文章目录
- 通过链接下载
- a标签
- 下载方法
- 注意
- 获取文件流
- 请求体配置
- 下载文件流
- 总结
通过链接下载
a标签
对于已知地址的目标文件,前端可以使用 a标签 来直接下载,使用a标签下载使用到两个属性
- download:下载文件名
- href:目标文件下载链接
<a href="xxx/xxx/a.xlsx" download="a.xlsx">点击下载图片</a>
下载方法
使用时给触发的div绑定事件
const download = async () => {
const url = 'https://xx.com/xx/xx/a.xlsx'
const fileName = 'a.xls'
let a = document.createElement("a");
a.download = fileName;
a.href = url;
document.body.append(a); // 修复firefox中无法触发click
a.click();
URL.revokeObjectURL(a.href);
a.remove();
}
注意
a标签的下载只能使用get请求,且无法在请求体中添加header信息
获取文件流
请求体配置
axios({
url: 'https://xxx.com/xxx/xxx',
method: 'get',
responseType: 'blob',
}).
请求方法可用post或者get,responseType一般需要设置为 blob 或者 arraybuffer
下载文件流
- 封装下载函数
export const downloadFileByBlob = (fileData, fileName, ext = 'xlsx') => {
const blob = new Blob([fileData], {
type: docMimeTypes[ext],
});
console.log('fileData---',fileData)
console.log('blob---',blob)
const objectUrl = window.URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = objectUrl;
link.setAttribute('download', fileName);
document.body.appendChild(link);
link.click();
link.remove();
window.URL.revokeObjectURL(objectUrl); // 文件下载后,释放blob对象
};
- 下载函数使用
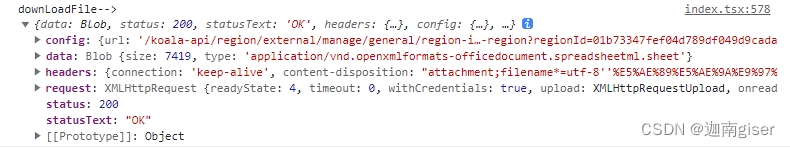
const res = await downLoadFile(param)
console.log('downLoadFile-->', res)
downloadFileByBlob(res.data, '下载文件') // 数据流是个Blob对象
打印如下👇


总结
JavaScript下载文件
-
通过链接下载
-
获取文件流















![EG3D: Efficient Geometry-aware 3D Generative Adversarial Networks [2022 CVPR]](https://img-blog.csdnimg.cn/7ca043ac83ca42c5a6301dc33a63ae22.png)