qt读取图像并且调整大小,避免撑爆qlable控件
- 方式
- 使用方式
方式
通过设置QLable的对齐方式来设置图片的对齐方式,自由的控制图片是显示在表格项的上下左右。
代码如下:
QLabel *lable = new QLabel(); //创建lable
lable->setPixmap(QPixmap(":/image/search.png")); //加载图片到QLable
lable->setAlignment(Qt::AlignHCenter); //设置QLable控件居中显示
ui->tableWidget->setCellWidget(0,5,lable); //显示添加QLable到控件
{
ui->setupUi(this);
QString StrWidth,StrHeigth;
QString filename="F:\\Study\\junior\\Qt\\door\\1.jpg";
QImage* img=new QImage,* scaledimg=new QImage;//分别保存原图和缩放之后的图片
if(! ( img->load(filename) ) ) //加载图像
{
QMessageBox::information(this,
tr("打开图像失败"),
tr("打开图像失败!"));
delete img;
return;
}
int Owidth=img->width(),Oheight=img->height();
int Fwidth,Fheight; //缩放后的图片大小
ui->label->setGeometry(0,0,400,300);
int Mul; //记录图片与label大小的比例,用于缩放图片
if(Owidth/400>=Oheight/300)
Mul=Owidth/400;
else
Mul=Oheight/300;
Fwidth=Owidth/Mul;
Fheight=Oheight/Mul;
*scaledimg=img->scaled(Fwidth,Fheight,Qt::KeepAspectRatio);
ui->label_text->setText(QString("width: ")+StrWidth.setNum(Fwidth)
+QString("\nheight: ")+StrHeigth.setNum(Fheight));
ui->label->setPixmap(QPixmap::fromImage(*scaledimg));
}
