1首先引入页面栈
框架以栈的形式管理当前所有页面, 当发生路由切换的时候,页面栈的表现如下:

页面的路由操作无非:初始化、打开新页面、页面重定向、页面返回、tab切换、重加载。
2页面路由
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
2.1navigator
页面跳转。该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。


- 跳转tabbar页面,必须设置open-type=“switchTab”
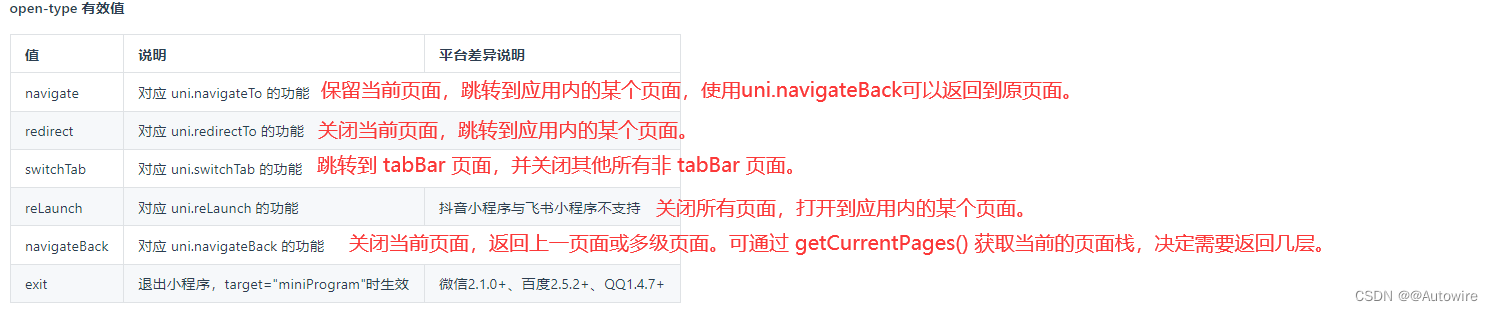
3 路由跳转
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在 App.vue 里面进行页面跳转。
3.1 navigate
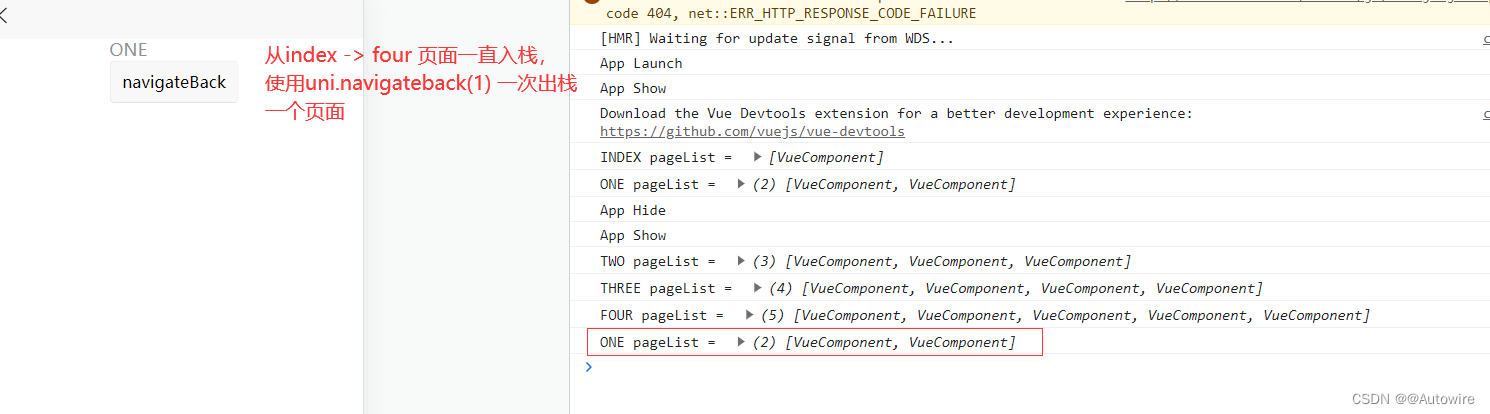
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。

