导语:最近在通过PI系统,做REST接口,对方地址是https的,调用时出现错误:【适配器框架出现异常: iaik.security.ssl.SSLCertificateException; Peer certificate relected by ChainVerifie】,此问题是因为这个证书没有导入到系统中,访问被拒绝,下面分享一下PI证书导入的过程。
一、获取证书
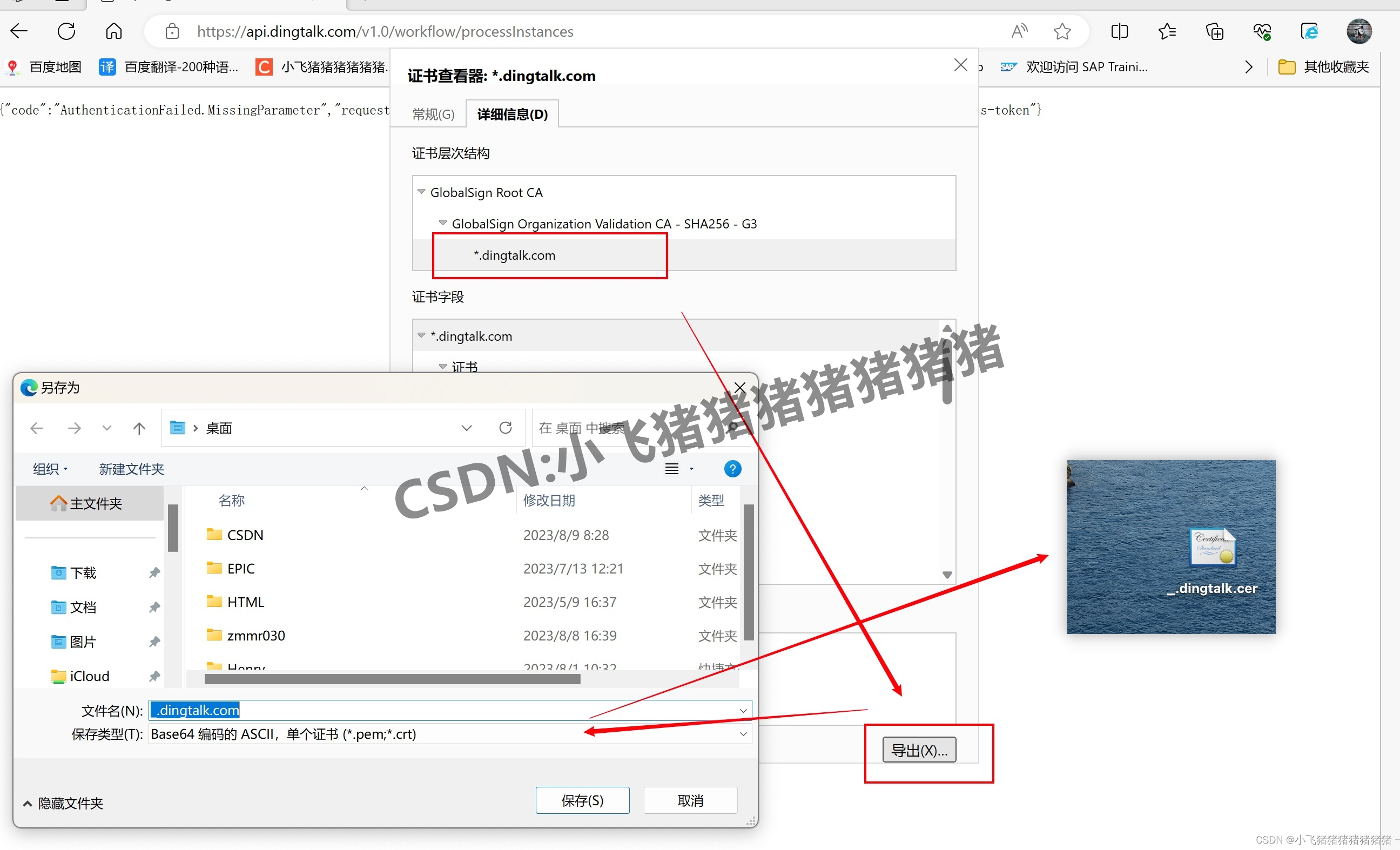
开发对方提供的地址,按如下图点击,获取到证书,导出到本地


