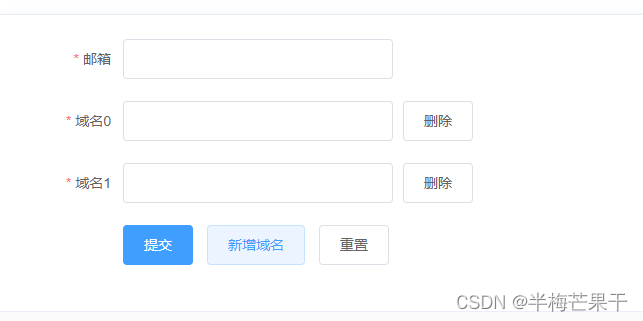
动态增减表单项
这个其实官网有demo,但是自己也调试了好久,记录下,具体写法自己查看文档:https://element.eleme.cn/#/zh-CN/component/form
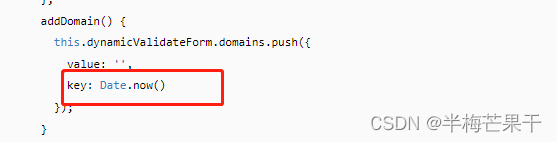
关键地方在于key,新增数组时,要在数据里增加个key,同时需要把循环数据的地方key设置为这个key,这样删除,form rules校验可会跟着一起清掉的


DateTimePicker 选择器限制选择时间
基础写法参考文档:https://element.eleme.cn/#/zh-CN/component/datetime-picker,我这里限制开始时间,结束时间也类似就不写了
- 限制要选择大于当前时间
<el-date-picker
v-model="formData.listingTime"
type="datetime"
:picker-options="pickerOptions"
/>
pickerOptions: {
selectableRange: (() => {
const data = new Date(Date.parse(new Date()) + 1000)
const hour = data.getHours()
const minute = data.getMinutes()
const second = data.getSeconds()
return [`${hour}:${minute}:${second} - 23:59:59`]
})(),
disabledDate(time) {
var date = new Date(Date.parse(new Date()) + 1000)
date.setFullYear(date.getFullYear() + 2)
date.setDate(date.getDate() - 1)
return (time.getTime() <= Date.now() - 8.64e7) || (time.getTime() > date.getTime())
}
},
目前还有个问题,就是秒虽然选择上可以被禁掉,但是样式上没有禁用的效果,这个需要等爬出这个坑再来完善文档