✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
✨特色专栏:国学周更-心性养成之路
🥭本文内容:QQ注册界面仿写(HTML+CSS+JS)
更多内容点击👇
JavaScript—实现手风琴画册
文章目录
- 项目素材
- 项目展示
- 项目框架
- 部分知识思路
- 项目代码

项目素材

各个图片的下载地址如下:
- true.png 图片下载地址:https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/img/icon-tick@3x.png
- 箭头.png 图片下载地址:https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/img/icon-arrow-right@3x.png
- 昵称提示.png 图片下载地址:https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/img/icon-error@3x.png
- 正确提示.png 图片下载地址:https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/img/icon-ok@3x.png
- 注册.gif 图片下载地址:https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/img/bg-video.mp4
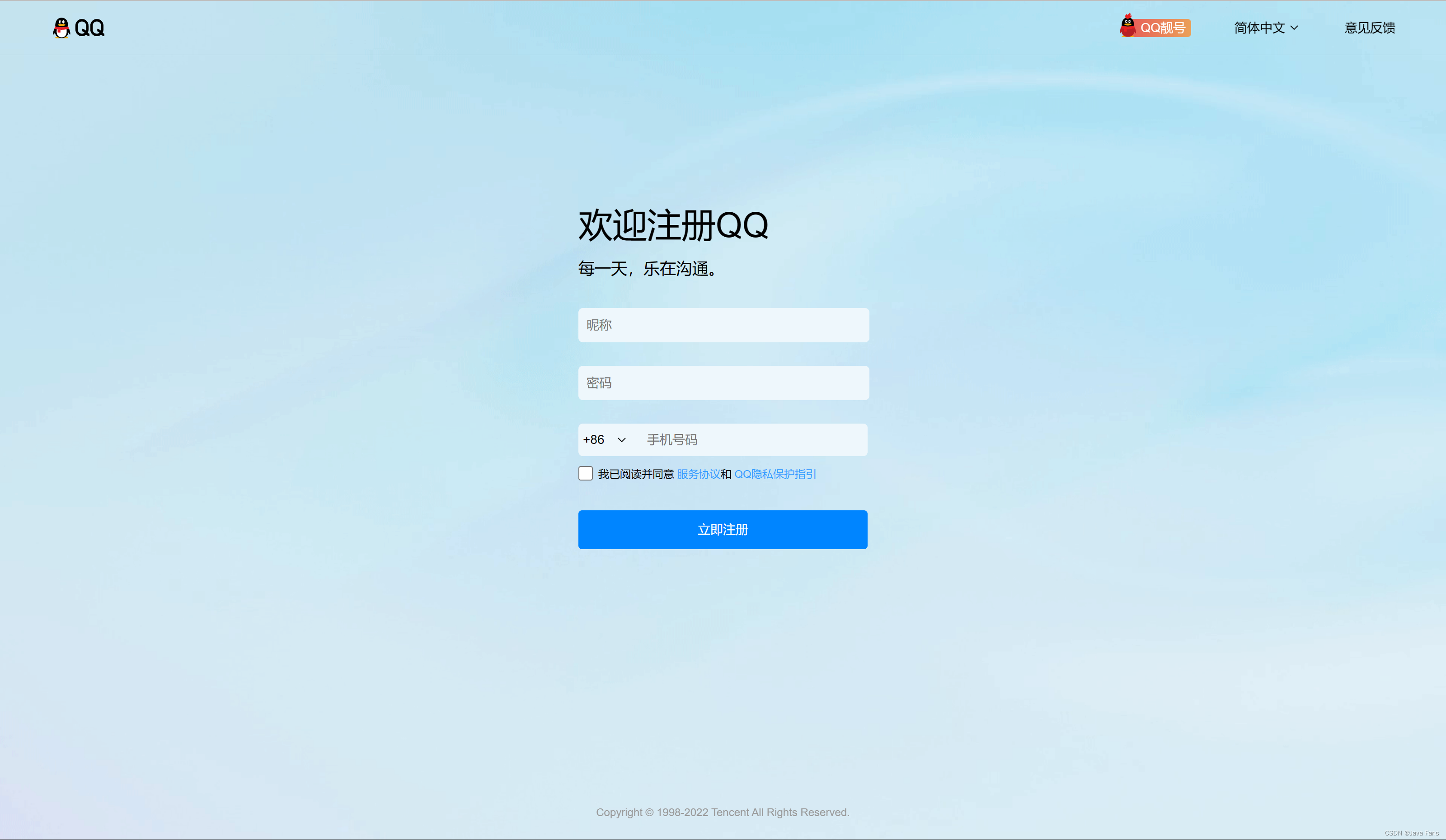
项目展示
【1】整体页面静态效果展示:

【2】主体部分动态运行效果展示

项目框架

HTML静态页面、CSS样式以及JavaScript动态效果很好的分离了。HTML来布局、创建页面对象,CSS来操控对象的样式,JS来赋予对象动作,分离后便于我们更好的维护代码。
部分知识思路
【1】HTML部分
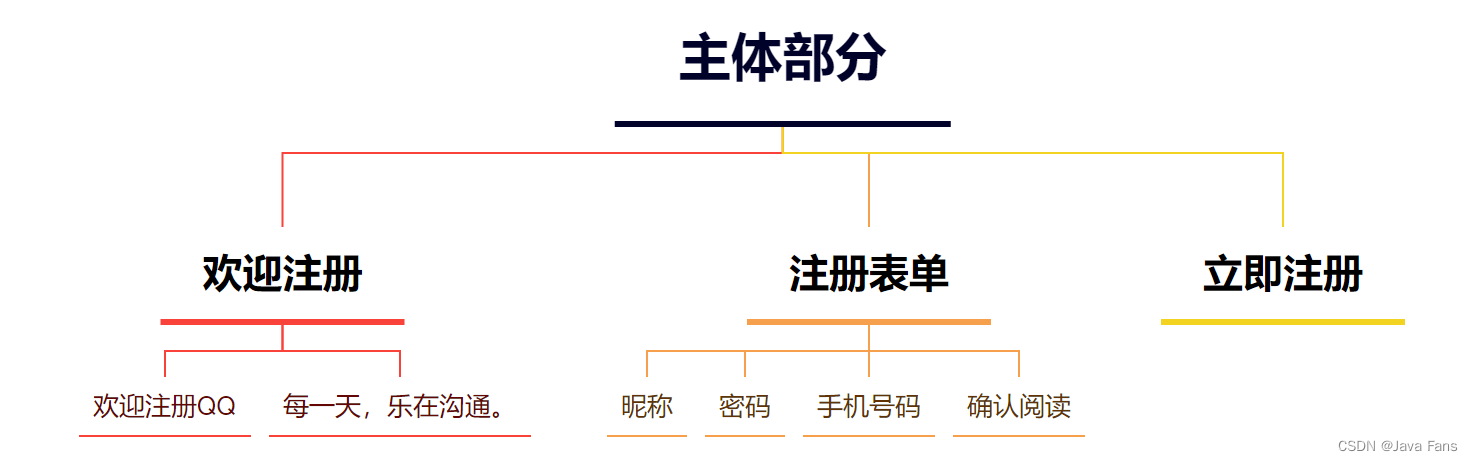
此部分中,仁者见仁智者见智,每个人对结构的把握不一,所以编写出来的代码也不一样。我将整体页面分为了头部、主体、尾部三个部分来编写的,主体部分又进行了结构的细化,如下图所示:

【2】CSS部分
去除默认的一些样式:
* {
margin: 0;
padding: 0;
border: none;
transition: all .2s;
}
添加整体背景动图,全覆盖的方法如下:
background-image: url("../img/注册.gif");
background-size: cover;
输入框的 圆角边框 效果:
border-radius: 4px;
开启定位的规律是 父相子绝 ,即父元素开启相对定位,然后子元素开启绝对定位;如下面的代码,class名为divTel的元素开启相对定位,class名为aTel的子元素开启绝对定位。
.divTel{
position: relative;
border-radius: 5px;
/*width: 335px;*/
height: 36px;
margin-bottom: 26px;
background: #EEF7FC;
}
.aTel{
position: absolute;
left: 5px;
top: 10px;
font-size: 14px;
color: black;
}
【3】JS部分
获取某个元素的方法:
document.querySelector()
获取某一组集合的元素的方法:
document.querySelectorAll()
鼠标移入移出事件:下面是鼠标移入移出时输入框的颜色发生变化的效果。
inputEle.onmouseover=function (){
this.style.border='1px black solid';
}
inputEle.onmouseout=function (){
this.style.border='1px transparent solid';
}
鼠标获取焦点和失去焦点事件:
inputEle.onfocus=function (){
}
inputEle.onblur=function (){
}
元素的隐藏显示功能,可通过 display 属性来实现:
- 隐藏:ele.style.display=‘none’;
- 显示:ele.style.display=‘block’;
项目代码
【1】HTML静态页面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>QQ注册</title>
