👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白
📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发
📧如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步👀
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
🍂博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人
🔥🔥🔥 python入门到实战专栏:从入门到实战
🔥🔥🔥 Python爬虫开发专栏:从入门到实战
🔥🔥🔥 Python办公自动化专栏:从入门到实战
🔥🔥🔥 Python数据分析专栏:从入门到实战
🔥🔥🔥 Python前后端开发专栏:从入门到实战
文章目录
自定义过滤器
自定义数据替换过滤器
自定义时间过滤器
流程控制-选择结构
流程控制-选择练习
流程控制-循环结构
流程控制-循环练习
宏的使用
定义宏
使用宏
导入宏方式
导入模板include
set与with标签
静态文件
自定义过滤器

只有当系统提供的过滤器不符合需求后,才须自定义过滤器 过滤器本质上就是一个函数。
如果在模版中调用这个过滤器,那么就会将这个变量的值作为第一 个参数传给过滤器这个函数, 然后函数的返回值会作为这个过滤器的返回值。
需要使用到一个装饰器: @app.template_filter('过滤器名称')
自定义数据替换过滤器
例如:将新闻中出现的 所有“ 我是九你是三,除了你还是你” 换成 "你不用多好,我喜欢就好"
#将模版设置为自动加载模式
app.config['TEMPLATES_AUTO_RELOAD']=True
@app.template_filter('cut')
def cut(value):
value=value.replace("我是九你是三,除了你还是你",'你不用多好,我喜欢就好')
return value<p>使用自定义过滤器:{{新闻内容值|cut}}</p>
自定义时间过滤器
例如:操作发布新闻 与现在的时间间隔
from datetime import datetime
#需求:操作发布新闻 与现在的时间间隔
@app.template_filter('handle_time')
def handle_time(time):
"""
time距离现在的时间间隔
1. 如果时间间隔小于1分钟以内,那么就显示“刚刚”
2. 如果是大于1分钟小于1小时,那么就显示“xx分钟前”
3. 如果是大于1小时小于24小时,那么就显示“xx小时前”
4. 如果是大于24小时小于30天以内,那么就显示“xx天前”
5. 否则就是显示具体的时间 2030/10/20 16:15
"""
if isinstance(time, datetime):
now = datetime.now()
timestamp = (now - time).total_seconds()
if timestamp < 60:
return "刚刚"
elif timestamp >= 60 and timestamp < 60 * 60:
minutes = timestamp / 60
return "%s分钟前" % int(minutes)
elif timestamp >= 60 * 60 and timestamp < 60 * 60 * 24:
hours = timestamp / (60 * 60)
return '%s小时前' % int(hours)
elif timestamp >= 60 * 60 * 24 and timestamp < 60 * 60 * 24 * 30:
days = timestamp / (60 * 60 * 24)
return "%s天前" % int(days)
else:
return time.strftime('%Y/%m/%d%H:%M')
else:
return time<p>发布时间:{{新闻创建时间|handle_time}}</p>
流程控制-选择结构

所有的控制语句都是放在 {% ... %} 中,并且有一个语句 {% endxxx %} 来进行结束!
if:if语句和python中的类似,可以使用 >,=,==,!= 来进行判 断,也可以通过 and,or,not,() 来进行逻辑合并操作
<h1>选择结构</h1>
{% if uname == 'aps' %}
<p>艾派森</p>
{% endif %}
{% if uname == 'aps' %}
<p>艾派森</p>
{% else %}
<p>小王程序员</p>
{% endif %}
{% if uname == 'aps' %}
<p>艾派森</p>
{% elif uname == 'xiaowang'%}
<p>小王程序员</p>
{% else %}
<p>学Python 找小王程序员!!</p>
{% endif %}
{% if age >= 18 %}
<p>{{ age }}岁,成年人,可以通宵打游戏</p>
{% else %}
<p>{{ age }}岁,未成年人,可以通宵学习</p>
{% endif %}@app.route('/')
def index():
uname = 'xiaotong3'
return
render_template('index2.html',uname = uname)
注意:
if 条件判断语句必须放在 {% if statement %} 中间,并且还必须有结束的标签 {% endif %} 。
流程控制-选择练习

