如何将数据[2,1,2,2,2,1,2,2,3,2,2,2,2,3,2,2,2,2,2,3,2,4,2,2,1,2,3,2,4,2]加工成
[[2], 1, [2, 2, 2], 1, [2, 2], 3, [2, 2, 2, 2], 3, [2, 2, 2, 2, 2], 3, [2], 4, [2, 2], 1, [2], 3, [2], 4, [2]]。这是实际工作中遇到的问题,UI要求将某一类型数据(如上述数组中的2)用宫格(GridView)展示,其他类型数据用列表(ListView)展示,整体就是一个ListView嵌套很多GridView。
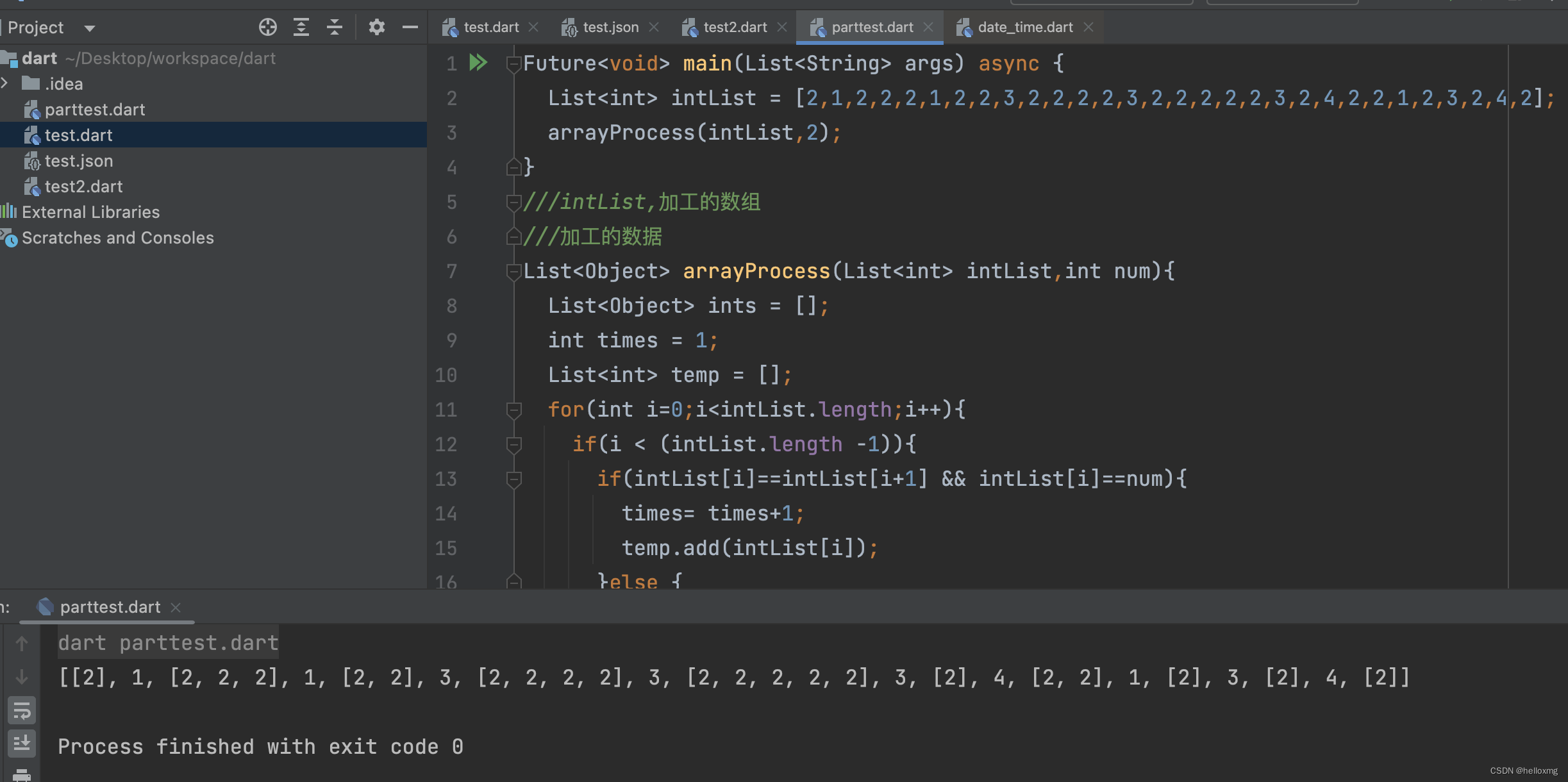
代码运行结果:

完整代码:
Future<void> main(List<String> args) async {
List<int> intList = [2,1,2,2,2,1,2,2,3,2,2,2,2,3,2,2,2,2,2,3,2,4,2,2,1,2,3,2,4,2];
arrayProcess(intList,2);
}
///intList,加工的数组
///加工的数据
List<Object> arrayProcess(List<int> intList,int num){
List<Object> ints = [];
int times = 1;
List<int> temp = [];
for(int i=0;i<intList.length;i++){
if(i < (intList.length -1)){
if(intList[i]==intList[i+1] && intList[i]==num){
times= times+1;
temp.add(intList[i]);
}else {
if(times>1){
if(temp.length>0){
temp.add(intList[i]);
List<int> _temp = [];
temp.forEach((element) {
_temp.add(element);
});
ints.add(_temp);
temp.clear();
}
times = 1;
}
else{
if(intList[i]==num){
temp.add(intList[i]);
List<int> _temp = [];
temp.forEach((element) {
_temp.add(element);
});
ints.add(_temp);
temp.clear();
}
else{
ints.add(intList[i]);
times = 1;
}
}
}
}
else{
if(times>1){
if(temp.length>0){
temp.add(intList[i]);
List<int> _temp = [];
temp.forEach((element) {
_temp.add(element);
});
ints.add(_temp);
temp.clear();
}
times = 1;
}
else{
if(intList[i]==num){
temp.add(intList[i]);
List<int> _temp = [];
temp.forEach((element) {
_temp.add(element);
});
ints.add(_temp);
temp.clear();
}
else{
ints.add(intList[i]);
times = 1;
}
}
}
}
print(ints.toString());
return ints;
}