我们已经用3篇篇幅介绍了会员管理的功能,接着就要开发会员的业务。通常我们开通会员之后需要给会员开通会员卡,一个会员可以有多张会员卡。
在数据源设计的时候,像这种一个会员有多张会员卡的,我们称之为一对多的关系,在微搭中可以通过维护数据源之间的关系来实现。
1 创建会员卡表
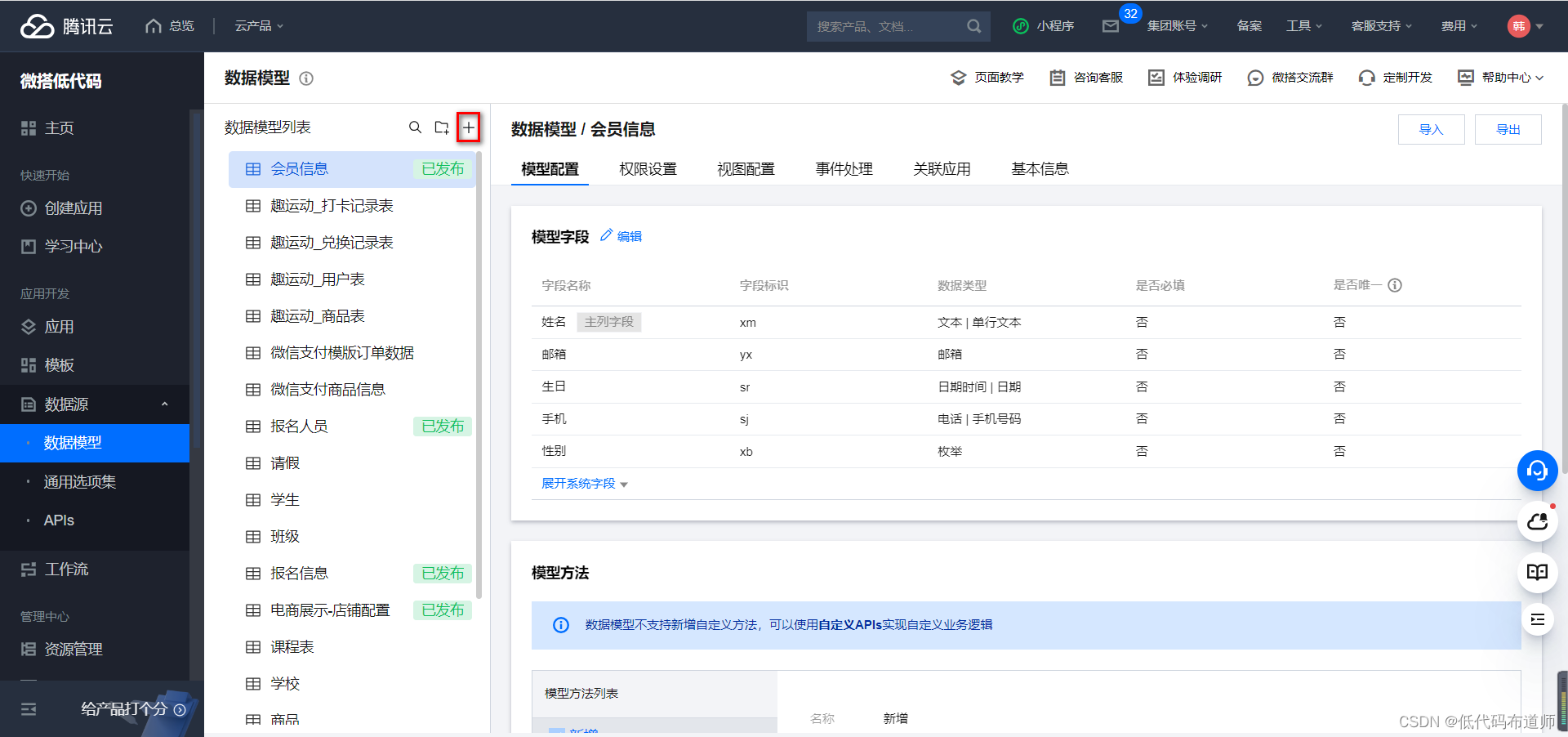
打开控制台,找到数据模型,点击新建

