盒子模型
什么是盒子模型
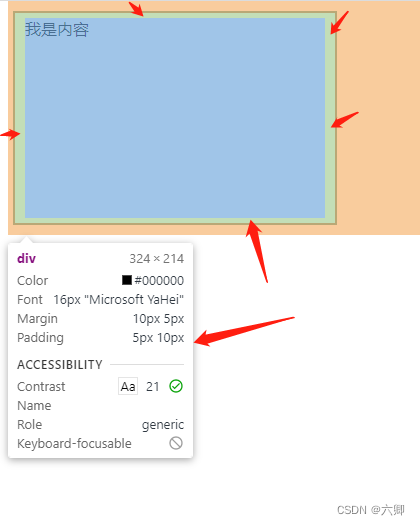
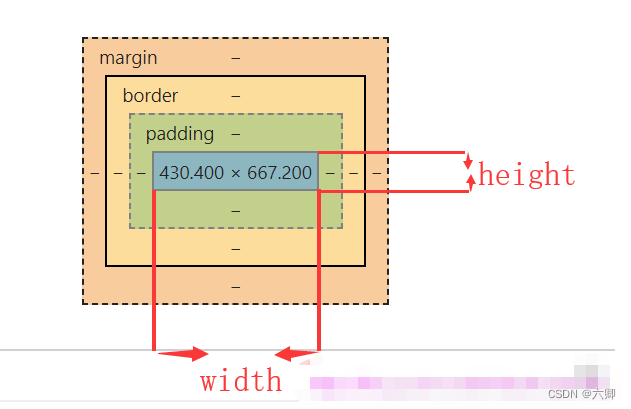
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模型都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
网页中所有元素都具备以下四个属性:
首先一个盒模型包含了padding(内边距)margin(外边距)border(边框)内容(content)也就是元素本身的width,height

盒模型的相关属性
内容属性(width、height)
width属性:元素的宽度
height属性:元素的高度
属性值:auto|数值|inherit; 继承inherit
宽度/高度等于auto相当于没有设置宽度/高度效果一样
max-width属性:最大宽度 min-width 最小宽度
max-height 最大高度 min-height 最小高度
内边距(padding)
padding 属性:内填充、内边距,元素便可和元素内容之间的空白区域
单边的内填充
padding -top 上内填充
padding-right 右内填充
padding-bottom 下内填充
Padding-left 左内填充
文字在内容区显示 不在padding区显示
padding区域会显示background-color的颜色

填充是内容区和边框之间的空间。填充的属性有五种 ,即padding -top、padding -bottom、padding -left、padding-right 以及综合了以上四种方向的快捷填充属性padding。使用这五种属性可以指定内容区信息内容与各方向边框间的距离。设置盒子背景色属性时,可使背景色延伸到填充区域。
复合写法:
padding:10px; 四周10
padding:10px 20px; 上下10 左右20
padding:10px 20px 30px; 上10 左右20 下30
padding:10px 20px 30px 40px;上10 右20 下30 左40
注意:百分比–上下内填充与左右填充百分数的数值是相对于父级的width宽度计算的;
边框(border)
border属性:边框
border-width 边框宽度
border-style 边框样式
border-style:none 默认没有
border-style:solid 实现
border-style:double 双实线
border-style:dashed 条状
border-style:dotted 点状
border-color 边框颜色 默认边框颜色元素本身的前景色
border-color:red yellow pink blue;

复合写法:
border: 1px solid red;
顺序为:width style color
border-Radius边框圆角
Border-Radius 20px 四周
10px 30px 左上右下10px 右上左下30px
10px 20px 30px 左上10 右上左下20px 右下30
10 20 30 40 左上10 右下20 右上30 左下40
border-top-left-radius:30px
border-top-right-radius:30px
border-bottom-left-radius:30px
border-bottom-right-radius:30px
边框是环绕内容区和填充的边界。边框的属性有border-style、border-width和border-color 以及综合了以上三类属性的快捷边框属性 border。border-style 属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在。CSS规定了dotted(点线)、dashed(虚线)、solid(实线)等九种边框样式。使用border-width属性可以指定边框的宽度,其属性值可以是长度计量值,也可以是CSS规定的thin、medium 和thick。使用border-color属性可以为边框指定相应的颜色,其属性值可以是RGB值,也可以是CSS 规定的17个颜色名 。在设定以上三种边框属性时,既可以进行边框四个方向整体的快捷设置,也可以进行四个方向的专向设置,如border: 2px solid green 或border-top-style: solid、border-left-color: red等。设置盒子背景色属性时,在IE中背景不会延伸到边框区域,但在FF等标准浏览器中,背景颜色可以延伸到边框区域,特别是单边框设置为点线或虚线时能看到效果
外边距(margin)
属性 外间距、外边距–定义元素周围的空间
margin-top \right\left\bottom 外边距
写法和padding一样,都是上右下左
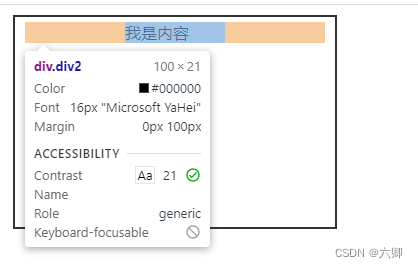
margin:0 auto; 可以直接实现一个元素在另外一个元素内水平居中,前提是这个元素需要固定宽。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
.div1 {
width: 300px;
height: 200px;
padding: 5px 10px;
border: 2px solid #333;
margin: 10px 5px;
}
.div2 {
width: 100px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">我是内容</div>
</div>
</body>
</html>

margin值的问题
1、父子关系外边距塌陷问题–元素嵌套关系,子元素的margin值会叠加给父元素,
现象:给子元素设置外间距,会和父元素的外间距合并,最终会表现其中较大的外间距的值。
原因:父盒和子盒公用一个上外间距的区域
解决:
1.Border-top:1px;
2.Padding-top:1px;
3.给父级元素添加overflow:hidden属性;触发BFC,改变父元素的渲染规则;
2、 兄弟关系的外边距叠加–元素并列关系,垂直方向上相邻的margin值会相遇出现叠加
现象:上一个盒子设置下外边距 下一个盒子设置上外边距,两个值相同取当前值,如果两个值不同,取较大值;
原因:上下两个兄弟关系的盒子共用一个外间距区域
解决方法:给两个盒子各加一个父级盒子,父级添加overflow:hidden,或者生成BFC
盒子的实际宽度=
width属性 + padding-left + padding-right + border-left + border-right
盒子的总宽度=
width属性 + padding-left + padding-right + border-left + border-right+ margin-left + margin-right
盒子的实际高度=
height属性 + padding-top + padding-bottom + border-top + border-bottom
盒子的总高度=
height属性 + padding-top + padding-bottom + border-top + border-bottom+ margin-top + margin-bottom
标准盒子模型和怪异盒子模型(IE的盒模型)
在标准的盒模型中一个盒子的宽度是:margin(左右外边距)+padding(左右内边距)+border(左右边框)+内容的(width).

而在怪异盒模型中:一个快的宽度=内容的(width)+margin(左右)(这里的内容width包含了padding(左右内边距)+border(左右边框))。
两种模式的转换(通过box-sizing的方法)
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析计算模式。
当设置box-sizing:content-box时,采用标准模式进行计算,默认就是这种模式;
当设置box-sizing:border-box时,采用怪异模式进行计算;


















![[AAAI 2022]多角度意图分解图网络的捆绑推荐](https://img-blog.csdnimg.cn/53be9f89448040e5a1583738fa2b3ace.png)