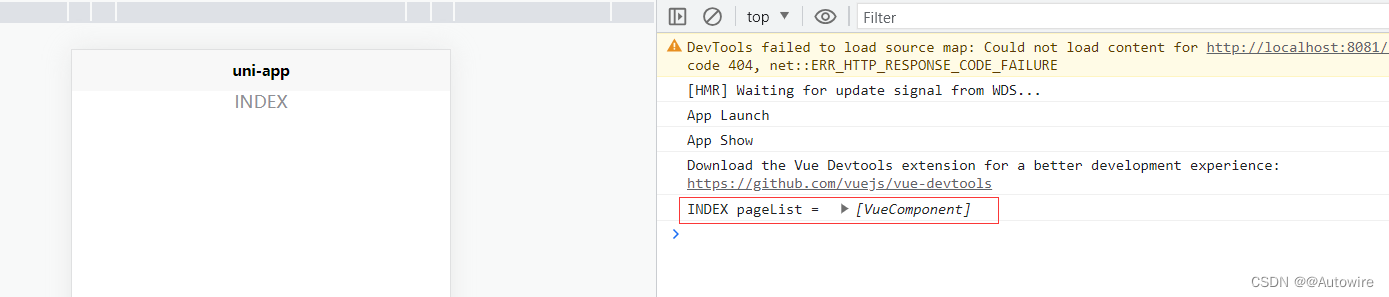
初始状态:

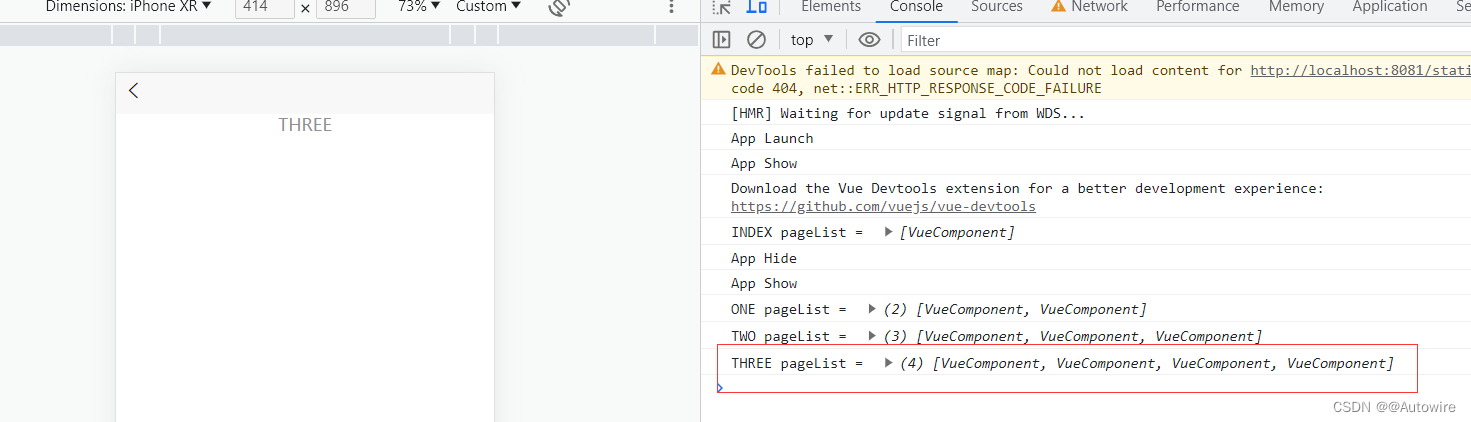
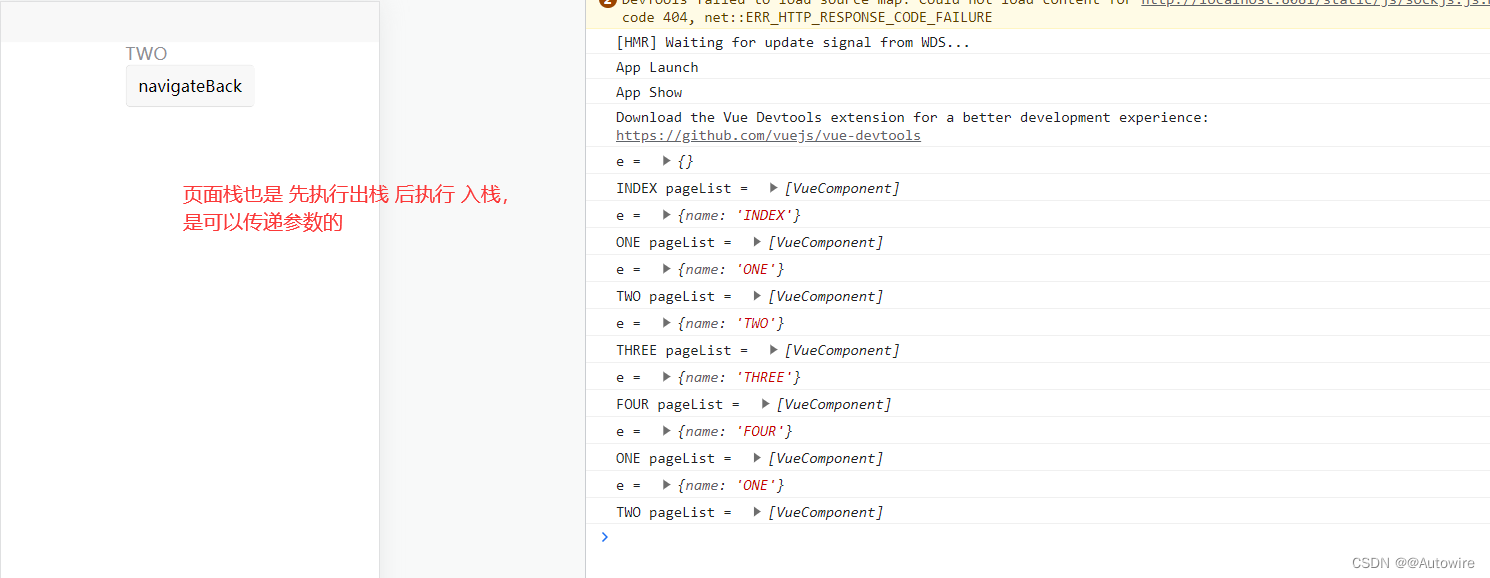
点击页面跳转几次:

