Webgis系统调试与发布
- 调试方法与技巧
- 网站发布方法
调试方法与技巧
在Web开发中,程序调试方法与技巧是开发人员必须掌握的一个重要内容,非常关键。Leaflet开发其实就是HTML+JavaScript的Web开发,其调试方法与一般的Web开发相同。
Web开发调试涉及界面布局与样式、功能、性能等各个方面,目前有很多调试工具可供用户选用。Web前端调试,一般使用浏览器的调试插件,如IE Developer ToolBar、Firebug等,通过浏览器调试插件可以查看和调整网页的样式、调试脚本功能、监控网络请求等内容,这是Web前端开发必备的调试工具。基于浏览器调试插件的Web前端调试方法和技巧,也是一个Web开发者必须掌握的内容。除了浏览器调试插件,还有其他调试工具,如Fiddler、Yslow、HttpWatch等。另外,集成开发环境提供了强大的调试功能,一般用户可以直接使用集成开发环境内置的调试工具调试Web后端代码,也可以在此工具中通过添加进程的方式调试JavaScript代码。
常用的Web开发调试工具如下。
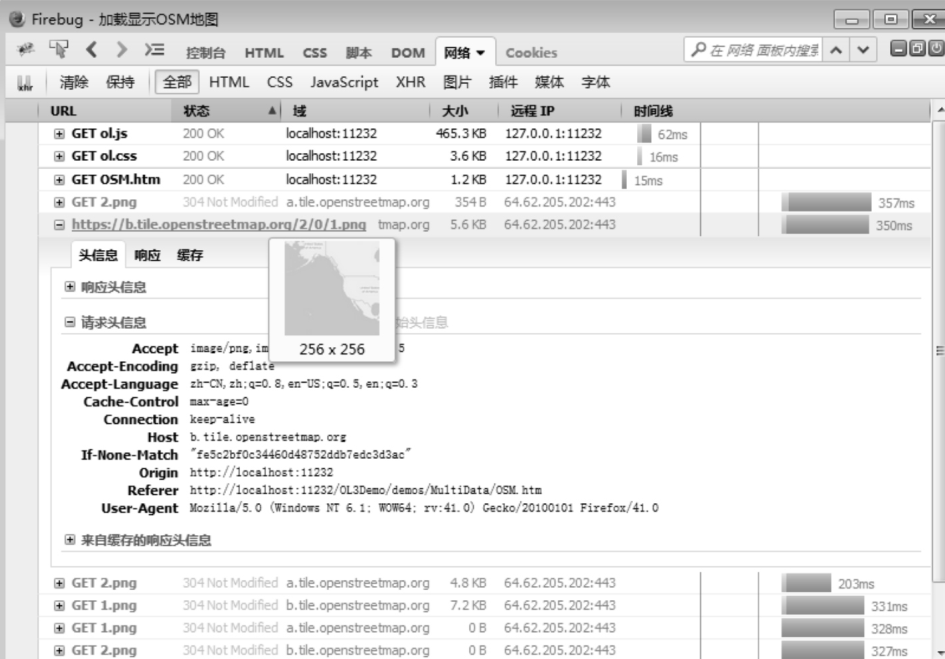
(1)浏览器调试插件(IE Developer ToolBar、Firebug等):调试各个浏览器中的布局/样式、JavaScript、查看网络情况等。一般在浏览网页时按F12键即可打开调试工具。
(2)集成开发环境调试工具(Microsoft Visual Studio、Eclipse等):调试Web后端代码,如C#代码、Java代码,也可以调试JavaScript脚本。
(3)Fiddler:监控HTTP请求、获取HTTP包、修改HTTP头信息等。
(4)Yslow:监控页面性能、查找页面瓶颈、辅助调试页面。
(5)HttpWatch:查看页面渲染关键时间点、查看HTTP请求顺序等。
Microsoft Visual Studio调试程序功能极其丰富,赋予开发人员强大的调试能力,调试非常方便。Eclipse是一个开放源代码的、基于Java的可扩展开发平台,其调试功能也很强大,支持各类断点调试。
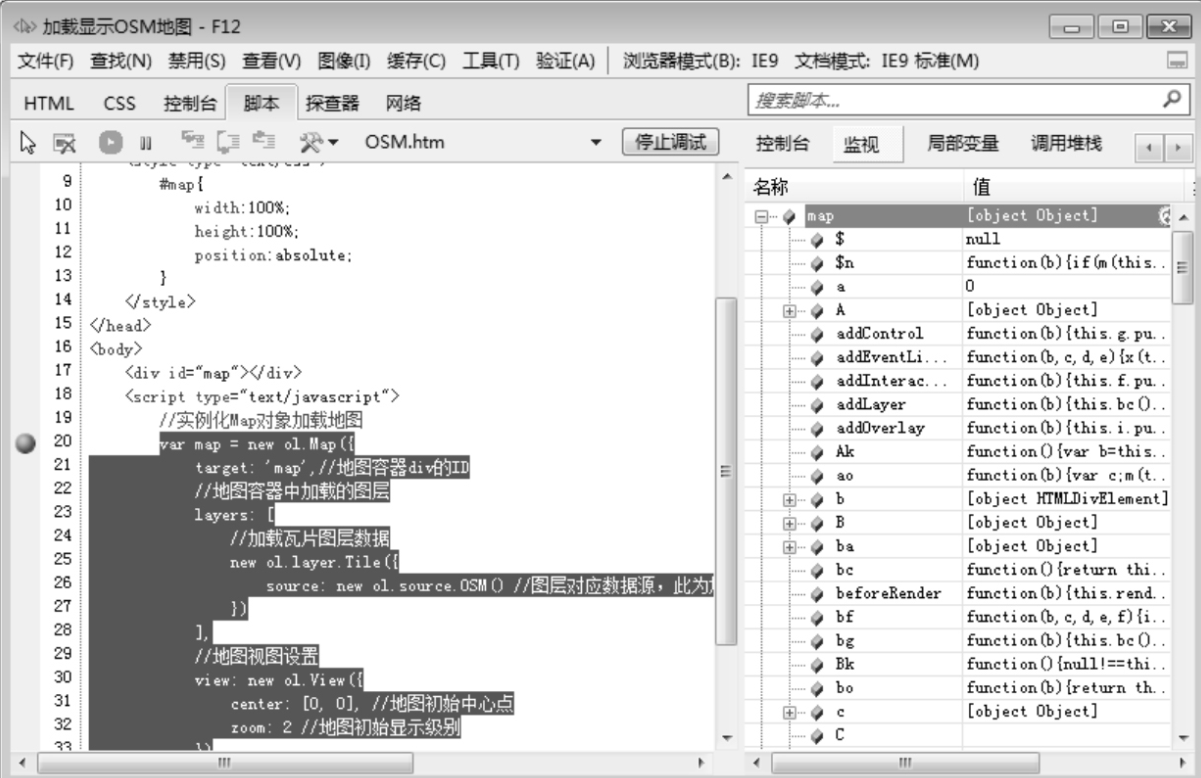
在Web前端开发中,通常在预览网页时按F12键打开浏览器调试工具,IE与Firebug浏览器的调试界面

(1)选择元素对象等方式查看、调整HTML/CSS的样式布局等。
