目录
- 1 组件基础知识scoped解决样式冲突
- 1.1 默认情况:
- 1.2 代码演示
- 1.3 scoped原理
- 1.4 总结
- 2 组件基础知识data必须是一个函数
- 2.1 data为什么要写成函数
- 2.2 代码演示
- 2.3 总结
- 3 组件通信
- 3.1 什么是组件通信?
- 3.2 组件之间如何通信
- 3.3 组件关系分类
- 3.4 通信解决方案
- 3.5 父子通信流程
- 3.6 父向子通信代码示例
- 3.7 子向父通信代码示例
- 3.8 总结
- 4 什么是props
- 4.1.Props 定义
- 4.2.Props 作用
- 4.3.特点
- 4.4.代码演示
- 5 props校验
- 5.1.思考
- 5.2.作用
- 5.3.语法
- 5.4.代码演示
- 6 props校验完整写法
- 6.1.语法
- 6.2.代码实例
- 6.3.注意
- 7 props&data、单向数据流
- 7.1.共同点
- 7.2.区别
- 7.3.单向数据流:
- 7.4.代码演示
- 7.5.口诀
- 8 综合案例-组件拆分
- 8.1.需求说明
- 8.2.拆分基础组件
- 9 综合案例-列表渲染
- 10 综合案例-添加功能
- 11 综合案例-删除功能
- 12 综合案例-底部功能及持久化存储
- 13 非父子通信-event bus 事件总线
- 13.1.作用
- 13.2.步骤
- 13.3.代码示例
- 13.4.总结
- 14 非父子通信-provide&inject
- 14.1.作用
- 14.2.场景
- 14.3.语法
- 14.4.注意
1 组件基础知识scoped解决样式冲突

1.1 默认情况:
写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。
-
全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响
-
局部样式: 可以给组件加上scoped 属性,可以让样式只作用于当前组件
1.2 代码演示
BaseOne.vue
<template>
<div class="base-one">
BaseOne
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
BaseTwo.vue
<template>
<div class="base-one">
BaseTwo
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
App.vue
<template>
<div id="app">
<BaseOne></BaseOne>
<BaseTwo></BaseTwo>
</div>
</template>
<script>
import BaseOne from './components/BaseOne'
import BaseTwo from './components/BaseTwo'
export default {
name: 'App',
components: {
BaseOne,
BaseTwo
}
}
</script>
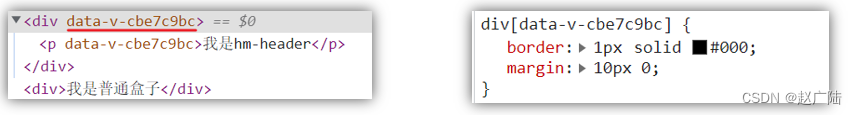
1.3 scoped原理
- 当前组件内标签都被添加data-v-hash值 的属性
- css选择器都被添加 [data-v-hash值] 的属性选择器
最终效果: 必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

1.4 总结
- style的默认样式是作用到哪里的?
- scoped的作用是什么?
- style中推不推荐加scoped?
2 组件基础知识data必须是一个函数
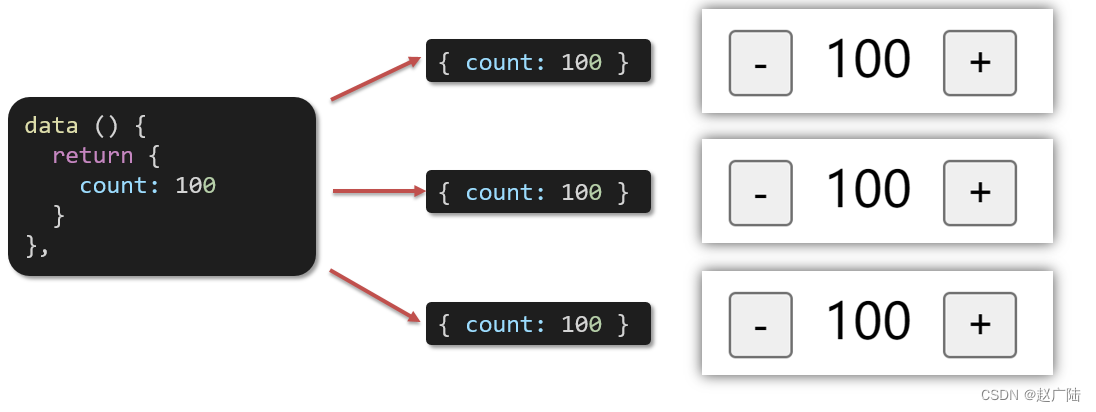
2.1 data为什么要写成函数
一个组件的 data 选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一次data 函数,得到一个新对象。