<link rel="stylesheet" type="text/css" href="https://qq-web.cdn-go.cn/zc.qq.com/f59c7d00/v3/css/index.css">
<link rel="icon" href="https://imgcache.qq.com/qzone/openapi/favicon.ico?t=20130219" type="image/x-icon">
<link rel="stylesheet" href="css/register.css">
</head>
<body>
<!--头部-->
<div class="header-wrap">
<div class="header-wrap__inner">
<div class="header-wrap__hd"><a href="javascript:void(0);" class="header-wrap__logo" title="腾讯QQ"
data-bind="click: home"></a></div>
<div class="nav-wrap__inner">
<div class="nav-wrap__item">
<div class="lianghao-wrap" data-bind="visible: isChs(), hasHover: lianghaoEntryHovered">
<div class="lianghao-wrap__hd"><a class="lianghao-wrap__text lianghao-wrap__text-link"
href="https://haoma.qq.com/shop.html#from=zc"
onclick="monitor(2759877)" target="_blank">QQ靓号</a>
</div>
</div>
</div>
<div class="nav-wrap__item">
<div class="lang-wrap__hd"><span class="nav-wrap__text lang-wrap__text">简体中文<i
class="lang-wrap__icon lang-wrap__icon-down"></i></span></div>
</div>
<div class="nav-wrap__item"><span class="nav-wrap__text" data-bind="click: feedback">意见反馈</span>
</div>
</div>
</div>
</div>
<!--主体部分-->
<div class="divMain">
<!--欢迎注册-->
<div>
<div class="welcome">欢迎注册QQ</div>
<div class="header">每一天,乐在沟通。</div>
</div>
<!--注册表单-->
<form action="" method="post">
<!--昵称-->
<div>
<input class="inputIn" type="text" placeholder="昵称">
<div class="divIn" style="display: none"><img src="img/昵称提示.png"><span>昵称不能为空</span></div>
</div>
<!--密码-->
<div>
<input class="inputIn" type="password" placeholder="密码">
<div class="divIn" style="display: none"><img src="img/昵称提示.png"><span>密码不能为空</span></div>
</div>
<!--手机号码-->
<div>
<div class="divTel">
<a class="aTel">+86</a>
<i class="icon-arrow"></i>
<input class="inputTel" type="text" placeholder="手机号码">
<div class="divIn" style="display: none"><img src="img/昵称提示.png"><span>手机号不能为空</span></div>
<input type="text" placeholder="短信验证码" style="display: none;">
</div>
</div>
<!--确认阅读-->
<div>
