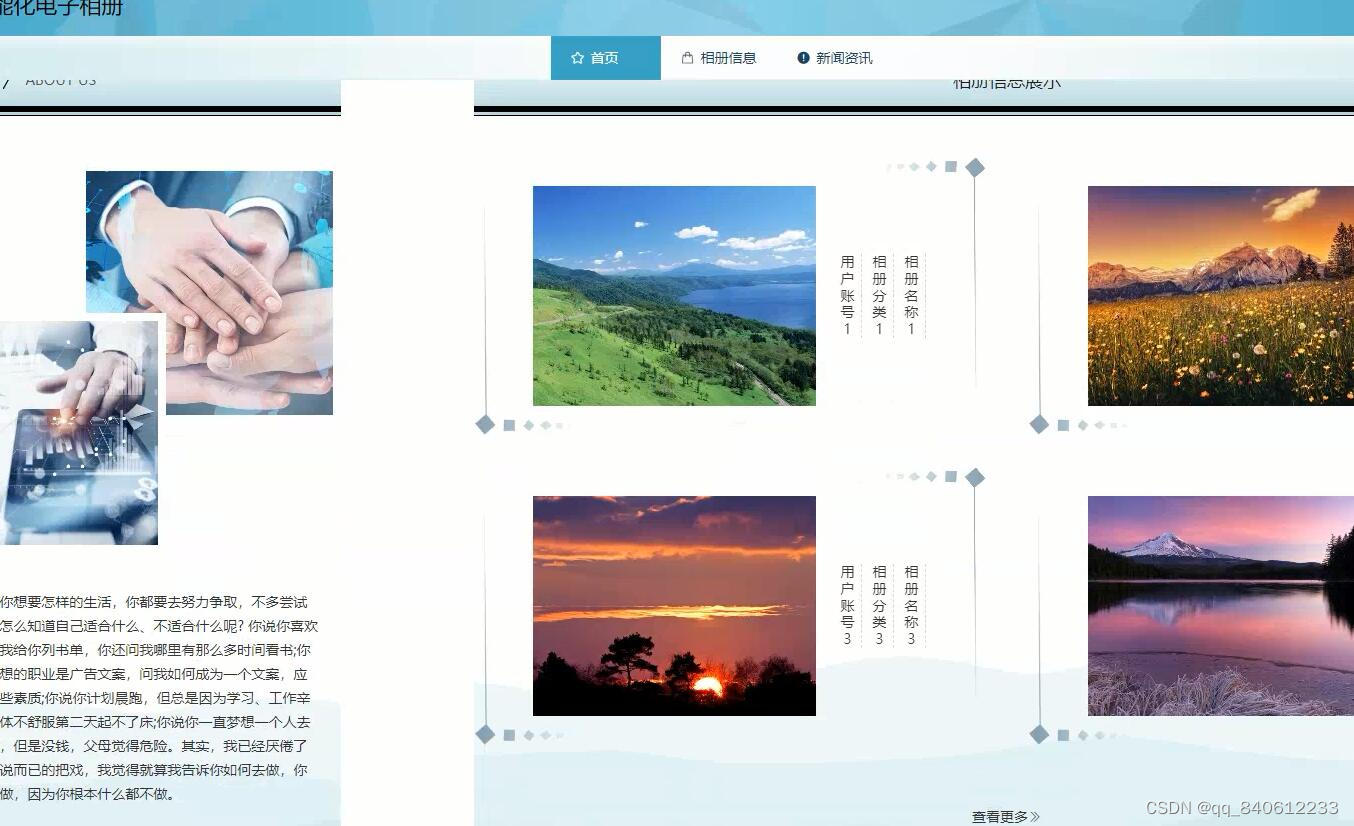
5.1系统功能实现 24
5.2后台模块实现 26
5.2.1管理员模块实现 26
5.2.2用户模块实现 29
6系统测试 30
6.1系统测试的目的 30
6.2软件测试过程 30
6.3测试用例 31
结 论 33
致 谢 34
参考文献 35