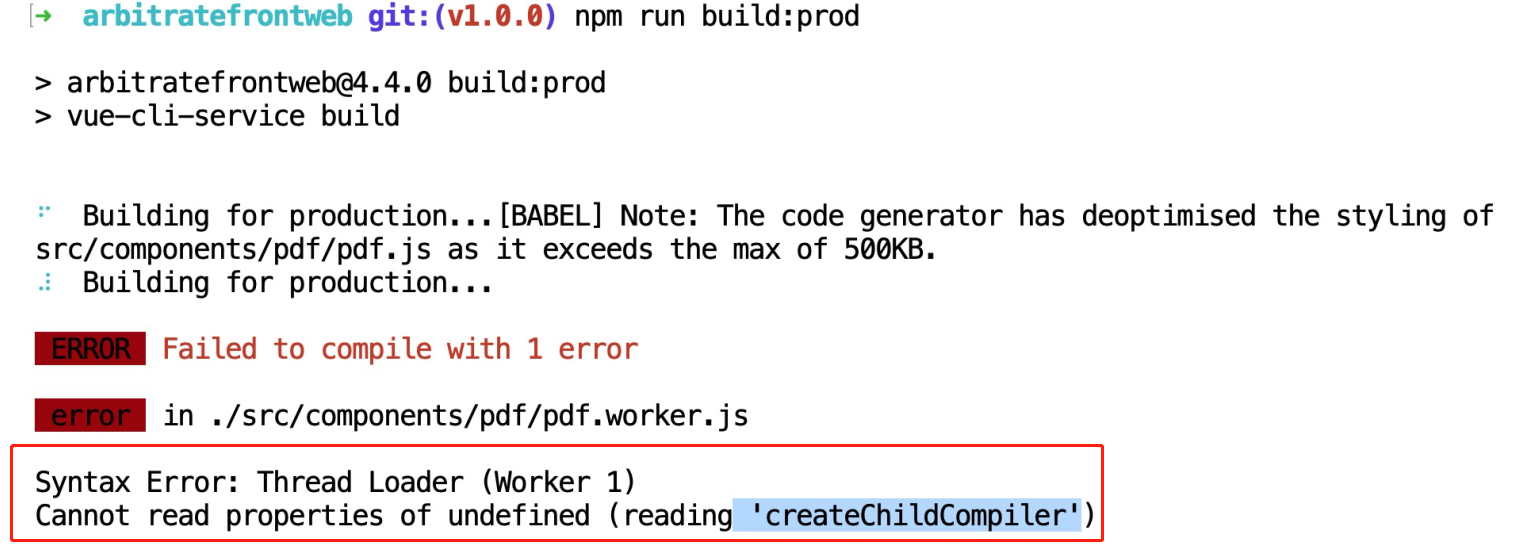
在本地和CI工具进行构建时,报如下错误。

Cannot read property 'createChildCompiler' of undefined #177
解决方法:
找到vue.config.js,在
module.exports = {
parallel: false, //新增的一行
chainWebpack(config) {
....
config.module
.rule("worker")
.test(/\.worker\.js$/)
.use("worker")
.loader("worker-loader")
.options({
inline: true,
})
.end();
}
}
中新增:parallel: false, //新增的一行
再次运行:npm run build:prop构建成功!
参考地址:https://github.com/webpack-contrib/worker-loader/issues/177
如果你在web前端开发、面试、前端学习路线有困难可以加我V:imqdcnn。免费答疑,行业深潜多年的技术牛人帮你解决bug。
祝你能成为一名优秀的WEB前端开发工程师!