专注 效率 记忆
预习 笔记 复习 做题
欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录)
文章字体风格:
红色文字表示:重难点★✔
蓝色文字表示:思路以及想法★✔
如果大家觉得有帮助的话,感谢大家帮忙
点赞!收藏!转发!
本博客带大家一起学习,我们不图快,只求稳扎稳打。
由于我高三是在家自学的,经验教训告诉我,学习一定要长期积累,并且复习,所以我推出此系列。
只求每天坚持40分钟,一周学5天,复习2天
80天后我们学习完《深入理解计算机系统》
本课程来自b站 九曲阑干
【80天学习完《深入理解计算机系统》】
- 左移右移 编码
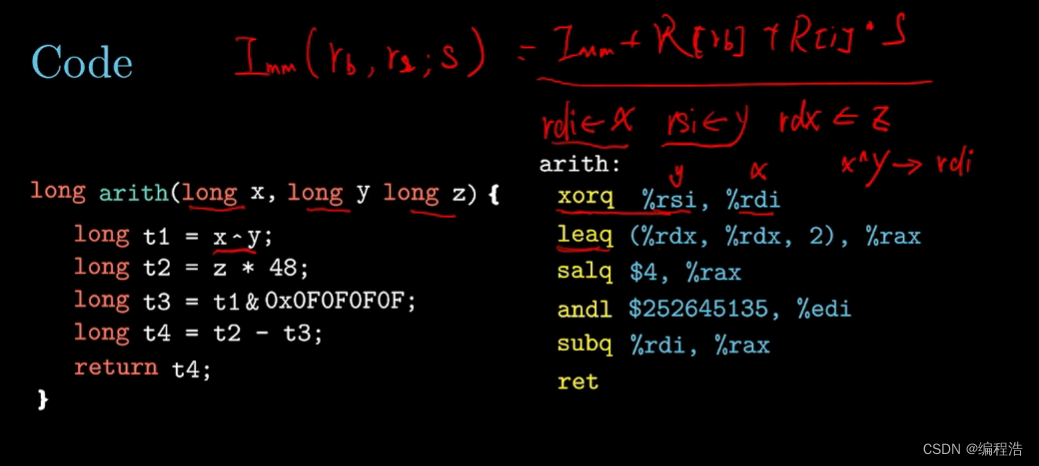
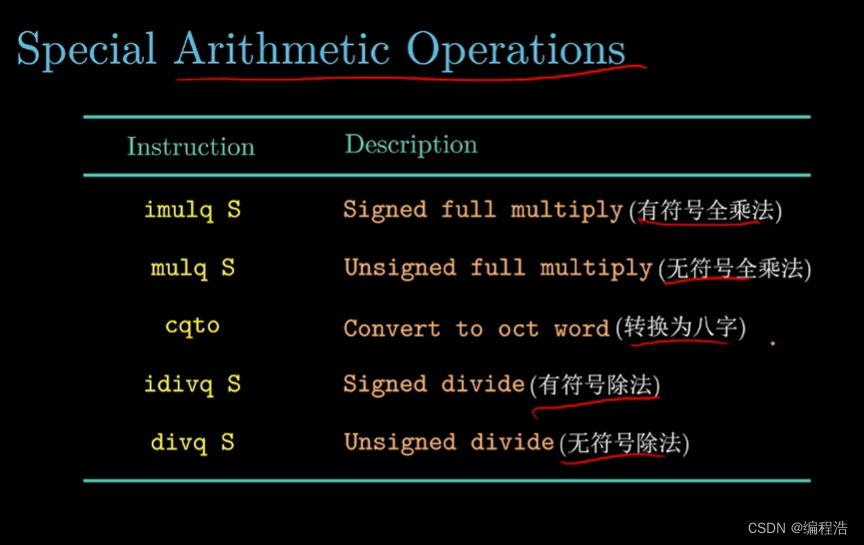
- 算数操作
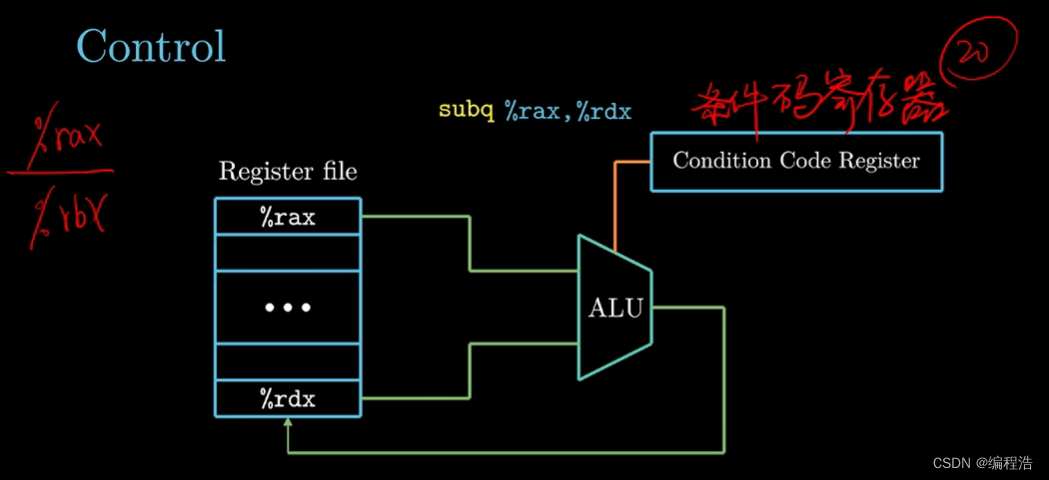
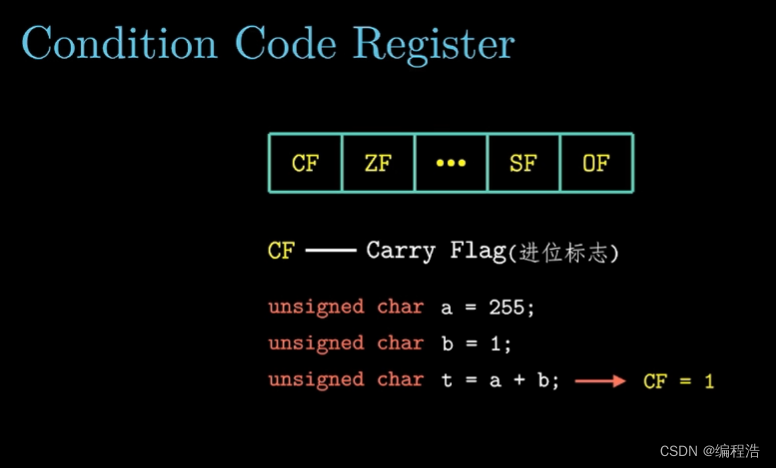
- 条件码寄存器
- CF(无符号数的进位标志)
- ZF 零标志位
- SF 符号标志
- OF 溢出标志
- 条件码寄存器的作用(比较a和b的关系 就看 a-b后条件码)

