vue添加重复的html内容是通过绑定一个数组来v-for循环实现的。
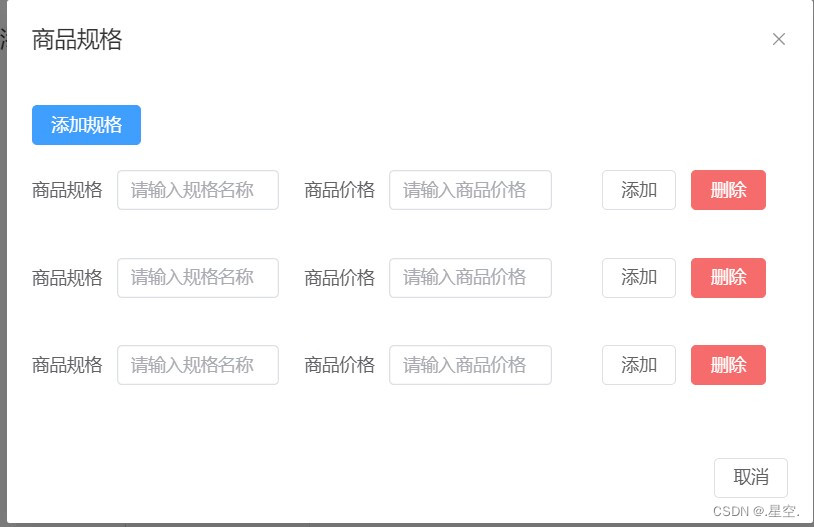
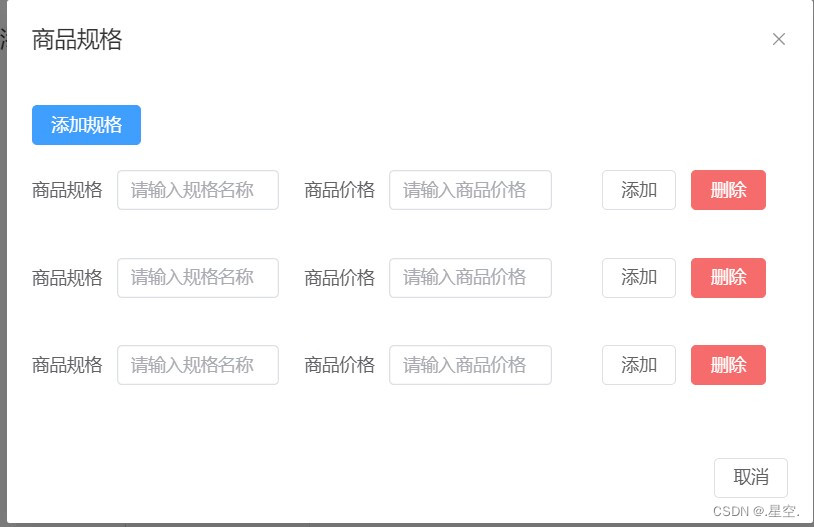
效果展示:

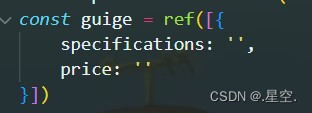
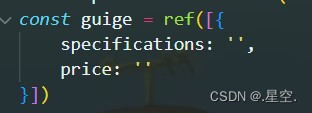
首先创建数组,里面为重复内容的数量,里面默认存在一个初始值。