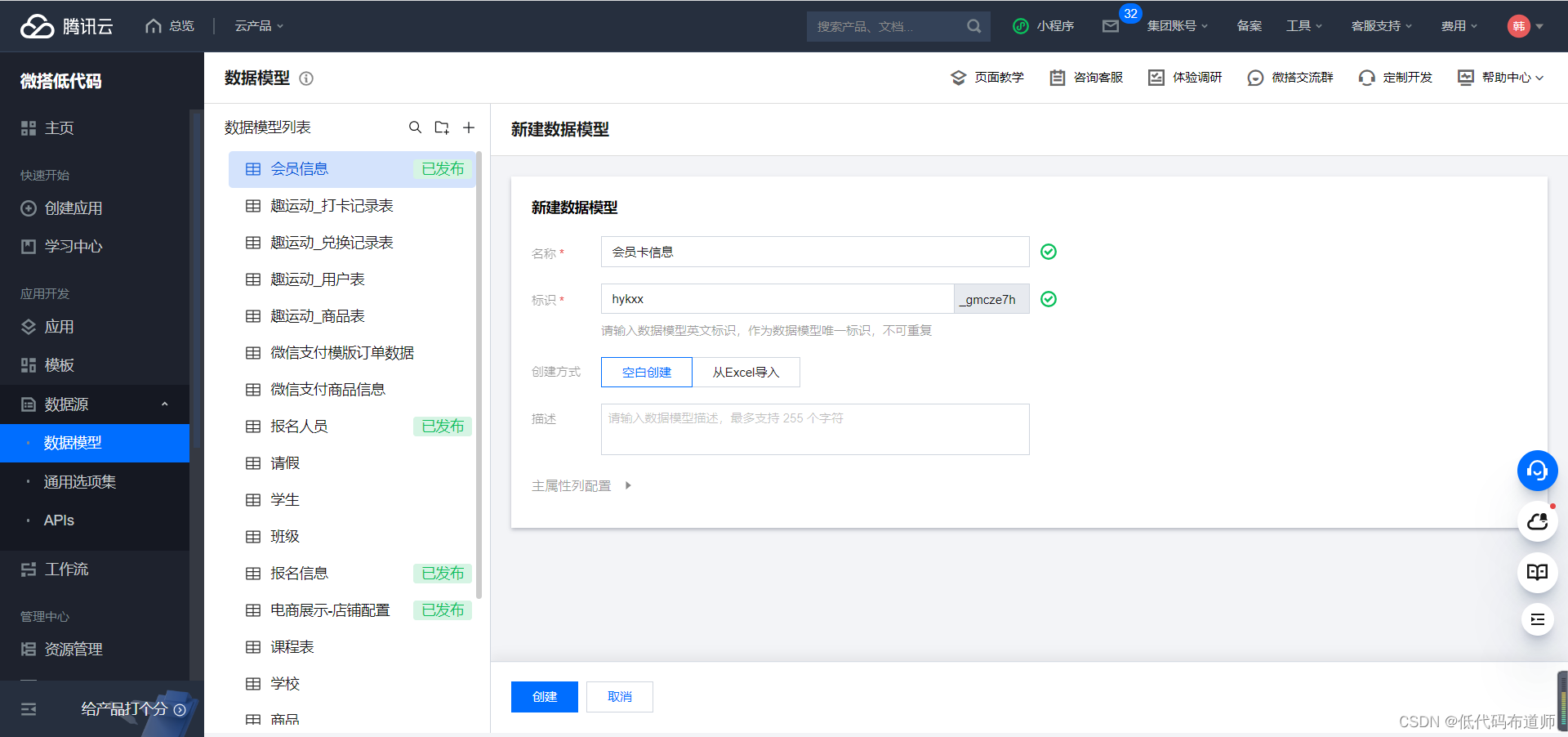
输入数据源名称

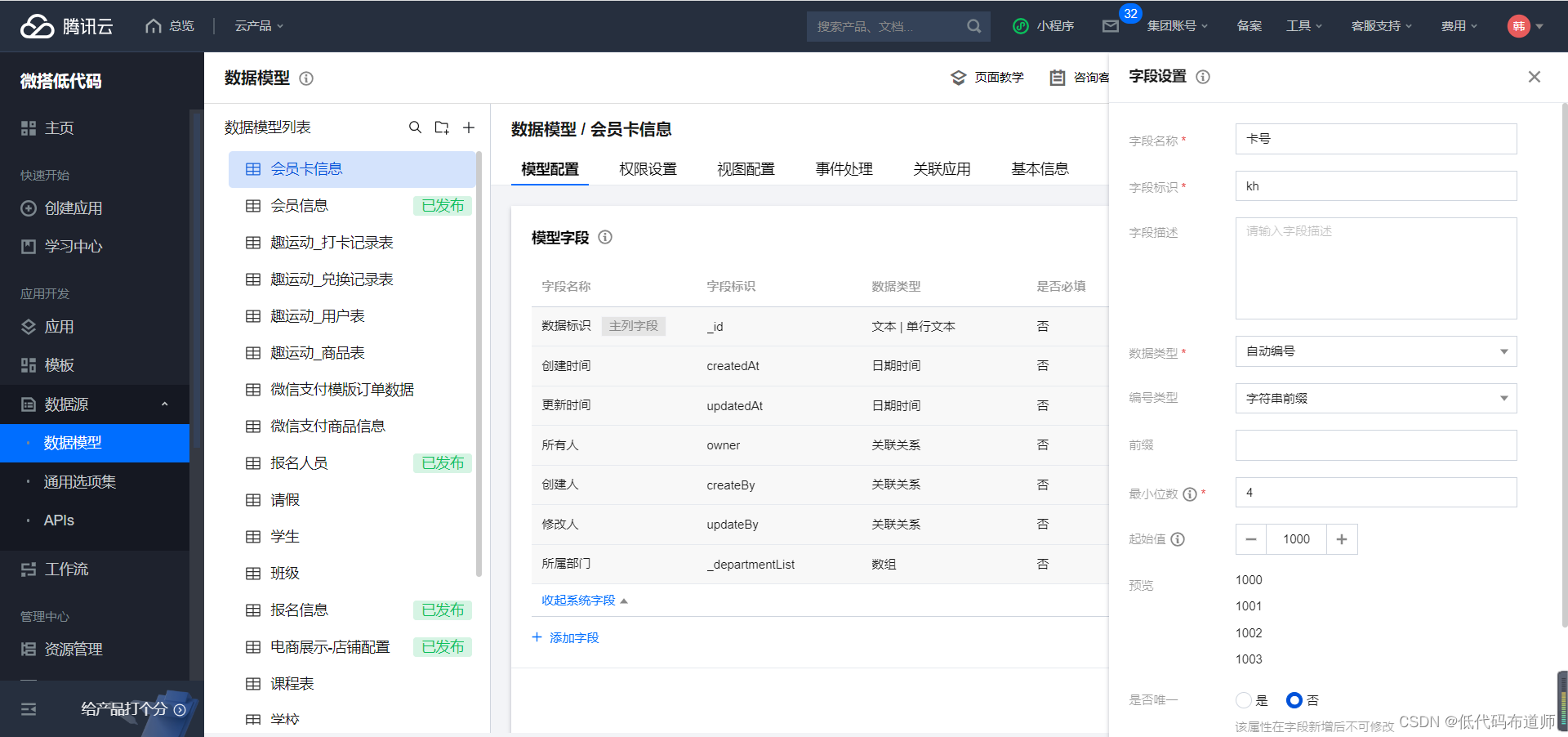
首先添加一个卡号字段,类型选择自动编号

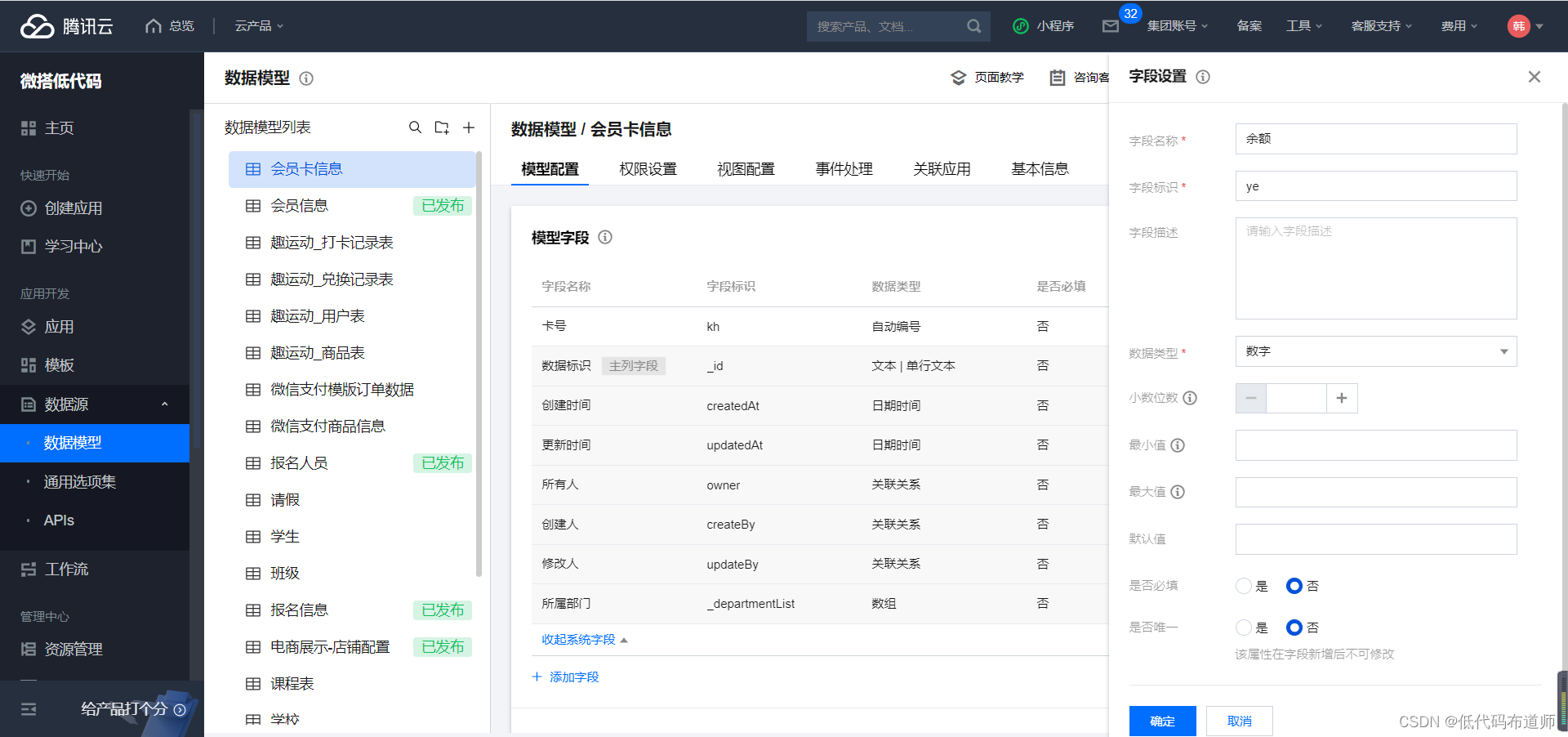
再添加一个余额字段,类型选择数字

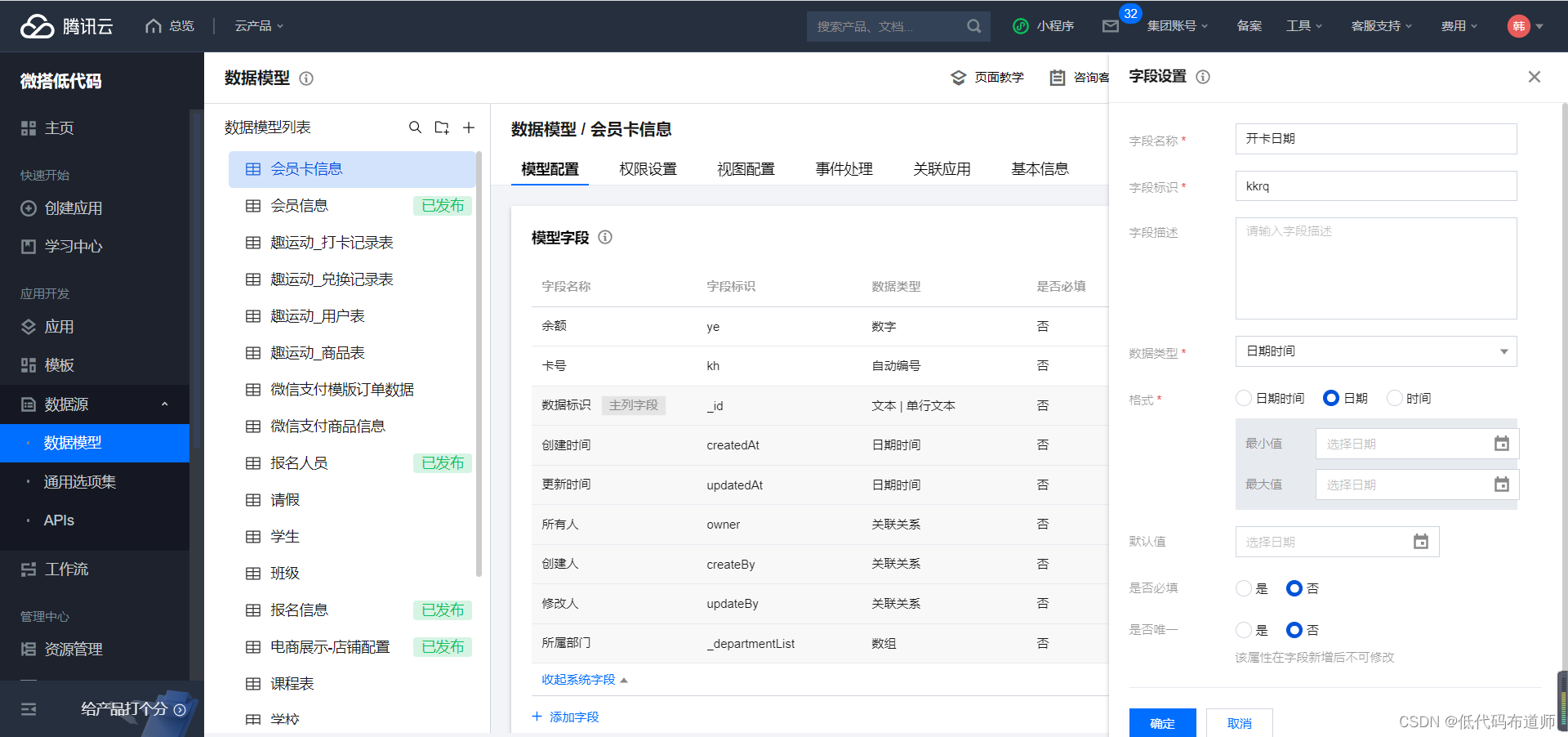
接着添加开卡日期字段,类型选择日期

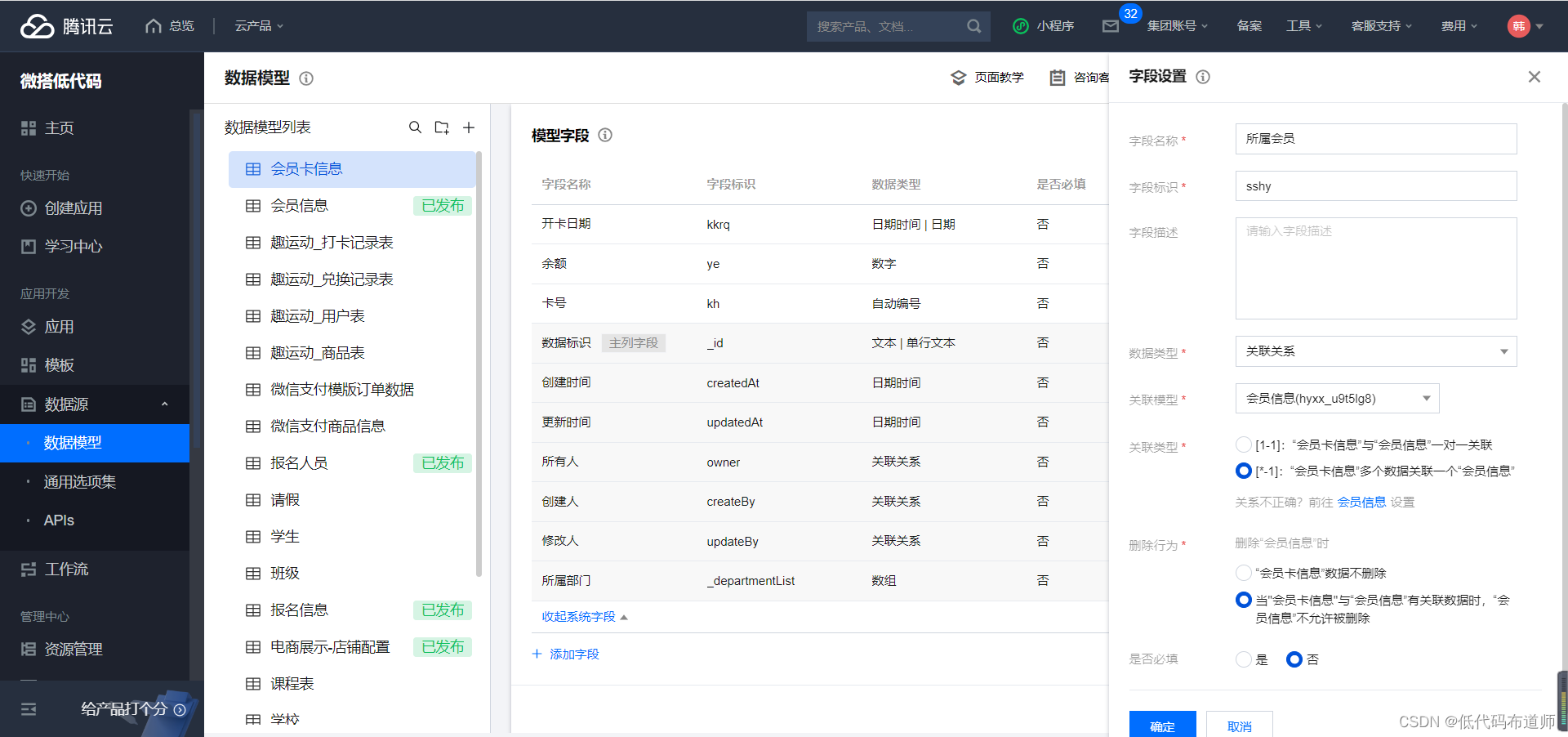
