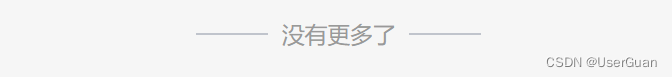
效果图


实现代码
<view class="bottom-load-tip">
<view class="line-tip"></view>
<view class="loading-animation" v-if="!lastPage"></view>
<view>{{ lastPage ? "没有更多了" : "加载中" }}</view>
<view class="line-tip"></view>
</view>
/* 底部加载中 */
.bottom-load-tip {
display: flex;
align-items: center;
justify-content: center;
color: #999;
font-size: 24rpx;
margin-top: 20rpx;
.line-tip {
width: 10%;
height: 1rpx;
background: #c0c4cc;
margin: 0 15rpx;
}
.loading-animation {
position: relative;
margin-right: 30rpx;
margin-left: 8rpx;
}
.loading-animation::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 6rpx;
height: 6rpx;
color: rgba(0, 0, 0, 0.4);
margin: auto;
box-shadow: 0 -14rpx rgba(0, 0, 0, 0.9), 14rpx 0, 0 14rpx, -14rpx 0 rgba(0, 0, 0, 0.7), -10rpx -10rpx rgba(0, 0, 0, 0.8),
10rpx -10rpx rgba(0, 0, 0, 1), 10rpx 10rpx, -10rpx 10rpx;
animation: loading-spin 1s steps(8) infinite;
border-radius: 100%;
}
}
@keyframes loading-spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}

















![[网络架构]Self-organized operational neural networks (SelfONN)](https://img-blog.csdnimg.cn/b683bc7f5dde449f916ef3fb4e6b8673.png)