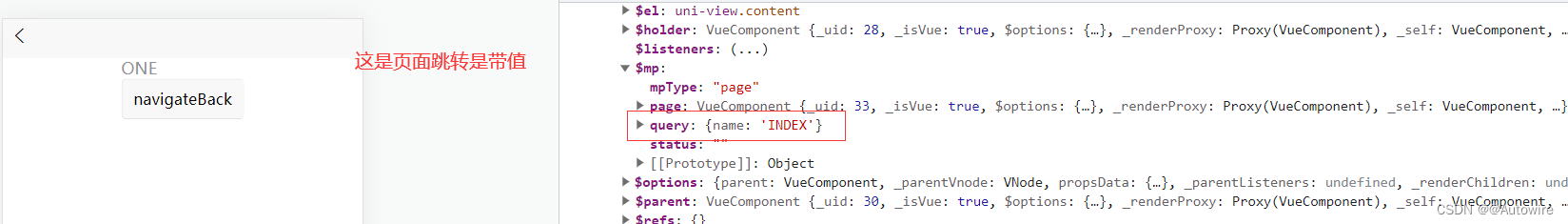
注意传值问题:是可以传值的

我们使用出栈操作 uni.navigateBack :

3.2 redirect
关闭当前页面,跳转到应用内的某个页面。
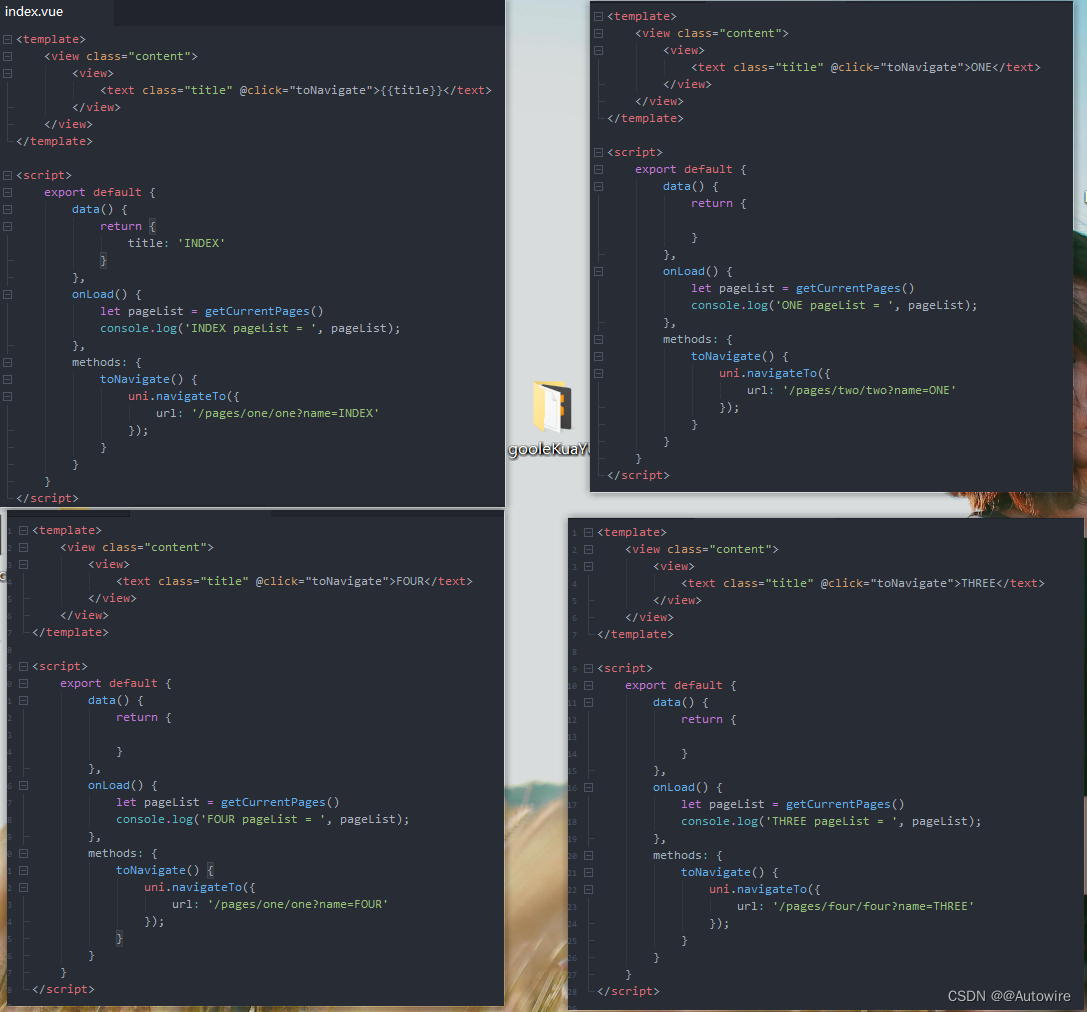
toNavigate() {