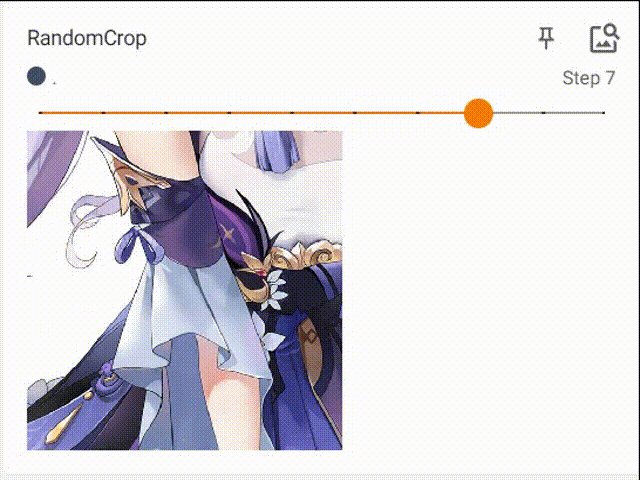
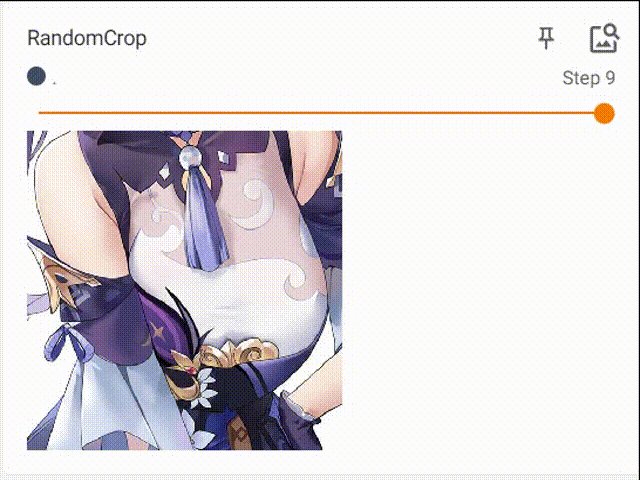
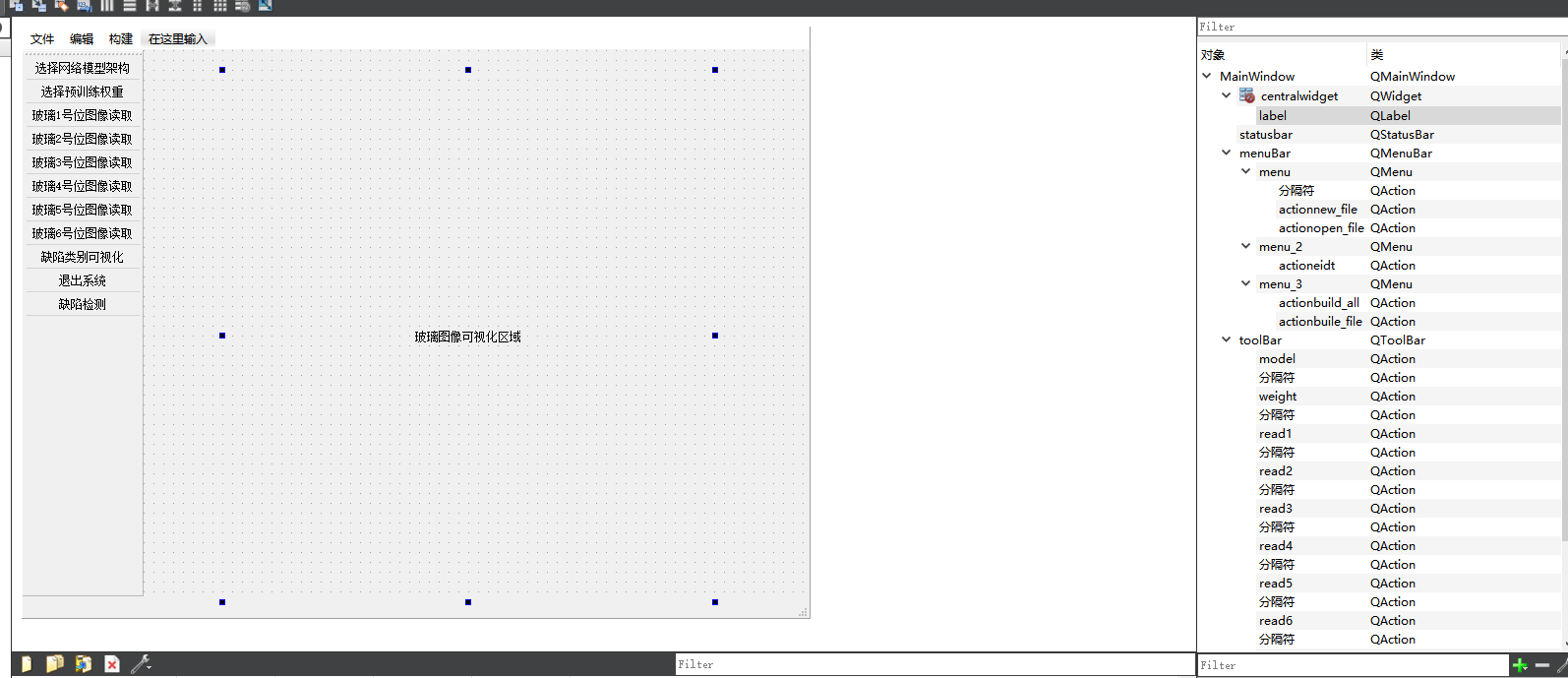
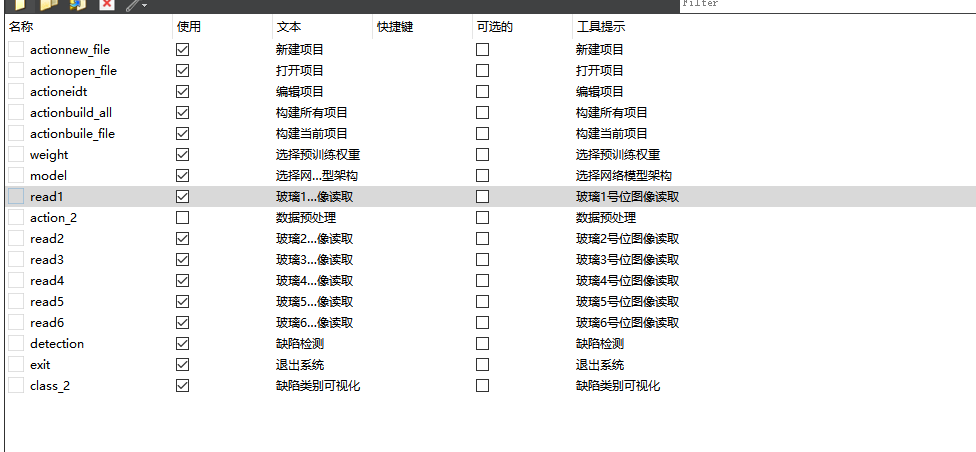
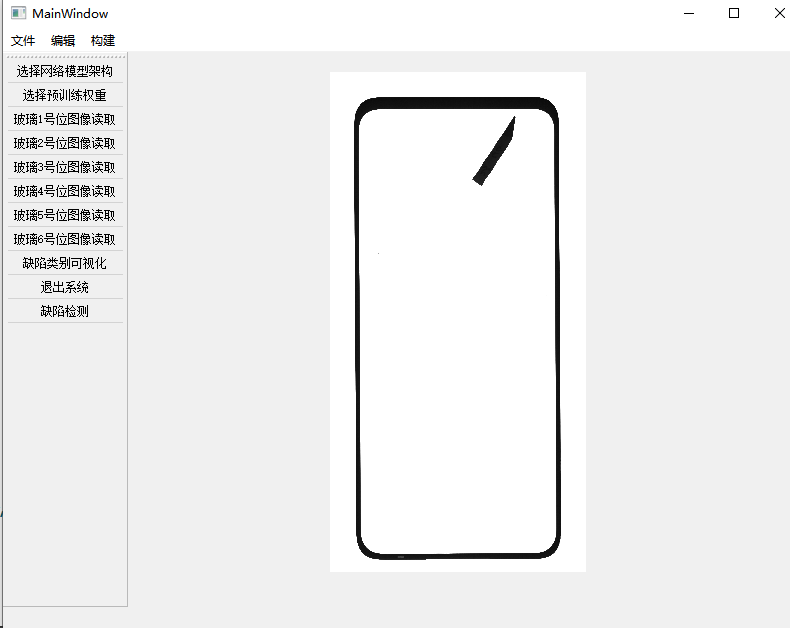
使用方式


#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "login.h"
#include "QDebug"
#include "QMessageBox"
#include "QFileDialog"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->label->setTextFormat(Qt::RichText);
connect(ui->actionnew_file,&QAction::triggered,this,[=]{
QMessageBox::information(this, "创建新项目",
"成功创建项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->actionopen_file,&QAction::triggered,this,[=]{
QMessageBox::information(this, "打开项目",
"成功打开项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->actioneidt,&QAction::triggered,this,[=]{
QMessageBox::information(this, "编辑项目",
"成功编辑项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->actionbuild_all,&QAction::triggered,this,[=]{
QMessageBox::information(this, "构建所有项目",
"成功构建所有项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->actionbuile_file,&QAction::triggered,this,[=]{
QMessageBox::information(this, "构建当前项目",