<div class="divTrue">
<input class="inputCb" type="checkbox">
<span class="agreement-wrap__text">我已阅读并同意
<a href="https://ti.qq.com/agreement/index.html" class="text-link">服务协议</a>和
<a href="https://ti.qq.com/doc/redirect/qq-privacy-guild" class="text-link">QQ隐私保护指引</a>
</span>
</div>
</div>
</form>
<!--立即注册-->
<div>
<input id="get_acc" type="submit" class="btn-submit" value="立即注册" tabindex="8">
</div>
</div>
<!--尾部-->
<div class="footer">Copyright © 1998-2022 Tencent All Rights Reserved.</div>
<script type="text/javascript" src="js/register.js"></script>
<script type="text/javascript" src="https://captcha.gtimg.com/1/tcaptcha-frame.32287577.js"></script>
</body>
</html>
【2】CSS样式代码
* {
margin: 0;
padding: 0;
border: none;
transition: all .2s;
}
body{
background-image: url("../img/注册.gif");
background-size: cover;
overflow-y: hidden;
}
input{
border-radius: 5px;
width: 304px;
height: 36px;
/*margin-bottom: 26px;*/
background: #EEF7FC;
color: #999;
font-size: 14px;
padding: 0 8px;
}
form>div{
margin-bottom: 26px;
}
.inputIn{
border: 1px transparent solid;
}
.divIn img{
width: 16px;
height: 16px;
margin-top: 10px;
}
.divIn span{
position: absolute;
z-index: 1;
padding-left: 5px;
margin-top: 15px;
font-size: 12px;
color: #ff5765;
line-height: 0.5;
/*height: 30px;*/
}
.divMain{
width: 320px;
height: 391px;
/*background: yellowgreen;*/
margin: 220px auto 0 auto;
}
.welcome {
width: 320px;
height: 57px;
font-size: 38px;
line-height: 1.5;
font-weight: 500;
margin-bottom: 8px;
color: #000;
}
.header {
width: 320px;
height: 23px;
font-size: 18px;
margin-bottom: 32px;
line-height: 1.3;
color: #000;
}
.divTel{
position: relative;
border-radius: 5px;
/*width: 335px;*/
height: 36px;
margin-bottom: 26px;
background: #EEF7FC;
}
.inputTel{
/*position: absolute;*/
float: right;
width: 236px;
border: 0;
}
.aTel{
position: absolute;
left: 5px;
top: 10px;
font-size: 14px;
color: black;
}
.divTel div{
margin-top: 10px;
}
.icon-arrow{
background-image: url("../img/箭头.png");
display: inline-block;