左移右移 编码

算数操作

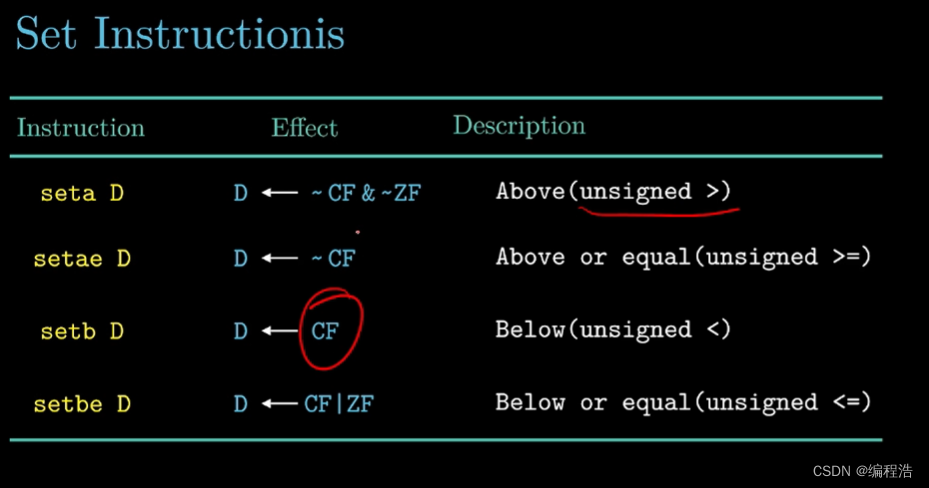
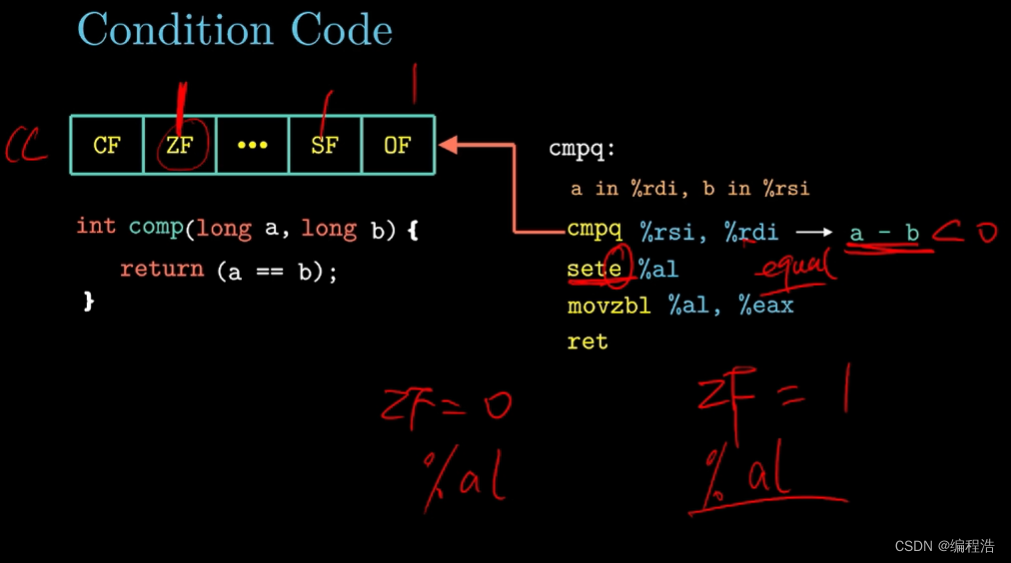
条件码寄存器

