🖥️ 微信小程序专栏:微信小程序 | 小程序的内置组件
🧑💼 个人简介:一个不甘平庸的平凡人🍬
✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
目录
一、Text文本组件
Text组件解析
二、Button按钮组件
Button组件解析
三、View视图组件
View组件解析
四、Image图片组件
Image组件解析
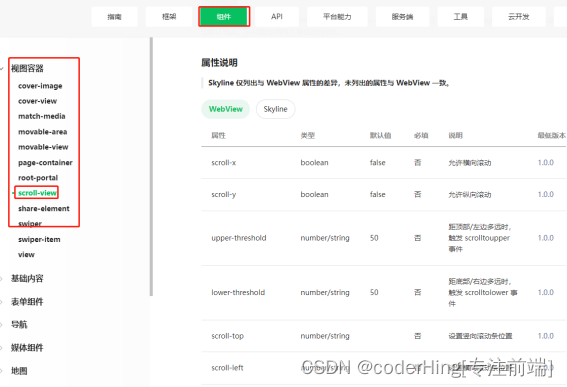
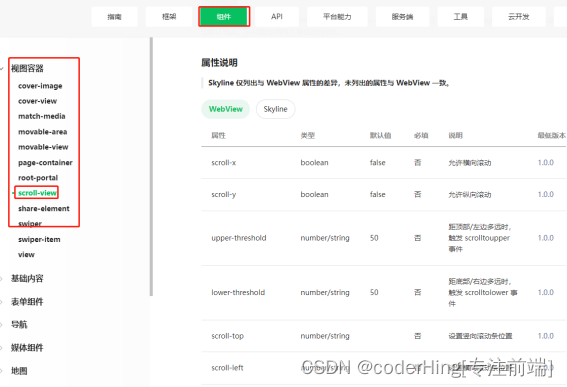
五、ScrollView滚动组件
scroll-view组件解析
scroll-view组件代码
六、组件的共同属性
组件共同的属性
一、Text文本组件
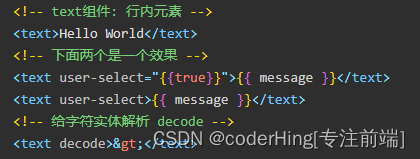
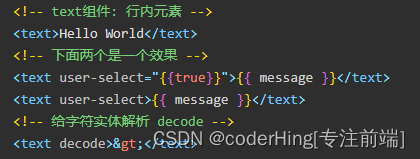
Text组件解析
Text组件用于:显示文本,类似span标签,为行内元素

- user-select属性决定 文本内容是否可以被用户选中

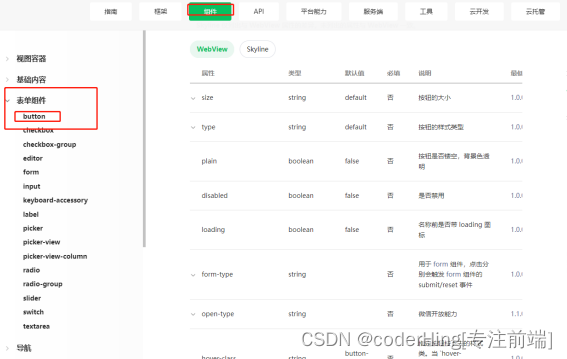
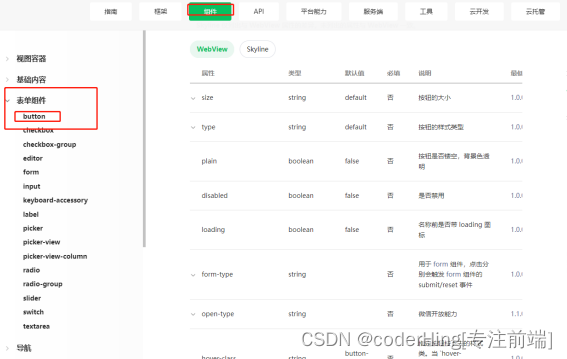
Button组件用于创建按钮,默认 块级元素
常见属性:

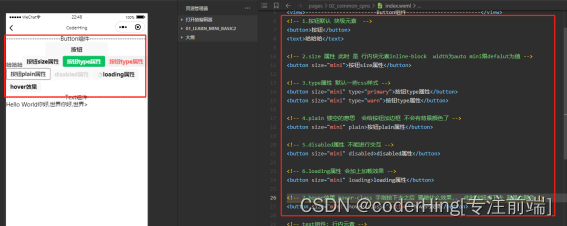
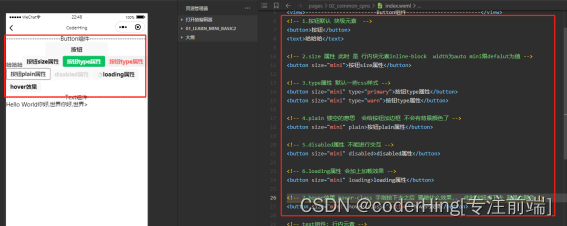
Button组件代码

| JavaScript
<!-- 附代码 -->
<!-- 1.按钮默认 块级元素 -->
<button>按钮</button>
<text>哈哈哈</text>
<!-- 2.size 属性 此时 是 行内块元素inline-block width为auto mini跟defalut为值 -->
<button size="mini">按钮size属性</button>
<!-- 3.type属性 默认一些css样式 -->
<button size="mini" type="primary">按钮type属性</button>
<button size="mini" type="warn">按钮type属性</button>
<!-- 4.plain 镂空的意思 会给按钮加边框 不会有背景颜色了 -->
<button size="mini" plain>按钮plain属性</button>
<!-- 5.disabled属性 不能进行交互 -->
<button size="mini" disabled>disabled属性</button>
<!-- 6.loading属性 会加上加载效果 -->
<button size="mini" loading>loading属性</button>
<!-- 7.hover效果 hover-class 手指按下去之后 要做什么效果.. 此时按钮点下去 背景变颜色-->
<button size="mini" hover-class="active">hover效果</button> |
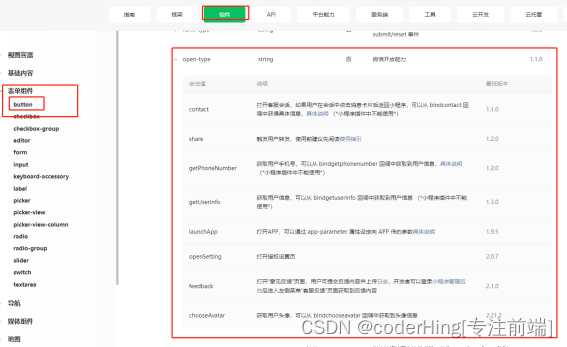
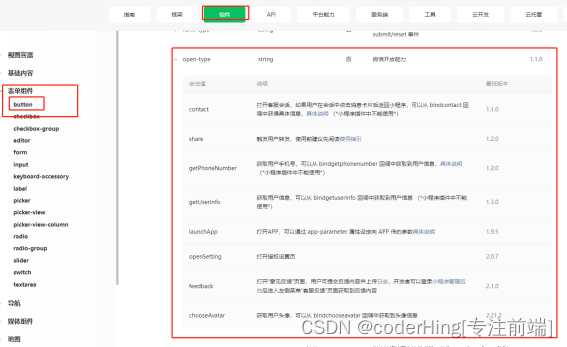
open-type属性
open-type用户获取一些特殊性的权限,可以绑定一些特殊事件


