有幸的参加了一次腾讯的面试,被面试官问到了JS能不能在浏览器上import依赖已经遇到一个错误函数应该怎么解决。之前的经验是做一些简单的html,css样式调试以及他的报错信息,忽略了浏览器js调试的强大功能。觉得还是非常有必要的,很好的帮助我们以解决后开发的时候遇到复杂的问题,下面就开始系统的学习一下。
浏览器调试简介
- F12:打开浏览器调试模式
- ctr+shift+p:打开命令菜单
- 例如blacks:可以切换DevTools背景颜色
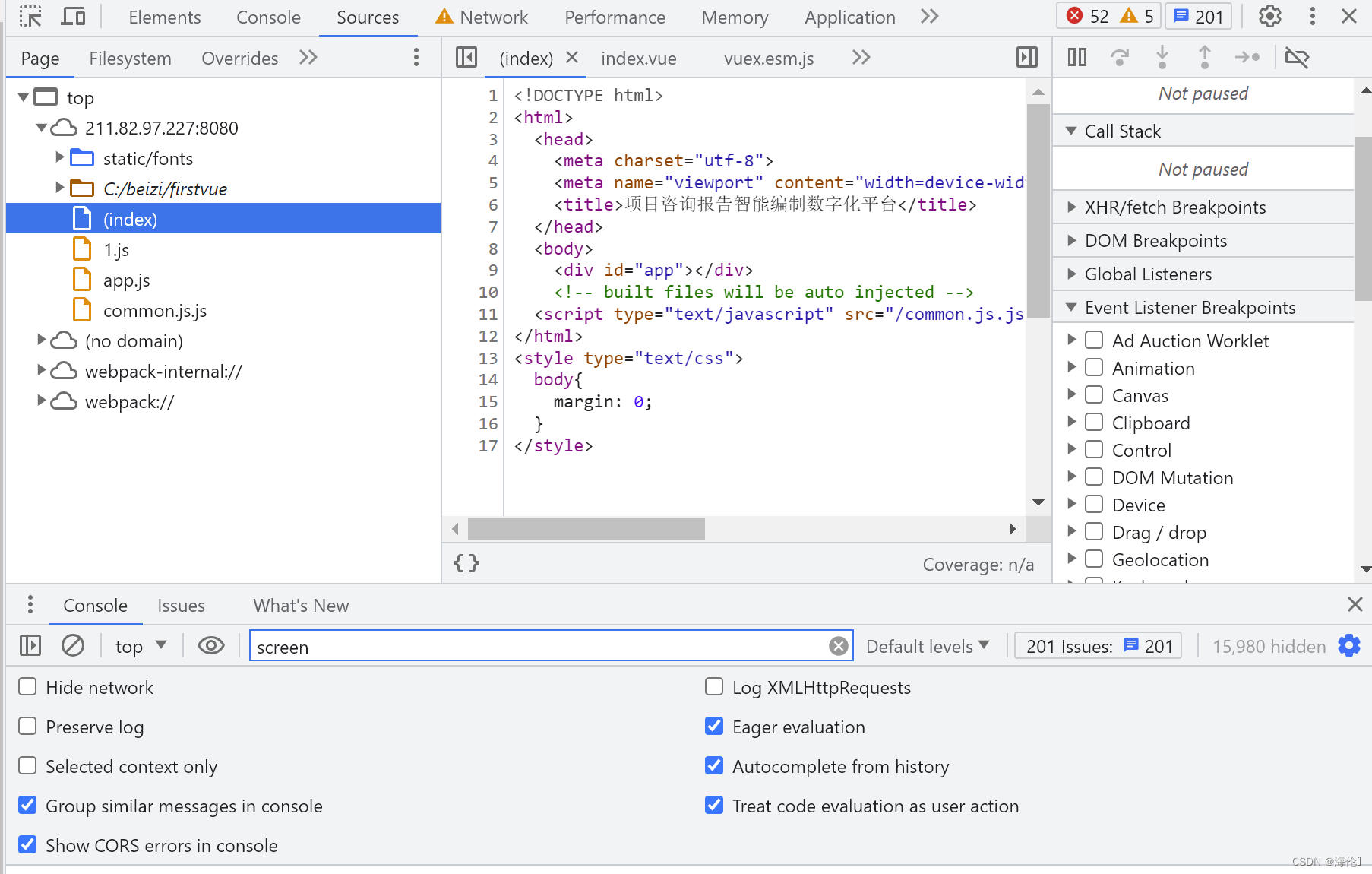
- screenshot:截屏(有几种选择,根据需求选择整个窗口、截取和)
- dock:切换调试窗口的位置、undock调试界面变成独立的窗口
- 常用的tab
- element:比较常用了,hover常驻、 copy styles、观察flex布局,观察网格布局、绑定事件
- console:快捷键(ctr+shift+J)、执行语句,$_返回上一条语句的执行结果,$0上一个选择选择DOM节点($1,$2...)、console.log(error warn table clear group time assert trace)、log级别筛选。