导出到本地

二、导出证书的三层目录
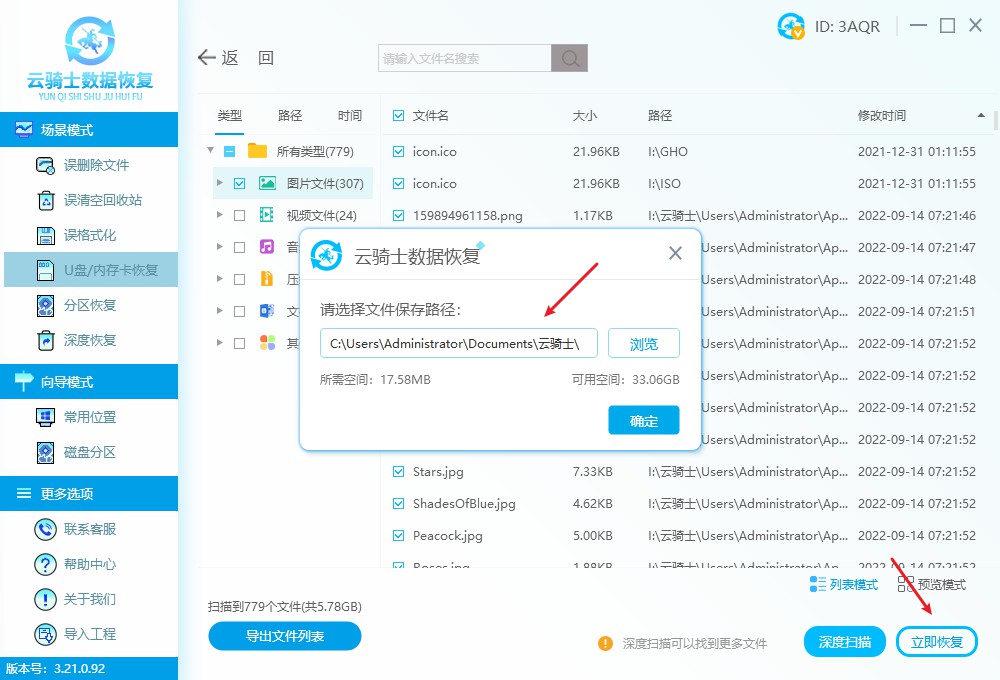
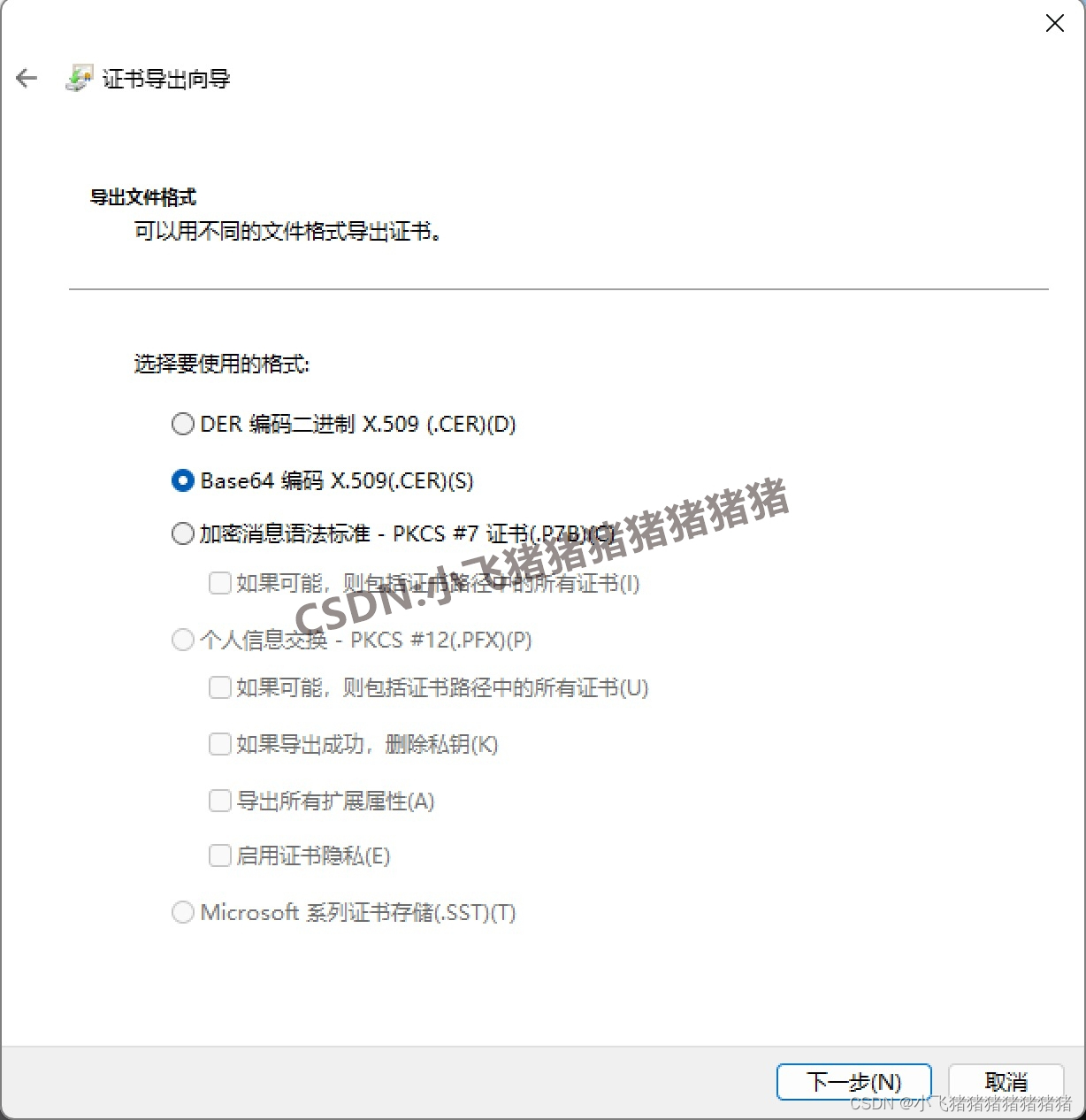
将证书的三层目录,导出到本地,注意要逐个导出。



