功能介绍
本文介绍了如何在Vue.js框架下实现一个树状表格,其中只支持选择父节点的复选框。通过这个功能,用户可以方便地选择表格中的父节点,而无需关心子节点的选择。代码示例和详细的实现步骤将展示如何使用Vue.js的相关特性和组件实现这个功能。通过本文的介绍,您可以轻松了解如何在您的Vue.js项目中应用这个功能,以满足您的特定需求。
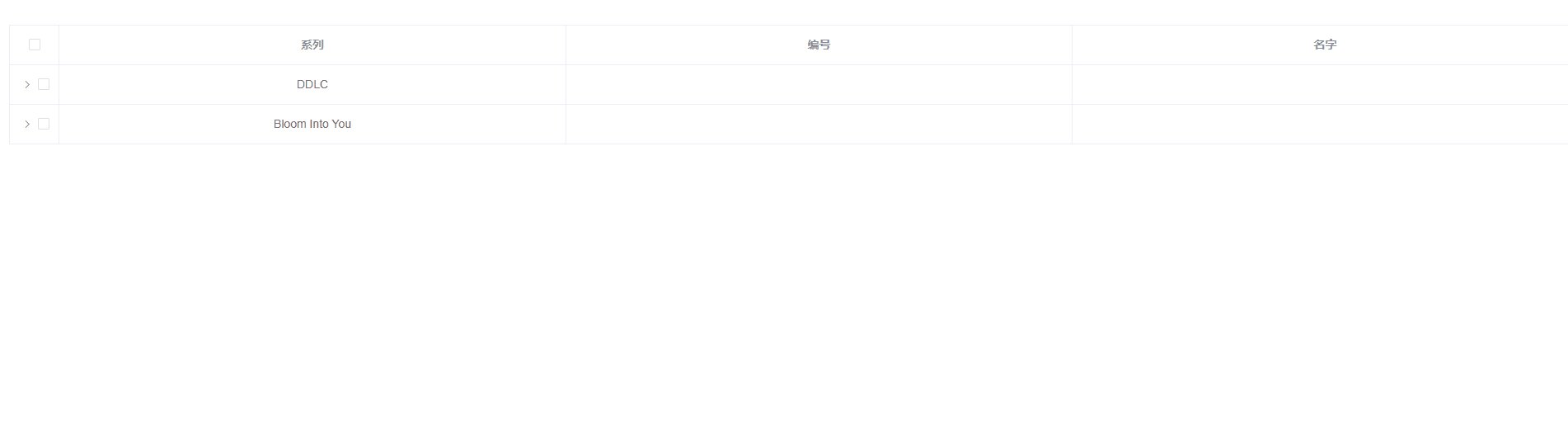
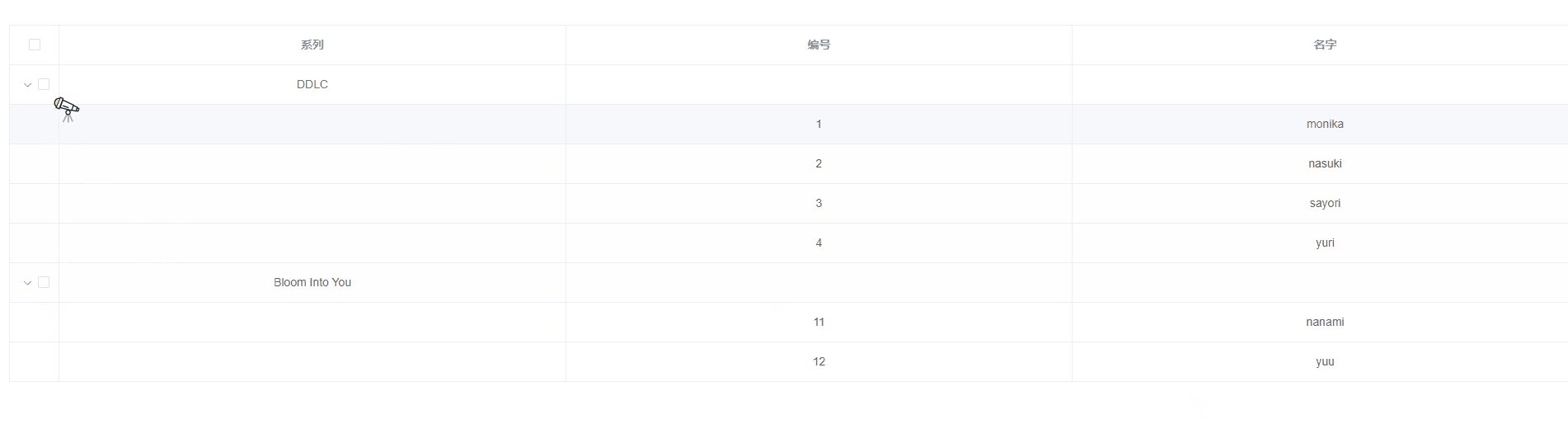
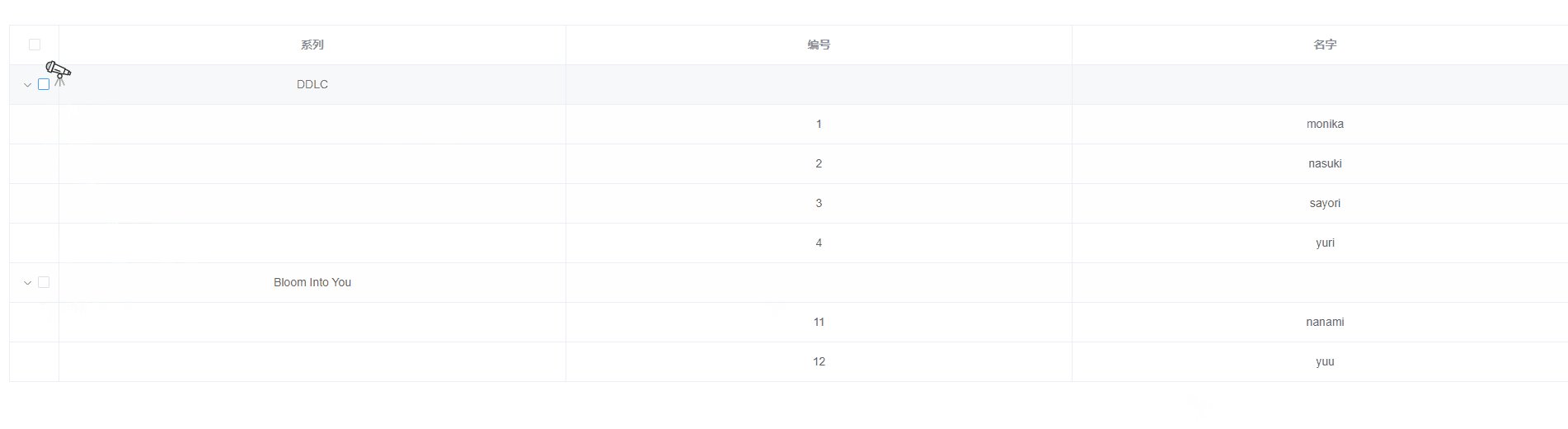
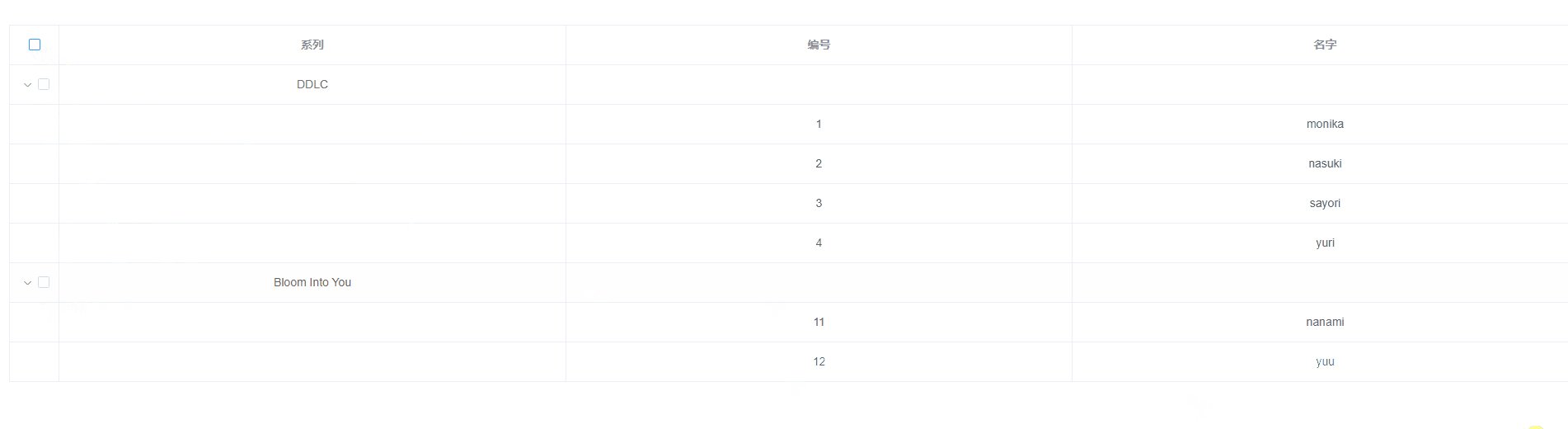
示例

代码
视图部分
<template>
<div>
<el-table
v-loading="loading"
:data="tableData"
style="width: 100%;margin: 20px;"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children' }">
<el-table-column width="60" align="center">
<template slot="header" slot-scope="scope">
<el-checkbox :indeterminate="isIndeterminate" v-model="isFullChecked" @change="checkAllChange">
</el-checkbox>
</template>
<template slot-scope="{row}" v-if="row.children">
<el-checkbox :indeterminate="row.isIndeterminate" :value="row.checked" @change="checkRowChange(row)">
</el-checkbox>
</template>
</el-table-column>
<el-table-column prop="series" label="系列" align="center"></el-table-column>
<el-table-column prop="num" label="编号" align="center"></el-table-column>
<el-table-column prop="name" label="名字" align="center"></el-table-column>
</el-table>
</div>
</template> 表格的容器<el-table>标签。下面是该标签的一些属性和绑定:
v-loading="loading":通过loading属性控制表格的加载状态.:data="tableData":表格数据通过tableData属性进行绑定.style="width: 100%;margin: 20px;":设置表格容器的宽度和外边距样式.row-key="id":指定表格行的唯一标识字段为id属性.border:显示表格边框.default-expand-all:默认展开所有的表格行.:tree-props="{ children: 'children' }":指定表格数据按照树状结构展示,其中子节点字段为children属性.
第一个列是一个宽度为60的居中列,该列包含一个复选框。复选框的状态通过isFullChecked和isIndeterminate属性进行控制。在表头的部分,我们使用了一个插槽(slot="header"),并在插槽的内容中放置了一个全选的复选框(<el-checkbox>)。这样,当全选复选框的状态发生改变时,会触发checkAllChange方法。
