一、类型注解
: number就是类型注解,为变量添加类型约束的方式,约定了什么类型,就只能给变量赋什么类型的值
let age: number = 18
二、变量命名规则和规范
命名规则:变量名称只能出现数字,字母,下划线(_),美元符号($),并且不能以数字开头
命名规范:变量名称有意义,推荐使用驼峰命名法(首字母小学,后面每个单词首字母大写)
三、数据类型
原始类型:基本数据类型:number、string、boolean、underfiend、null
//number类型
let size: number = 18
//string类型
let food: string = 'ice cream'
//boolean类型
let isOpen: boolean = true
//underfiend类型
let u: underfiend = underfiend
//null类型
let n: null = null
对象类型:复杂数据类型
对象类型注解,ts中的对象是结构化的,在使用对象前,可以根据需求,提前设计好对象的结构
//类型注解(对象的结构化类型),建立一种契约,约束对象的结构,类型注解中键值对的值为类型
let person : {
name:string;
age: number
}
//ts中的对象
person = {
name:'llh';
age: 36
}
对象方法的类型注解:
let p1 :{
sayHi:()=>void //无参数无返回值
}
let p1 = {
sayHi:function(){
console.log(1)
}
}
let p2: {
sing:(name:string) => void //有参数无返回值
}
let p2 = {
sing:function(name: string){
console.log(2)
}
}
let p3 :{
sum: (num1:number,num2:number) => number //有参数有返回值
}
let p3 = {
sum:function(num1:number,num2:number){
return num1 + num2
}
}
数组对象
let nums: number[] = [10,20,30,40,]
let sum: number = 0
for(let i = 0,u<nums.length,i++){
sum+=nums[i]
console.log(sum) //100
}
forEanch的回调函数,是否需要为参数或返回值指定类型注解?
不需要,此处的回调函数,是作为forEach方法的实参传入,不应该指定类型注解
ts创建forEach方法的时候,就已经指定好了forEach方法的参数以及参数的类型注解
如:
function forEach(callbackfn:(value:string,index: number)=>void)
forEach(function(value,index){})
四、接口的使用
直接在对象名称后写类型注解,1代码结构不简洁 2无法复用类型注解
如:
let p1 :{
name: string,
age: number,
sayHi:()=>void
} = {
name:'llh',
age:36,
sayHi:function(){
console.log(1)
}
}
let p2 :{
name: string,
age: number,
sayHi:()=>void
} = {
name:'fdb',
age:16,
sayHi:function(){
console.log(1)
}
}
使用接口,为对象的类型注解命名,并为代码建立契约来约束对象的结构,接口名称约定以I开头
语法:
interface IUser {
name: string
age: number
}
使用:
let p1: IUser = {
name:'llh',
age:36,
sayHi:function(){
console.log(1)
}
}
let p1: IUser = {
name:'fdb',
age:16,
sayHi:function(){
console.log(1)
}
}
五、TS类型推论
在TS中,某些没有明确指出类型的地方,类型推论会帮助提供类型,类型注解可省略不写
使用场景:
1、声明变量并初始化时
interface IUser {
name: string
}
let age: number = 18
如果改成以下写法也可以
let age = 18
类型推论给出来的还是number,类型推论根据值推论出是数值类型

let person: IUser ={
name:'lilianhua'
}
等同于
let person ={
name:'lilianhua'
}
如果先声明变量后赋值,则不会类型推论,如:
let num ;
num = 12
any代表任意类型

2、决定函数返回值时
function sum (num1: number,num2: number): number{
return num1 + num2
}
sum(1,6)
等同于:
function sum (num1: number,num2: number){
return num1 + num2
}
sum(1,6)
TS会根据rerurn后面返回的内容推论出函数返回值的类型,如果return 后面的是true,那函数返回值就变成了boolean

六、TS类型断言
调用querySelector()通过id获取DOM元素时,拿到的元素类型都是Element。因为无法根据id来确定元素的类型,所以该方法返回了一个宽泛的类型,元素类型(Element)
元素类型只包含所有元素共有的属性和方法,如id属性,但是如果是img标签,则拿不到img元素的src属性
类型断言可以手动指定更加具体的类型
语法:
值 as 更具体的类型
如:
let img = document.querySelector('#image')
改为
let img = document.querySelector('#image') as HTMLImageElement
意为:我们确定id="image"的元素是图片元素,我们将类型指定为HTMLImageElement
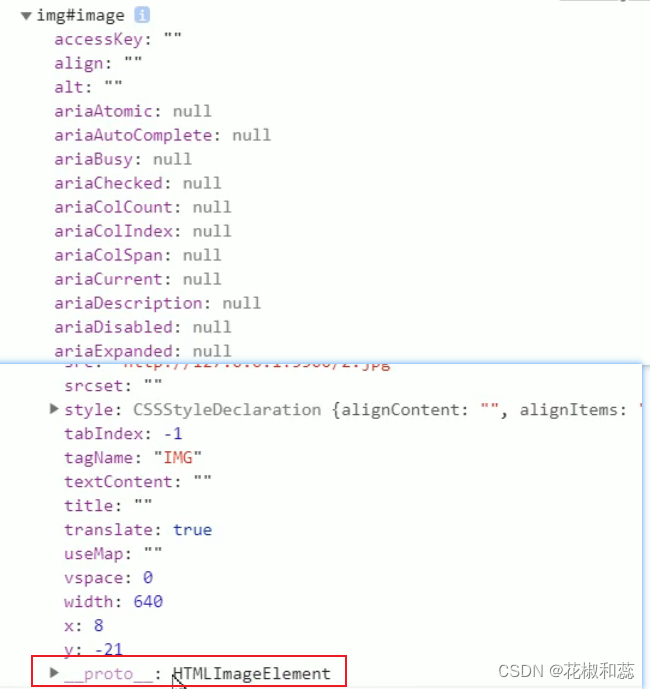
小技巧:通过console.dir()打印DOM元素,在属性的最后面,即可看到该元素的类型
console.dir(img)

七、TS对象枚举
ts枚举 enum 枚举名称 {成员1,成功2,…},约定枚举名称,成员名称以大写字母开头
enum Gender {Female,Male}
枚举使用,枚举是一种类型,因此可以作为变量的类型注解
enum Gender {Female,Male}
let userGender: Gender
访问枚举Gender 中的成员,作为变量userGender的值,枚举成员只读,不可编辑
enum Gender {Female,Male}
let userGender: Gender = Gender.Famale
userGender = userGender.Famale ? Gender.Famale :Gender.Male
枚举成员是有值的,默认为从0开始自增的数值,枚举成员的值为数字的枚举,称为数字枚举
enum Gender {
Female,//0
Male,//1
a,//2
b,//3
c//4
}
枚举成员可以初始化值
enum Gender {
Female = 1,
Male = 2,
a = 44,
b = 55,
c = 66
}
枚举成员的值为字符串的枚举,称为字符串枚举,字符串枚举没有自增行为,因此每个成员必须有初始值
enum Gender {
Female = '女',
Male = '男',
}