"成功构建当前项目",
QMessageBox::Ok,
QMessageBox::Save);
});
connect(ui->read1,&QAction::triggered,this,[=]{
QString fileName = QFileDialog::getOpenFileName(this,tr("Open Image"),
".",tr("Image Files (*.png *.jpg *.bmp)"));
//this->ui->label->setPixmap(QPixmap(fileName));
QImage* img=new QImage,* scaledimg=new QImage;//分别保存原图和缩放之后的图片
if(! ( img->load(fileName) ) ) //加载图像
{
QMessageBox::information(this,
tr("打开图像失败"),
tr("打开图像失败!"));
delete img;
return;
}
int Owidth=img->width(),Oheight=img->height();
int Fwidth,Fheight; //缩放后的图片大小
ui->label->setAlignment(Qt::AlignHCenter); //设置QLable控件居中显示
//ui->label->setGeometry(0,0,100,100);
int Mul; //记录图片与label大小的比例,用于缩放图片
if(Owidth/400>=Oheight/300)
Mul=Owidth/600;
else
Mul=Oheight/500;
Fwidth=Owidth/Mul;
Fheight=Oheight/Mul;
qDebug()<<Mul;
qDebug()<<Fwidth;
qDebug()<<Oheight;
*scaledimg=img->scaled(Fwidth,Fheight,Qt::KeepAspectRatio);
ui->label->setPixmap(QPixmap::fromImage(*scaledimg));
});
}
MainWindow::~MainWindow()
{
delete ui;
}

参考1
参考2



![[解决方案]Antd TreeSelect/Select placeholder失效](https://img-blog.csdnimg.cn/125b94f82d4048fd8749033679f060d6.png)