2.2 代码演示
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data: function () {
return {
count: 100,
}
},
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
App.vue
<template>
<div class="app">
<BaseCount></BaseCount>
</div>
</template>
<script>
import BaseCount from './components/BaseCount'
export default {
components: {
BaseCount,
},
}
</script>
<style>
</style>
2.3 总结
data写成函数的目的是什么?
3 组件通信
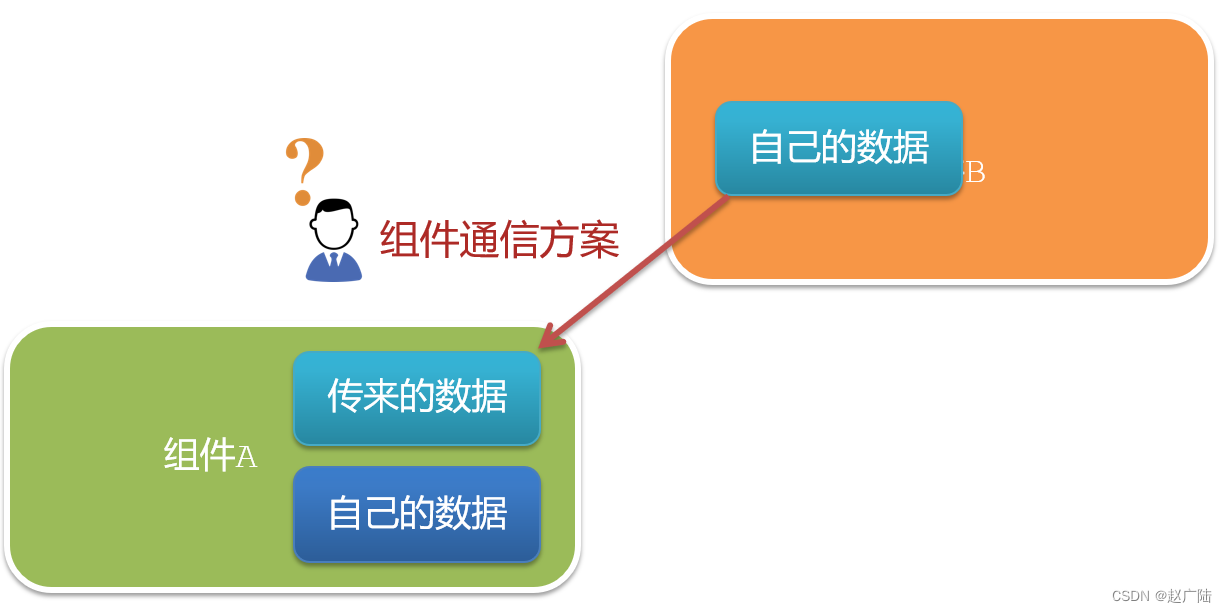
3.1 什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
3.2 组件之间如何通信