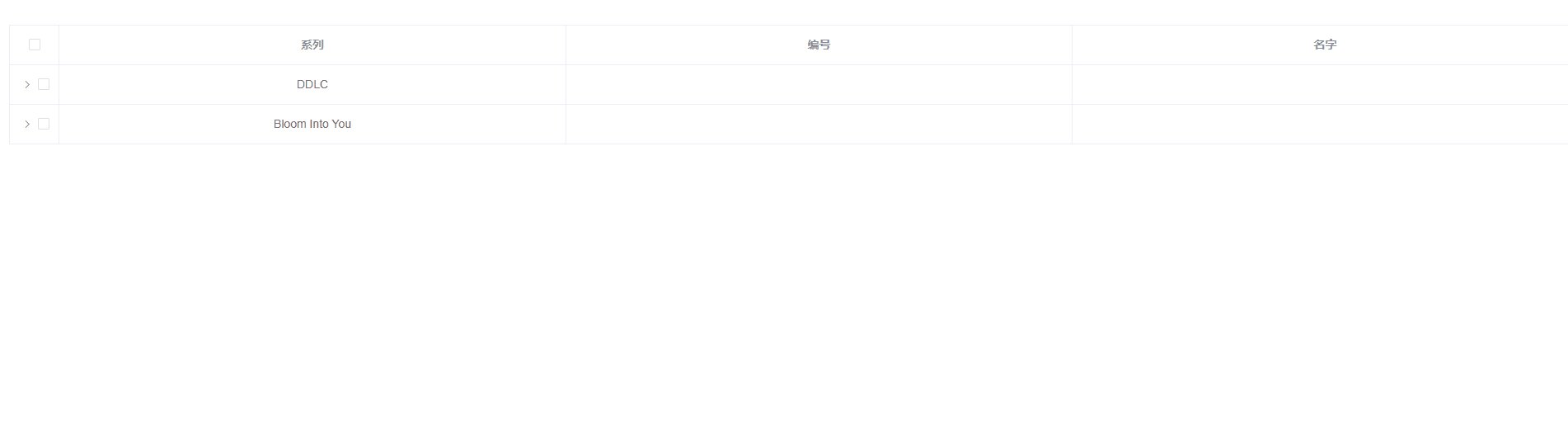
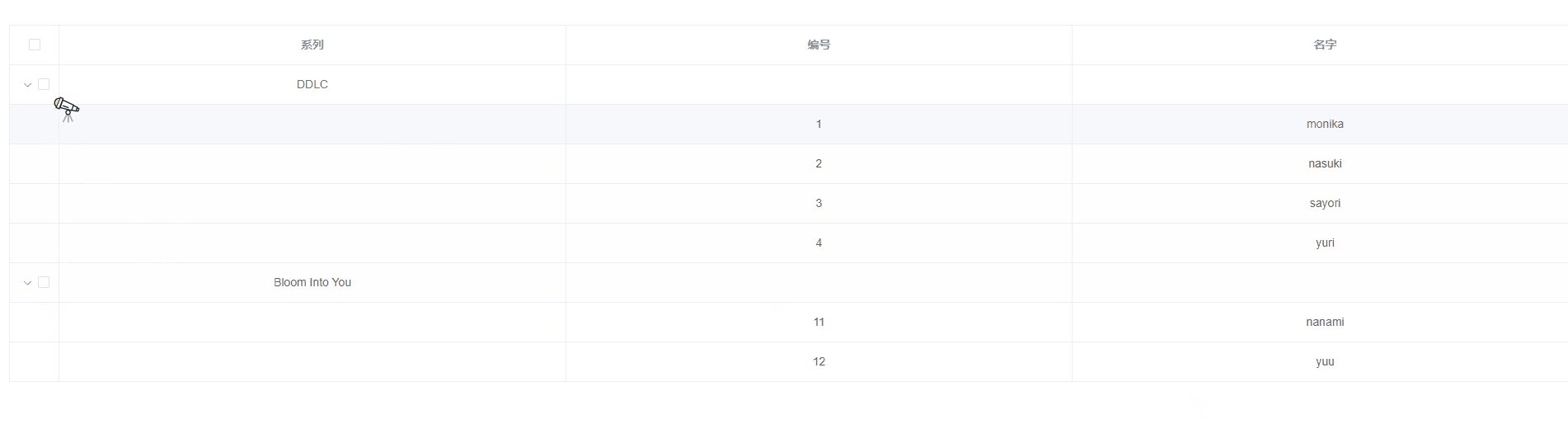
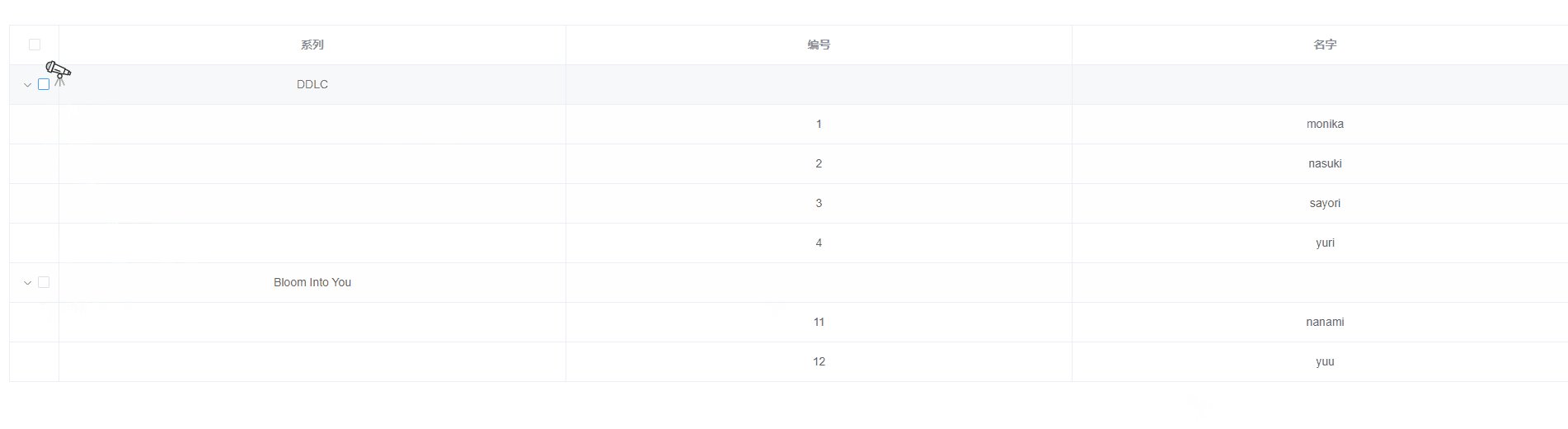
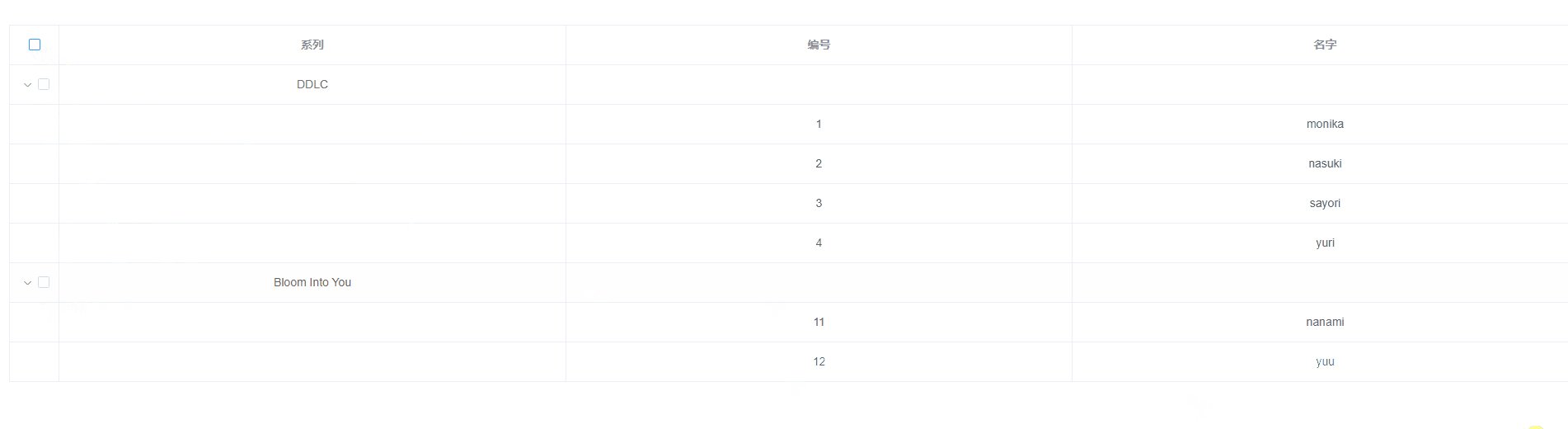
接着添加所属会员字段,类型选择关联关系

2 修改模型应用
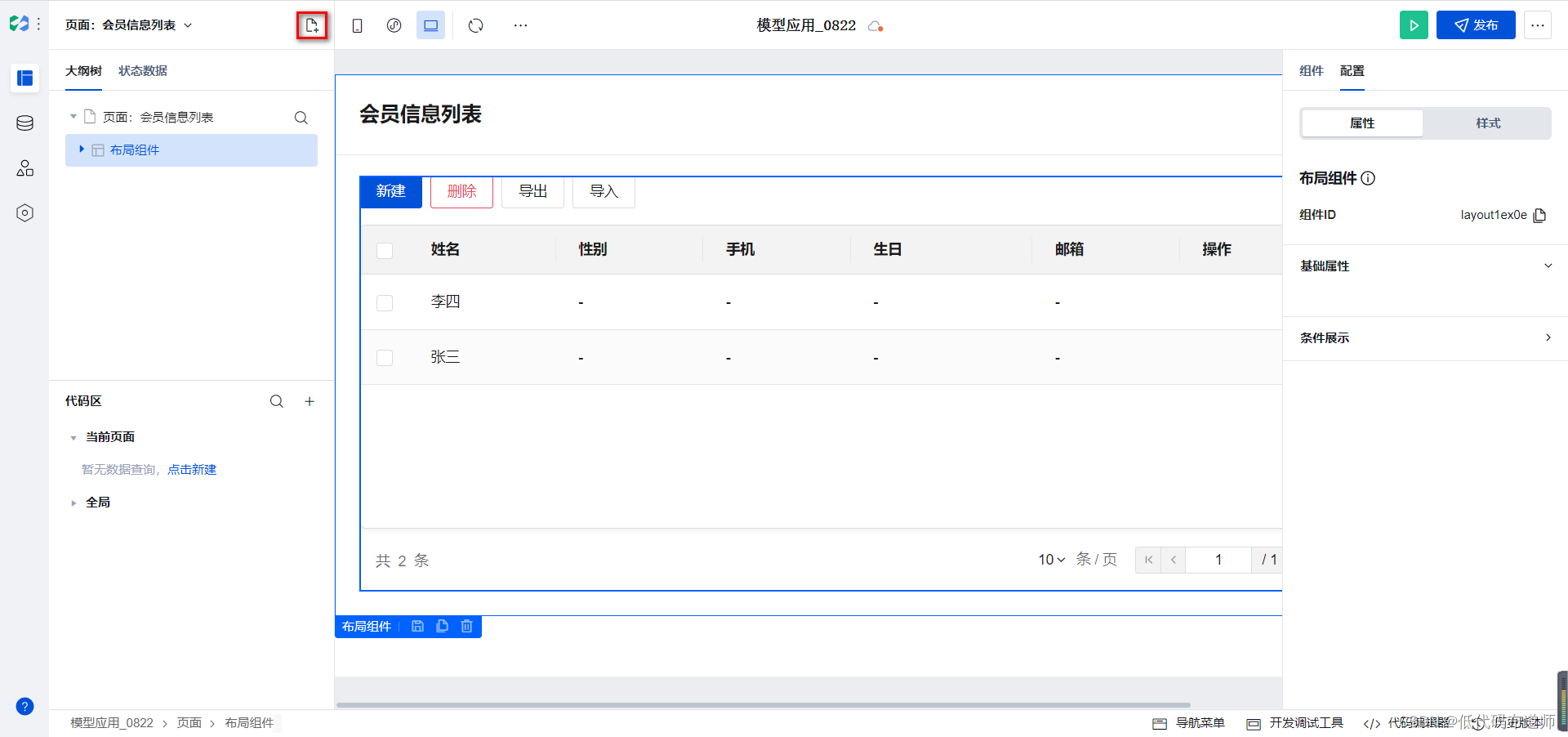
我们新添加数据源之后,要修改我们已经创建的数据模型应用,添加我们刚刚创建的数据源。打开应用,点击添加页面的图标