三、将证书导入到PI中
按如下路径,将证书导入到系统中。



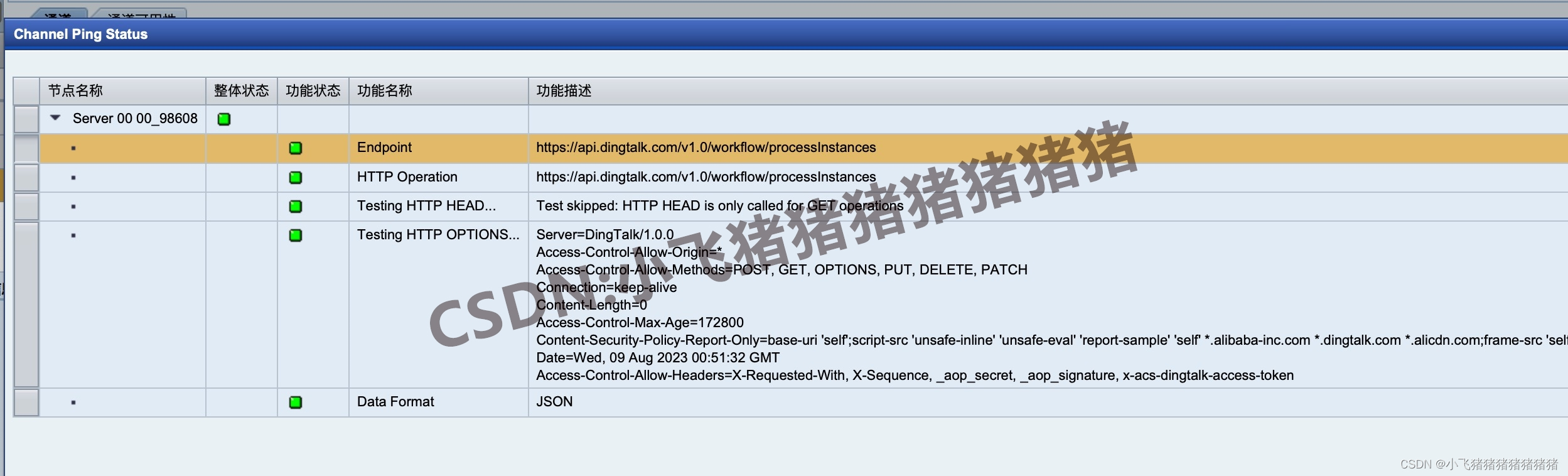
四、效果展示
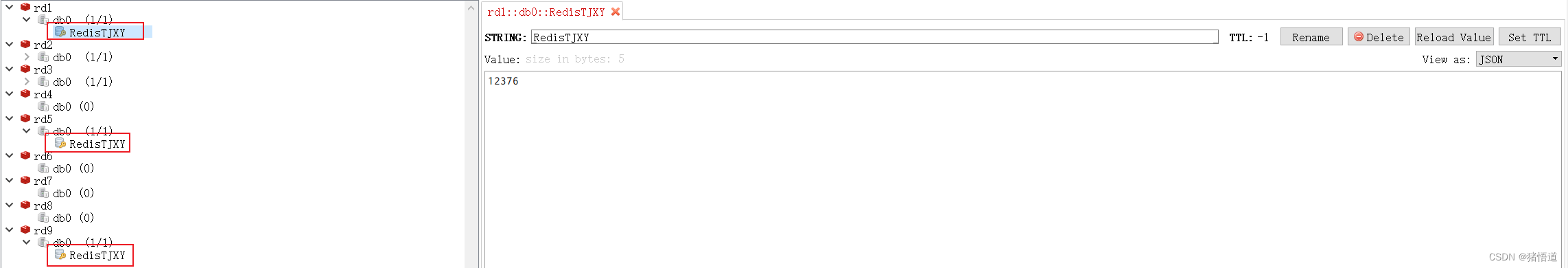
导入后再去PING通道,效果如下

作者:小飞猪猪猪猪猪猪猪–CSDN