- JS调试
- debuger调试
- netWork
缓存、har文件
- application
存储键值对、localstorage、sessionstorage、cookie。
JS调试
css debug平时用的可能稍微多一点,记得上次面试官还问到了控制台上可不可以直接impoort JS文件,答案是可以的,包括对缓存进行查看和修改都是可以的。下面主要是想学习一下JS debug,深度掌握一下小技巧,为开发积累一些经验吗,相信会给开发的整个过程提升不少效率。下面是以我的项目中的一个小功能为示例,来看看怎么给他进行JS调试:
有三种调试的方式:
- debugger
- DOM Breakpoints(break on)
- Event Listener Breakpoint,框架:Call Stack(Add script to ignore list)
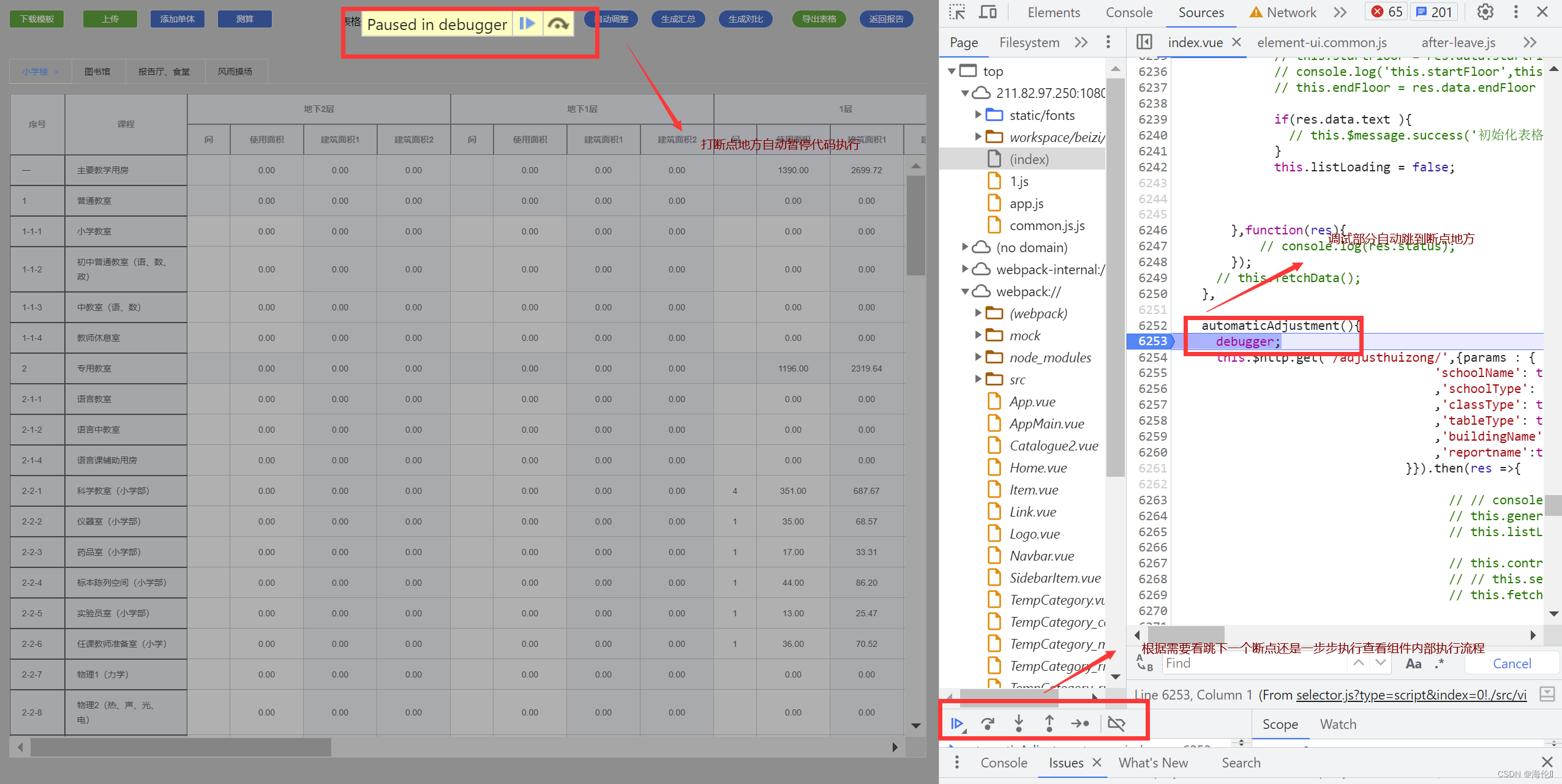
- 下面是项目其中的一个页面,关于表格的复杂逻辑处理,我们需要调试自动调整的JS

