1、导入:
1.1:准备js文件
我们本地有一个文件夹"docker_learn",里面有一个index.js的文件,文件内只有一行代码
console.log("快速上手docker");1.2:运行js代码
我们使用vscode等ide打开这个文件,想要运行js代码。则我们需要在vscode的控制台里跳转到这个文件所在的目录,并输入命令node index.js。此时发现控制台成功打印数据。

注意:
如果控制台提示说node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
说明nodejs没有安装或者环境变量没有配置好。请安装或配置好后再继续以下步骤。
2、创建dockerfile
2.1:dockerfile的作用:
分析“导入”中的步骤,我们实际做的事情有:
- 安装操作系统
- 安装JavaScript运行环境(NodeJS)
- 复制应用程序、依赖包、配置文件
- 执行启动命令运行程序
而dockerfile的作用就是将这些步骤集成在一个文件中。运行该文件即准备好所有环境和配置。
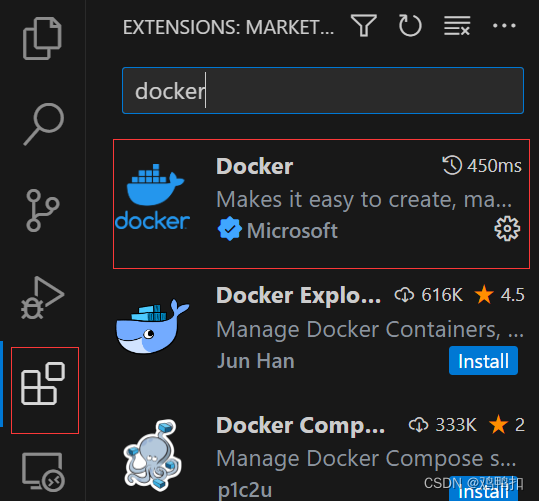
2.2:安装vscode中的docker拓展

2.3:新建dockerfile文件
现在我们在项目中新建一个dockerfile文件。注意文件名只能是dockerfile,且开头大写。
FROM node:14-alpine
COPY index.js /index.js
CMD node /index.js
也可以写做CMD ["node","/index.js"from命令指定一个基础镜像。这里的alpine和redhat、centos一样,都属于linux发行版的一种,但是它是轻量级的,只有几十兆。
copy命令表示复制应用程序到镜像中。第一个参数为源路径,指的是相对于dockerfile文件的路径。第二个参数是目标路径,是相当于镜像的路径。
cmd命令第一个参数表示可执行程序的名字。第二个参数表示可执行程序接收到的参数。
3、用dockerfile创建镜像
3.1:创建镜像
在vscode终端输入命令:docker build -t yourImageName .
-t 后面跟的参数yourImageName应该替换成你要创建的镜像的名字,譬如这里为hello-docker
最后的.告诉docker应该在当前目录下寻找这个Dockerfile
docker build -t hello-docker .3.2:查看镜像是否创建成功那个
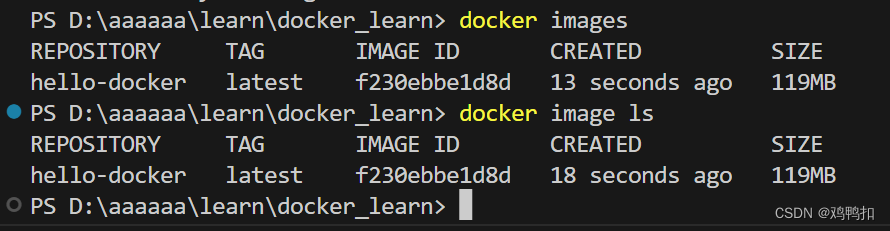
docker images 或者 docker image ls命令可以查看docker创建的镜像列表。

4、使用镜像创建和运行容器
在vscode终端输入命令:docker run yourImageName
在这里是docker run hello-docker

dockerdestop图形化界面

打开docker desktop即可看见我们刚刚创建的容器。可以看到名字与运行按钮(代替了docker run那行命令)。同时点击三个点按钮后还会出现“push to hub”和“pull”选项。
上传到docker hub
经由上文讲解,我们知道无论是什么环境的机器,只要拿到镜像,都可以运行打包好的程序。所以我们的镜像文件可以上传到docker hub上,别人拉取(pull)下来后也能运行我们的程序。同理,我们也可以拉取别人的镜像来运行程序。上图中的push to hub就是上传到docker hub的意思。
volumes数据卷/逻辑卷
docker中的数据并不是持久化的,一旦容器停止,所有数据都会丢失。而volumes就是用来解决这个问题的,它可以把容器中的某个目录或者路径映射到宿主机的某个目录或者路径上,将数据保存到宿主机的磁盘上。
docker compose
一个项目往往涉及到前端、后端、缓存、db等多个服务,这些服务相互独立,又彼此关联。docker compose的出现就是为了通过一个单独的docker-compose.yaml的配置文件来管理这些服务。使得开发人员只需要一条命令$ docker compose up就可以实现启动、停止、重构这些服务。特别是项目交接时,只需要这条命令启动就可以自动安装整个项目所需要的各种依赖和配置。