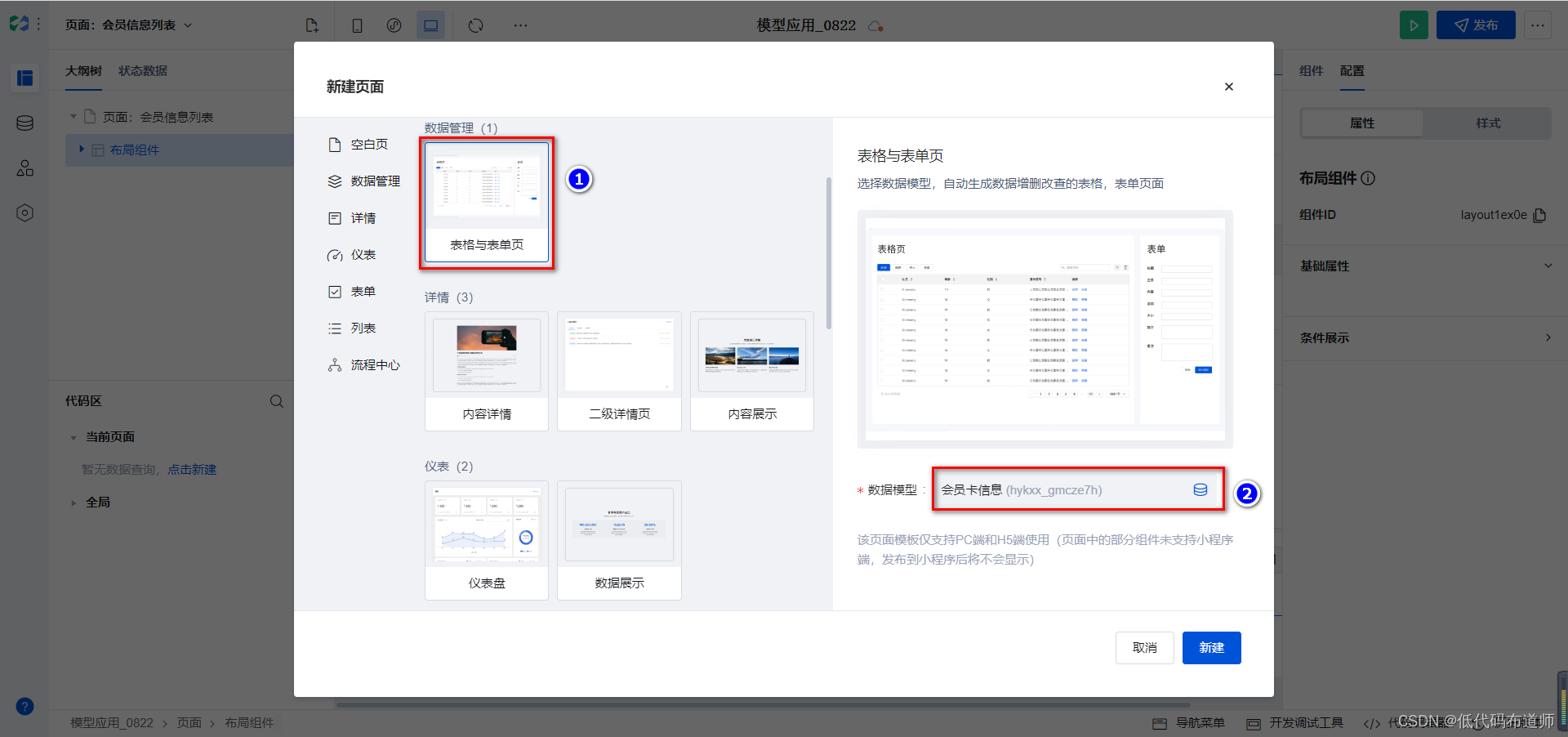
选择表格与表单页,选择我们的数据源

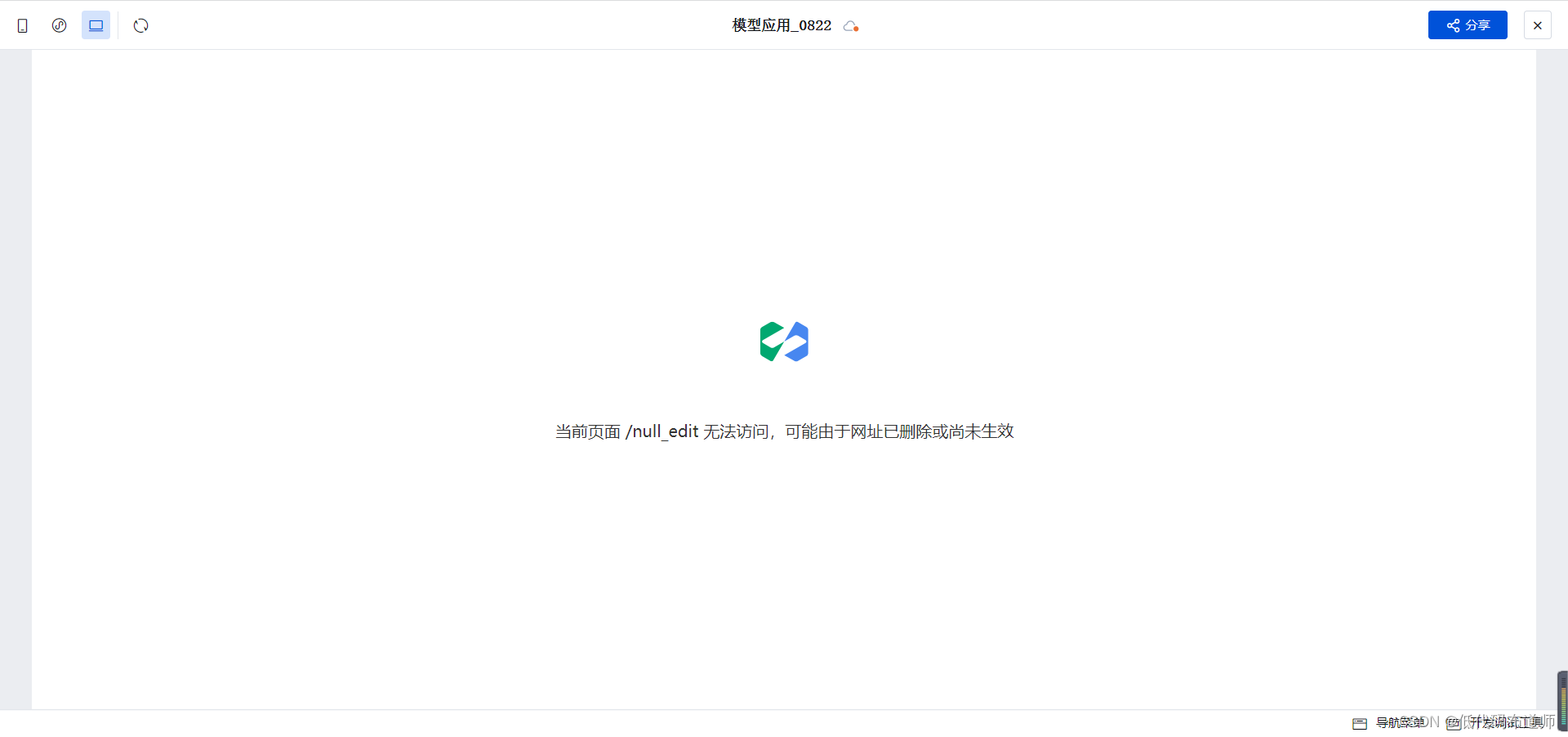
点击新建的时候会报一个错

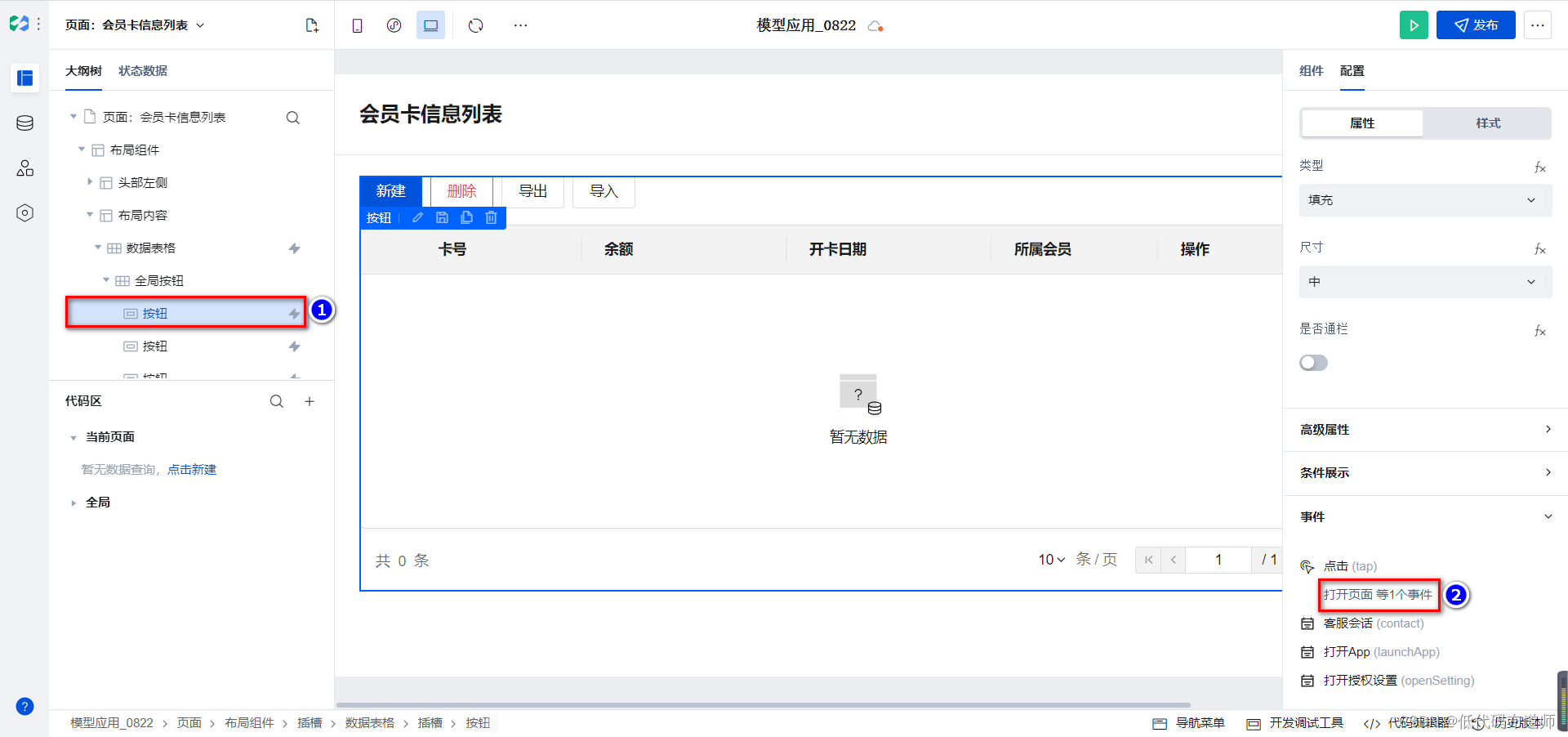
我们找到创建的列表页面,重新设置一下新建的事件

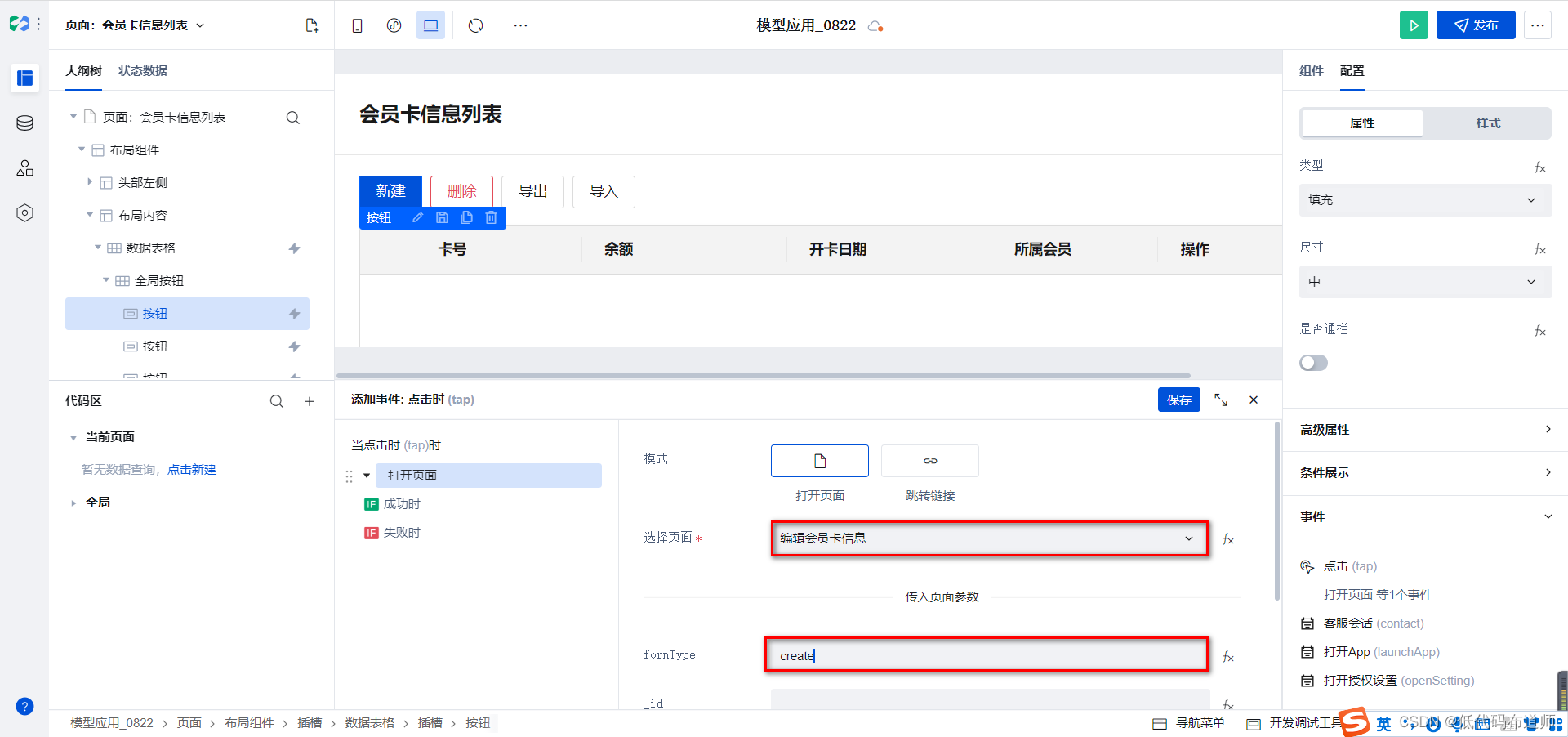
选择会员卡编辑页面,formType输入create

3 修改操作列
因为我们的业务操作比较多,为了让操作列不那么拥挤,我们需要给一个更多的按钮,点击的时候弹出一个菜单,让用户去选择。
