html5发展
HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持
h5添加css hack,css zoom知识点

特性
- 新的特殊内容元素,比如 header、nav、section、article、footer
- 新的表单控件,比如 required、date、time、email、url、search
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 新增了本地存储
- html5删除的元素
浏览器支持

文档结构
< !DOCTYPE html>
< html>
< head>
< meta charset=“utf-8”>
< title>文档标题</ title>
</ head >
< body>
文档内容…
< /body>
< /html>
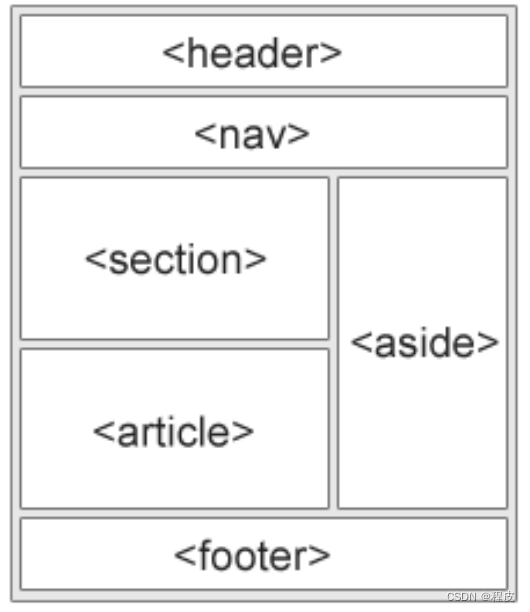
结构化标签
- < header>定义页眉
- < nav>定义导航
- < section> 定义文档中的区段e>
- < article> 定义文章
- < aside> 定义文章的侧边栏
- < footer>定义页脚

html5废弃的标签
以下的 HTML 4.01 元素在HTML5中已经被删除:
< acronym>首字母缩写
< applet>嵌入的applet(Applet是采用Java编程语言编写的小应用程序)
< basefont>Applet是采用Java编程语言编写的小应用程序
< big>大号字体效果
< center>居中
< dir>定义目录列表
< font>规定文本字体、大小和颜色
< frame>框架
< frameset>框架集
< noframes>noframes
< strike>可定义加删除线
< tt>呈现类似打字机或者等宽的文本效果
表单控件
1.下拉菜单
< datalist > 元素规定输入域的选项列表。
当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项
使用 < input > 元素的列表属性与 < datalist> 元素绑定
<!-- 添加搜索框 -->
<input list="browsers" name="mybrowser">
<!-- 搜索内容 -->
<datalist id="browsers">
<option value='jack'></option>
<option value='Rose'></option>
<option value='Bob'></option>
<option value='Pater'></option>
<option value='jerry'></option>
</datalist>
2.必填字段
required 属性适用于以下 类型:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file
<!--键和值一致可以省略-->
<input type="text" required>
3.正则
pattern=‘[限制的内容]{数量}’
A-Z -表示范围
数量 如果是5-10之间,中间用,隔开
<!--年龄-->
<input type="text" name="" id="" pattern='[0-9]{3}'><br>
<!--只能输入字母-->
<input type="text" name="" id="" pattern='[A-Za-z]{1,3}'><br>
<!--电话号码-->
<input type="text" name="" id="" pattern='1[3-9][0-9]{11}'><br>
4.邮件地址
语法:
<input type="email" />
<input type="email" name='email'/>
5.网址
语法:
<input type="url" name='url'/>
6.数字类型
语法:type=“number”
min 最小值
max 最大值
value 默认值
step 间隔值
<input type="number" min="1" max="10" value="1" step='10'>
7.日期字段
语法:type = data
min 最小日期
max 最大日期
注意:日期格式必须为YYYY-MM-SS
<input type="date" min="2010-12-16" />
8.时间字段
语法:type=“time”
step 时间间隔(单位秒)
<input type="time" step="1800" />
9.拾色器
语法:type:color
value:默认颜色
<input type="color" value="#ed1c24">
10.进度条
<progress value="22" max="100"></progress>
11.取消表单验证
在开发阶段我们可能想把表单临时提交一下, 又不想让它进行表单中所有元素内容的有效性检查,有两种方法可以取消表单验证
<!-- 方法一 -->
<form action="demo.php" novalidate='novalidate'></form>
<!-- 方法二 -->
<input type="submit" formnovalidate='formnovalidate'/>
12.使用滑块和输出组件进行运算
oninput 输入组件
output 输出组件
parseInt 转换为整形
<form action="" oninput="sum.value = parseInt(a.value) - parseInt(b.value)">
0<input type="range" min="0" max="100" step="10" value="0" id='a'>100
+
<input type="number" min="0" max="100" step="10" value="10" id="b">
=
<output name='sum'></output>
</form>
13.指定元素属于对应的表单
在HTML4中,表单内的从属元素必须写在表单的内部,而在HTML5中,可以把他们书写在页面上的任何地方,然后为该元素指定一个form属性,属性值为表单的id,这样就可以声明该元素的从属指定表单了。
<form action="demo.php" method="get" id="user-demo" id='user-form'>
first name: <input type="text" name='uname'>
<input type="submit">
</form>
first name: <input type="text" name='rename' form="user-form">
注意:form 属性适用于所有 标签的类型。
form 属性必须引用所属表单的 id。
form 属性规定输入域所属的一个或多个表单。
14.提交到不同的页面
在HTML4中,一个表单内的所有元素只能通过表单的action属性被统一提交到另一个页面,而在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单击不同的按钮时可以将表单提交到不同的页面。
同一个表单可以选择提交给不同的数据处理程序:
<form action="demo.php" method="get" >
first name: <input type="text" name='fname'>
last name: <input type="text" name='lname'>
<input type="submit" value='注册' formaction="register.php">
<input type="submit" value='登陆' formaction="login.php">
<input type="submit" value='post方式提交' formmethod="post" formaction="login.php">
</form>
15.占位符
在HTML5中,表单元素所具有的默认提示,可以使用placeholder去进行设置。
<input type="text" name='uname' placeholder='请输入用户名'>
placeholder属性能够让你在文本框里显示提示信息,一旦你在文本框里输入了什么信息,提示信息就会隐藏。
你以前可能无数次看到这种效果,但那些大部分是用JavaScript里实现的,而现在,HTML5提供了原生支持,而且效果更好!