一、使用UGUI制作血条
我一般使用image制作血条,当然,也可以使用滑动组件Slider。image的具体操作步骤如下
普通血条
1、在Hierarchy面板中,创建两个image组件,将其中一个设置为另外一个的子节点

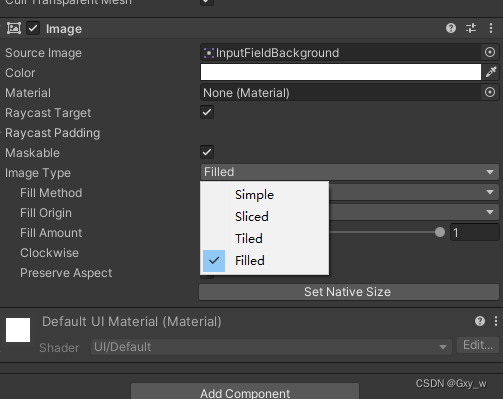
2、在Inspector面板中,添加imag的精灵,并且将Image Type 设置为 Filled 类型。

选择该类型后,将Fill Method类型中,选择Horizontal 。
这样在编辑器中的操作就完成了
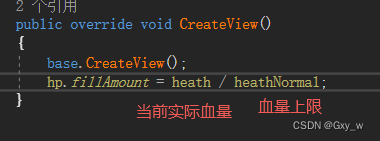
3、下面需要在代码中操进行控制。。获取image组件,控制它的fillAmount字段即可

圆形血条
使用UI进行圆形血条滚动。重复上述1、2、3操作即可。
注意: 在第2步骤中,需要将Fill Method类型中,选择Radial 360.
Fill Origin 可以控制血条起始的位置。按自己的需求更改即可。
二 使用mesh制作血条
使用mesh制作血条需要用到Shader,对mesh进行控制。完整的环形血条shader如以下代码
环形血条
·
Shader "CustomBoold/CircleShader" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_Angle("fill", range(0, 360.0)) = 0
_Color ("Tint", Color) = (1.0, 0.6, 0.6, 1.0)
}
SubShader {
Tags{"Queue" = "Transparent" }
Pass {
Blend SrcAlpha OneMinusSrcAlpha
CGPROGRAM
#pragma vertex vert_img
#pragma fragment frag
#include "UnityCG.cginc"
uniform sampler2D _MainTex;
uniform float _Angle;
uniform fixed4 _Color;
float4 frag(v2f_img i) : COLOR
{
float4 result = tex2D(_MainTex, i.uv);
float angle = degrees(atan2(i.uv.x-0.5 , i.uv.y-0.5));
if(angle > _Angle-180)
{
result.a = 0;
}
return result*_Color;
}
ENDCG
}
}
}
1、将上述的shader代码,在项目中创建,并且创建对应的材质球。将刚刚创建的shader文件拖动到材质球上
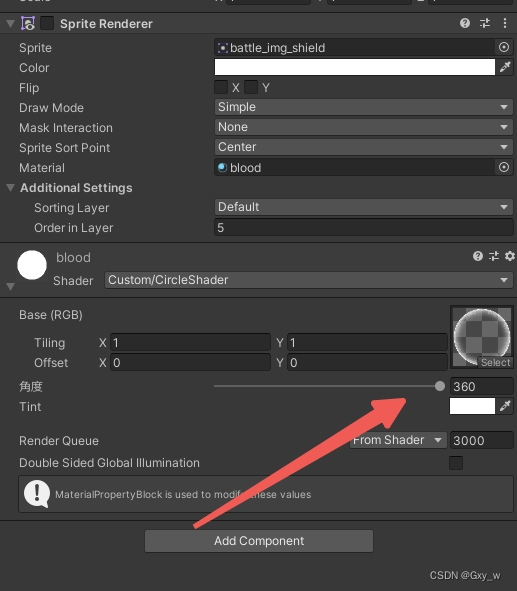
2、将材质球,添加到预制体的血条上,展开shader后,可观察到有一段可拖动的滑动条。

3、在代码中获取此物体的材质mat,
game.GetComponentInChildren<SpriteRenderer>().material
mat.SetFloat("_Angle", 血量比值);
普通血条
使用mesh的矩形血条。具体shader只需要修改一处代码即可。将上述的环形shader代码中的frag函数,修改为之下的即可。
float4 frag(v2f_img i) : COLOR
{
float4 result = tex2D(_MainTex, i.uv);
if(i.uv.x > _Angle)
{
result.a = 0;
}
return result*_Color;
}
1、将上述的shader代码,在项目中创建,并且创建对应的材质球。将刚刚创建的shader文件拖动到材质球上
2、在代码中获取此物体的材质mat,
game.GetComponentInChildren<SpriteRenderer>().material
mat.SetFloat("_Angle", 血量比值);