- 下面是sources的界面,在开发阶段,通常webpack、vue cli将.vue文件转化为JS代码,并通过render或Vue模板编译器进行渲染。

-
webpack://是Webpack构建工具生成的虚拟文件系统路径,用于在浏览器的开发者工具中查看和调试源码,这里点击的页面是index.vue

debugger
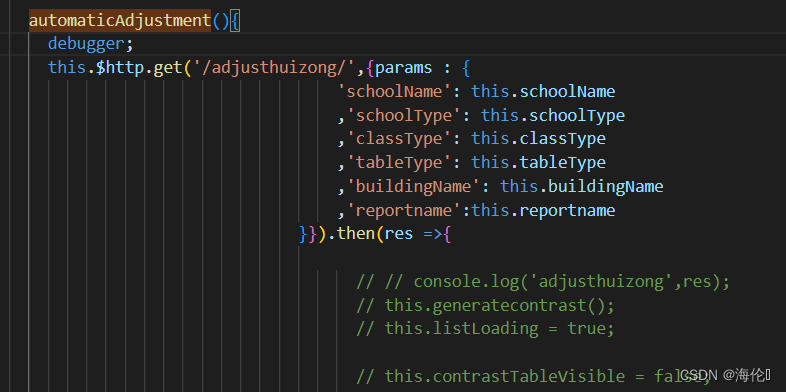
- 给自动调整按钮添加debugger,在自动调整之前去设置一个断点。

- 执行到断点的时候自动停止代码的执行,通过调试器查看代码执行流程,检查报错信息或者查看封装的函数执行流程帮助找出代码错误。

DOM Breakpoints(break on)
- DOM断点(DOM breakpoints)是浏览器开发者工具中的一项功能,可以直接在DOM上设置断点,一旦代码执行到对应的DOM代码执行就会中断供给开发者调试。

