
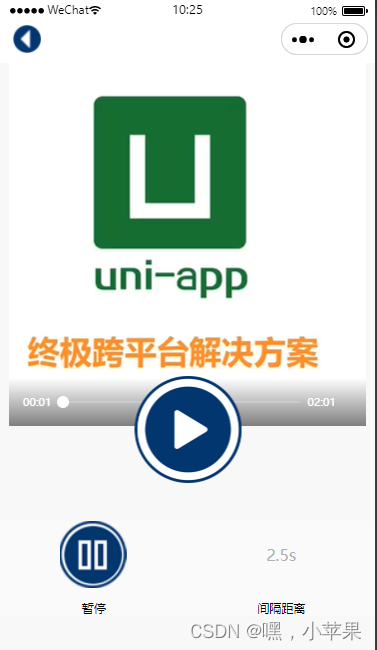
video 也可以 播放 MP3 音频,当不想让 视频显示出来的话,可以 给 video 设置宽和高 1rpx ,不可以隐藏
<template>
<view class="form2box">
<u-navbar @leftClick="leftClick">
<view slot="left">
<image src="@/static/img/fanhui.png" mode="" class="u-w-56 u-h-56" ></image>
</view>
</u-navbar>
<view class="content">
<video id="myVideo"
class="u-w-714"
autoplay
:style="{'height':winheight+'px'}"
:src="videosrc"
object-fit='cover'
:controls='true'
:show-fullscreen-btn='false'
:show-center-play-btn='false'
:show-play-btn='false'
:loop='loop'
@ended='endedFun'
></video>
<!-- 暂停 图标TODO..-->
<image src="@/static/img/zan1.png" mode="" class="anniu" @click="playFun(1)" v-if="item == 0"></image>
<!-- 播放 -->
<image src="@/static/img/you.png" mode="" class="anniu" @click="playFun(0)" v-if="item == 1"></image>
</view>
<view class="fixbox">
<!-- 图标TODO.. -->
<view class="flex_col flex_between" @click="loopFun">
<image src="../../static/img/zan1.png" mode="" class="u-w-134 u-h-134" v-if="loop"></image>
<image src="../../static/img/xunhuan.png" mode="" class="u-w-134 u-h-134" v-else></image>
<view class="text"> {{loop ? '暂停' : '循环播放'}}</view>
</view>
<view class="you ">
<view class="scrollbox" v-if="scrollShow">
<view
v-for="(item,i) in timeList" :key="i"
class="u-m-b-10"
:class="item.choose ? 'ac' :''"
@click="timeFun(i)"
>{{item.time}}s</view>
</view>
<view class="flex_col flex_between" @click="scrollShow=!scrollShow">
<view class="miao">{{time}}s</view>
<view class="text">间隔距离</view>
</view>
</view>
</view>
</view>
</template>
<script>
// import {
// xxx
// } from "@/api/index/index.js"
export default {
components: {},
data() {
return {
winheight:0,
item:1, // 1默认播放 0暂停
videosrc:'https://qiniu-web-assets.dcloud.net.cn/unidoc/zh/2minute-demo.mp4', // 视频
videoContext:'',
loop:true, // 是否循环播放 默认true是
scrollShow:false, // 时间间隔默认不显示false
timeList:[
{choose:false,time:'1.0'},
{choose:false,time:'1.5'},
{choose:false,time:'2.0'},
{choose:true,time:'2.5'},
{choose:false,time:'3.0'},
{choose:false,time:'3.5'},
{choose:false,time:'4.0'},
{choose:false,time:'4.5'},
{choose:false,time:'5.0'},
],
time:'2.5' // 时间间隔 默认2.5s
}
},
onLoad(option) {
let that = this;
uni.getSystemInfo({
success: function (res) {
// deviceOrientation获取到设备方向,横屏还是竖屏
that.winheight = res.windowHeight - 240;
}
});
this.videoContext = uni.createVideoContext("myVideo", this);
// 播放速度
// this.videoContext.playbackRate(Number(2.0))
},
methods: {
playFun(num){
this.item = num;
if(num == 1){
console.log('播放');
this.$nextTick(() => {
this.videoContext.play();
});
} else {
console.log('暂停');
this.$nextTick(() => {
this.videoContext.pause();
});
}
},
// 是否循环播放
loopFun(){
this.loop = !this.loop;
console.log(this.loop,'循环播放')
if(this.item == 1 &&this.loop){
this.videoContext.play();
}
},
// 选中 时间间隔,自动默认循环和开始播放
timeFun(i){
this.timeList.forEach((item,index) => {
if(i == index){
item.choose = true;
this.time = item.time;
this.scrollShow = false;
this.loop = true;
this.item = 1;
} else {
item.choose = false;
}
});
},
// 当播放到末尾时触发 ended 事件,先暂停再延迟多长时间重新播放
endedFun(){
let that = this;
let a = Number(this.time)*1000;
this.$nextTick(() => {
this.videoContext.pause();
});
setTimeout(function() {
if(that.item == 1 && that.loop){
console.log('延迟时间开始播放了',a);
that.videoContext.play();
}
}, a);
},
leftClick(){
uni.navigateBack();
}
},
}
</script>
<style lang='scss'>
page{
background: #F8F8F8;
}
</style>
<style lang='scss' scoped>
.form2box{
.content{
padding: 0 18rpx;
box-sizing: border-box;
width:750rpx;
position: relative;
.anniu{
position: absolute;
bottom: -107rpx;
left: 50%;
transform: translateX(-50%);
width: 214rpx;
height: 214rpx;
}
}
.fixbox{
position: fixed;
bottom: 100rpx;
width:750rpx;
box-sizing: border-box;
background: #FAFAFA;
display: flex;
align-items: center;
justify-content: space-around;
.miao{
width: 134rpx;
height:134rpx;
line-height: 134rpx;
text-align: center;
color: #B0B0B0;
font-size: 33.33rpx;
font-family: MicrosoftYaHei;
}
.text{
margin-top: 25rpx;
font-family: Adobe Heiti Std R;
font-size: 25rpx;
color: #000000;
}
.you{
position: relative;
.scrollbox{
box-sizing: border-box;
position: absolute;
top: -385rpx;
left: -15rpx;
background-color: #fff;
width: 248rpx;
border: 2rpx solid #000000;
color:#B0B0B0;
font-size: 25rpx;
font-family: MicrosoftYaHei;
padding: 20rpx 25rpx 0;
.ac{
color: #000000;
}
}
}
}
}
</style>