| JavaScript
<!-- 代码展示 -->
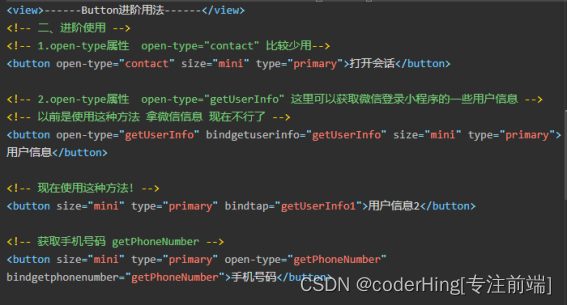
<view>------Button进阶用法------</view>
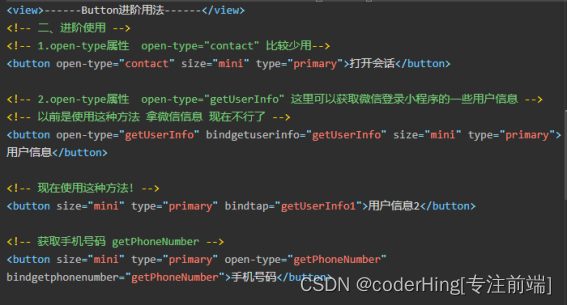
<!-- 二、进阶使用 -->
<!-- 1.open-type属性 open-type="contact" 比较少用-->
<button open-type="contact" size="mini" type="primary">打开会话</button>
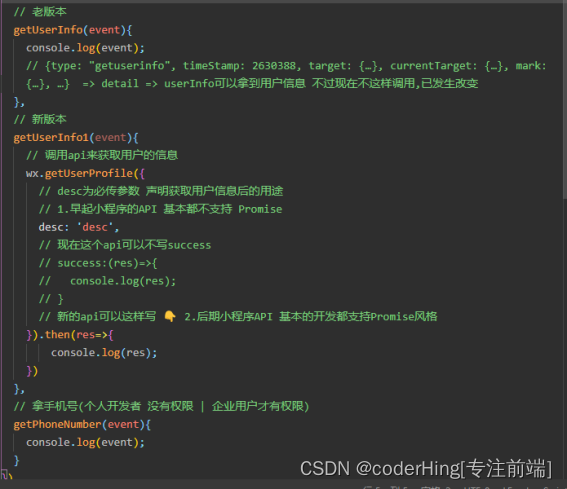
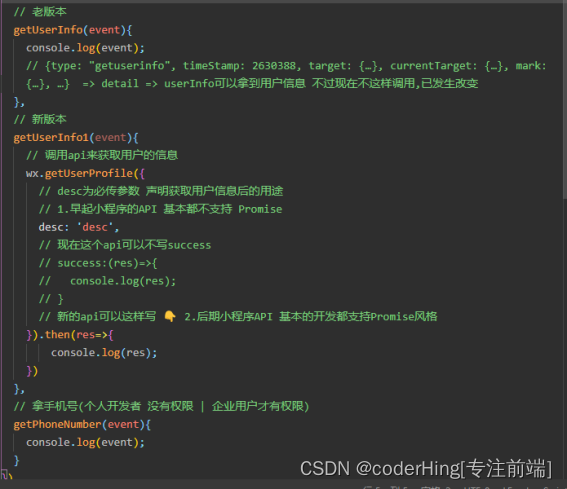
<!-- 2.open-type属性 open-type="getUserInfo" 这里可以获取微信登录小程序的一些用户信息 -->
<!-- 以前是使用这种方法 拿微信信息 现在不行了 -->
<button open-type="getUserInfo" bindgetuserinfo="getUserInfo" size="mini" type="primary">用户信息</button>
<!-- 现在使用这种方法! -->
<button size="mini" type="primary" bindtap="getUserInfo1">用户信息2</button>
<!-- 获取手机号码 getPhoneNumber -->
<button size="mini" type="primary" open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">手机号码</button> |

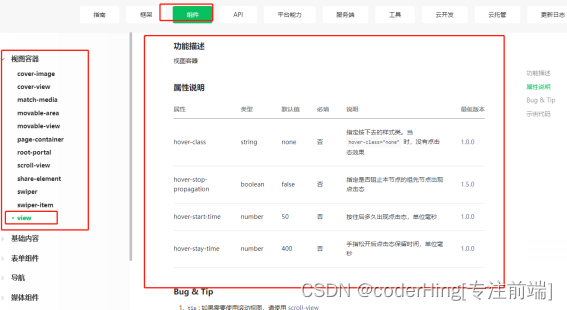
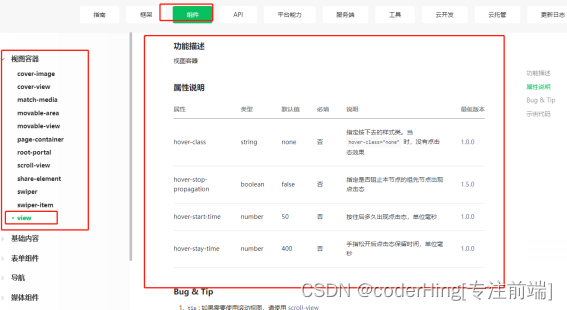
三、View视图组件
View组件解析
视图组件(块级元素,独占一行,通常用作容器组件)

| JavaScript
// 代码展示
<view>
<!-- 独占一行 在wxss中定义了 active -->
<view bindtap="onViewClick" hover-class="active">我是view组件</view>
<view>哈哈哈哈</view>
</view> |
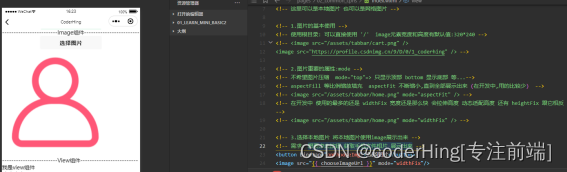
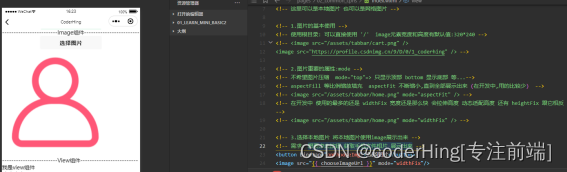
四、Image图片组件
Image组件解析
常见属性:

src属性中可以是本地图片 也可以是网络图片
Mode属性使用也比较关键
image组件默认宽度和高度为320 和 240
image组件代码
补充一个常用API:wx.chooseMedia(使用方法查看官方文档 => API => 媒体 => 视频)

| 代码展示 => wxml中
| JavaScript
<view>
<!-- 这里可以是本地图片 也可以是网络图片 -->
<!-- 1.图片的基本使用 -->
<!-- 使用根目录: 可以直接使用 '/' image元素宽度和高度有默认值:320*240 -->
<!-- <image src="/assets/tabbar/cart.png" />
<image src="https://profile.csdnimg.cn/9/D/0/1_coderhing" /> -->
<!-- 2.图片重要的属性:mode -->
<!-- 不希望图片压缩 mode="top"=> 只显示顶部 bottom 显示底部 等...-->
<!-- aspectFill 等比例缩放填充 aspectFit 不断缩小,直到全部展示出来 (在开发中,用的比较少) -->
<!-- <image src="/assets/tabbar/home.png" mode="aspectFit" /> -->
<!-- 在开发中 使用的最多的还是 widthFix 宽度还是那么快 会拉伸高度 动态适配高度 还有 heightFix 跟它相反 -->
<!-- <image src="/assets/tabbar/home.png" mode="widthFix" /> -->
<!-- 3.选择本地图片 将本地图片使用image展示出来 -->
<!-- 需求: 想要点击按钮 获取手机文件相片 展示出来 -->
<button bindtap="onChooseImg">选择图片</button>
<image src="{{ chooseImageUrl }}" mode="widthFix"/>
</view> |
| 代码展示 => js中(实现点击获取图片功能)
| JavaScript
// image组件 3 . 案例:想要点击按钮 获取手机文件相片 展示出来
onChooseImg(){
// console.log("123"); // 接下来需要调用api
// wx.chooseImage({ /// 这个api比较过时 所以这里不使用
// count: 0,
// })
wx.chooseMedia({
// camera: camera, // 相机
mediaType:"image" // 可以在官方文档中 API => 媒体 => 视频中查看
// 他返回promise 可以用promise调用
}).then(res=>{
console.log(res); // 给我们返回的是一个数组
const imagePath = res.tempFiles[0].tempFilePath
this.setData({ chooseImageUrl:imagePath })
})
}, |
|

注:
- 垂直方向滚动必须要给scroll-view设置一个高度

| index.wxml中
| JavaScript
<view>
<!-- 做对应的滚动 上下 左右滚动 -->
<!-- 1.上下滚动(y轴) 总结:两个条件 1. 内容超出scrollview高度 2.在哪个方向滚动要设置 属性 -->
<!-- 内容会将高度撑起来 此时是页面在滚动 但是我想要局部滚动 那么它就必须有固定的高度
此时 设置高度之后 还是不可以滚动 可以添加属性 告诉它你想往哪里滚动(scroll-y)
-->
<!-- <scroll-view class="container scrollY" scroll-y>
<block wx:for="{{viewColors}}" wx:key="*this">
<view class="item" style="background-color: {{item}};">{{item}}</view>
</block>
</scroll-view> -->
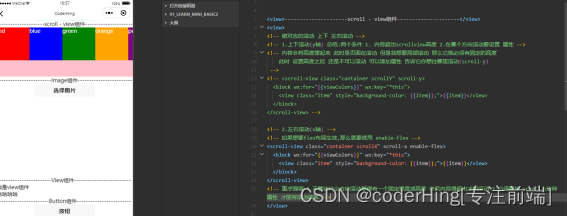
<!-- 2.左右滚动(x轴) -->
<!-- 如果想要flex布局生效,那么就要使用 enable-flex -->
<scroll-view class="container scrollX" scroll-x enable-flex>
<block wx:for="{{viewColors}}" wx:key="*this">
<view class="item" style="background-color: {{item}};">{{item}}</view>
</block>
</scroll-view>
<!-- 重点强调:1.不管往什么方向滚动都得有一个固定宽度或高度 并且内容得超出才能滚动 2.必须要加 scroll-y这种属性 才能有滚动效果 -->
</view> |
| index.wxss中 注: container 在最外层的index.wxss中有设置,把最外层的index.wxss中的 container 删除即可
| CSS
/* scroll-view */
.container {
background-color: pink;
height: 150px;
}
.scrollX {
display: flex;
}
.item {
width: 100px;
height: 100px;
color: white;
flex-shrink: 0;
} |
|
六、组件的共同属性
组件共同的属性