uni.redirectTo({
url: '/pages/one/one?name=FOUR'
});
},

注意:这里页面回退操作将无法起作用,因为页面栈中已经不存在之前的页面了!!!
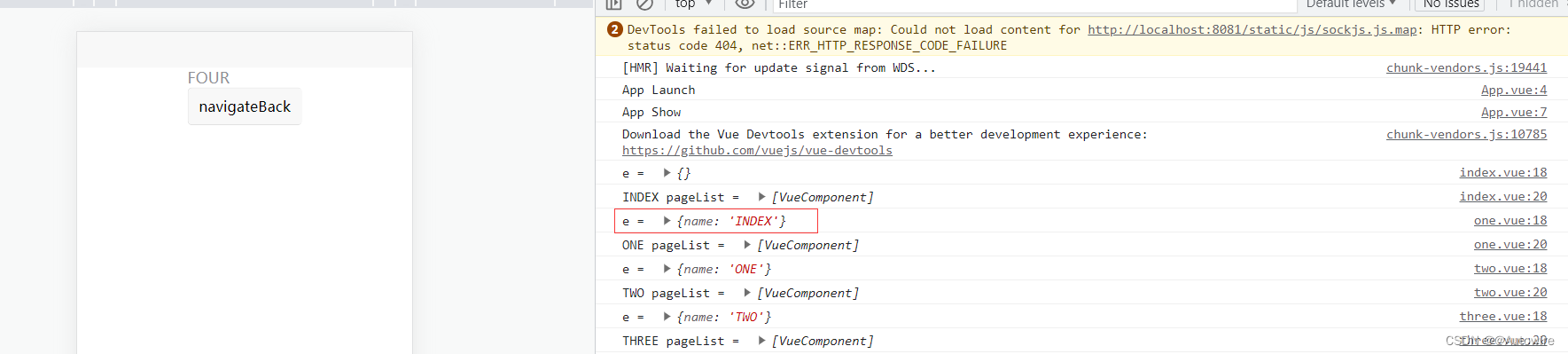
那么这里会传值过来吗?我们验证一下: 是可以的

