文章目录
1、Vue2 常用指令 1.1 初始Vue 1.2 Vue的两种模板语法 1.3 数据绑定 1.4 el和data的两种写法 1.5 MVVM模型 1.6 Vue中的数据代理 1.7 事件处理--事件的基本使用 1.7 事件处理--事件修饰符 1.7 事件处理--键盘事件 1.8 计算属性 1.9 监视属性 1.9 深度监视 2.0 绑定css样式 2.1 条件渲染 2.2 渲染--列表渲染 2.2 渲染--key的原理 2.3 Vue监视数据的原理 2.4 Vue收集表单数据 2.5 过滤器 2.6 内置指令 2.7 v-html指令 2.8 v-cloak指令 2.9 v-on指令 3.0 v-pre指令 3.1 自定义指令 3.2 生命周期 3.2 Vue声明周期 3.3 非单文件组件 3.4 VueComponent的理解
1、想让Vue工作,就必须创建一个Vue实例。且需要传入一个配置对象{}
2、root容器里的代码符合HTML规范,只不过混入了一些特殊的Vue语法
3、root容器中的代码被称为【Vue模板】
4、Vue实例的容器是一一对应的
5、真是开发中只有一个Vue实例,并且会配合着组件一起使用
6、插值表达式{{xxx}}中的xxx要写js表达式,
且xxx可以自动读取data中的所有属性
7、一旦data中的数据发生变化,那么模板中用到该数据的地方也会自行更换
1、插值语法:
功能:用于解析标签体内容
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
2、指令语法:
功能:用于解析标签(标签属性,标签体内容,绑定事件...)
举例:v-bind:href='xxx',简写成 :href='xxx'
xxx同样要写js表达式,且可以直接读取到data中所有属性
备注:Vue中有很多的指令,且形式都是v-XXX
Vue中有两种数据绑定方式:
1、单向绑定v-bind。数据只能从data流向页面
2、双向绑定v-model,数据可以从data流向页面,也能从页面流向data
备注:
1、双向绑定一般都应用在表单类元素上。(如input select)
2、v-model:value可以简写为v-model,
因为v-model默认收集的就是value的值
总结:el和data的两种写法:
1、el的两种写法:
方式1:new Vue()的时就配置el属性
方式2:先创建Vue实例,最后通过vm.$mount("#root")指定el的值
2、data的两种写法
方式1:对象式
方式2:函数式。在使用组件的时候,必须使用函数式
3、备注:
由Vue管理的函数,一般不要使用箭头函数,
一旦使用了箭头函数,那么当前的this对象,
也就是调用函数的对象就不是vue对象了,而是windows对象
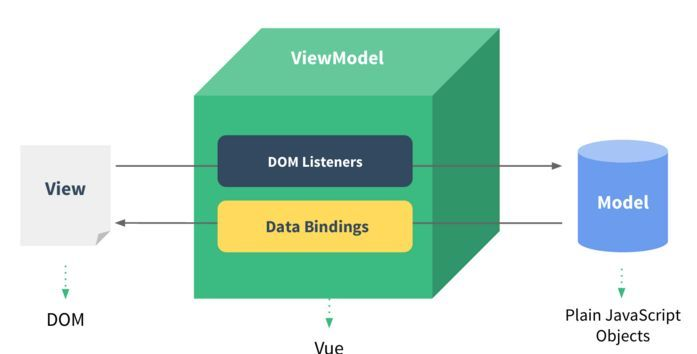
总结MVVM模型:
1、M:模型(model):data中的数据
2、V:视图(view)。魔板代码,即dom
3、VM:视图模型(ViewModel):Vue实例,简称vm
观察发现:
1、data中所有的属性,最后都出现在了vm身上
2、vm身上所有的属性,以及Vue原型上的所有属性,在vue模板中都可以使用
1、vue中的数据代理:
通过vm对象来代替data对象中属性的操作
1、vue中代理数据的好处
更加方便的操作data中的数据
3、基本原理
通过Object.defineProperty()方法将data中所有属性添加到vm上,
为每一个添加到vm上的属性,都指定一个getter和setter方法
在getter和setter内部去操作(读/写)data中对应的属性
事件的基本使用:
1、使用v-on:xxx 或@xxx绑定事件,其中xxx是事件名称
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods中配置的函数,不要使用箭头函数,否则this就不是vm了
4、methods中配置的函数,都是被vue所管理的函数,
this的指向是vm,或组件实例对象
5、v-on:click="showInfo1"和@click="showInfo2($event,88)"
效果一致,但是后者可以传参
Vue中的事件修饰符
1、prevent:阻止默认事件 常用
2、stop 阻止事件冒泡 常用
3、once 事件只触发一次 常用
4、capture 使用事件的捕获模式
5、self,只有event.target是当前操作的元素才触发
6、passive 事件的默认行为立即执行,无需等待事件回调执行完毕
1、 Vue常用的按键别名:
回车 Enter
删除 Delete (捕获删除或退格键)