思考:
- 组件之间有哪些关系?
- 对应的组件通信方案有哪几类?
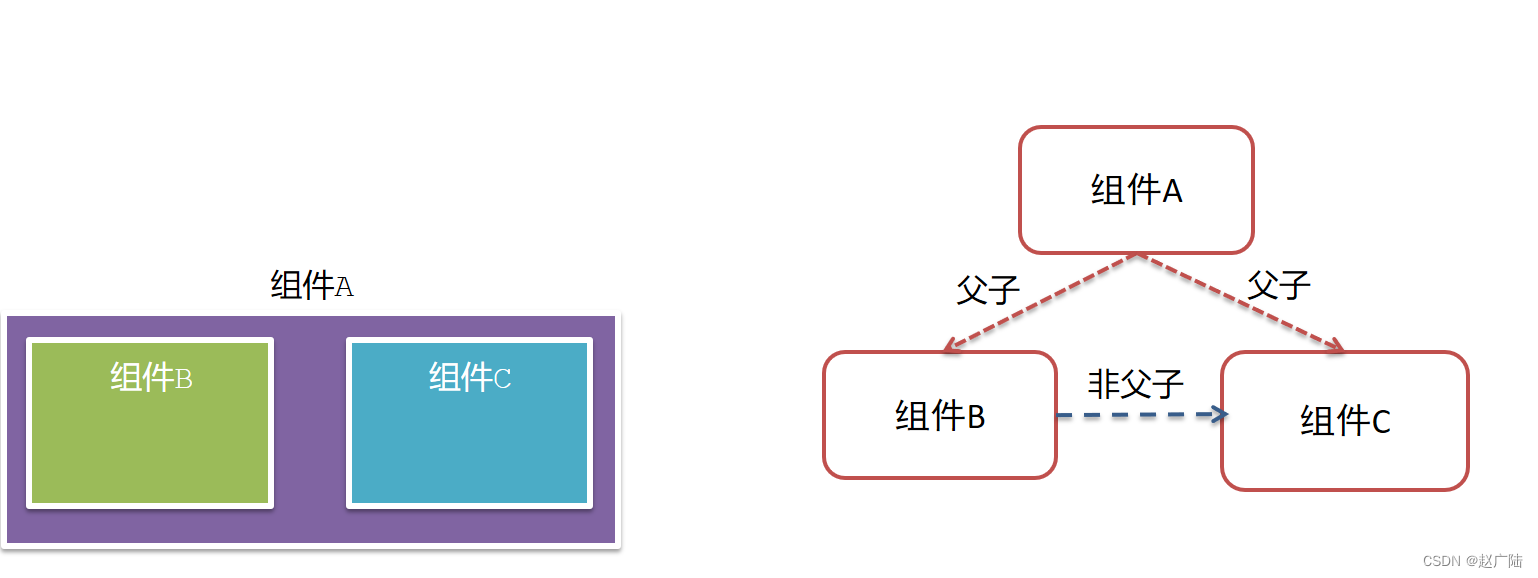
3.3 组件关系分类
- 父子关系
- 非父子关系