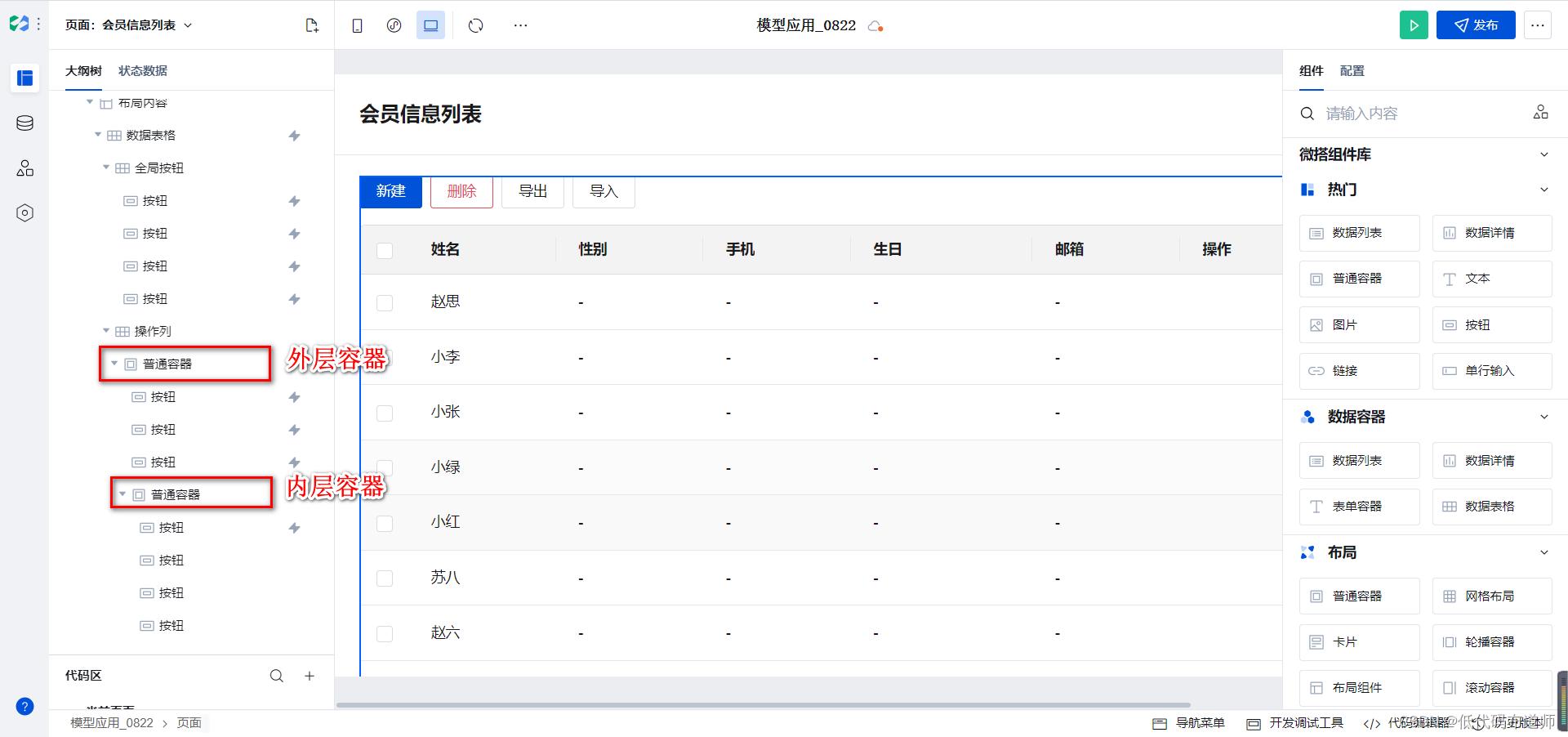
需要修改一下我们的操作列的结构,外层放置一个普通容器,内层再放置一个普通容器,结构如下

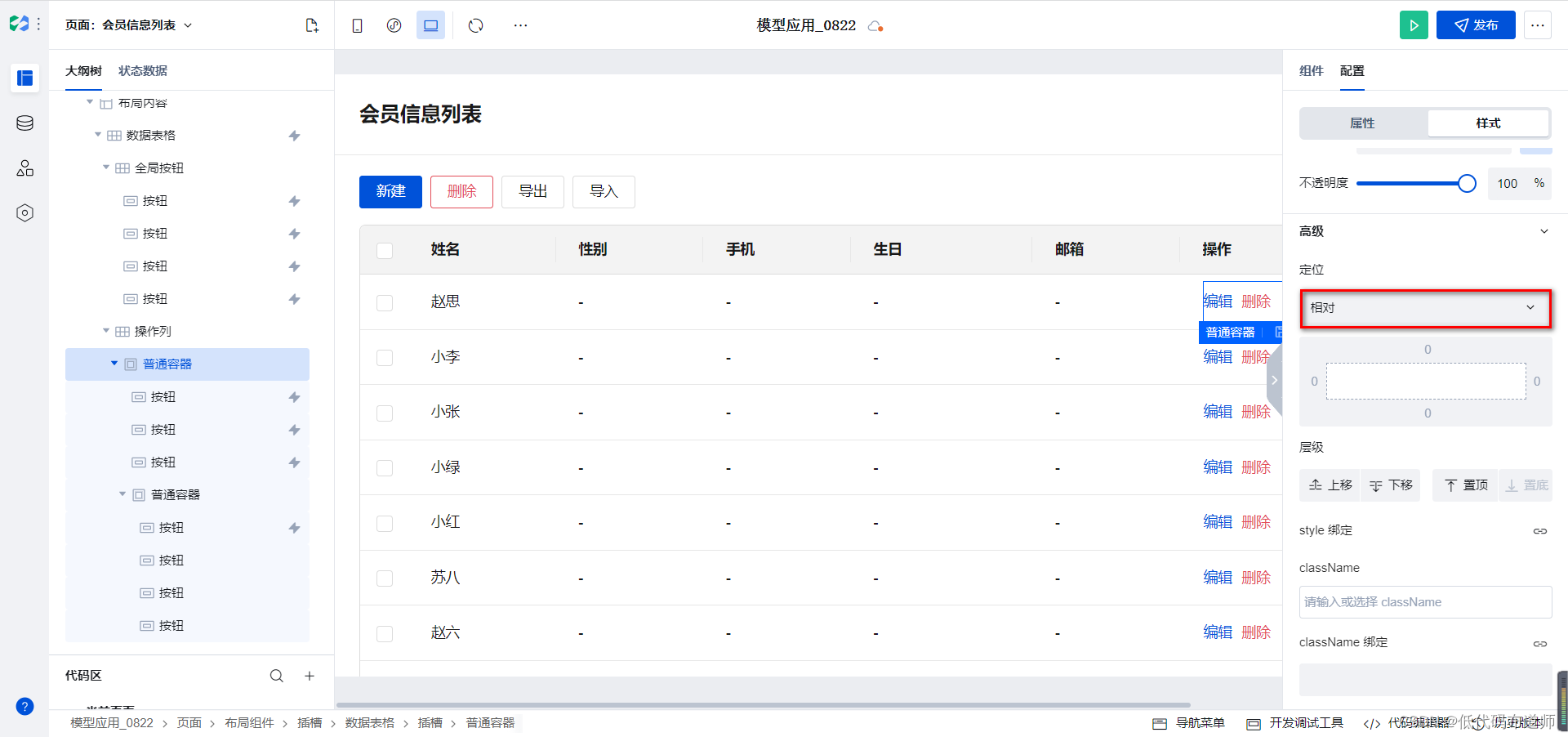
这里要讲一个定位的知识,像我们这种效果,点击的时候弹出一个层,要紧贴着按钮的,我们通常需要用定位来设置。定位有四种选择,静态、相对、绝对、固定。
这里相对和绝对的区别是,相对还保留原来的空间,而绝对不保留原来的空间。具体详细的内容需要查询一下MDN,看一看定位的具体介绍。
我们这里直接讲解设置,外层容器我们设置为相对定位