3.3 switchTab
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
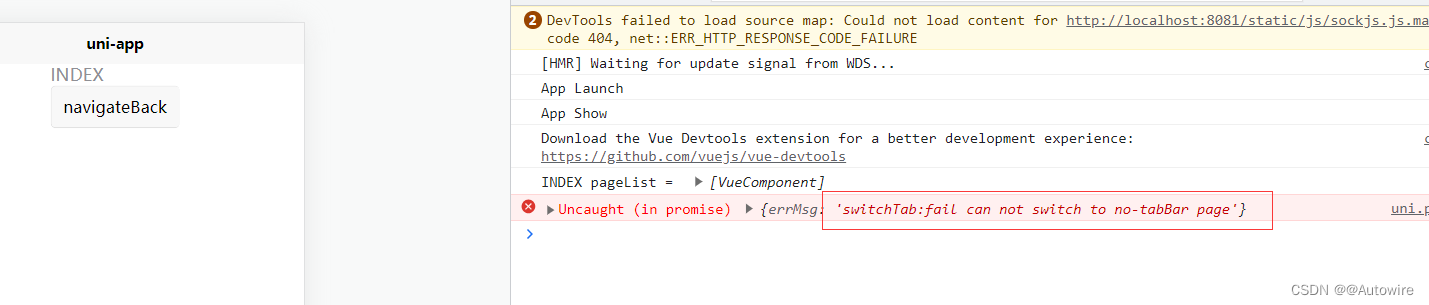
首先我们验证非tarbar页面的跳转:
toNavigate() {
uni.switchTab({
url: '/pages/one/one?name=INDEX'
});
},
这里将报错:switchTab:fail can not switch to no-tabBar page

我们这里跳转tarbar页面:
首先我们配置一下tarbar的配置:

针对跳转tarbar页面的路由传值问题:这里是不会传值的

3.4 reLaunch
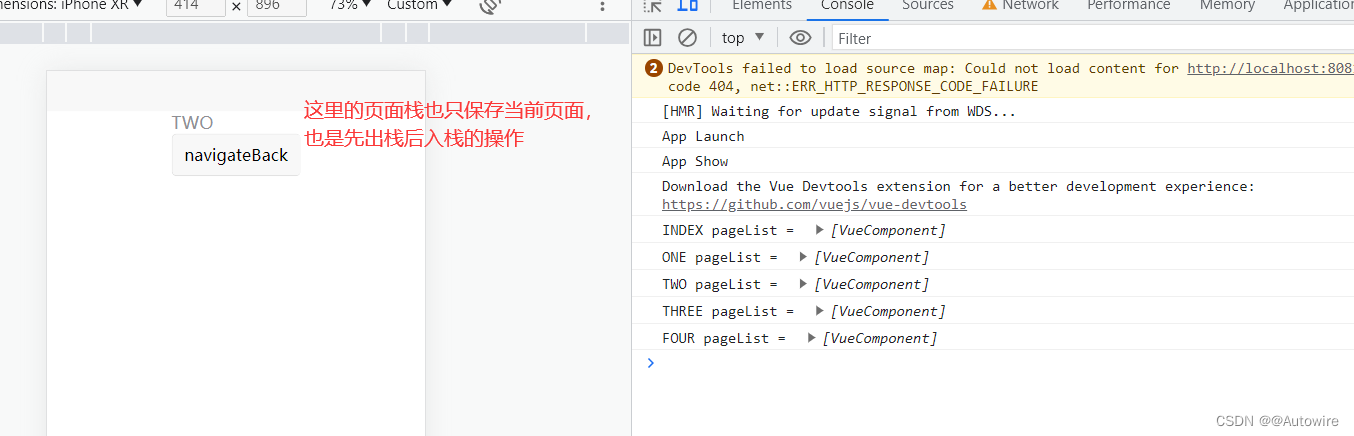
关闭所有页面,打开到应用内的某个页面。
针对于 tarbar页面

针对于非tarbar页面 与上面的行为保持一致