3.4 通信解决方案

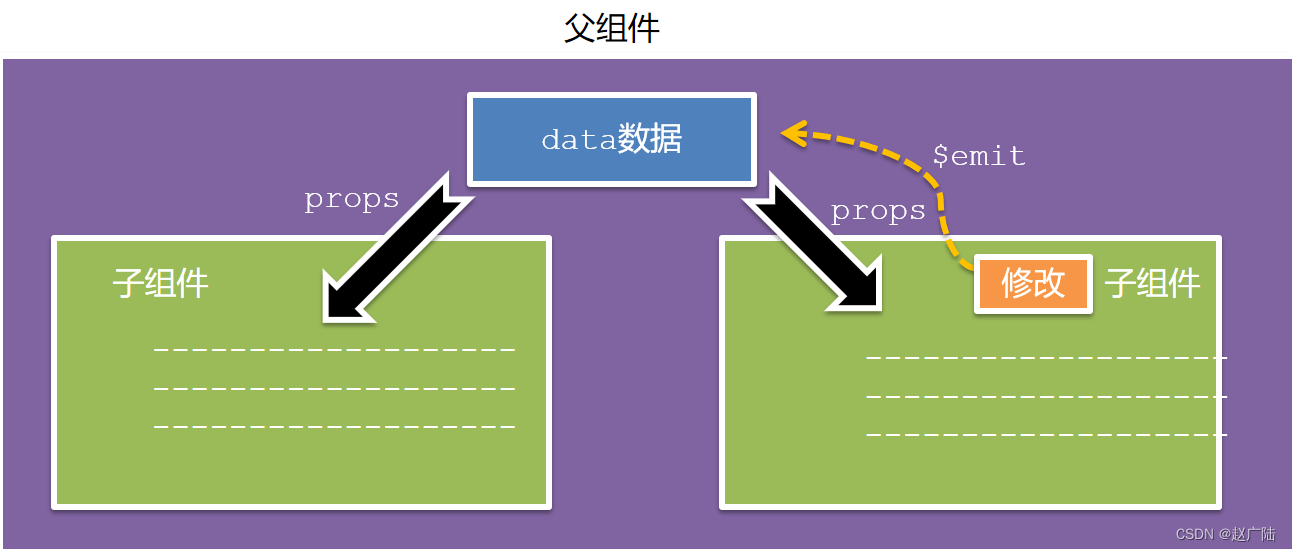
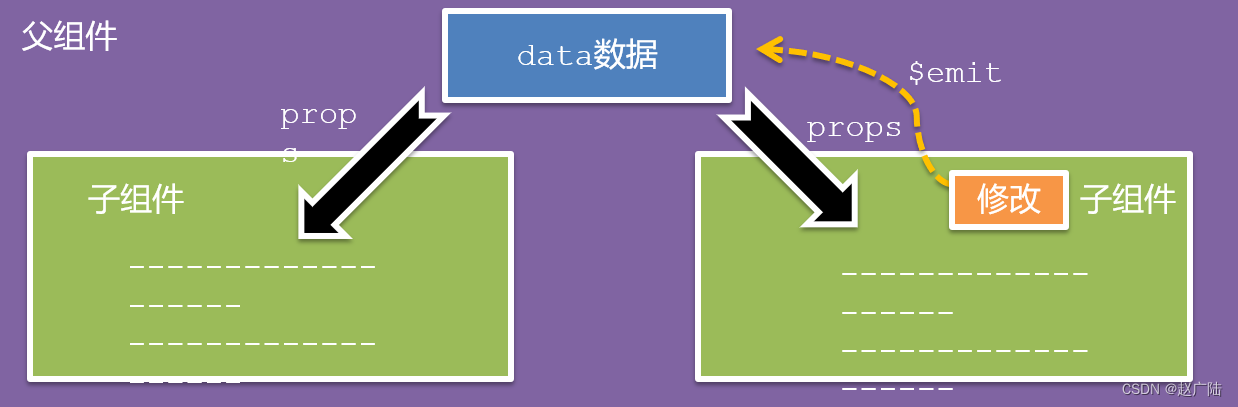
3.5 父子通信流程
- 父组件通过 props 将数据传递给子组件
- 子组件利用 $emit 通知父组件修改更新

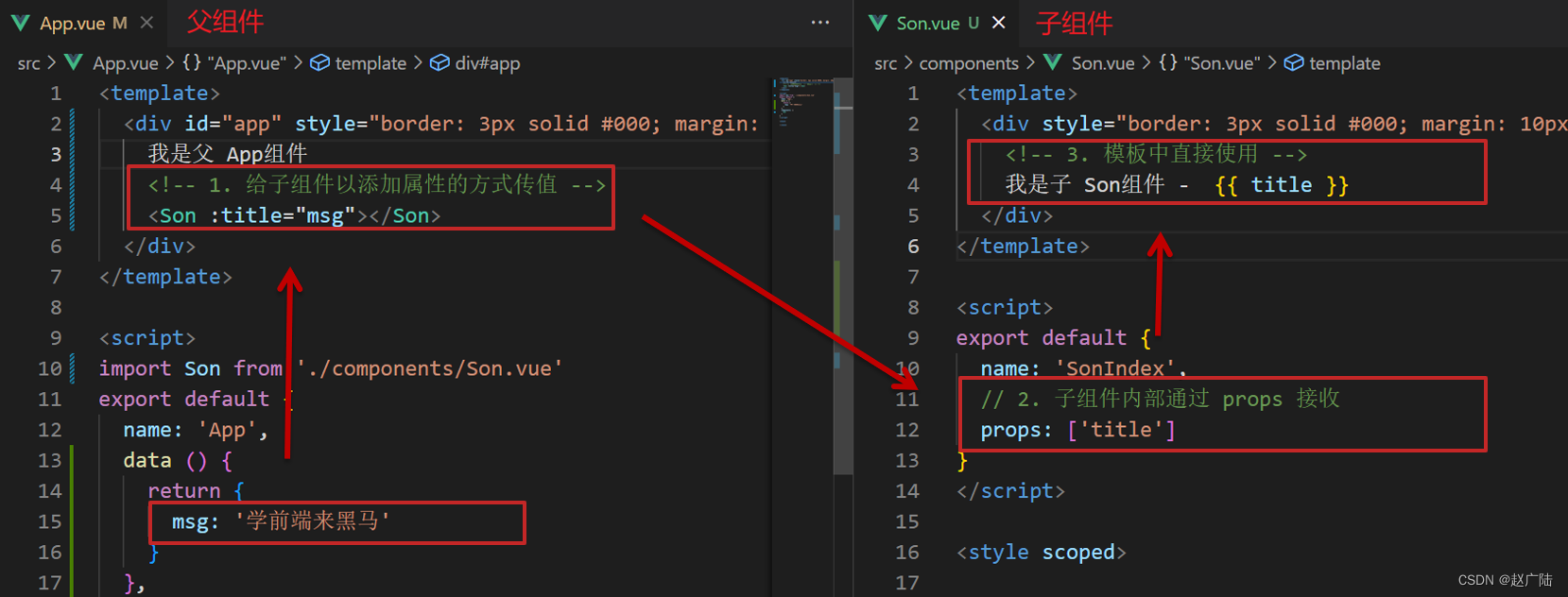
3.6 父向子通信代码示例
父组件通过props将数据传递给子组件
父组件App.vue
<template>
<div class="app" style="border: 3px solid #000; margin: 10px">
我是APP组件
<Son></Son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
name: 'App',
data() {
return {
myTitle: '学前端,就来黑马程序员',
}
},
components: {
Son,
},
}
</script>
<style>
</style>
子组件Son.vue
<template>
<div class="son" style="border:3px solid #000;margin:10px">
我是Son组件
</div>
</template>
<script>
export default {
name: 'Son-Child',
}
</script>
<style>
</style>