python
from flask import
Flask,render_template,request
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login')
def login():
user = request.args.get('user')
return render_template('index.html',user = user)
if __name__ =='__main__':
app.run(debug=True)template
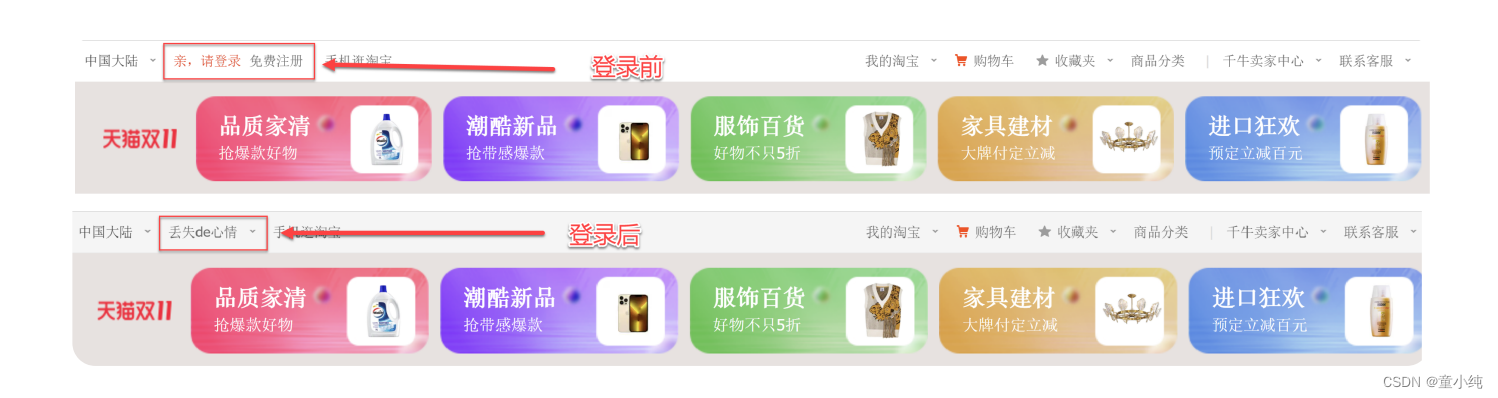
<body>
<span>中国大陆</span>
{% if not user %}
<a href="{{url_for('login',user='吕布')}}">亲,请登录</span></a>
<span>免费注册</span>
{% else %}
<span>{{ user }}</span>
{% endif %}
<span>手机淘宝</span>
</body>流程控制-循环结构