退出 Esc
空格 space
换行:tab
上 up
下 down
左 left
右 right
2、Vue未提供别名的按键,可以用按键的原始key值上确定,但要转为短横线命名,
3、系统修饰键(用法特殊):ctrl alt shift、meta、tab
(1)配合keyup使用,按下按键的同时再按下其他按键,
随后释放其他键,事件被触发 : :ctrl alt shift、meta、
(2)配合keydown使用:正常触发事件 tab
4、也可以使用keycode去指定具体的按键
5、Vue.config.keyCodes.自定义键名 = 键值。可以去定制按键别名
总结:计算属性
1、定义:要用的属性不存在,要通过已有的属性计算得来
2、原理:底层借助Object.defineProperty的getter和setter方法实现
3、get函数什么时候执行?
(1).初次读取时会执行一次
(2).当依赖的数据发生改变时会再次执行
4、优势:与methods实现相比,内部有缓存机制,
可以复用数据,效率高,调试方便
5、备注:
(1).计算属性最终会出现在vm上,直接读取使用即可
(2).如果计算属性要被修改,那必须写set函数去响应修改,
且set中要引起计算时依赖的数据发生变化
conputed和watch的区别:
1、computed能完成的,watch一定能完成
2、watch能完成的,computed不一定完成,例如:watch可以进行异步操作
两个重要的小原则
(1)所被vue管理的对象,最好写成普通函数,
这样this的指向才是vm 或 组件实例对象
(2)所有不被vue管理的函数,如:定时器的回调函数,
ajax的回调函数,Promise的回调函数。最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象
总监:监视属性watch
1、当被监视的属性发生变化时,回调函数自动调用,(handler即回调函数)
2、监视的属性必须存在,才能进行监视
3、监视的两种写法:
(1)、new Vue时传入watch属性
(2)、通过vm.$watch监视
深度监视:
(1)、Vue中的wath默认不监视对象内部的改变。只监视对象本身(一层)
(2)、配置deep:true可以监视对象内部的改变(多层)
备注:
(1)、Vue自身可以监视对象内部属性的改变,但Vue提供的watch默认不可以
(2)、使用watch时根据数据的具体结构,决定是否采用深度监视
绑定样式:
1、class样式
写法:class='XXX',xxx可以是字符串,对象,数组
字符串写法适用于:类名不确定,要动态获取
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
2、style样式
:style="{fontSize:xxx}",其中XXX是动态值
:style="[a,b]",其中a,b是样式对象
条件渲染总结:
1、v-if
写法:v-if='表达式'
v-else-if='表达式'
v-else='表达式'
适用于:切换切换频率较低的场景
特点:不展示的DOM元素直接别移除
注意:v-if可以和v-else-if以及v-else一起使用,但是结构不能被打断
2、v-show
写法:v-show='表达式'
适用于:切换频率较高的场景
特点:不展示的DOM未被移除,仅仅是使用样式隐藏掉
3、使用v-if时元素可能无法获取到,但是使用v-show时元素一定能被获取到
v-for指令,
1、用于展示列表数据
2、语法:v-for="(item,index) in XXX" :key="yyy"
3、可遍历:数组,对象,字符串(用的少),指定次数(用的少)
vue中的key有什么作用?key的内部原理
1、虚拟Dom中的key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,
Vue会根据【新数据】生成【新的虚拟DOM】
随后Vue进行【新虚拟DOM】和【旧虚拟DOM】的差异比较,比较规则如下
2、对比原则:
(1)就虚拟DOM找到了和新虚拟DOM相同的key
a、若虚拟DOM中的内容没变,直接使用之前的真实DOM
b、若虚拟DOM中内容变了,则生成新的真实DOM,
随后替换页面中之前的真实DOM
(2)旧虚拟DOM中未找到与新DOM相同的key
创建新的真实DOM,最后渲染到页面
3、用index作为key可能会引发的问题
(1)若多数据进行:逆序添加,逆序删除等破坏顺序操作
会产生没有必要的真实DOM更新,--界面效果没问题,但是效率低,
(2)如果结构中还包含输入类的DOM
会生成错误的OOM更新,界面会有问题
4、开发中如何选择key?