父向子传值步骤
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用 props接收的值
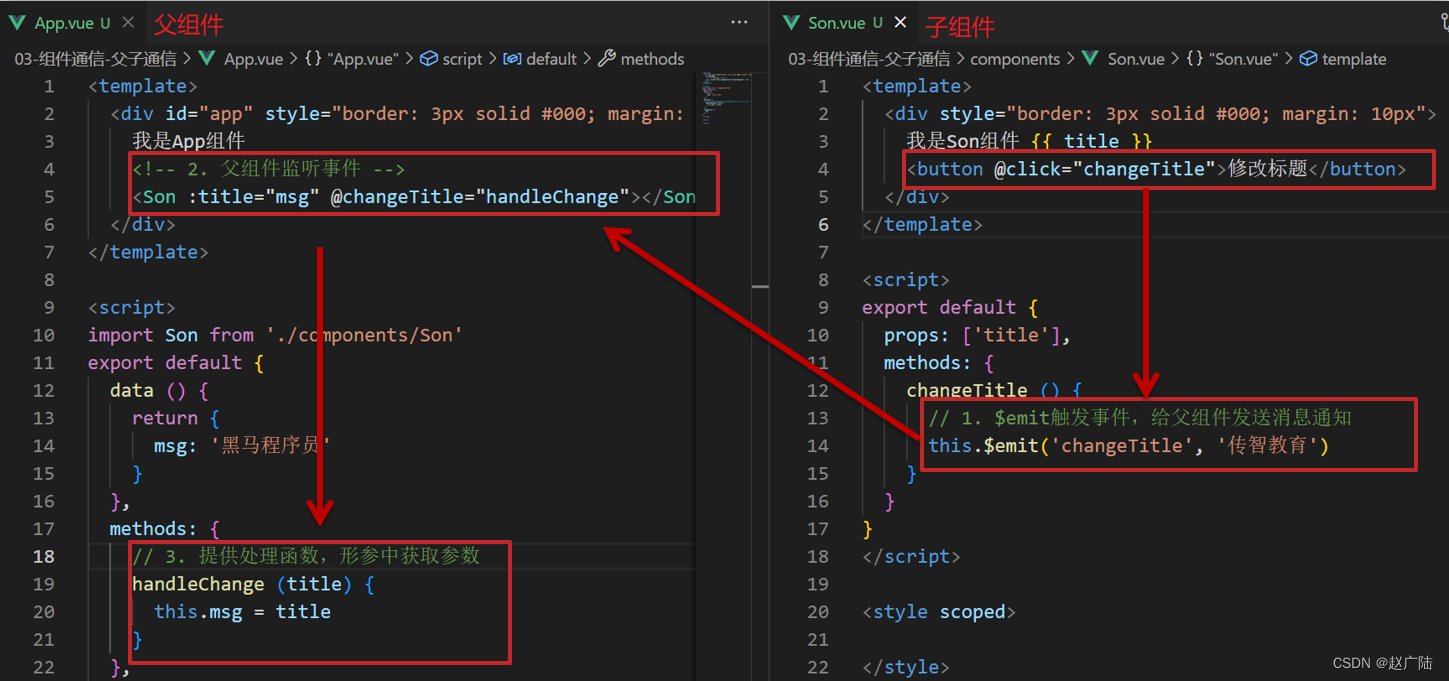
3.7 子向父通信代码示例
子组件利用 $emit 通知父组件,进行修改更新

