目录
前言:
1.发布前的代码基本配置
A.创建文件夹
B.npm init/npm init -y初始化项目
C.配置package.json文件
D.创建index.js文件
E.创建README.md文件
F.最基本的目录结构
2.账号注册
3.登录npm账号
A.使用cmd进行登录
B.使用nrm工具
C.成功登录
4.发布包
A.登录成功之后即可执行发布命令:npm publish
B.名字相似发布失败
5.如何删除npm 包
前言:
聪明的你做了几个项目之后,有没有发现发现某些工具方法或者组件的使用频率很高,好多项目都在用。如何做到这些工具方法或者组件的更优雅地复用而不是用到了就复制粘贴呢?封装为一个npm包是一个不错的选择。本文以图文结合的方式介绍了如何从0到1发布一个npm包,文中的一些关键点的说明将帮你避坑提效。欢迎阅读学习~
1.发布前的代码基本配置
npm官方建议规范的包至少包含:
package.json(包的基本信息)
README.md(文档)
index.js (入口文件)A.创建文件夹
mkdir my_firs_npm
cd my_first_npmB.npm init/npm init -y初始化项目
npm init/npm init -yC.配置package.json文件
{
"name": "my_first_npm",
"version": "1.0.0", //标明发布时的版本
"description": "my first npm package",
"main": "index.js", //写清楚入口文件
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [ //标明关键字,方便其他人检索我们所创建的包
"npm",
"packge"
],
"author": "wlaozhichi",
"license": "ISC" //使用ISC作为许可证
}D.创建index.js文件
例如在这里我配置了一个转化时间的npm包
function dateFormat(str){
const dt=new Date(str)
const y=dt.getFullYear()
const m=change(dt.getMonth()+1)
const d=change(dt.getDate())
const hh=change(dt.getHours())
const mm=change(dt.getMinutes())
const ss=change(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}-${ss}`
}
function change(n){
return n>9?n:'0'+n
}
module.exports={
dateFormat
}E.创建README.md文件
F.最基本的目录结构
└── my_first_npm
├── README.md
├── index.js
└── package.json2.账号注册
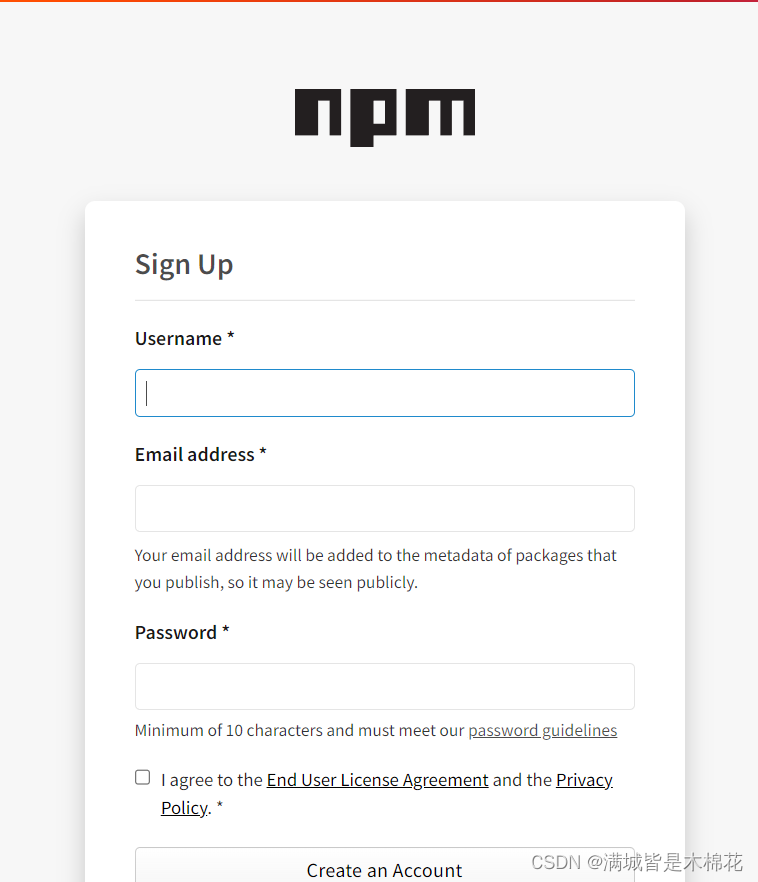
打开注册页面www.npmjs.com/signup
开始输入自己的个人信息以及账号进行注册