(1)、最好使用每条数据的唯一标识作为key,
比如id,身份证,手机号,学号等维一值
(2)、如果不存在对数据的逆序添加,进行删除等破坏结构操作,
仅用于渲染列表进行展示,使用index作为key是没有问题的
总结:Vue监视数据的原理
1、vue会监视data中所有层次的数据
2、如何监测对象中的数据?
通过setter实现监测,且在new Vue就传入要监测的数据
(1)对象中后追加的属性,Vue默认不做响应式处理
(2)如需给后添加的属性做响应式,请使用如下API
Vue.set(target,propertyName/index,value):
vm.$set(target,propertyName/index,value)
3、如何监视数组中的数据
通过包裹数组更新元素的方式实现,本质就是做了两个操作
(1)调用原生对应的方噶对数组进行更新,
splice push pop shift unshift sort reverse
(2)重新解析模板,进而更新页面
vm.$set(target,propertyName/index,value)
4、在Vue修改数组中个的某个元素一定要用如下方法
1、使用数组API:push pop shift unshift sort splice reverse
2、Vue.set() vm.$set()
注意:Vue.set()/vm.$set()不能给vm或者vm的跟数据对象添加属性
收集表单数据:
若:< inputtype = " text" /> < inputtype = " radio" /> < inputtype = " checked" /> 过滤器总结:
1、定义:对要显示的数据进进行特定格式化后再显示,适用于一些简单逻辑的处理
2、语法:注册过滤器
全局过滤器:Vue.filter(过滤器名称,回调函数)
局部过滤器:new Vue{filters:{}}
使用过滤器:
{{xxx,过滤器的名}} 或 v-bind:属性 = "xxx,过滤器名"
3、备注:
(1)、过滤器也可以接收额外参数,多个过滤器可以串联
(2)、并没有改变原本的数据,是产生新的对应的数据
v-bind 单向绑定解析表达式,可简写为:xxx
v-model 双向数据绑定
v-for 遍历数组/对象/字符串
v-on 绑定点击事件,可简写为@
v-if 条件渲染(动态控制节点是否存在)
v-else 条件渲染(动态控制节点是否存在)
v-show 条件渲染(动态控制节点是否显示)
v-text指令:
1、作用:向其坐在的节点文本中渲染文本内容
2、与插值语法的区别:v-text会替换节点中的内容,
插值表达式{{XXX}}不会,无法解析HTML标签
v-html指令:
1、作用:向指定节点渲染包含指定html结构的内容
2、与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,插值语法{{XXX}}则不会
(2).v-html可以识别html结构
(3).与v-text一样,v-html也会覆盖掉元素中原本的内容