子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的性参中获取传过来的参数
3.8 总结
- 组件关系分类有哪两种
- 父子组件通信的流程是什么?
- 父向子
- 子向父
4 什么是props
4.1.Props 定义
组件上 注册的一些 自定义属性
4.2.Props 作用
向子组件传递数据
4.3.特点
- 可以 传递 任意数量 的prop
- 可以 传递 任意类型 的prop

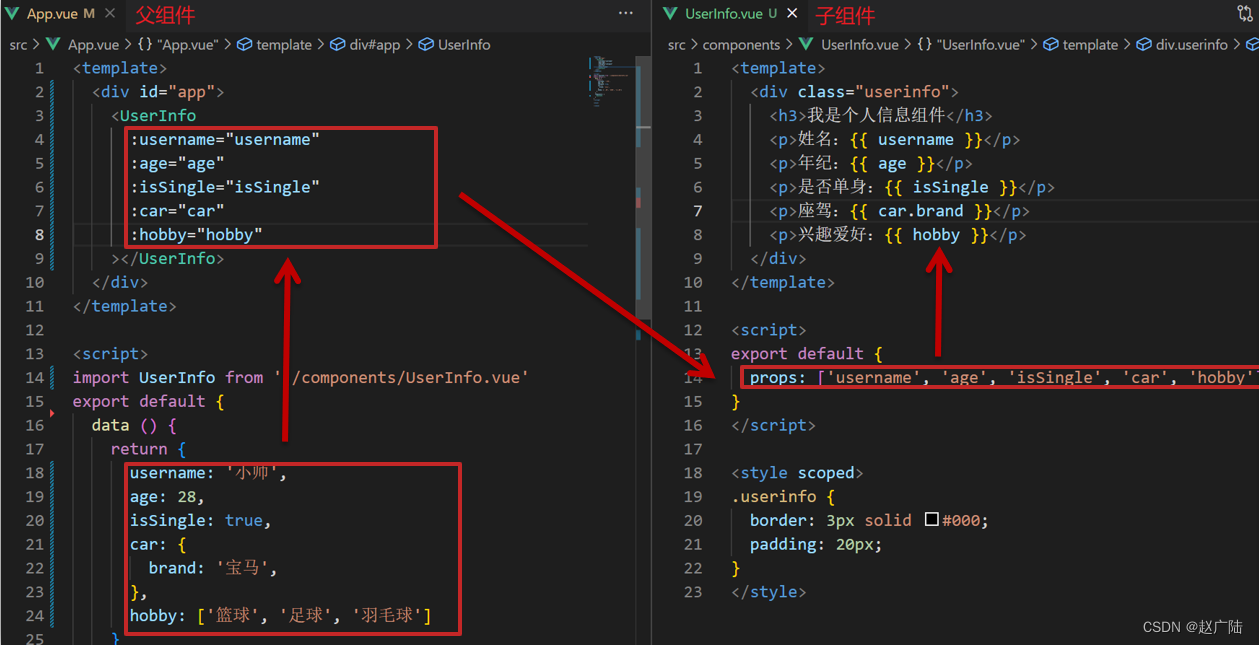
4.4.代码演示
父组件App.vue
<template>
<div class="app">
<UserInfo
:username="username"
:age="age"
:isSingle="isSingle"
:car="car"
:hobby="hobby"
></UserInfo>
</div>
</template>
<script>
import UserInfo from './components/UserInfo.vue'
export default {
data() {
return {
username: '小帅',
age: 28,
isSingle: true,
car: {
brand: '宝马',
},
hobby: ['篮球', '足球', '羽毛球'],
}
},
components: {
UserInfo,
},
}
</script>
<style>
</style>
子组件UserInfo.vue
<template>
<div class="userinfo">
<h3>我是个人信息组件</h3>
<div>姓名:</div>
<div>年龄:</div>
<div>是否单身:</div>
<div>座驾:</div>
<div>兴趣爱好:</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
.userinfo {
width: 300px;
border: 3px solid #000;
padding: 20px;
}
.userinfo > div {
margin: 20px 10px;
}
</style>
5 props校验
5.1.思考
组件的props可以乱传吗
5.2.作用
为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者,快速发现错误
5.3.语法
- 类型校验
- 非空校验
- 默认值
- 自定义校验