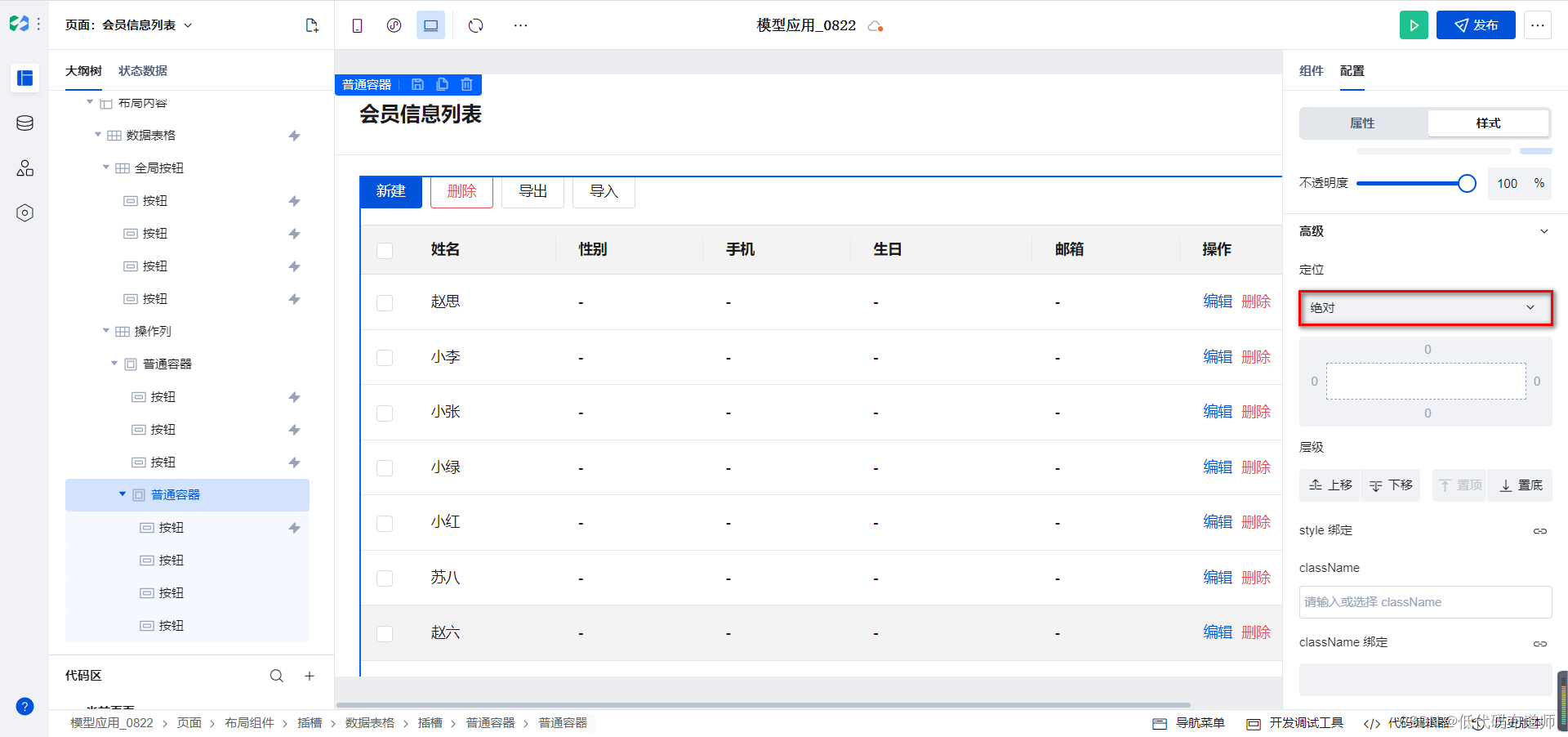
内层容器设置绝对定位

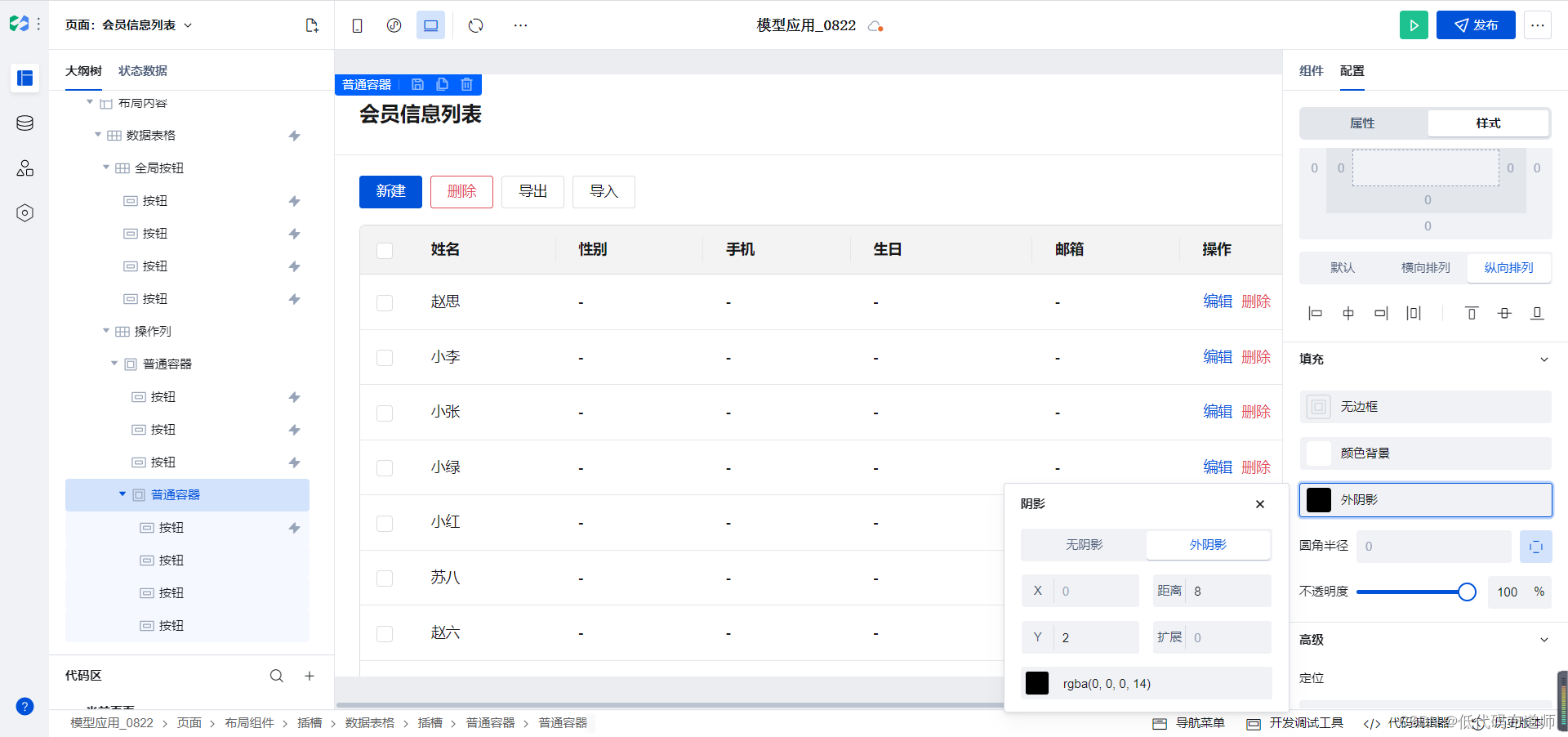
因为页面整体是白色,我们给内层容器设置一点阴影,层级的话点击上级,让弹出的层覆盖住我们的内容

4 设置弹出层的显示和影藏
样式设置好了之后,就需要考虑如果点击更多的按钮让内层的容器弹出。其实所谓的弹出无非就是让组件显示,再点击一下的时候我们就让组件影藏。
在表格里,我们操作列添加的这些按钮是一份还是多份,多份怎么知道是哪一个被点击呢?
表格因为是循环展示,肯定是多份了,多份会形成一个数组,我们通过组件的下标来区分哪个组件被点击。
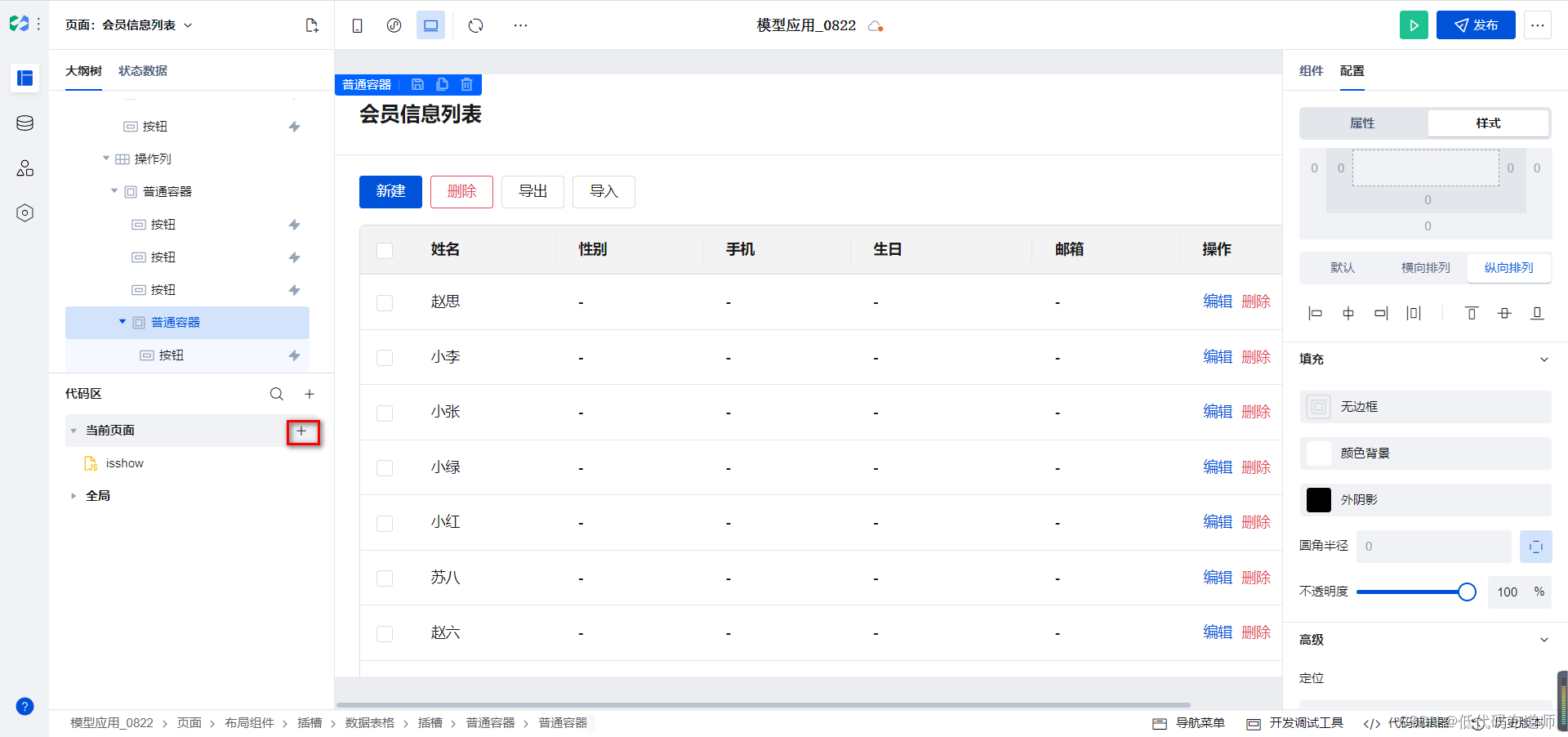
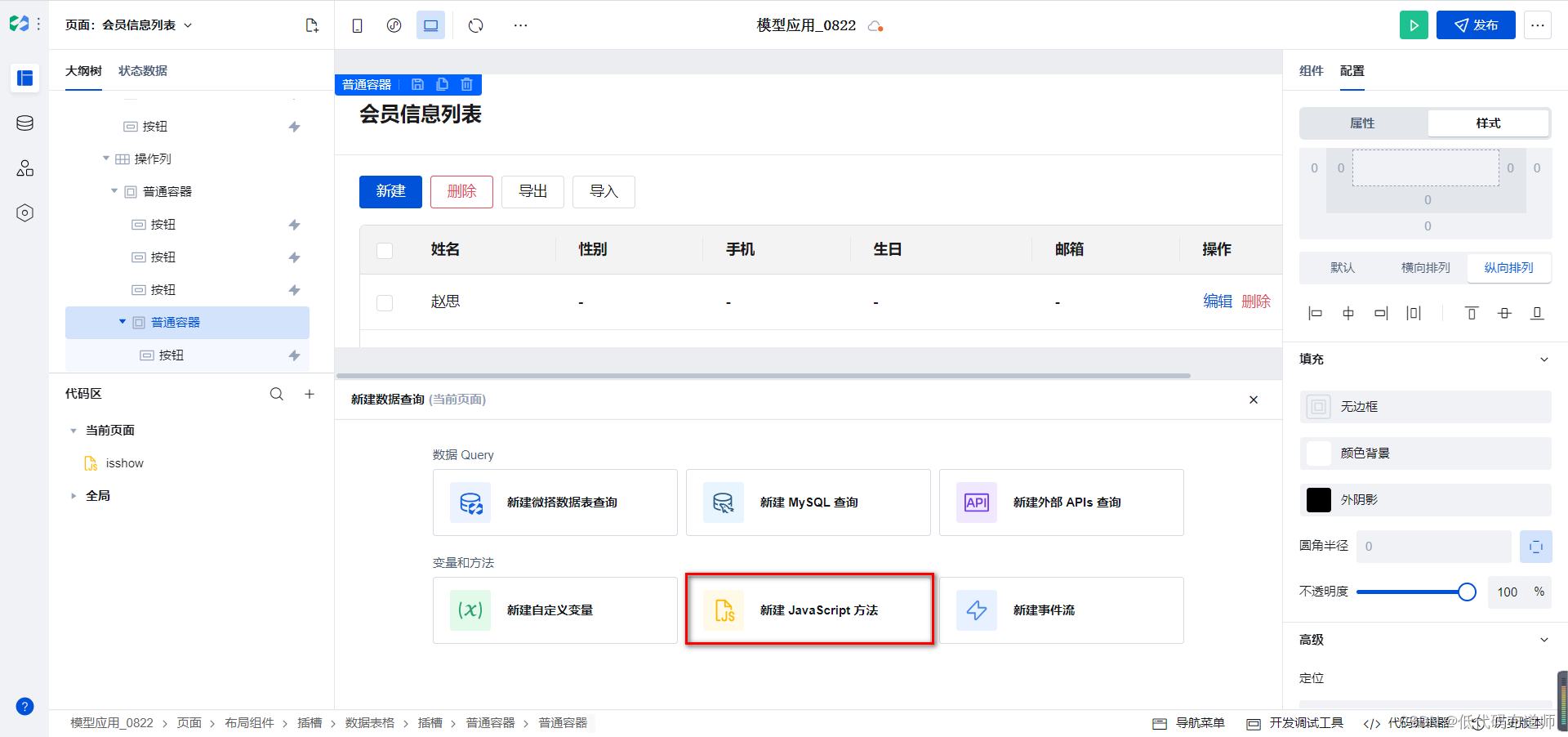
思路梳理清楚之后,在代码区+号,创建一个JavaScript方法