(2)可以在程序中设置断点调试JavaScript代码或Web后端代码,还可以使用alert()方法调试JavaScript代码。
(3)使用网络功能捕获Ajax请求并分析问题。
建议人们在学习编程过程中逐步掌握基本调试方法与常用技巧,并灵活应用。例如,调试视图查看对象值、悬停鼠标查看表达式、实时改变值等。
Leaflet开发调试方法与Web开发调试方法相同。在开发时最好引用源码版本的开发库(leaflet-src.js),便于调试Leaflet的具体功能代码。调试Leaflet功能代码的简要步骤如下。
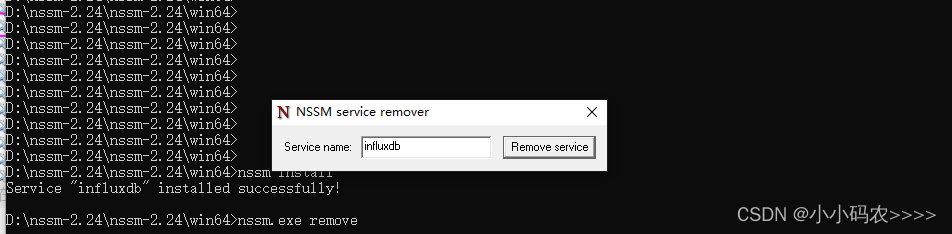
(1)预览当前功能网页,打开浏览器调试工具,如IE调试工具。
(2)切换到JavaScript脚本调试项,在需要调试的位置添加断点。
(3)启动调试功能,刷新当前网页,即可进入JavaScript代码中的断点处。
(4)根据具体需求调试代码,单步调试或断点调试等,查看对象值。
如果涉及数据库操作或其他的业务功能,则可以直接使用集成开发环境的调试工具调试代码(一般为C#代码或Java代码)。调试方法也比较简单,设置断点调试即可。
网站发布方法
基于Leaflet开发WebGIS应用,可以直接采用HTML+JavaScript的纯客户端方式开发,或者结合.NET、Java后台开发。不管选用哪种方式,最后都要将开发后的网站发布到局域网或互联网,使得广大用户能够访问使用。
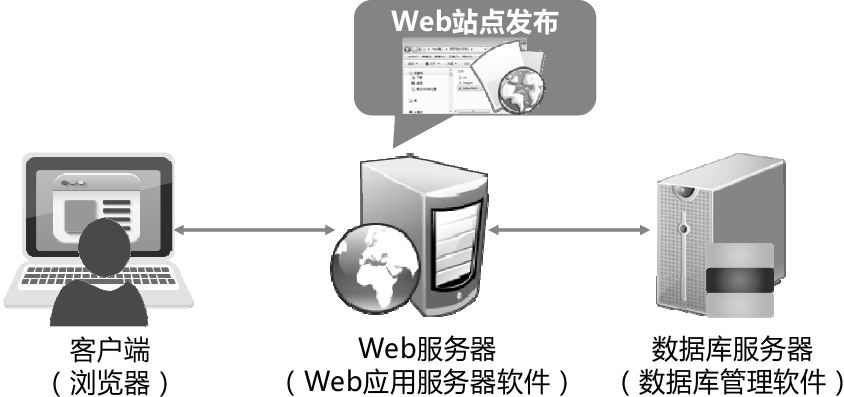
Web应用部署结构如所示,通过Web应用服务器软件发布Web站点。

Web应用部署结构
(1)客户端:即Web网站的应用终端,用户通过浏览器访问Web网站。
(2)Web服务器:即部署Web网站的服务器,通过Web应用服务器软件发布Web站点。使用Web应用服务器软件可以发布网站,还可以根据开发网站的特点选用最为合适的平台发布。在一般情况下,.NET体系的Web网站使用微软的IIS(互联网信息服务管理器)部署,Java体系的Web网站有Tomcat(开源Apache)、WebSphere(IBM)、WebLogic(Oracle)、Jboss(开源)等大量平台软件可选用。作为使用纯客户端方式开发的网站,用户可以选择任意一个Web应用服务器软件发布。
(3)数据库服务器:即Web网站所使用的关系数据库服务器。