1. 验证码
验证码(CAPTCHA,Completely Automated Public Turing test to tell Computers and Humans Apart),全自动区分计算机和人类的图灵测试的简称,一种区分用户是计算机还是人的公共全自动程序。防止恶意破解密码、刷票、论坛灌水、恶意注册、网络爬虫,有效防止黑客对某一个特定注册用户、用特定程序暴力破解方式进行不断的登录尝试。 -- 百度百科
验证码通常使用一些线条和一些不规则的字符随机组成。常见验证码:
- 手机短信
- 随机数字+字母
- 随机汉字
- 问题计算
- 图形图像
2. 使用 django-simple-captcha
- 安装 django-simple-captcha
# install captcha
pip install django-simple-captcha -i https://pypi.tuna.tsinghua.edu.cn/simple
# django_multi_captcha_admin
pip install django_multi_captcha_admin -i https://pypi.tuna.tsinghua.edu.cn/simple
# install Pillow, image libraries
pip install Pillow -i https://pypi.tuna.tsinghua.edu.cn/simple
# install django-ranged-response
pip install django-ranged-response -i https://pypi.tuna.tsinghua.edu.cn/simple- 注册,captcha 、multi_captcha_admin作为app注册至 settings.py
# settings.py
INSTALLED_APPS = [
......
'multi_captcha_admin' # multi_captcha_admin 在 django.contrib.admin 前
......
'django.contrib.admin'
'captcha',
]
- 添加路由,将 captcha 作为访问地址添加到 urls.py
from django.urls import path, include
urlpatterns = [
......
path('captcha/',include('captcha.urls')), # 生成验证码
]
- 创建验证码数据表,并同步数据
# 同步captcha数据表
python manage.py migrate
# 生成表 captcha_captchastore
>>>
Applying captcha.0001_initial... OK
Applying captcha.0002_alter_captchastore_id... OK
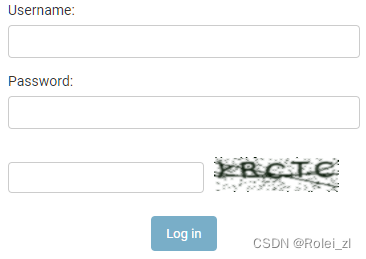
- 修改 login.html 页面
将 %python_install_path%\Lib\site-packages\django\contrib\admin\templates\admin\login.html 拷贝至 Application 的 templates目录下,并扩展文件
## 添加 captcha 模块,用于在 username 和 password之后显示验证,默认4位
......
<div class="form-row">
{{ form.captcha.errors }}
{{ form.captcha.label_tag }} # 验证码标签,默认显示为 captcha
{{ form.captcha}}
<input type="hidden" name="next" value="{{ next }}">
</div>
......
- 修改 captcha 格式
%python_path%\Lib\site-packages\captcha\conf\settings.py 或 %project_path%\venv\Lib\site-packages\captcha\conf\settings.py
同时可以修改 captcha\templates\captcha 下的 HTML 文件,更改页面显示格式# 设置验证码字符长度 CAPTCHA_LENGTH = int(getattr(settings, "CAPTCHA_LENGTH", 5)) # Chars # 设置验证码 输入 与 验证码 显示顺序 CAPTCHA_OUTPUT_FORMAT = getattr(settings, "CAPTCHA_OUTPUT_FORMAT", None) --> CAPTCHA_OUTPUT_FORMAT = getattr(settings, "CAPTCHA_OUTPUT_FORMAT", u'%(text_field)s %(hidden_field)s %(image)s') # 超时时间 CAPTCHA_TIMEOUT = getattr(settings, "CAPTCHA_TIMEOUT", 1) # Minutes - 更新验证码
- 刷新页面
- 手动点击更新验证码<script type="text/javascript" charset="utf8" src="/static/js/jquery-3.4.1.min.js"> </script> # jquery path <script> $('.captcha').click(function () { # click function $.getJSON("/captcha/refresh/", function (result) { $('.captcha').attr('src',result['image_url']); $('#id_captcha_0').val(result['key']) }); }); </script>

