 在Node.js中,模块分为核心(原生)模块和文件(自定义)模块,核心模块就是Node.js自带的模块,而自定义模块则是开发者自定义的模块;
在Node.js中,模块分为核心(原生)模块和文件(自定义)模块,核心模块就是Node.js自带的模块,而自定义模块则是开发者自定义的模块;
核心模块
核心模块有 os,fs,path,http等,可以直接拿来用的,核心模块拥有最高加载优先级别, 可以直接通过require()直接引入;
os 模块
const os = require('os'); // 引入os模块
// 主要方法
console.log("主机名:"+os.hostname());
console.log("操作系统名:"+os.platform());
console.log("CPU架构:"+os.arch());
console.log("操作系统运行时间:"+os.uptime());
console.log("返回数组对象,包含CPU内核信息:"+os.cpus());
url模块
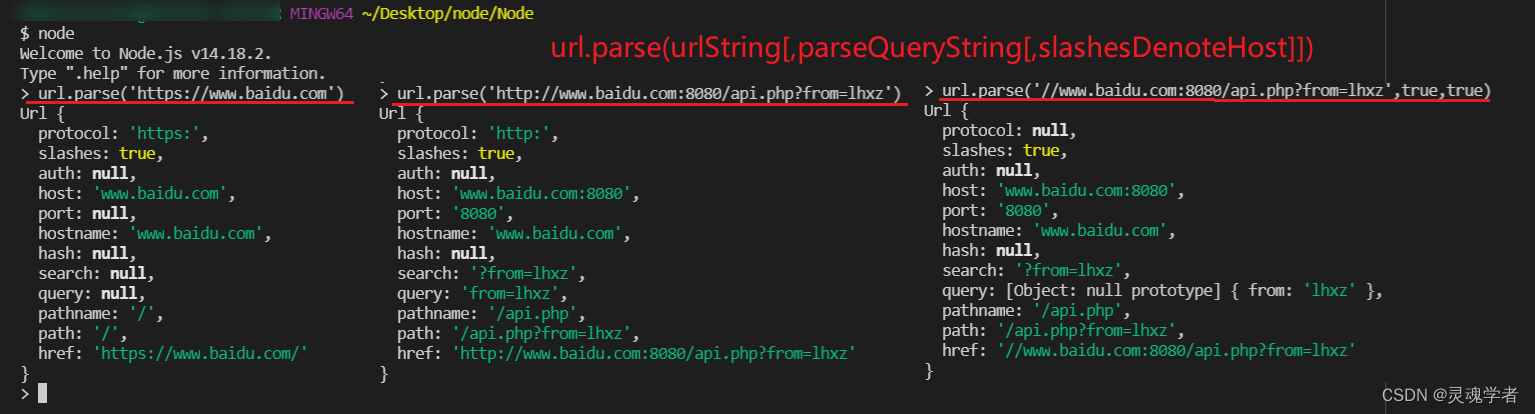
url.parse(urlString[,parseQueryString[,slashesDenoteHost]]) ,url.parse()将url字符串转为url对象;

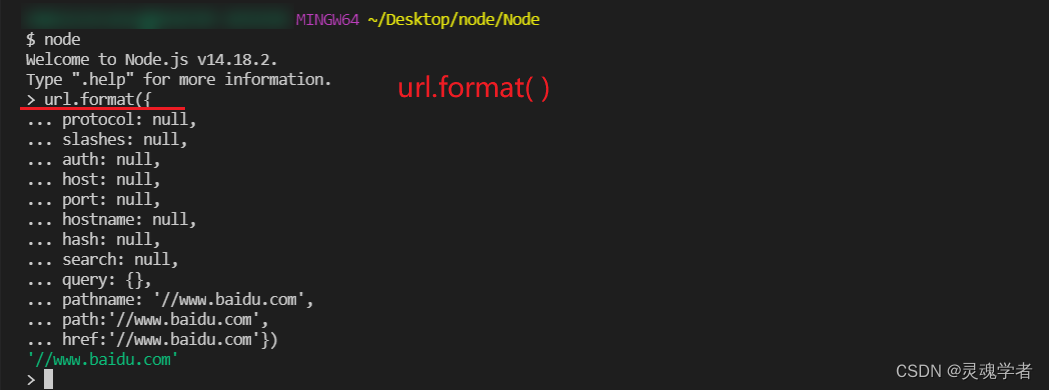
url.formate(urlObject) 就是 和url.parse的一个相反操作;url.formate()将url对象转为url字符串;

Query String模块
用于实现URL参数字符串与参数对象之间的相互转换;
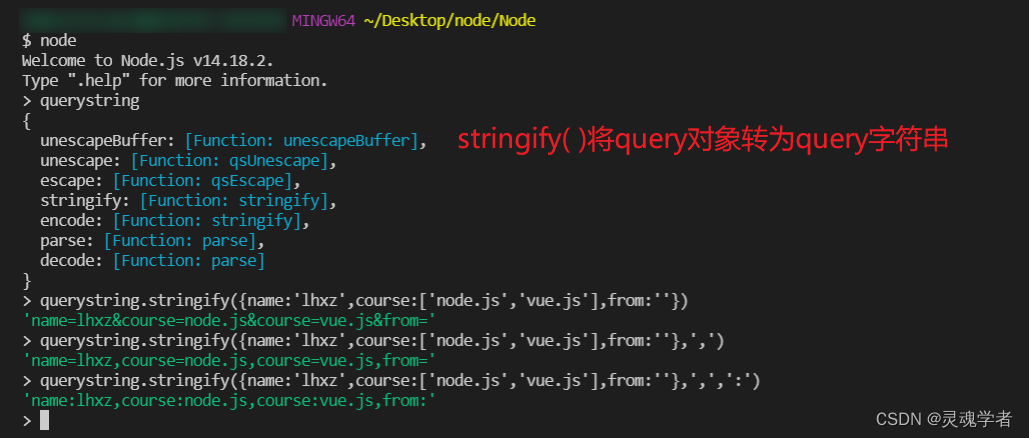
querystring.stringify(obj[,sep[,eq[,options]]]) 将query对象转为query字符串,