for...in... for 循环可以遍历任何一个序列包括列表、字典、元组。并且可以进行反向遍历,以下将用几个例子进行解释:
列表
<ul>
{% for user in users%}
<li>{{ user}}</li>
{% endfor %}
</ul>遍历字典
<tr>
{% for key in person.keys() %}
<td>{{ key}}</td>
{% endfor %}
</tr>
<tr>
{% for val in person.values() %}
<td>{{ val}}</td>
{% endfor %}
</tr>
<tr>
{% for item in person.items() %}
<td>{{ item}}</td>
{% endfor %}
</tr>
<tr>
{% for key,value in person.items() %}
<td>{{ value}}</td>
{% endfor %}
</tr>如果序列中没有值的时候,进入else 反向遍历用过滤器 reverse:
<ul>
{% for user in users|reverse %}
<li>{{ user}}</li>
{% else %}
<li>没有任何用户</li>
{% endfor %}
</ul>并且Jinja中的for循环还包含以下变量,可以用来获取当前的遍历状态:
| 变量 | 描述 |
| oop.index | 当前迭代的索引(从1开始) |
| loop.index0 | 当前迭代的索引(从0开始) |
| loop.first | 是否是第一次迭代,返回True或False |
| loop.last | 是否是最后一次迭代,返回True或False |
| loop.length | 7序列的长度 |
总结
在 jinja2 中的 for 循环,跟 python 中的 for 循环基本上是一模一样的也是 for...in... 的形式。并且也可以遍历所有的序列以及迭代器唯一不同的是, jinja2 中的 for 循环没有 break 和 continue 语句
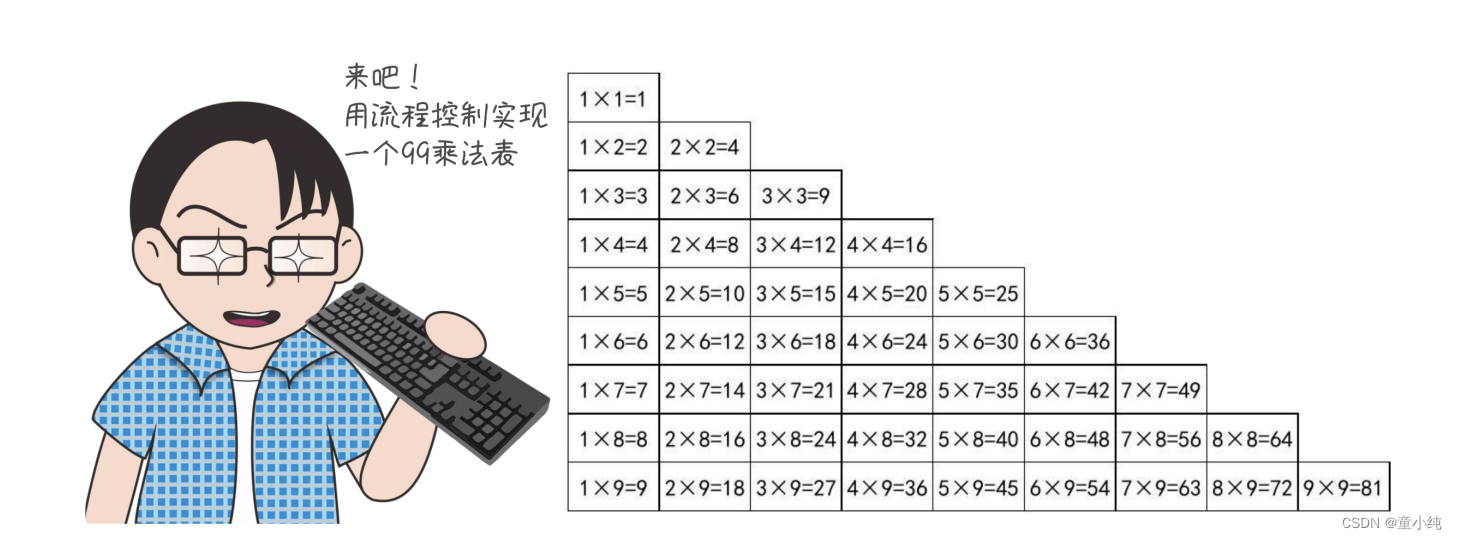
流程控制-循环练习

{% for x in range(1,10) %}
<tr>
{% for y in range(1,x + 1) %}
<td>{{y}}*{{x}}={{ x*y }}</td>
{% endfor %}
</tr>
{% endfor %}宏的使用

模板中的宏跟python中的函数类似,可以传递参数,但是不能有返回值
可以将一些经常用到的代码片段放到宏中,然后6把一些不固定的值抽取出来当成一个变量
定义宏
{% macro input(name,value="",type="text") %}
<input type="{{type}}" name="{{name}}" value="{{value}}">
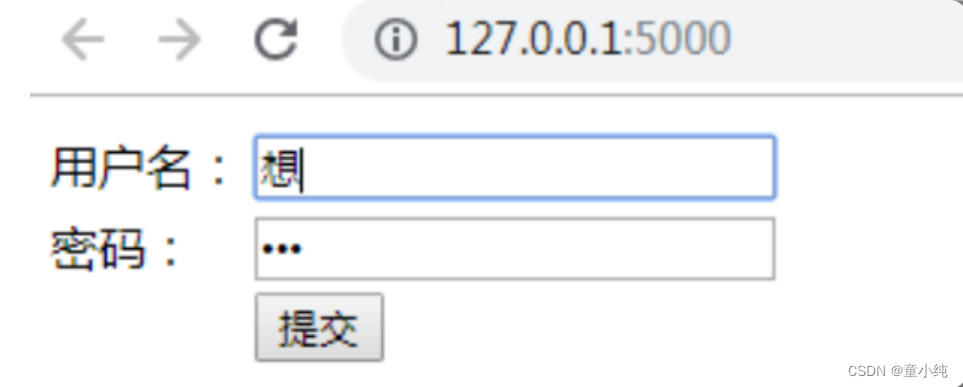
{% endmacro %}使用宏
<table>
<tr>
<td>用户名:</td>
<td>{{ input('username')}}</td>
</tr>
<tr>
<td>密码:</td>
<td>
{{ input('pwd',type='password') }}
</td>
</tr>
<tr>
<td></td>
<td>{{ input(value='提交',type='submit') }}</td>
</tr>
</table>
访问结果

