1、StreamPark的标语
一个神奇的框架,让流处理更简单
2、StreamPark的前世今生
早期用名streamx,加入apache孵化器之后更名为StreamPark
3、StreamPark可以为你提供什么
降低学习成本、开发门槛,让开发者只用关心核心的业务
简单来说,在web页面开发平台上,一站式开发flink作业
4、StreamPark的功能
- 开发脚手架
- 多版本Flink支持(1.11、1.12、1.13、1.14、1.15)
- 一系列开箱即用的connectors
- 支持项目编译功能(maven 编译)
- 在线参数配置
- 支持
Application模式,Yarn-Per-Job模式启动- 快捷的日常操作(任务
启动、停止、savepoint以及从savepoint恢复)- 支持火焰图
- 支持
notebook(在线任务开发)- 项目配置和依赖版本化管理
- 支持任务备份、回滚(配置回滚)
- 在线管理依赖(maven pom)和自定义jar
- 自定义udf、连接器等支持
- Flink SQL WebIDE
- 支持catalog、hive
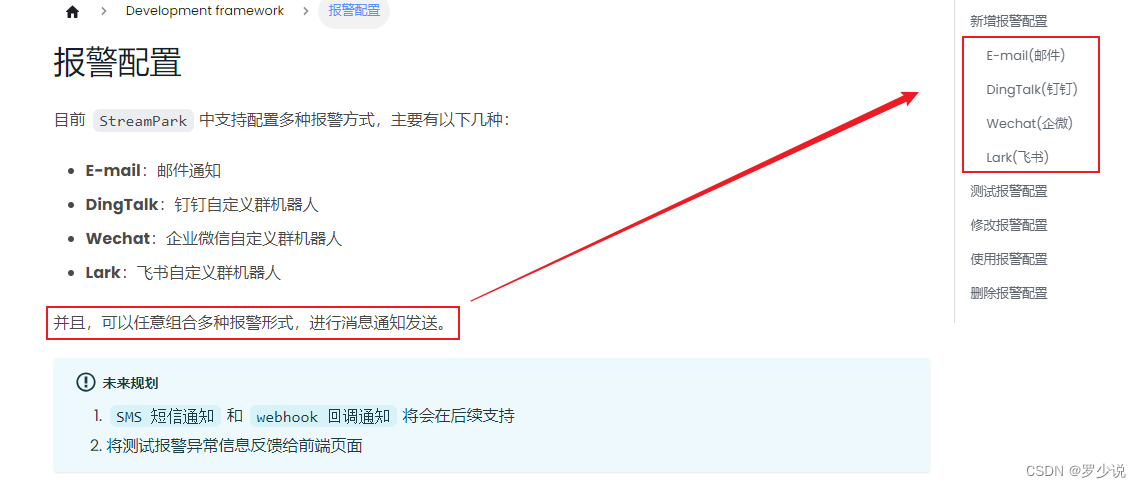
- 任务运行失败发送告警邮件(支持钉钉、微信、邮件、飞书等)
- 支持失败重启重试
- 从任务
开发阶段到部署管理全链路支持
关于以上特点,作为开发者我的来说,有几个地方我觉得很方便、很实用、提高效率的地方。
1、开发脚手架:每次开发flink作业时,都需要编写source、sink,这样的代码重复,枯燥,有了脚手架,相当于初始化作业时,有了配置好的模板。
2、多版本支持:这个我觉得很实用,我记得在1.7,1.9版本升级时,elasticsearch的连接方式有些不同,最后排查发现版本升级了,在团队作业中有很多这样情况,提供多版本支持,能够更专注于业务
3、任务运行失败发送告警:提供了支持钉钉、微信、邮件、飞书,免去了开发者去研究各种api的烦恼
以上列举了几个易用、提高效率的功能,当然其他功能也是不错的。

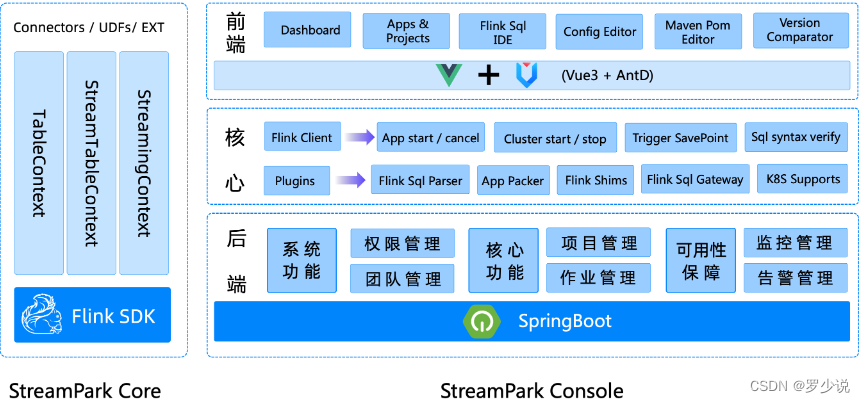
5、StreamPark的架构
StreamPark由三部分组成,分别是streampark-core、streampark-pump、streampark-console,下面是streampark-core的架构图

6、StreamPark对比Zeppelin

7、项目管理
项目管理涉及多用户、多团队、角色。
传统的作业的管理方式是通过git进行角色管理,提交代码审批。一旦项目多,多个团队交叉作业时,没有可视化的界面管理,往往容易出现问题,代码对比、版本回溯等问题耗费大量精力。
StreamPark提供了四种管理模式:
- 用户管理
- 团队管理
- 角色管理
- 成员管理
用户管理:分为系统管理员和普通用户,管理员给普通用户分配权限,跟MySQL中用户权限管理类似。
团队管理:为了方便管理公司内不同部门的作业,StreamPark 支持了团队管理。系统管理员可以在 StreamPark 上为不同部门创建不同的团队。
角色管理:当前,StreamPark 支持两者角色,分别是:team admin 和 developer。 team admin 拥有团队内的所有权限,developer 相比 team admin 而言,少了删除作业、添加 USER 到团队等权限。
成员管理:一个团队可以拥有多个用户,一个用户也可以属于多个团队,且在不同的团队可以是不同的角色。
角色管理、成员管理和git管理类似