3、严重注意:v-html有安全性问题
(1)、在网站上动态渲染HTML是非常危险的,容易导致攻击
(2)、一定要在可信的内容上使用v-html。不要使用在用户提交的内容上
v-cloak指令:没有值
在因网速缓慢等环境下,Vue实例中的data数据还未渲染到容器,
容器就加载完毕显示用户,此时页面会出现{{xxx}}的问题
未解决此问题,使用v-cloak指令遮掩,配合css样式display:none遮掩。
1、本质是一个特殊的属性,Vue实例创建完毕并接管幕后,会删掉v-cloak属性
2、使用css配合v-cloak可以解决网速慢时页面显示出{{xxx}}的问题
v-once指令:
1、v-once的所有节点都在初次动态渲染后,就被视为静态内容了
2、以后数据的改变不会引起v-once所在结构的改变,可以用于优化性能
v-pre指令:
1、跳过其所在节点的编译过程
2、可利用它跳过:没有使用指令语法,没有使用赋值语句的节点,会加快编译
自定义指令总结:
1、定义语法:
(1)、局部指令:
new Vue({
directives:{指令名,指令对象}
})
或 new Vue({
directives({})
})
(2)、全局指令:
Vue.directive(指令名,指令对象)
或 Vue.directive(指令名,指令函数)
2、配置对象中常用的三个回调函数
(1)、bind:指令与元素成功绑定时调用
(2)、inserted:指令所在的元素被插入页面时调用
(3)、update:指令所在的模板结构重新解析时调用
3、备注
(1)、指令定义是不加v-.但使用时要加v-
(2)、指令名如果是多个单词,要使用要使用kebab-case方式,
不要使用camelCase命名
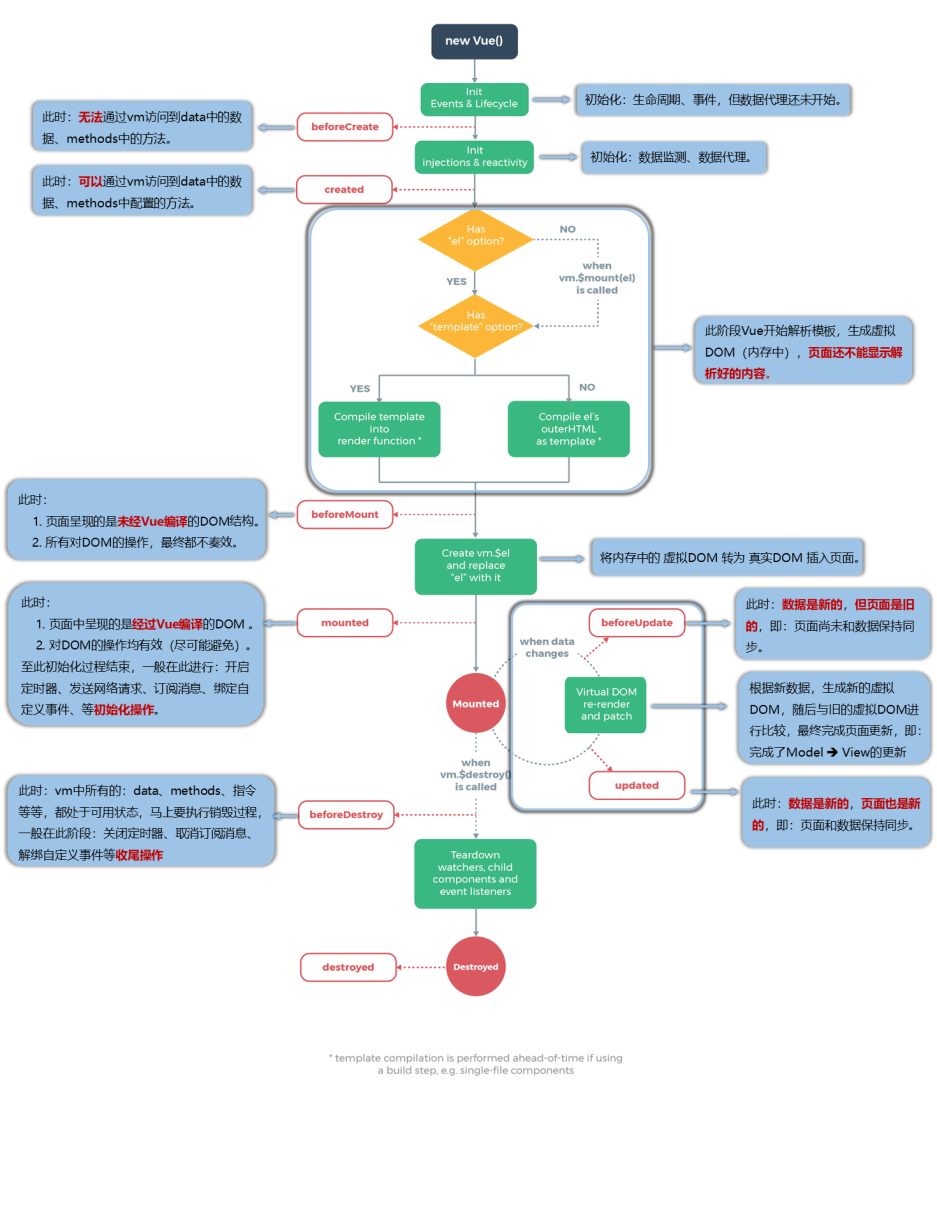
生命周期:
1、名称:生命周期回调函数,生命周期函数,生命周期钩子
2、是什么:Vue在关键时刻带我们调用的一些特殊名称的函数
3、生命周期函数的名称不可更改,但函数的具体内容是程序员根据需求编写的
4、生命周期函数中的this指向的是vm,或 组件实例对象
常用的Vue生命周期钩子:
1、mounted:发送ajax请求,启动定时器,绑定自定义事件等【初始化操作】
2、beforeDestroy:清除定时器,接触自定义事件,取消订阅消息等
关于销毁Vue实例
1、销毁后借助Vue开发者工具看不到任何信息
2、销毁后自定义事件会失败,但原生DOM的事件仍然有效
3、一般不会再beforeDestroy操作数据,因为即使操作数据,也不会再触发更新流程
beforeCreate:
(初始化生命周期,事件,但是数据代理还未开始)
此时,无法通过vm访问data中的数据,methods中的方法
created:
此时,可以通过vm访问到data中的数据,methods中配置的方法
(此阶段Vue开始解析模板,生成虚拟Dom(内存中),页面不能显示解析好的内容)
beforeMount:
此时,页面呈现的是未经Vue编译的DOM结构,所有对DOM的操作,最终都不奏效
mounted:
(将内存中的虚拟DOM转化成真实DOM插入页面)
此时,页面呈现的是经过Vue编译的DOM,对DOM的操作均有效,至此初始化过程结束
beforeUpdate:
此时,数据是最新的,但页面依旧是旧的,即页面尚未和数据保持同步
(根据新数据生成新的虚拟DOM,随后与旧的虚拟DOM 进行比较,
最终完成页面更新,即:完成了model->view的更新)
updated:
此时,数据是最新的,页面也是最新的,即:页面和数据保持同步
beforeDestroy:
此时,vm中的所有的:data,methods,指令等,都处于可用状态,
马上要执行销毁过程,
但是一般不会再更改操作数据,因为即使更改操作数据,也不会再触发更新流程
一般在此阶段关闭定时器,取消订阅消息,解绑自定义事件等收尾操作
destroyed:
此时vue的生命结束
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件:
使用Vue.extend(options)创建,
其中options和new Vue(options)时传入的那个options几乎一样
但是有点区别:区别如下:
1、el不要写,为什么?---
最终所有的组件都要经过一个vm管理,有vm中的el决定服务哪个容器
2、data必需写成函数,为什么?---
避免组件被复用时,数据存在引用关系
备注:视同template可以配置组件结构
二、如何注册组件
1、局部注册:靠new vue的时候传入components选项
2、全局注册:靠Vue.component('组件名称',组件)
三、编写组件标签
< school> </ school> 几个注意点:
1、关于组件名:
一个单词组成:
第一种写法:首字母小写 school
第二种写法:首字母大写 School
多个单词组成:
第一种写法:kebab-case命名:my-school
第二种写法:camelCase命名:MySchool (需要Vue脚手架支持)
2、关于组件标签
第一种写法:< school> </ school> < school/> < school/> 关于VueComponent:
1、school组件本质是一个名为VueComponent的构造函数,
且不是程序员定义的,是Vue.extend生成的
2、我们只需要写< school/> < school> </ school>










![Java IO流(四)Netty理论[模型|核心组件]](https://img-blog.csdnimg.cn/19e6ae2d19994e52ab414afd97144c2b.png)





![[docker][WARNING]: Empty continuation line found in:](https://img-blog.csdnimg.cn/7fbcd528bf0a45a5b718f663588caf9f.png)