margin-left: 40px;
margin-top: 10px;
width: 16px;
height: 16px;
vertical-align: text-bottom;
background-position: 50% 50%;
background-size: cover;
}
.divTrue{
margin-top: -15px;
margin-bottom: 29px;
}
.agreement-wrap__text {
/*display: inline-block;*/
line-height: 1.5;
font-size: 12px;
margin-left: 6px;
color: black;
position: absolute;
}
.inputCb{
width: 16px;
height: 16px;
margin-bottom: 0;
border-radius: 50%;
}
.text-link{
outline: 0;
text-decoration: none;
color: #359eff;
}
.btn-submit {
display: block;
margin-top: 12px;
padding: 11px 0;
width: 100%;
height: 100%;
font-size: 14px;
line-height: 1.5;
cursor: pointer;
color: white;
background: #0085ff;
border-radius: 4px;
}
.footer{
margin-bottom: 13px;
width:100%;
height:35px;
line-height:35px;
position:fixed;
bottom:0px;
left:0px;
font-size:12px;
color:#999;
text-align:center;
}
【3】JavaScript动态效果代码
var inputEles = document.querySelectorAll(".inputIn");
for (var inputEle of inputEles) {
inputEle.onmouseover=function (){
this.style.border='1px black solid';
}
inputEle.onmouseout=function (){
this.style.border='1px transparent solid';
}
inputEle.onfocus=function (){
this.style.border='1px #549DF8 solid';
var ele= this.nextElementSibling;
ele.style.display='none';
this.onmouseout=null;
this.onmouseover=null;
this.parentElement.style.marginBottom='26px';
}
inputEle.onblur=function (){
if(this.value==''){
this.style.border='1px #FF5B5B solid';
var ele= this.nextElementSibling;
ele.style.display='block';
this.parentElement.style.marginBottom='16px';
}
this.onmouseout=null;
this.onmouseover=null;
}
}
var inputEle1 = document.querySelector(".inputTel");
var divEle1 = document.querySelector(".divTrue");
inputEle1.onfocus=function (){
var ele= this.nextElementSibling;
ele.style.display='none';
divEle1.style.marginTop='-15px'
}
inputEle1.onblur=function (){
if(this.value==''){
var ele= this.nextElementSibling;
ele.style.display='block';
divEle1.style.marginTop='35px'
}
}
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。