然后输入如下代码
export default function({event, data}) {
console.log(data.target)
let index = data.target
let display = $page.widgets.container2[index].style.display
if(display =="none"){
$page.widgets.container2[index].style = {display:"block"}
}else{
$page.widgets.container2[index].style = {display:"none"}
}
}
代码的意思,我们首先从data参数里通过target属性拿到所在行的索引,然后根据索引去组件数组里获取内层容器的显示状态,如果组件是影藏的我们就让他显示,如果是显示的我们就让他影藏
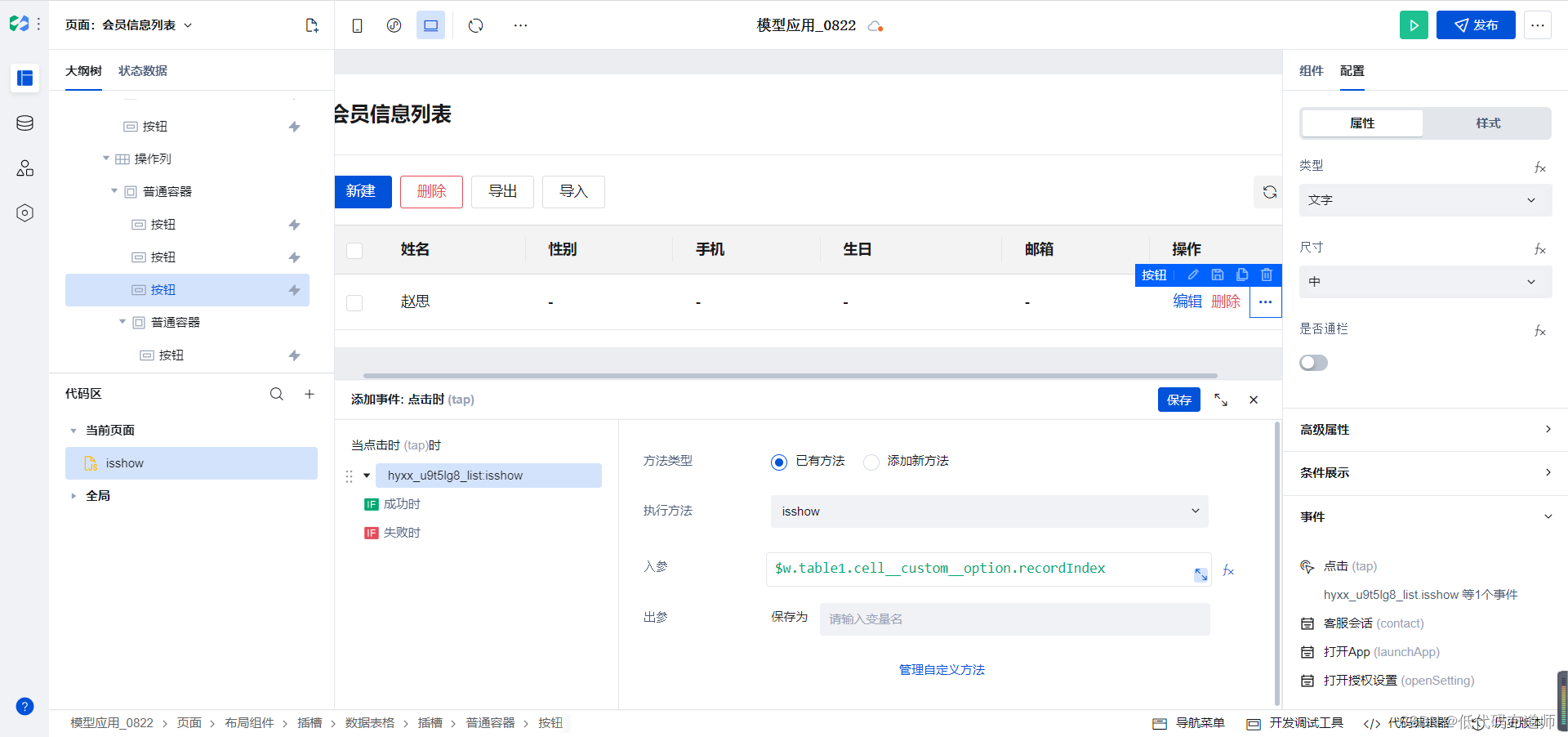
代码写好了之后,给更多图标设置点击事件,并且传入我们的索引