接下来,使用了一个作用域插槽(Scoped Slot)来渲染每一行数据的复选框。我们在属性绑定部分使用了slot-scope="scope"来引用插槽的作用域对象,这里命名为scope,并从scope中获取到当前渲染行的数据对象(row)。在插槽的内容中,我们判断row是否有子节点(v-if="row.children"),如果有子节点,则渲染一个复选框(<el-checkbox>)。复选框的状态同样通过row对象的属性进行控制,其中isIndeterminate表示不确定状态,checked表示选中状态。当复选框的状态发生变化时,会触发checkRowChange方法。
逻辑部分
组件的数据:
data() {
return {
isFullChecked: false,
isIndeterminate: false,
loading: true,
tableData: []
}
}
isFullChecked表示全选复选框的状态,默认为false。isIndeterminate表示全选复选框的不确定状态,默认为false。loading表示表格的加载状态,默认为true。tableData表示表格的数据,初始时为空数组。
在mounted()生命周期钩子中,调用了getList()方法来初始化表格数据:
mounted() {
this.getList()
} getList()方法用于获取表格数据。在示例代码中,我们假设数据通过服务端接口获取,并将数据赋值给tableData属性。然后遍历tableData数组,为每个数据项添加checked和isIndeterminate属性,并初始化为false。最后,设置loading为false,用于结束加载状态。
getList() {
const tableData = [
{
id: 1,
series: 'DDLC',
children: [
{
id: 11,
num: '1',
name: 'monika',
index: 0,
},
{
id: 12,
num: '2',
name: 'nasuki',
index: 1,
},
{
id: 13,
num: '3',
name: 'sayori',
index: 2,
},
{
id: 14,
num: '4',
name: 'yuri',
index: 3,
}
]
},
{
id: 2,
series: 'Bloom Into You',
children: [
{
id: 21,
num: '11',
name: 'nanami',
index: 0,
},
{
id: 22,
num: '12',
name: 'yuu',
index: 1,
}
]
},
];
tableData.forEach(item => {
item.checked = false;
item.isIndeterminate = false;
})
this.tableData = tableData;
this.total = this.tableData.length;
this.loading = false;
}, watch属性,用来监听tableData属性的变化。当tableData发生变化时,会触发该监听函数。在这个监听函数中,我们将isFullChecked和isIndeterminate的状态重置为false,以确保全选复选框的状态正确更新:
watch: {
tableData() {
this.isFullChecked = false;
this.isIndeterminate = false;
}
} methods对象,定义了一些方法:
checkAllChange()方法用于处理全选复选框状态的改变。该方法首先定义了一个递归函数recursionSetChecked(item, checked),用于设置数据项的checked状态和isIndeterminate状态。然后,通过遍历tableData数组,调用recursionSetChecked(item, this.isFullChecked)方法来设置每个数据项的状态。最后,设置isIndeterminate为false。
checkAllChange() {
const recursionSetChecked = (item, checked) => {
item.checked = checked;
item.isIndeterminate = false;
}