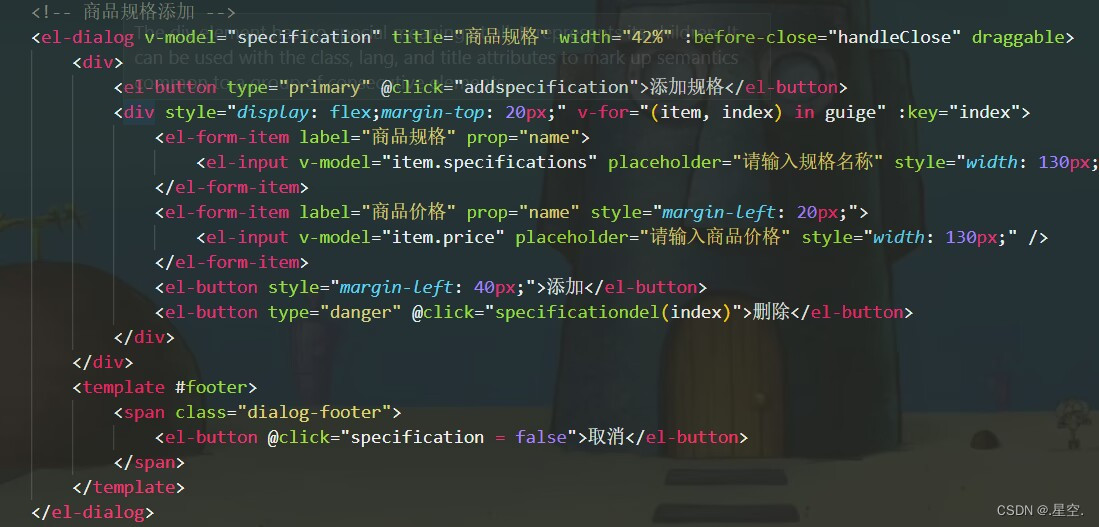
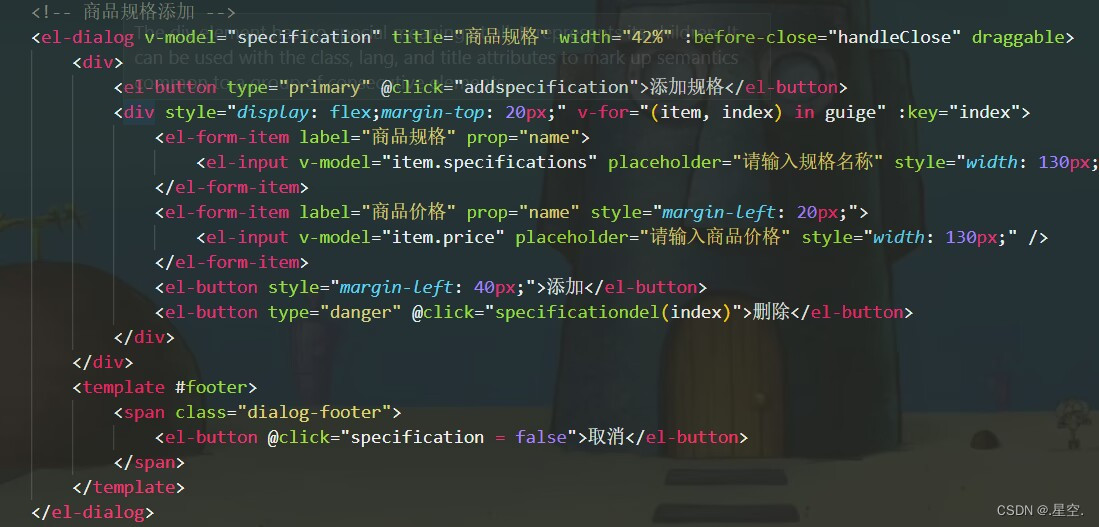
然后通过v-for来绑定这个数组,循环数据。

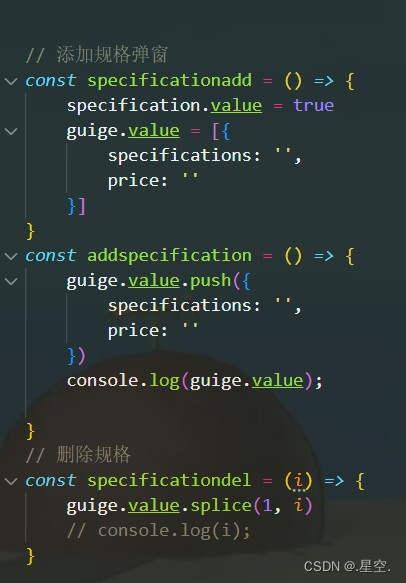
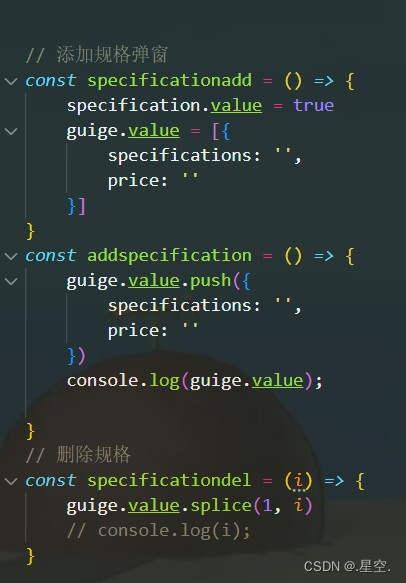
通过添加点击事件,来增加或删除数组中的内容。
其增加或删除内容就是通过 push 或者 splice 等对数组进行操作的方法来修改数组中的内容来实现的




其增加或删除内容就是通过 push 或者 splice 等对数组进行操作的方法来修改数组中的内容来实现的

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/913446.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!