5.4.代码演示
App.vue
<template>
<div class="app">
<BaseProgress :w="width"></BaseProgress>
</div>
</template>
<script>
import BaseProgress from './components/BaseProgress.vue'
export default {
data() {
return {
width: 30,
}
},
components: {
BaseProgress,
},
}
</script>
<style>
</style>
BaseProgress.vue
<template>
<div class="base-progress">
<div class="inner" :style="{ width: w + '%' }">
<span>{{ w }}%</span>
</div>
</div>
</template>
<script>
export default {
props: ['w'],
}
</script>
<style scoped>
.base-progress {
height: 26px;
width: 400px;
border-radius: 15px;
background-color: #272425;
border: 3px solid #272425;
box-sizing: border-box;
margin-bottom: 30px;
}
.inner {
position: relative;
background: #379bff;
border-radius: 15px;
height: 25px;
box-sizing: border-box;
left: -3px;
top: -2px;
}
.inner span {
position: absolute;
right: 0;
top: 26px;
}
</style>
6 props校验完整写法
6.1.语法
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
6.2.代码实例
<script>
export default {
// 完整写法(类型、默认值、非空、自定义校验)
props: {
w: {
type: Number,
//required: true,
default: 0,
validator(val) {
// console.log(val)
if (val >= 100 || val <= 0) {
console.error('传入的范围必须是0-100之间')
return false
} else {
return true
}
},
},
},
}
</script>
6.3.注意
1.default和required一般不同时写(因为当时必填项时,肯定是有值的)
2.default后面如果是简单类型的值,可以直接写默认。如果是复杂类型的值,则需要以函数的形式return一个默认值
7 props&data、单向数据流
7.1.共同点
都可以给组件提供数据
7.2.区别
- data 的数据是自己的 → 随便改
- prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
7.3.单向数据流:
父级props 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
7.4.代码演示
App.vue
<template>
<div class="app">
<BaseCount></BaseCount>
</div>
</template>
<script>
import BaseCount from './components/BaseCount.vue'
export default {
components:{
BaseCount
},
data(){
},
}
</script>
<style>
</style>
BaseCount.vue
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
// 1.自己的数据随便修改 (谁的数据 谁负责)
data () {
return {
count: 100,
}
},
// 2.外部传过来的数据 不能随便修改
//props: {
// count: {
// type: Number,
// },
//}
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>

7.5.口诀
谁的数据谁负责
8 综合案例-组件拆分
8.1.需求说明
- 拆分基础组件
- 渲染待办任务
- 添加任务
- 删除任务
- 底部合计 和 清空功能
- 持久化存储
8.2.拆分基础组件
咱们可以把小黑记事本原有的结构拆成三部分内容:头部(TodoHeader)、列表(TodoMain)、底部(TodoFooter)