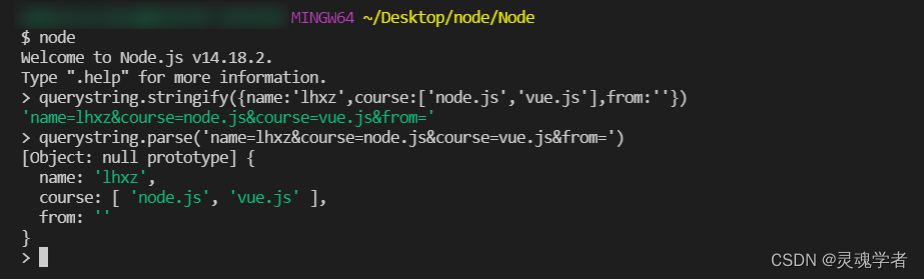
querystring.parse() 将query字符串转为query对象;
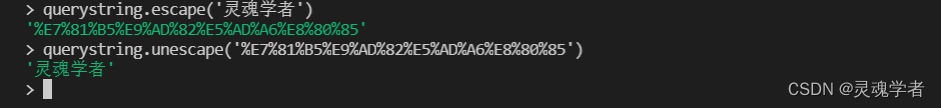
querystring.escape() 和 querystrng.unescape()

自定义模块
核心模块的内容不仅这些,在此举例了一些,大致的来了解Node.js中有哪些模块内容,在后续的内容将分别进行对应模块的讲解,模块分为核心模块和自定义模块,下面来自定义模块(文件模块),在Node.js中所有功能都是以模块的方式存在,一个文件就是一个模块,模块之间相互独立,如一个模块需要使用另外一个模块的功能,则需要引入模块,同时另外一个模块需要将数据内容暴露出来;
引用模块
引用模块使用require()方法,自定义模块要带路径信息,如绝对路径 ' / ' ,相对 ' ./ ',' ../ '
暴露数据
暴露数据有两种方式:exports 和 module.exports
(1) exports
// export.js文件
let name = 'lhxz';
let age = 18;
let introduce = function(){
console.log('I\'m '+this.name+',I\'m '+this.age);
}
// 暴露数据 - exports.
exports.name = name
exports.age = age
exports.introduce = introduce// main.js文件
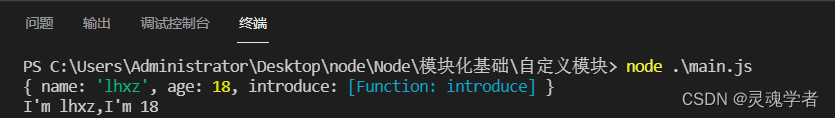
const info = require('./export');
console.log(info);
console.log(info.introduce());
(2)exports.module
// export.js文件
let name = 'syan123';
let introduce = function(){
console.log('My name is '+ this.name);
}
// 暴露数据 module.exports=
module.exports = {
name:name,
introduce:introduce
}
// 简写
// 暴露数据 module.exports=
module.exports = {
name,
introduce
}// main.js文件
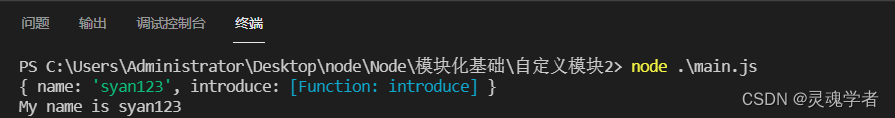
const info = require('./export');
console.log(info);
console.log(info.introduce());
exports 是 module对象到属性,可以理解为exports是指向module.exports 的引用;其次module.exports总是优先于exports。
模块案例
编写一个sortArray模块,该模块可以实现数组排序,从小到大顺序进行排序,在main.js中引用该模块对一个数组进行排序打印;
// sortArray.js文件
function sortArray(arr){
for(let j =0 ; j < arr.length-1 ; j++){
for(let i=0 ; i < arr.length - 1 -j ; i++){
if(arr[i]>arr[i+1]){
let template = arr[i];
arr[i] = arr[i+1];
arr[i+1] = template;
}
}
}
return arr;
}
// 暴露
module.exports = {
sortArray
}// main.js
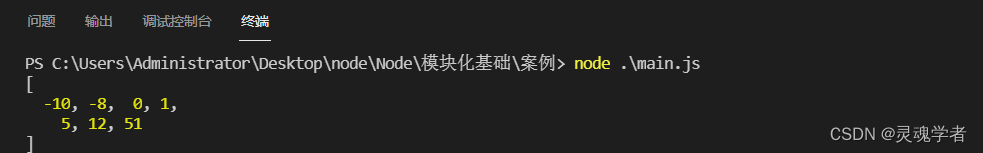
const s = require('./sortArray');
// 对以下数据排序
let arrA = [1,51,5,12,0,-10,-8];
let result = s.sortArray(arrA);
console.log(result);
以上就是了解Node.js中的核心模块有哪些和基本使用,以及自定义模块如何来引用和使用模块;在理解这些内容之后对后续模块的学习和编写会有一定的帮助!



![[附源码]Python计算机毕业设计Django景区直通车服务系统](https://img-blog.csdnimg.cn/daeab4da9c284aeeaef14e6f4f64e44a.png)