服务器Linux系统配置mysql数据库主从自动备份
当数据内容越来越多的时候,数据库也变得越来越大了。如果不小心误删了,或者被黑主机了,那就什么都没有了。所以数据库的数据怎么能让它不丢失做到万无一失变得尤为重要!
我是艾西,今天跟大家聊聊服务器数据库数据怎么设置自动备份
备份方式为主从:
即一台服务器作为主服务器,另外一台服务器作为备份服务器,当主服务器故障时,可以通过备份服务器来接管/恢复。
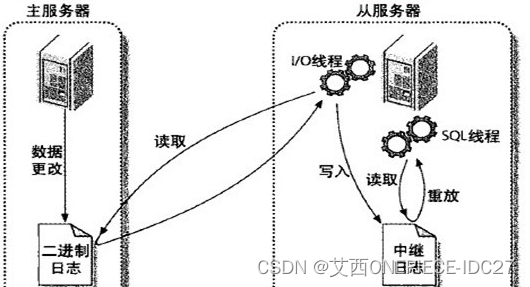
数据库主备备份的原理:
MySQL主服务器从又叫做Replication、AB复制。简单讲就是A和B两台机器做主从后,在A上写数据,另外一台B也会跟着写数据,两者数据实时同步的
MySQL主服务器从是基于binlog的,主上须开启binlog才能进行主从。 主从过程大致有3个步骤
1)主服务器将更改操作记录到binlog里
2)从将主服务器的binlog事件(sql语句)同步到从本机上并记录在relaylog里
3)从根据relaylog里面的sql语句按顺序执行
主服务器有一个log dump线程,用来和从的I/O线程传递binlog
从上有两个线程,其中I/O线程用来同步主服务器的binlog并生成relaylog,另外一个SQL线程用来把relaylog里面的sql语句执行一遍
两种情况:一种是做备份用,一种是作为读用

如上图,简单的说就是master将数据库的改变写入二进制日志,slave同步这些二进制日志,并根据这些二进制日志进行数据操作。
环境配置:
本次配置的环境为:centos7,使用LNMP1.4安装的Mysql5.5,主服务器为驰网服务器(下面简称主服务器),从服务器为驰网云服务器(下面简称从服务器),现在需要将主服务器中名为img的数据库做主从同步,自动同步到从服务器上。
准备工具:xshell (用于远程服务器)
一、复制数据库
1.首先要将主服务器的数据库复制到从服务器中。
用xshell连接主服务器,导出数据库:
mysqldump -uroot -p img >/root/img.sql---输入数据库密码---
然后ls看下,可以看到一个 img.sql的文件。
2.用xshell连接从服务器,使用sftp命令远程到主服务器(有提示输入yes):
sftp root@主服务器IP地址---输入ssh密码
cd /root
然后ls看下,可以看到主服务器的目录,里面有个img.sql的文件,执行:
get img.sql
这样数据库文件就被复制到从服务器上了。 exit 退出sftp。
3.接下来在从服务器上建立一个名为img的数据库,排序规则设为uft8
mysql -uroot -p---输入数据库密码---
create database img;use img;set names utf8;
source img.sql
这样就成功导入了,exit退出回到linux命令行。
二、主服务器配置
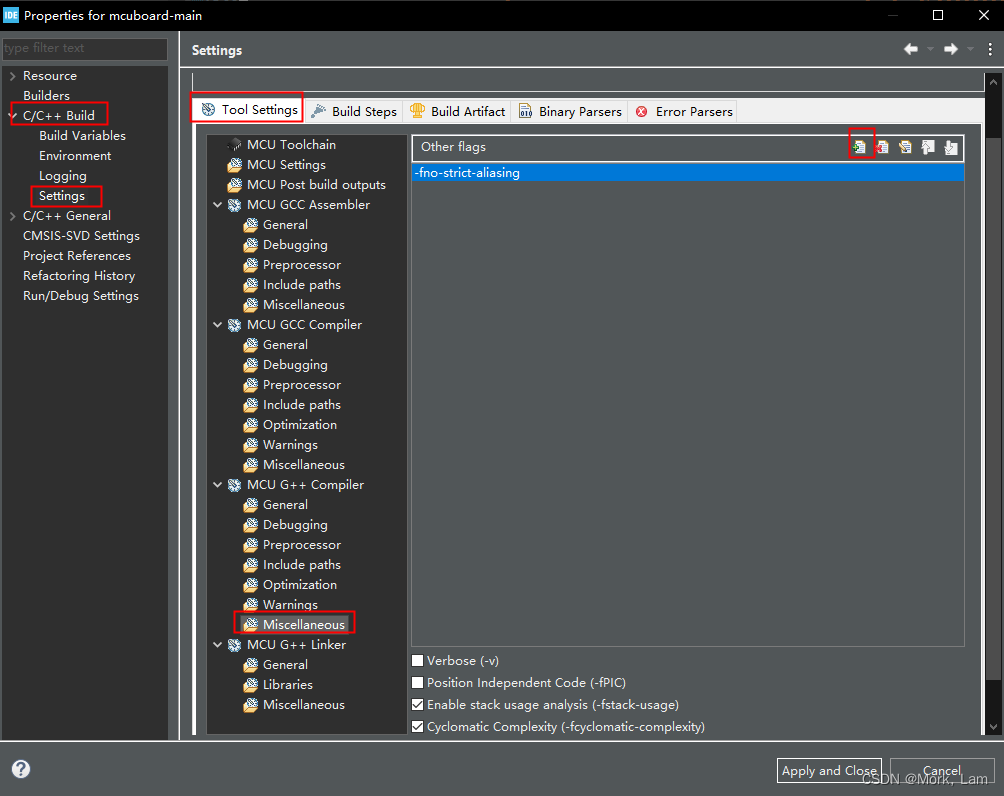
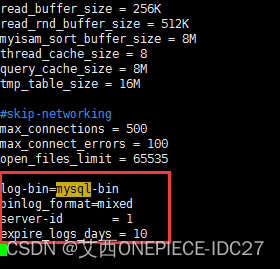
1.切回主服务器,用vim 编辑 /etc下的my.cnf,如图

