图像拉伸是最基础的图像增强显示处理方法,主要用来改善图像显示的对比度,地物提取流程中往往首先要对图像进行拉伸处理。图像拉伸主要有三种方式:线性拉伸、直方图均衡化拉伸和直方图归一化拉伸。
GEE 中使用 .sldStyle() 的方法来进行图像的拉伸,相关介绍链接在此。
那么 GEEMAP 中如何使用这个功能呢?直接放代码片段:
import ee
import geemap
Map = geemap.Map(center=[36.7337, -108.2491], zoom=12)
Map
# 定义一幅地图
image = ee.Image('COPERNICUS/S2_SR_HARMONIZED/20230809T174911_20230809T175605_T12SYF')
# 使用 “_enhance_” 作为占位符定义 RasterSymbolizer 元素。
template_sld = \
'<RasterSymbolizer>' + \
'<ContrastEnhancement><_enhance_/></ContrastEnhancement>' + \
'<ChannelSelection>' + \
'<RedChannel>' + \
'<SourceChannelName>B4</SourceChannelName>' + \
'</RedChannel>' + \
'<GreenChannel>' + \
'<SourceChannelName>B3</SourceChannelName>' + \
'</GreenChannel>' + \
'<BlueChannel>' + \
'<SourceChannelName>B2</SourceChannelName>' + \
'</BlueChannel>' + \
'</ChannelSelection>' + \