this.isIndeterminate = false;
this.tableData.forEach(item => recursionSetChecked(item, this.isFullChecked));
}checkRowChange(data)方法用于处理单个行复选框状态的改变。该方法首先切换数据项的checked状态,并定义了一个递归函数recursion(node)来处理子节点的isIndeterminate状态。接着,遍历tableData数组,调用recursion(item)方法来对每个节点进行处理。最后,根据表格数据的选中状态来更新全选复选框的状态(isFullChecked)和半选状态(isIndeterminate)。
checkRowChange(data) {
data.checked = !data.checked;
const recursion = node => {
if (node.children && node.children.length > 0)
node.isIndeterminate = false;
return node;
};
this.tableData.forEach(item => recursion(item));
if (this.tableData.every(item => item.checked)) {
this.isFullChecked = true;
}
else if (this.tableData.every(item => !item.checked)) {
this.isFullChecked = false;
}
this.isIndeterminate = this.tableData.some(item => item.isIndeterminate)
? true
: this.tableData.some(item => !item.checked) && this.tableData.some(item => item.checked);
}完整代码
<template>
<div>
<el-table
v-loading="loading"
:data="tableData"
style="width: 100%;margin: 20px;"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children' }">
<el-table-column width="60" align="center">
<template slot="header" slot-scope="scope">
<el-checkbox :indeterminate="isIndeterminate" v-model="isFullChecked" @change="checkAllChange">
</el-checkbox>
</template>
<template slot-scope="{row}" v-if="row.children">
<el-checkbox :indeterminate="row.isIndeterminate" :value="row.checked" @change="checkRowChange(row)">
</el-checkbox>
</template>
</el-table-column>
<el-table-column prop="series" label="系列" align="center"></el-table-column>
<el-table-column prop="num" label="编号" align="center"></el-table-column>
<el-table-column prop="name" label="名字" align="center"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
isFullChecked: false,
isIndeterminate: false,
loading: true,