这里入参使用表达式设置,表达式如下
$w.table1.cell__custom__option.recordIndex
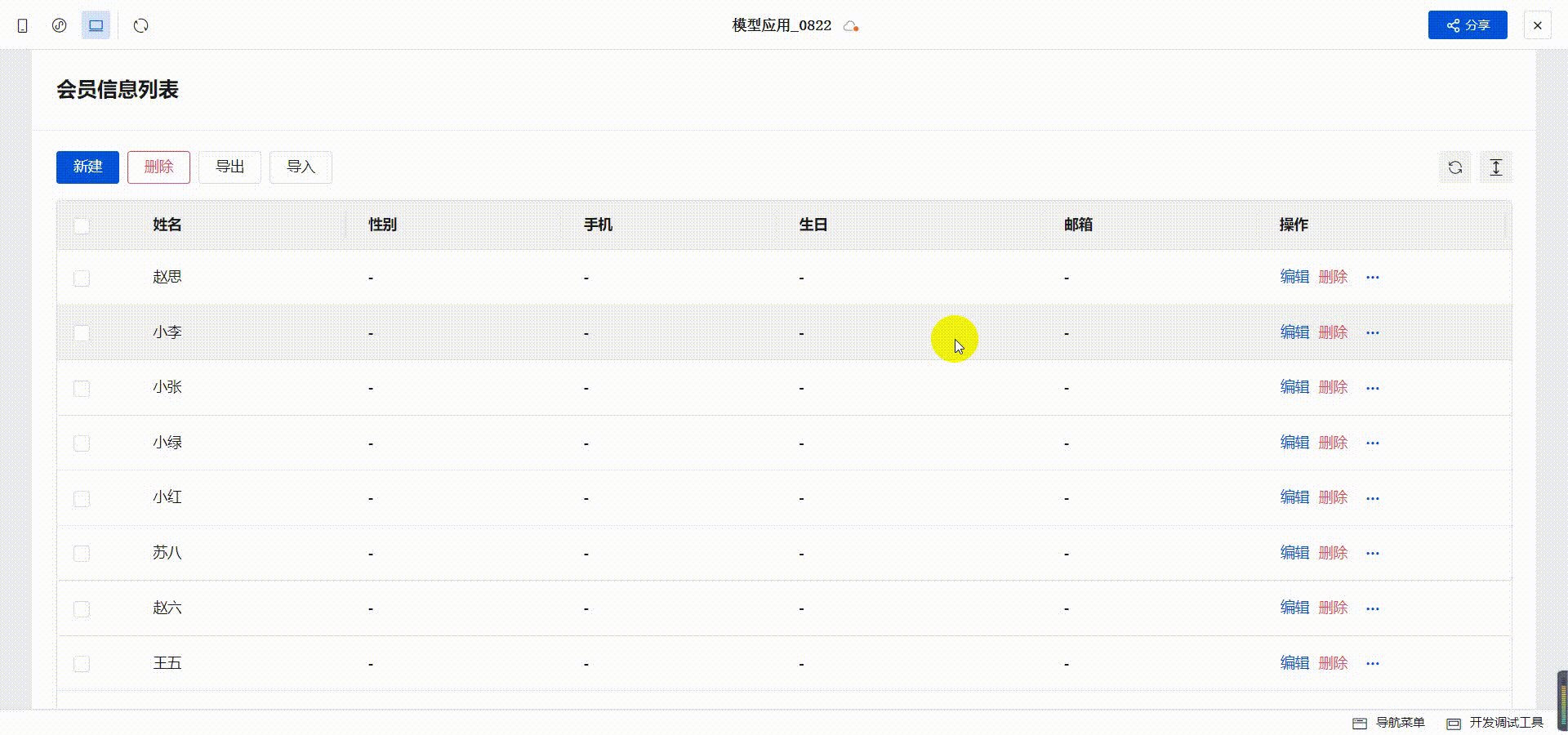
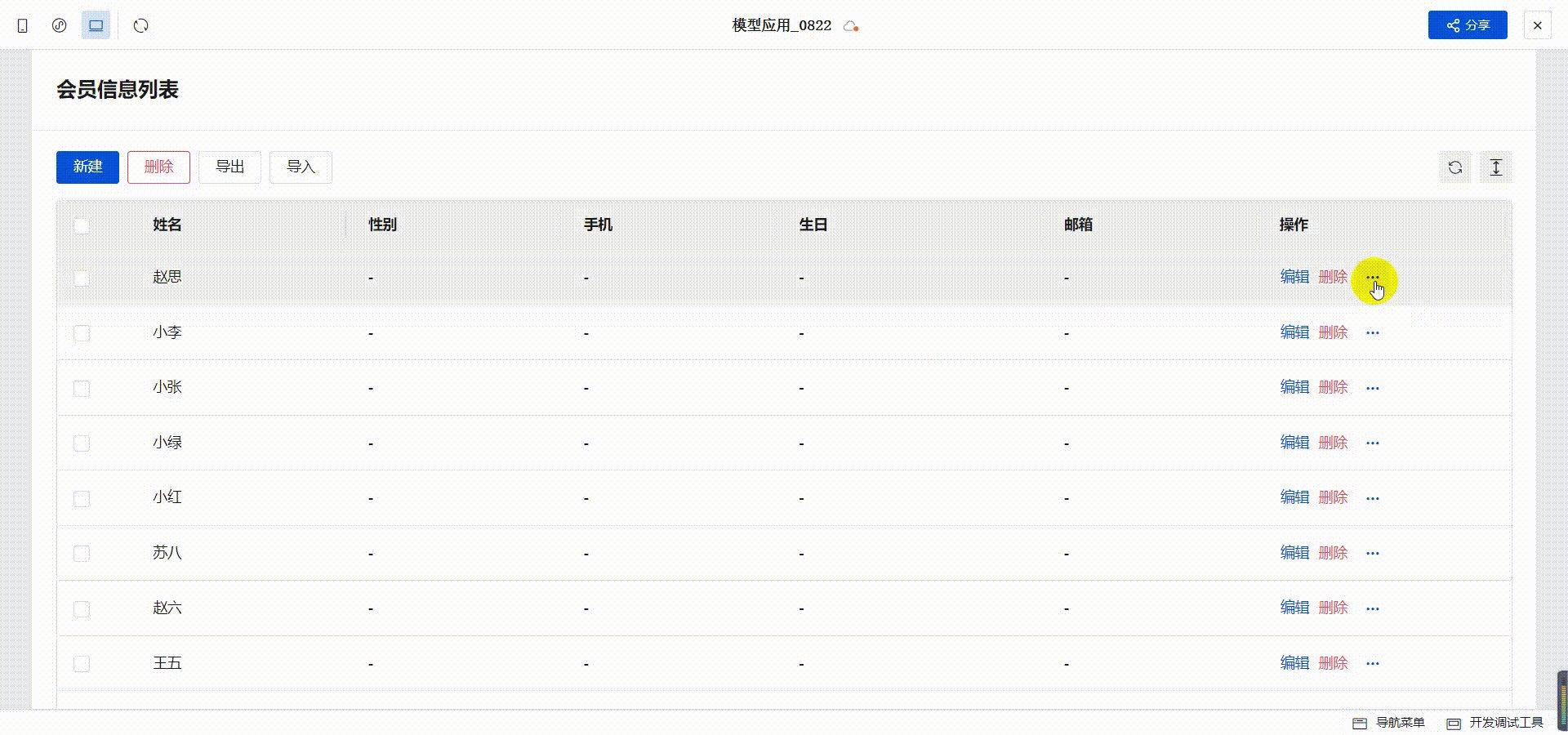
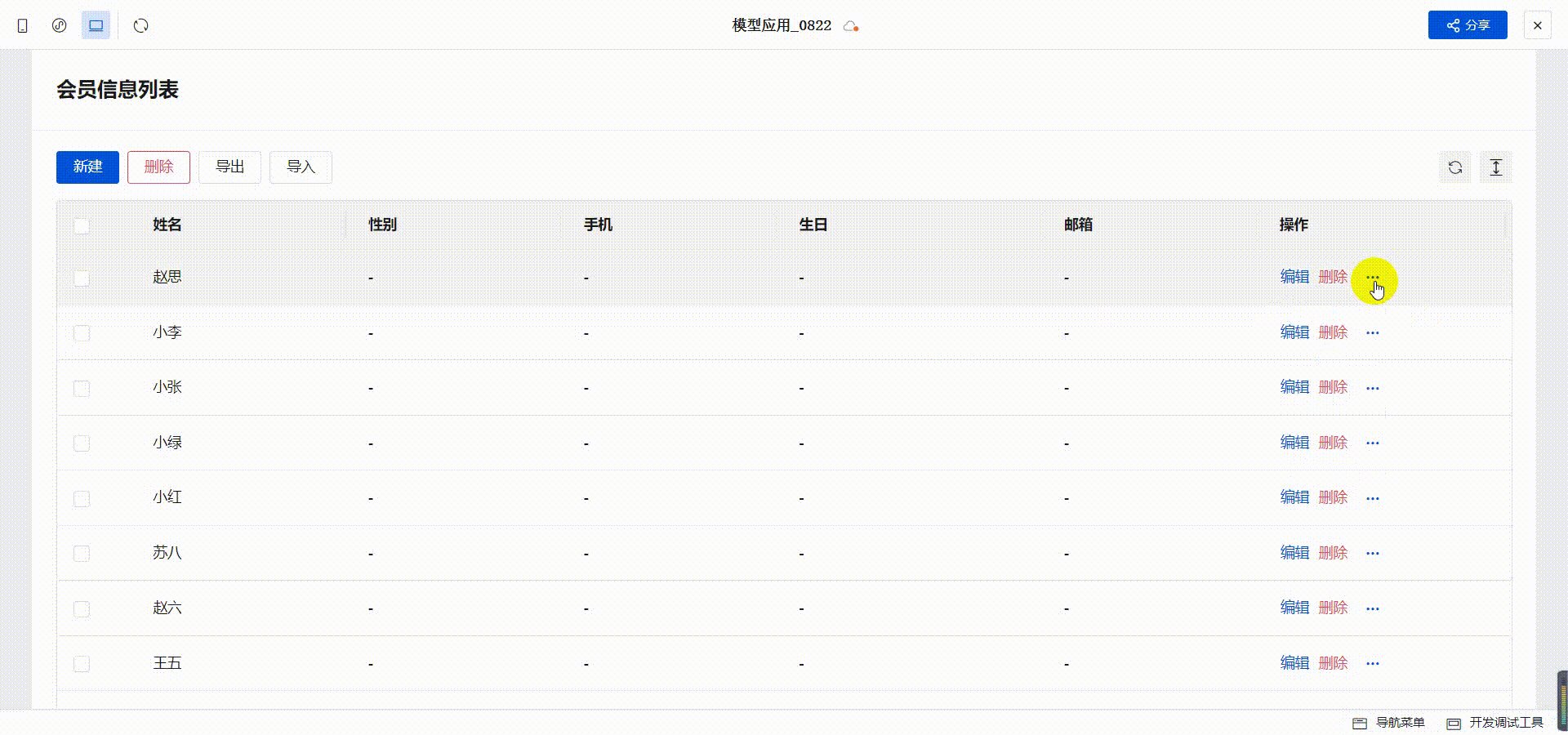
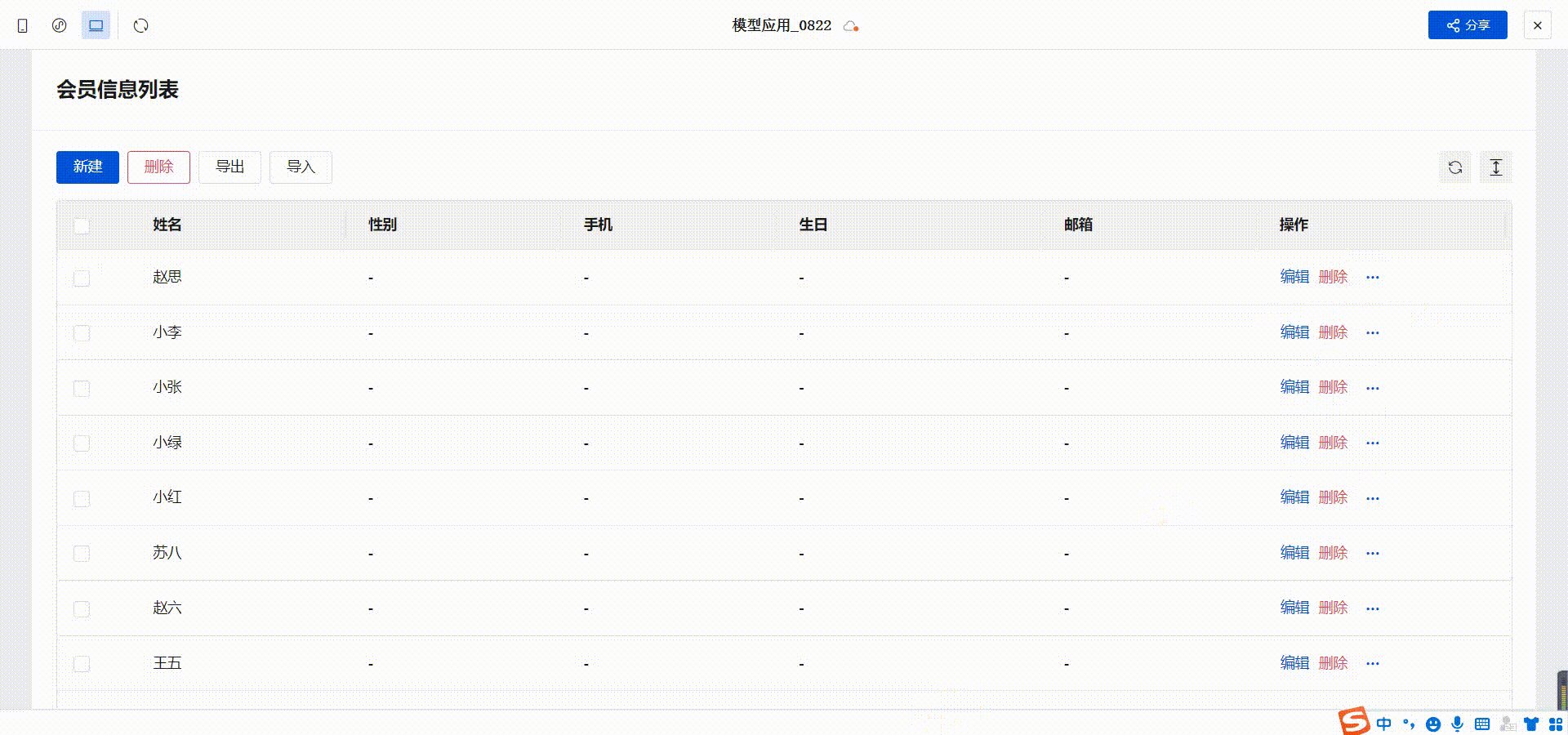
最终的效果

总结
本篇我们继续完善了我们的系统,创建了会员卡的数据源,并且根据数据源生成了功能。有时候组件的效果不是太全的,我们就需要根据基本组件再扩展一下,会涉及到一定逻辑的编写,但是代码量并不多,主要是思路要梳理正确才可以。













![[SQLITE_ERROR] SQL error or missing database (near “=“: syntax error)【已解决】](https://img-blog.csdnimg.cn/efa74a403eb34398894eece1b6868560.png)



![java八股文面试[JVM]——JVM调优](https://img-blog.csdnimg.cn/dec8b0b9a1ea4bd9963eb7fe69ff39f7.png)