'</RasterSymbolizer>'
# 获取具有不同增强功能的 SLD。
equalize_sld = template_sld.replace('_enhance_', 'Histogram')
normalize_sld = template_sld.replace('_enhance_', 'Normalize')
# 分别显示结果
Map.addLayer(image, {'bands': ['B4', 'B3', 'B2'], 'min': 0.0, 'max': 3000}, 'Linear')
Map.addLayer(image.sldStyle(equalize_sld), {'gamma': [1.2, 1.2, 1.2]}, 'Equalized')
Map.addLayer(image.sldStyle(normalize_sld), {}, 'Normalized')
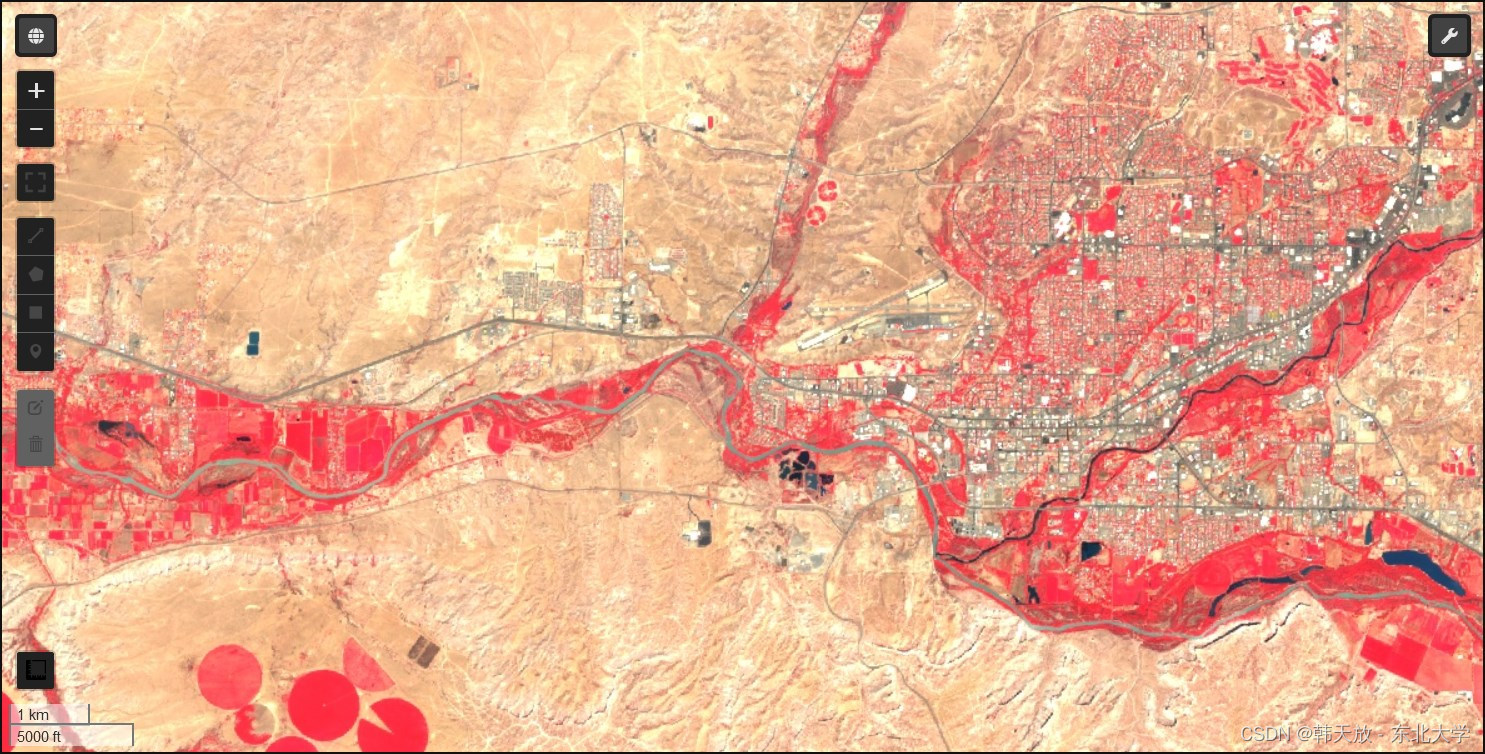
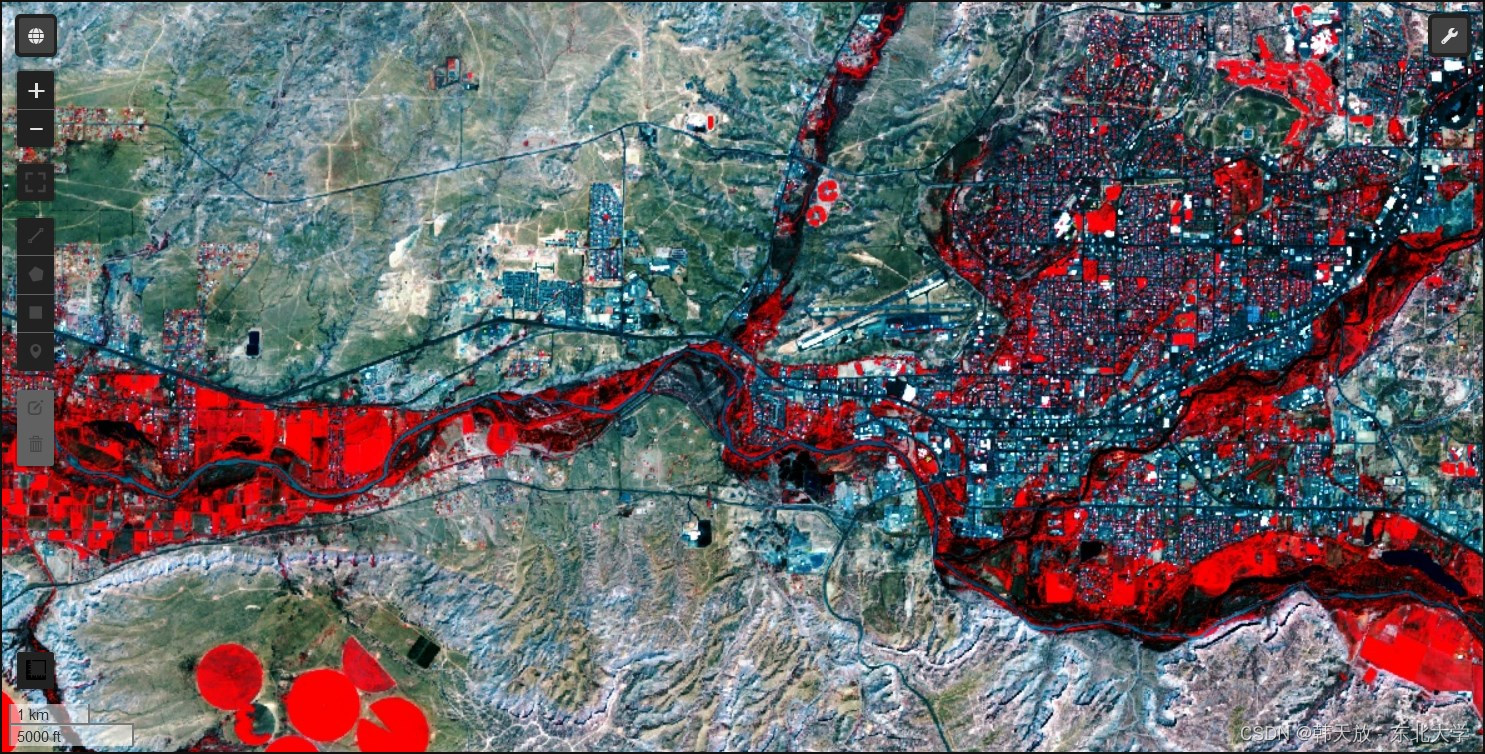
首先,我们看看(432波段)结果对比:
1、 Linear (线性拉伸)

2、 Equalized (直方图均衡化拉伸)

3、Normalized (直方图归一化拉伸)

再来看看(843波段)结果对比:
1、 Linear (线性拉伸)

2、 Equalized (直方图均衡化拉伸)

3、Normalized (直方图归一化拉伸)

怎么样朋友们,是不是能为目视解译提供更多的细节?





![[JavaWeb]【十二】web后端开发-事务管理AOP](https://img-blog.csdnimg.cn/e71c67bcca0b4d55b2e397b18dd9d258.png)