tableData: []
}
},
mounted() {
this.getList()
},
watch: {
tableData() {
this.isFullChecked = false;
this.isIndeterminate = false;
}
},
methods: {
getList() {
const tableData = [
{
id: 1,
series: 'DDLC',
children: [
{
id: 11,
num: '1',
name: 'monika',
index: 0,
},
{
id: 12,
num: '2',
name: 'nasuki',
index: 1,
},
{
id: 13,
num: '3',
name: 'sayori',
index: 2,
},
{
id: 14,
num: '4',
name: 'yuri',
index: 3,
}
]
},
{
id: 2,
series: 'Bloom Into You',
children: [
{
id: 21,
num: '11',
name: 'nanami',
index: 0,
},
{
id: 22,
num: '12',
name: 'yuu',
index: 1,
}
]
},
];
tableData.forEach(item => {
item.checked = false;
item.isIndeterminate = false;
})
this.tableData = tableData;
this.total = this.tableData.length;
this.loading = false;
},
checkAllChange() {
const recursionSetChecked = (item, checked) => {
item.checked = checked;
item.isIndeterminate = false;
}
this.isIndeterminate = false;
this.tableData.forEach(item => recursionSetChecked(item, this.isFullChecked));
},
checkRowChange(data) {
data.checked = !data.checked;
const recursion = node => {
if (node.children && node.children.length > 0)
node.isIndeterminate = false;
return node;
};
this.tableData.forEach(item => recursion(item));
if (this.tableData.every(item => item.checked)) {
this.isFullChecked = true;
}
else if (this.tableData.every(item => !item.checked)) {
this.isFullChecked = false;
}
this.isIndeterminate = this.tableData.some(item => item.isIndeterminate)
? true
: this.tableData.some(item => !item.checked) && this.tableData.some(item => item.checked);
}
}
}
</script>


![[SQLITE_ERROR] SQL error or missing database (near “=“: syntax error)【已解决】](https://img-blog.csdnimg.cn/efa74a403eb34398894eece1b6868560.png)



![java八股文面试[JVM]——JVM调优](https://img-blog.csdnimg.cn/dec8b0b9a1ea4bd9963eb7fe69ff39f7.png)