- 注意项
- 使用空的上下文重定向到admin的login界面,验证码无法正式显示urlpatterns = [ # path('admin/', admin.site.urls), path('', admin.site.urls), # 任意访问重定向导致验证码无法正确显示 ] # 通过指定具体的上下文使验证码正确显示 urlpatterns = [ path('admin/', admin.site.urls), path('login/', admin.site.urls), # path('', admin.site.urls), # 任意访问重定向导致验证码无法正确显示 ]
3. 使用 verify.js
jQuery 验证码插件 verify
- 下载 verify.js
GitHub - katie1221/js-plugin: js插件 - 安装
- verify.js 放入 static/js 目录中(按个人系统设置)
- verify.css 放入 static/css 目录中 - 引入 verify.js (样式,脚本)
<link rel="stylesheet" href="{% static "/js/verify.js/css/verify.css" %}"> <script src="{% static "/js/verify.js/js/verify.js"%}"></script> {#<script src="/static/js/verify.js/js/verify.min.js"></script>#} - 使用 verify.js 设置验证码(具体参考 verify.js 源码)
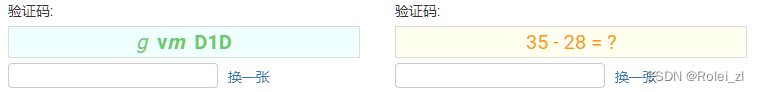
- 使用字符 或 算术验证<div class="form-row"> <label class="required">验证码:</label> <div id="verify1"></div> </div> <script type="text/javascript"> $('#verify1').codeVerify({ type: 2, //1 普通验证码; 非1 算法验证码 figure : 100, //位数,仅在type=2时生效 arith : 0, //算法,支持加减乘,0为随机,仅在type=2时生效 width : '350px', height : '30px', fontSize: '20px', codeLength: 6, btnId: 'check-btn', ready: function () { }, success: function () { alert('验证成功'); }, error: function () { alert('验证失败'); } }); </script>
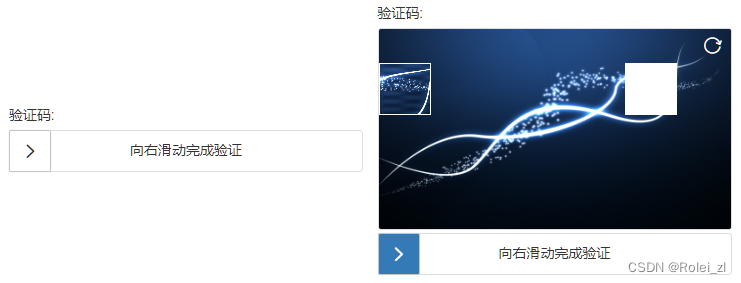
- 划动块验证
<script type="text/javascript"> $('#verify2').slideVerify({ type: 2, // 1 普通滑动; 非1 图片滑动 mode : 'fixed', //弹出式pop(鼠标移至拖动条时弹出图片),固定fixed vOffset: 5, //偏移量 vSpace: 5, //间隔 explain : '向右滑动完成验证', imgUrl : '{% static "/img/" %}', imgName : ['1.jpg', '2.jpg'], imgSize : { width: '100%', height: '200px', }, blockSize : { width: '50px', height: '50px', }, barSize : { width : '100%', height : '40px', }, ready: function () { }, success: function () { alert('验证成功'); }, error: function () { alert('验证失败'); } }); </script>
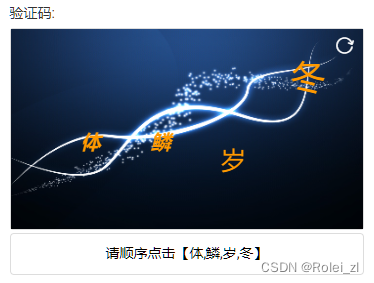
- 点位验证
<div class="form-row"> <label class="required">验证码:</label> <div id="verify3"></div> </div> <script type="text/javascript"> $('#verify3').pointsVerify({ mode : 'fixed', //弹出式pop,固定fixed defaultNum : 4, //默认文字数量 checkNum : 4, //校对文字数量 vSpace : 5, //间隔 imgUrl : '{% static '/img/'%}', imgName : ['1.jpg', '2.jpg'], imgSize : { width: '100%', height: '200px', }, barSize : { width : '100%', height : '40px', }, ready : function() { }, success : function() { alert('验证成功); }, error : function() { alert('验证失败'); } }); </script>
参考资料:
- django-multi-captcha-admin · PyPI
- django-captcha-admin · PyPI
- Using django-simple-captcha — Django Simple Captcha 0.5.15 documentation
- verify.js 源码