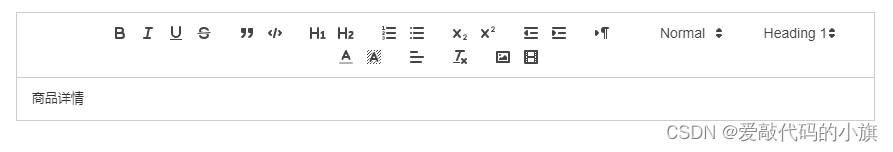
效果图展示

一、安装依赖
npm install vue-quill-editor --save
二、具体使用
html
<template>
<!-- 富文本 -->
<quill-editor
ref="myQuillEditor"
v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)"
@change="onEditorChange($event)"
/>
</template>
js
<script>
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
import { quillEditor } from "vue-quill-editor";
export default {
components: { quillEditor },
data() {
return {
content: "", // 文本内容
editorOption: {
placeholder: "请输入需要编写的内容...",
theme: 'snow',
modules: {
// imageResize: {},
toolbar: [
['zoom-in-image', 'zoom-out-image'], // 自定义按钮,用于放大缩小图片
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ script: "sub" }, { script: "super" }], // 上标/下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ direction: "rtl" }], // 文本方向
[
{
size: ['small', false, 'large', 'huge']
},
], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
// [{ font: [] }], // 字体种类
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
["image", "video"], // 链接、图片、视频
],
}
}, //参数
};
},
methods: {
// 失去焦点事件
onEditorBlur() {},
// 获得焦点事件
onEditorFocus() {},
// 准备编辑器
onEditorReady() {},
// 内容改变事件
onEditorChange() {},
},
watch: {
// 监听文本变化内容
content() {
console.log(this.content);
},
},
};
</script>