对于markdown相信大家都不陌生,日常写文档或日常记录都用到的比较多,书写的是markdown的格式,实时预览的是转换后的html样式。本次实现的需求是在uniapp中转换markdown文本展示在不同的平台,主要平台是浏览器使用和微信小程序使用。
对于这两个平台目前没有一个比较通用的解决方案,本次实现也是针对不同的平台单独实现,以下就是具体的实现过程。
浏览器实现
浏览器实现主要基于marked,由于文本中会存在对代码的转换,所以还需要增加highlight.js处理代码高亮的情况。另外为了保障HTML的安全性,增加了DOMPurify库过滤HTML,DOMPurify可过滤不可信HTML和保护应用程序免受恶意用户输入来帮助防止跨站脚本攻击(XSS攻击)。
核心依赖包安装如下:
npm install marked --save
npm install dompurify --save
npm install highlight.js --save
核心依赖包引用如下:
import { marked } from 'marked';
import DOMPurify from 'dompurify';
import hljs from "highlight.js/lib/common";
// 代码主体样式文件
import 'highlight.js/styles/github.css';
marked使用前先进行初始配置初始化:
marked.setOptions({
renderer: new marked.Renderer(),
highlight: function(code) {
return hljs.highlightAuto(code).value;
},
pedantic: false,
gfm: true,
tables: true,
breaks: false,
sanitize: false,
smartLists: true,
smartypants: false,
xhtml: false
});
然后即可对原始markdown文本进行html转换和安全过滤:
this.html = DOMPurify.sanitize(marked.parse(text));
转换之后的数据在html中渲染展示:
<div v-html="parseHtml"></div>
到此浏览器端实现就完成了,基本实现流程相对比较简单。默认引入的样式不一定满足需求,可通过覆盖样式重写,这个在小程序端也是同理。
微信小程序实现
微信小程序里面实现较为复杂一些,主要是基于Towxml 3.0实现。首先需要克隆项目到本地或直接到项目地址下载压缩包。
git clone https://github.com/sbfkcel/towxml.git
安装依赖后在本地执行build编译代码
npm install
npm run build
新构建出来的文件在dist目录下,把构建好的文件夹dist改名为towxml,在uni-app项目根目录中新建wxcomponents目录,将towxml复制进去即可。
towxml/decode.json中默认引入的组件依赖有些是用不上的,可以根据实际的情况进行删改。

{
"component": true,
"usingComponents": {
"decode": "./decode",
"audio-player": "./audio-player/audio-player",
"echarts": "./echarts/echarts",
"latex": "./latex/latex",
"table": "./table/table",
"todogroup": "./todogroup/todogroup",
"yuml": "./yuml/yuml",
"img": "./img/img"
}
}
下一步需要在需要使用的页面pages.json中添加组件配置,引入towxml组件。
{
"path": "pages/page/page",
"style": {
"usingComponents": {
"towxml": "/wxcomponents/towxml/towxml"
}
}
由于本次需求中会在多个页面中使用,已经将markdown抽离到公共组件。所以将其配置到全局globalStyle中:
"globalStyle": {
// #ifdef MP-WEIXIN
"usingComponents": {
"towxml": "/wxcomponents/towxml/towxml",
"decode": "/wxcomponents/towxml/decode"
},
// #endif
}
在html中使用towxml组件
<towxml :nodes="html" />
在JS中markdown转换赋值:
import towxml from "../wxcomponents/towxml/index.js"
this.html = towxml(text, 'markdown')
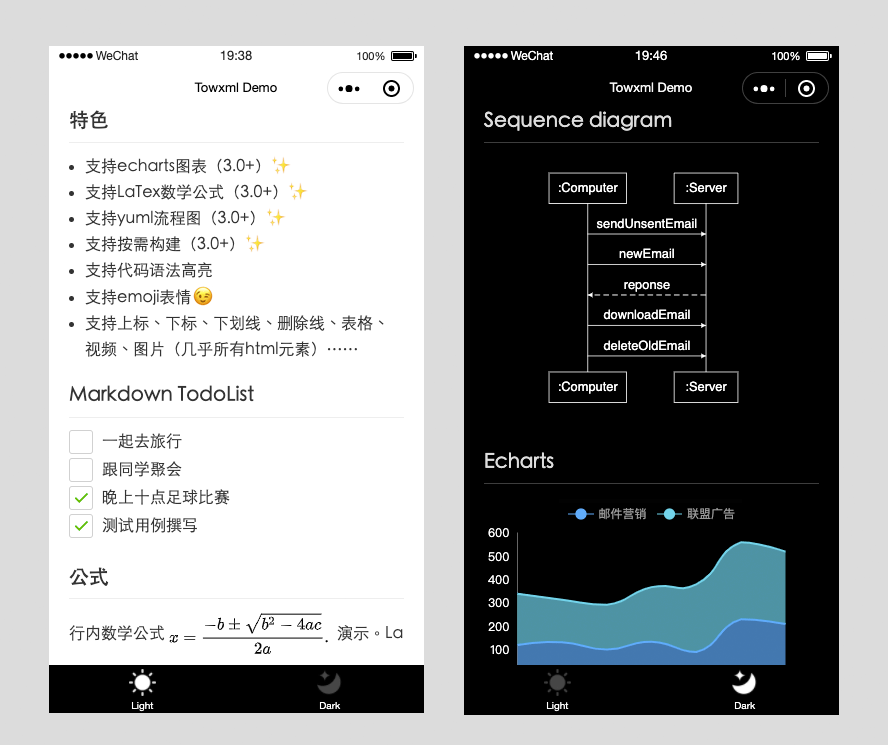
到此基本的转换功能就实现完成了,由于小程序端和浏览器端是通过不同的实现方式,导致对应展示的UI也有所区别,小程序端的UI重写可以修改 wxcomponents / towxml / style / theme 中的样式文件即可。
上线效果预览:

最后
本文介绍了如何在uni-app框架中解析Markdown,并且支持在网页和小程序端展示。在小程序端的实现过程还是踩了不少坑,浏览器端实现相对简单也比较成熟,有兴趣的可以自己尝试看看。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)