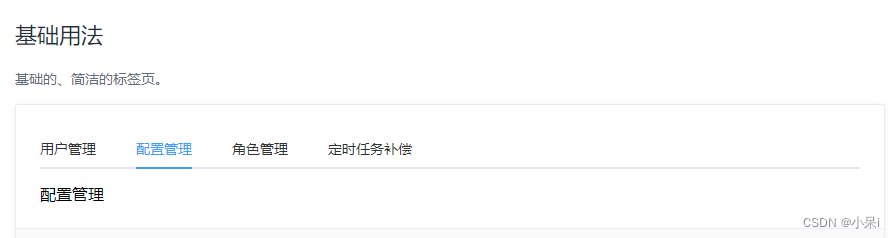
一、官网样式:

二、修改样式
1.去掉下划线
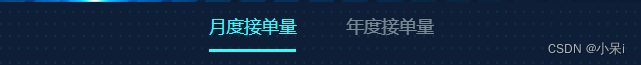
效果:


代码:
/* 去掉tabs标签栏下的下划线 */
::v-deep .el-tabs__nav-wrap::after {
position: static !important;
/* background-color: #fff; */
}2.改变下划线颜色
效果:


代码:
/* 下划线切换高亮 */
::v-deep .el-tabs__active-bar {
background-color: #30fdff;
}3.改变选中文字/鼠标滑过时文字颜色
效果:


代码:
/* 鼠标选中时样式 */
::v-deep .el-tabs__item.is-active {
color: #30fdff;
opacity: 1;
}
/* 鼠标悬浮时样式 */
::v-deep .el-tabs__item:hover {
color: #30fdff;
cursor: pointer;
opacity: 1;
}4.设置未选中时文字颜色
效果:


代码:
::v-deep .el-tabs__item {
color: #e6f1f1;
opacity: 0.5;
}