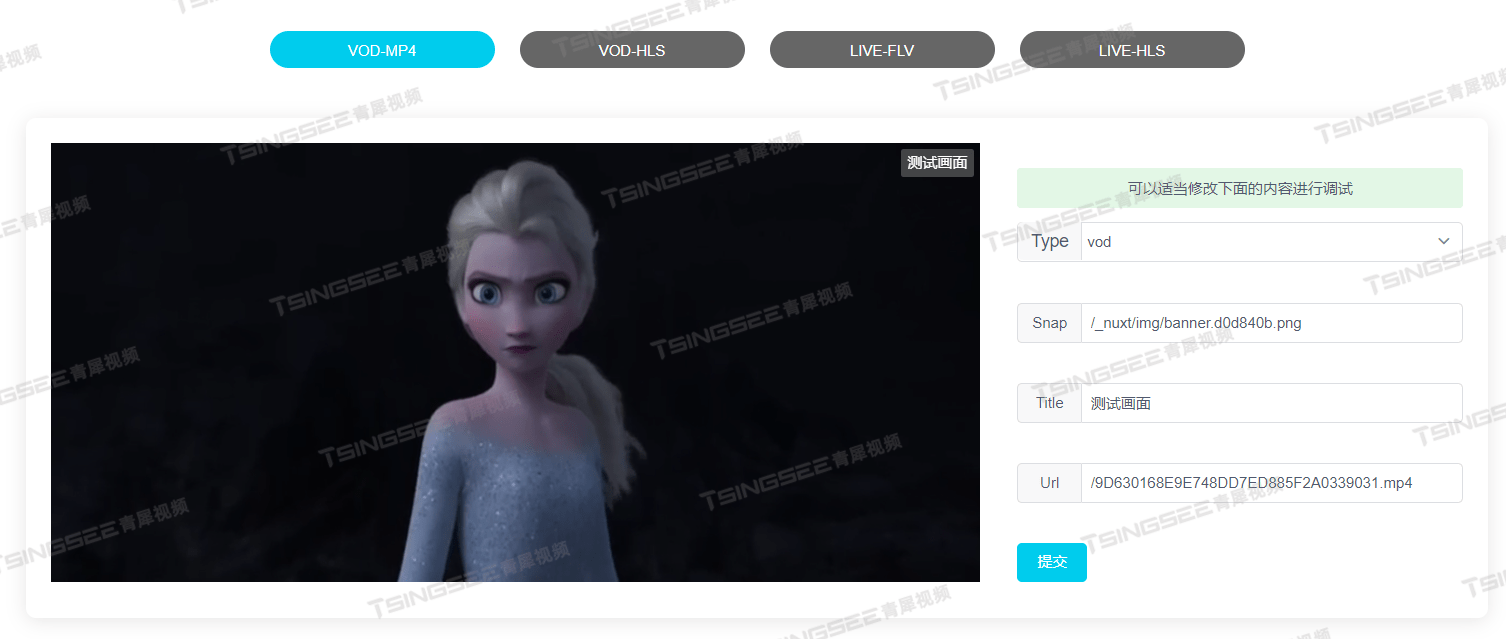
1、前端界面展示效果图:gif动态图片

2、接口获取流文件

3、接口配置
export function getBlob(params){
return request({
url: '/session/generatorCode',
method: 'get',
params,
catchAll:true,
responseType:"arraybuffer"
})
}
4、数据处理
getBlob({key:this.key}).then(res =>{
const buffer = Buffer.from(res, 'base64');
this.gifUrl = 'data:image/png;base64,' + buffer.toString('base64');
})
5、展示
<img :src="gifUrl" alt="GIF Image" />



![[网络架构]Self-organized operational neural networks (SelfONN)](https://img-blog.csdnimg.cn/b683bc7f5dde449f916ef3fb4e6b8673.png)











![[保研/考研机试] KY188 哈夫曼树 北京邮电大学复试上机题 C++实现](https://img-blog.csdnimg.cn/53102df5263f4a37b5af1779a841df2f.png)