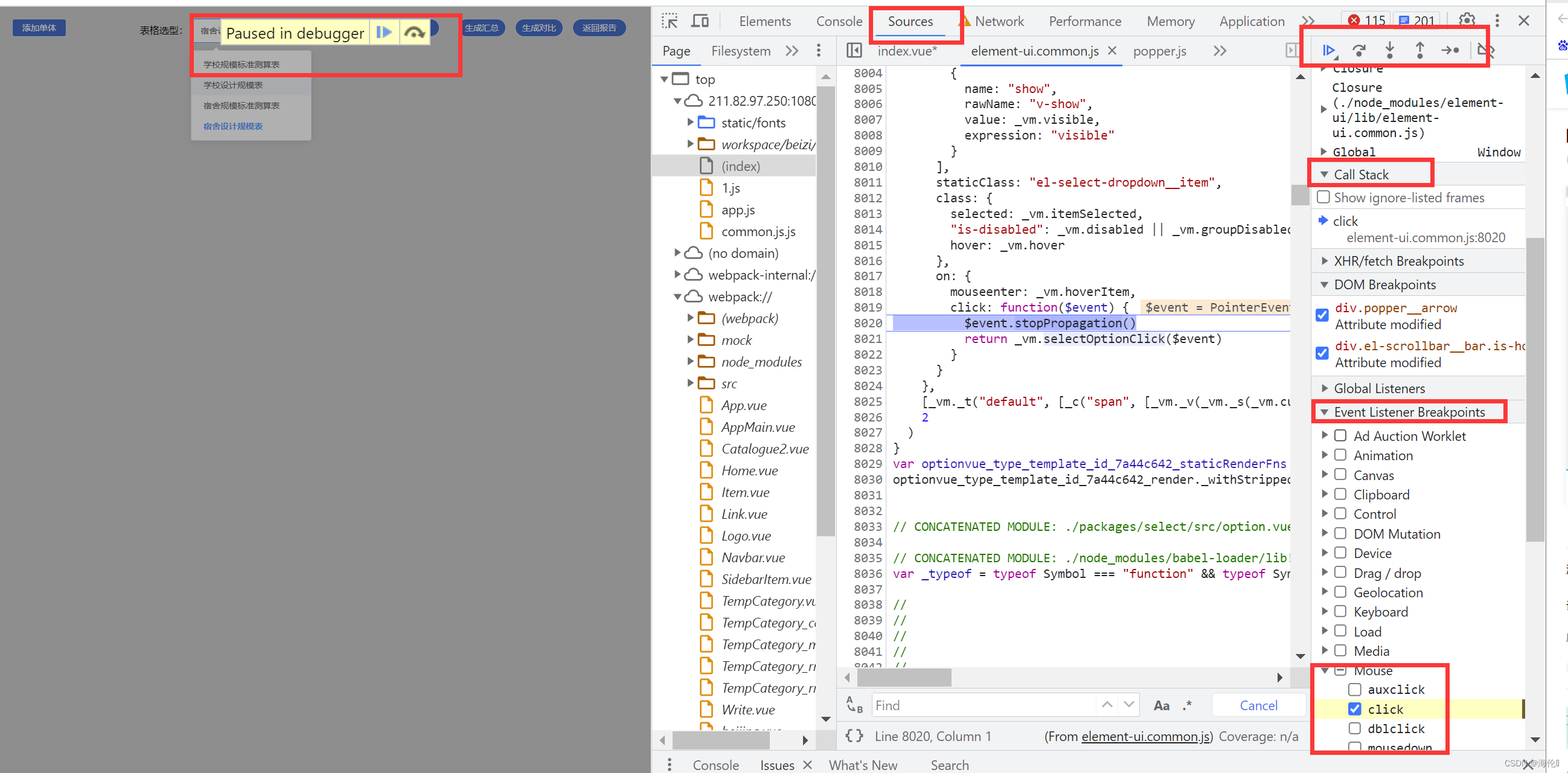
Event Listener Breakpoint
- 通过Event Listener Breakpoint事件监听的方式来给事件打断点,遇到勾选的对应的事件的时候代码中断执行。
- "Call Stack"(调用栈),它是用于显示当前代码执行路径的工具。"Call Stack"选项卡中,你可以看到当前代码的调用路径,即哪些函数或方法被调用,并且可以点击每个调用栈帧来查看相应的代码。Add script to ignore list可以选择跳过无错误的方法来找目标函数的错误。

总结
JS调试,可以通过在控制台上去打断点并设置watch的值来动态监听值的变化可以很好的减少console的使用来达到很好的调试效果。同时解决因为有的表格数据量多,console的方式不会触发垃圾回收机制,导致内存泄漏页面卡段的问题。
控制台,也可以通过在浏览器控制台使用console.log或者import JS,直接输入和执行JavaScript代码。对于测试和调试一小段代码非常有用,也可以进行网络请求等帮助定位和解决问题。
参考链接:
- 【【浏览器调试工具精讲】Chrome Dev Tools精讲,前端必看!】 https://www.bilibili.com/video/BV1KM4y1G7EF/?share_source=copy_web&vd_source=118accae3f5a3f39ebd530551ef6e598