这里主要配置的是server-id和log-bin。server-id用于区分不同主机上的数据库,log-bin是二进制文件的名字(可以随意命名)。同时,为了保证只同步需要的数据库,我们需要加上:
binlog-do-db=img
binlog-ignore-db=mysql
然后 :wq 保存退出,重启mysql:
service mysql restart
![]()
2.连接数据库进行如下操作:
mysql -uroot -p img---输入数据库密码---
以下为修改数据库连接权限
grant all privileges on . to 'root'@'%' identified by '自定义密码';
flush privileges;
下面为显示bin-log文件名和位置
show master status;
执行完最后一条后我们可以看到:

记下红框处的文件名和数字。
三、从服务器配置
1.连接到从服务器,用vim修改/etc下的my.cnf文件,把server-id改为2。
重启mysql服务:
service mysql restart
2.连接数据库,配置从数据库:
mysql -uroot -p---输入数据库密码---
stop slave;
change master to
master_user='root',
master_password='你设置的自定义密码',
master_host='主服务器地址',
master_log_file='mysql-bin.000011', #记下的上图红框的文件名
master_log_pos=255; #记下的上图红框的位置
start slave;
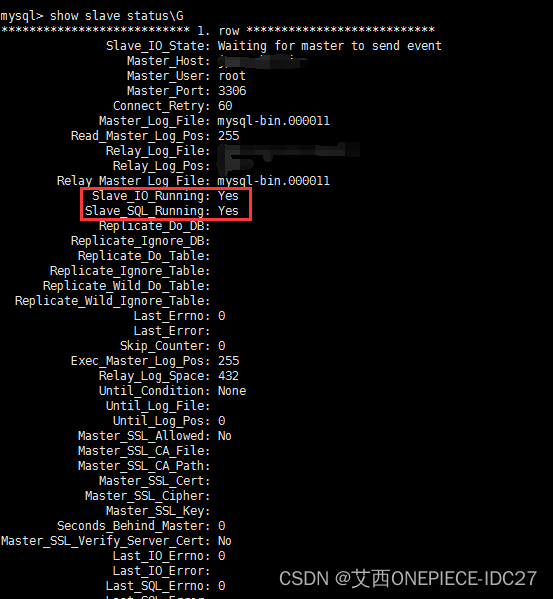
show slave status\G #查看是否安装成功
如图,这两个是YES就成功了

四、其他说明
现在只要主服务器上的数据库有变动,从服务器上也会时时变动,达到了数据库异地容灾备份的功能。如果需要多服务器备份,那么可以把多个服务器中my.cnf中的server_id修改为不同,并按以上教程重新配置一遍,每个服务器的数据库可做主服务器也可以做从服务器。
如要同步多个数据库,可在主服务器的my.cnf 中,添加多条 binlog-do-db,指向多个数据库。
总结:
备份数据库是非常重要的,通过定期备份可以避免因为意外删除或者系统故障等情况导致数据的丢失。
MySQL 自带的 mysqldump 和 MySQLdump.exe 可以帮助我们实现基本的备份,使用计划任务可以自动备份我们需要的数据。
如果你需要更加定制化的备份选项,那么使用脚本语言编写备份脚本或者使用第三方工具会更加合适。
无论你选择哪种方法,在备份数据之前,请确保你已经仔细检查过自动备份选项,避免出现不必要的数据丢失问题。
今天的分享就到这里啦,我是驰网艾西希望对需要的小伙伴有帮助我们下期见