提示
实际开发中,不会把宏在一个页面内定义并直接使用 一般把宏定义放到一个专门的文件夹中,方便进行统一管理之后,哪一个页面需要使用某个宏,需要导入宏才能使用
导入宏方式
1. from '宏文件的路径' import 宏的名字 [as xxx]。
{% from "users/users.html" import input as inp %}2. import "宏文件的路径" as xxx [with context]
{% import "users/users.html" as usr with context %}注意
1. 宏文件路径,不要以相对路径去寻找,都要以 templates 作为绝对路径去找
2. 如果想要在导入宏的时候,就把当前模版的一些参数传给宏所在的模版,那么就应该在导入的时候使用 with context
{% import "users/users.html" as usr with context %}
导入模板include

1. 这个标签相当于是直接将指定的模版中的代码复制粘贴到当前位置。
2. include 标签,如果想要使用父模版中的变量,直接用就可以了,不需要使用 with context 。
3. include 的路径,也是跟 import 一样,直接从 templates 根目录下去找, 不要以相对路径去找。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SXT</title>
</head>
<body>
<!--通过include 引入头部log信息-->
{% include "common/head.html" %}
<div>
这是首页内容
{{ major }}
</div>
<hr>
<!--通过include 引入底部版权信息-->
{% include "common/footer.html" %}
</body>
</html>set与with标签

set的使用
在模版中,可以使用 set 语句来定义变量
<!--set语句来定义变量,之后,那么在后面的代码中,都可以使用这个变量-->
{% set uname='sxt'%}
<p>用户名:{{ uname }}</p>
一旦定义了这个变量,那么在后面的代码中,都可以使用这个变量,就类似于Python的变量定义是一样的
with语句
with 语句定义的变量,只能在 with 语句块中使用,超过了这个代码块,就不能再使用了
<!--with语句来定义变量,只有在指定区域 才能使用这个变量-->
{% with classroom='python202'%}
<p>班级:{{ classroom }}</p>
{% endwith %}注意
关于定义的变量, with 语句也不一定要跟一个变量, 可以定义一个空的 with 语句, 需要在指定的区域才能使用的情况,可以set与with组合使用。
{% with %}
{% set pname='李思思' %}
<p>娱乐县县长:{{ pname }}</p>
{% endwith %}静态文件

静态文件
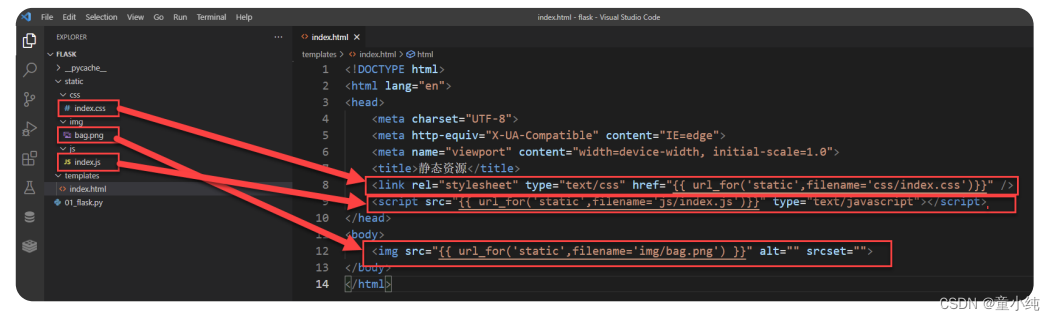
静态文件:css文件 js文件 图片文件等文件 加载静态文件使用的是 url_for 函数。然后第一个参数需要为 static ,第 二个参数需要为一个关键字参数 filename='路径' 。
语法
{{ url_for("static",filename='xxx') }}
例如

注意
路径查找,要以当前项目的 static 目录作为根目录