3.登录npm账号
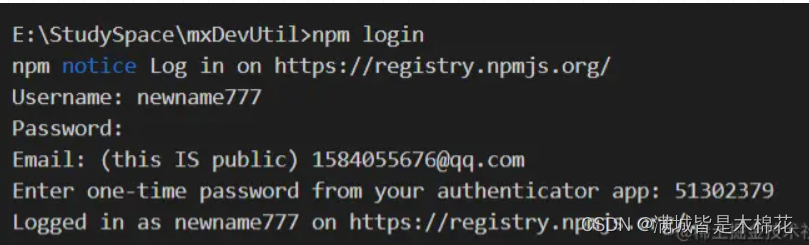
A.使用cmd进行登录
执行npm login 命令登录npm :
npm login有些同学可能会在登录的时候出现以下报错

原因是我们一般都是使用taobao的镜像源进行下载,这时候我们必须要转化为原来的npmjs的镜像源,这时候我们需要使用nrm的工具进行更改镜像源
B.使用nrm工具
nrm 用于管理镜像,是一个可以切换npm镜像的管理工具。如下是安装和查看是否安装成功的命令:
npm i -g nrm
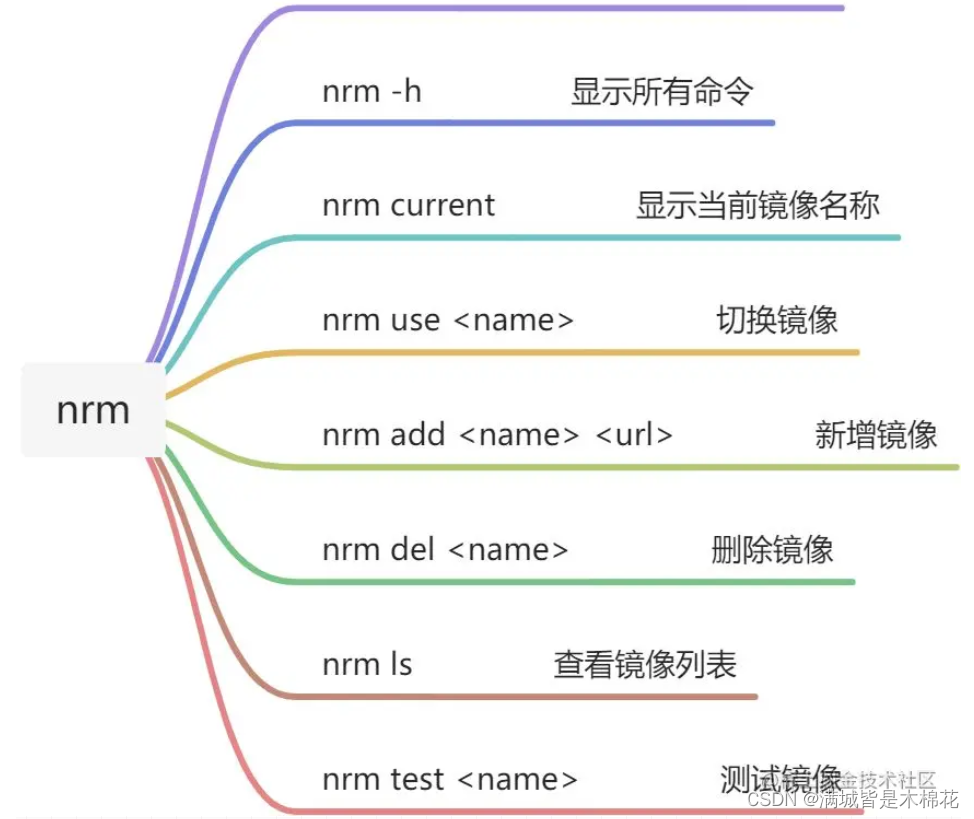
nrm -V常用nrm命令如下:

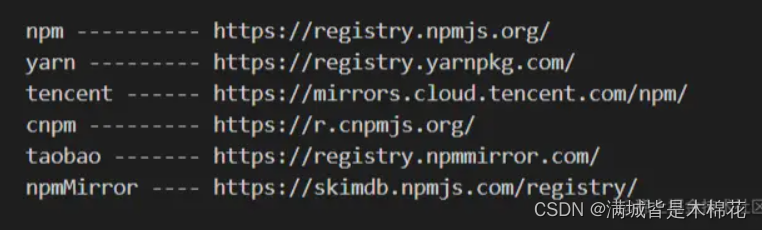
下图是使用nrm ls命令查看镜像:

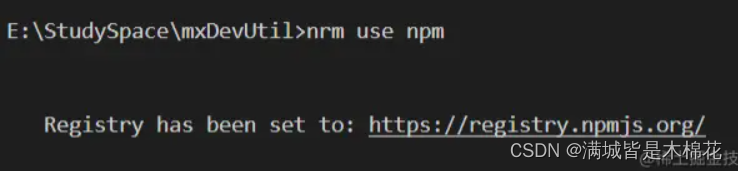
下图是将镜像切换为npm

C.成功登录
切换镜像之后再登录:

4.发布包
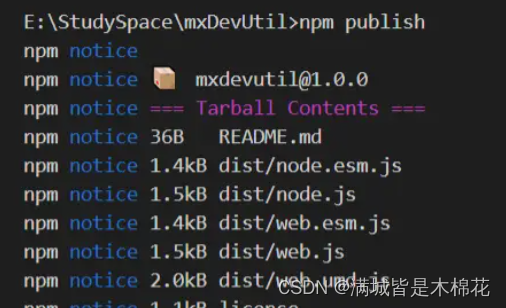
A.登录成功之后即可执行发布命令:npm publish

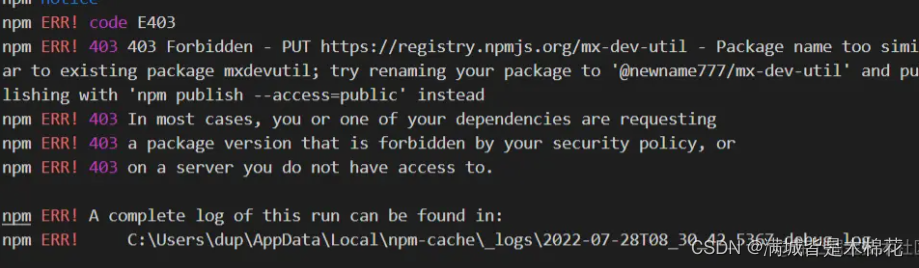
B.名字相似发布失败
但是感觉名字'mxdevutil'可读性不咋好啊,所以改了一下名字,新名字为'mx-dev-util'重新发布,但却报错,如下图所示:

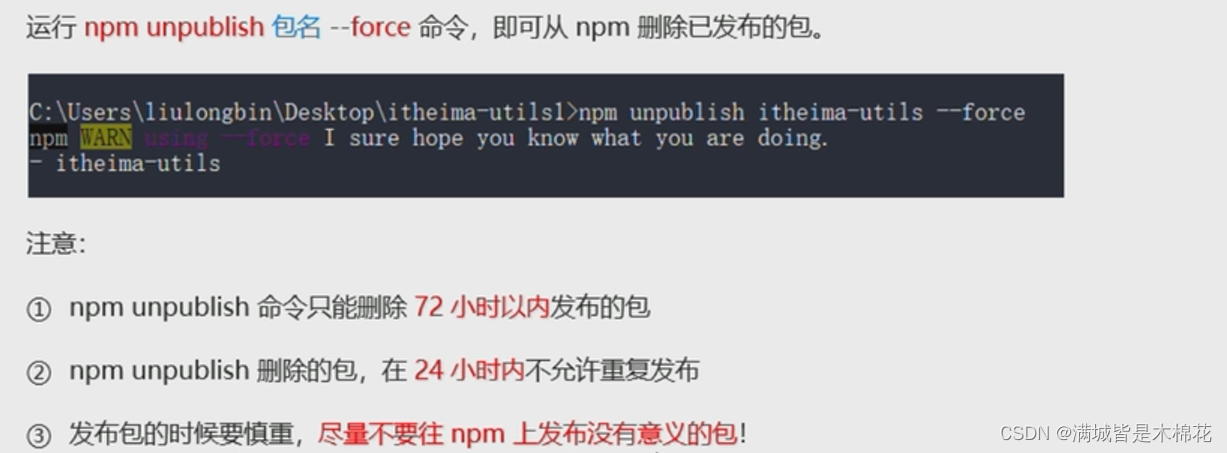
5.如何删除npm 包
npm unpublish <报名> -force