CF(无符号数的进位标志)

ZF 零标志位
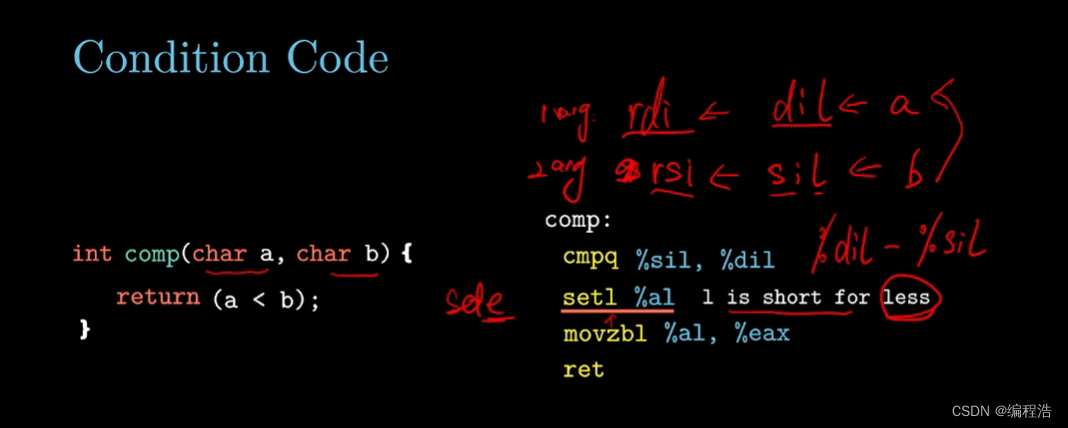
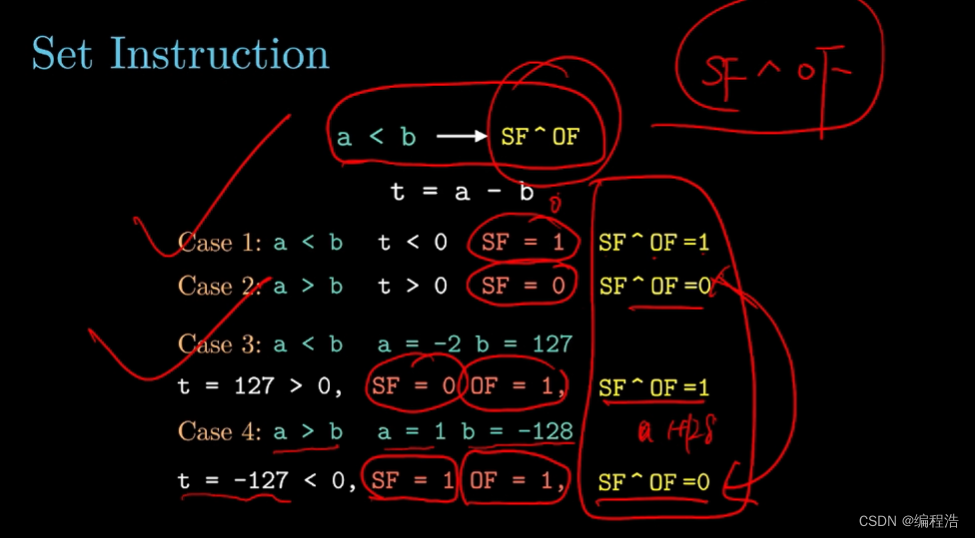
SF 符号标志
OF 溢出标志
条件码寄存器的作用(比较a和b的关系 就看 a-b后条件码)