9 综合案例-列表渲染
思路分析:
- 提供数据:提供在公共的父组件 App.vue
- 通过父传子,将数据传递给TodoMain
- 利用v-for进行渲染
10 综合案例-添加功能
思路分析:
- 收集表单数据 v-model
- 监听时间 (回车+点击 都要进行添加)
- 子传父,将任务名称传递给父组件App.vue
- 父组件接受到数据后 进行添加 unshift(自己的数据自己负责)
11 综合案例-删除功能
思路分析:
- 监听时间(监听删除的点击)携带id
- 子传父,将删除的id传递给父组件App.vue
- 进行删除 filter (自己的数据自己负责)
12 综合案例-底部功能及持久化存储
思路分析:
- 底部合计:父组件传递list到底部组件 —>展示合计
- 清空功能:监听事件 —> 子组件通知父组件 —>父组件清空
- 持久化存储:watch监听数据变化,持久化到本地
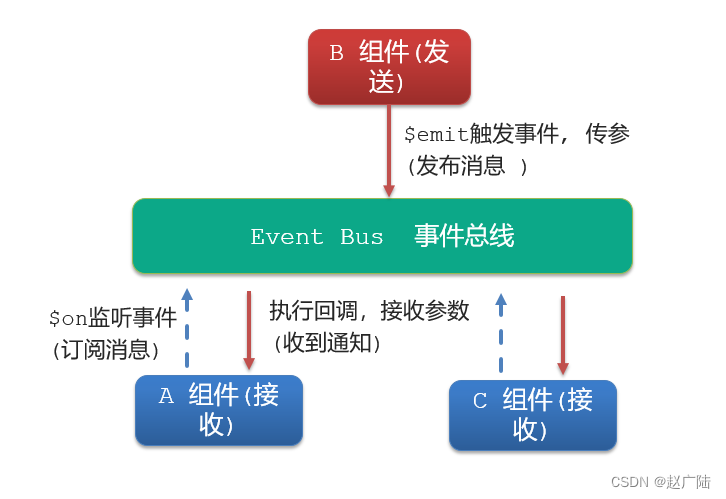
13 非父子通信-event bus 事件总线
13.1.作用
非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)
13.2.步骤
-
创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue' const Bus = new Vue() export default Bus -
A组件(接受方),监听Bus的 $on事件
created () { Bus.$on('sendMsg', (msg) => { this.msg = msg }) } -
B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')

13.3.代码示例
EventBus.js
import Vue from 'vue'
const Bus = new Vue()
export default Bus
BaseA.vue(接受方)
<template>
<div class="base-a">
我是A组件(接收方)
<p>{{msg}}</p>
</div>
</template>
<script>
import Bus from '../utils/EventBus'
export default {
data() {
return {
msg: '',
}
},
}
</script>
<style scoped>
.base-a {
width: 200px;
height: 200px;
border: 3px solid #000;
border-radius: 3px;
margin: 10px;
}
</style>
BaseB.vue(发送方)
<template>
<div class="base-b">
<div>我是B组件(发布方)</div>
<button>发送消息</button>
</div>
</template>
<script>
import Bus from '../utils/EventBus'
export default {
}
</script>
<style scoped>
.base-b {
width: 200px;
height: 200px;
border: 3px solid #000;
border-radius: 3px;
margin: 10px;
}
</style>
App.vue
<template>
<div class="app">
<BaseA></BaseA>
<BaseB></BaseB>
</div>
</template>
<script>
import BaseA from './components/BaseA.vue'
import BaseB from './components/BaseB.vue'
export default {
components:{
BaseA,
BaseB
}
}
</script>
<style>
</style>
13.4.总结
1.非父子组件传值借助什么?
2.什么是事件总线
3.发送方应该调用事件总线的哪个方法
4.接收方应该调用事件总线的哪个方法
5.一个组件发送数据,可不可以被多个组件接收
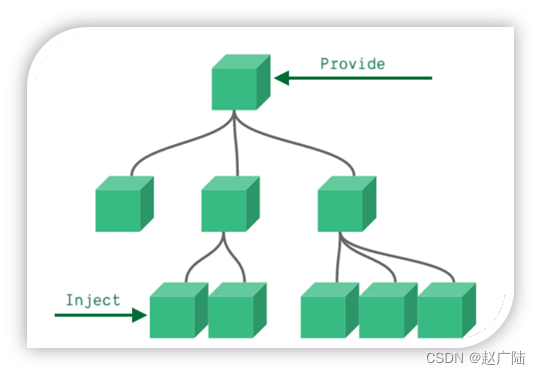
14 非父子通信-provide&inject
14.1.作用
跨层级共享数据
14.2.场景

14.3.语法
- 父组件 provide提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}
2.子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
created () {
console.log(this.color, this.userInfo)
}
}
14.4.注意
- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)
- 子/孙组件通过inject获取的数据,不能在自身组件内修改