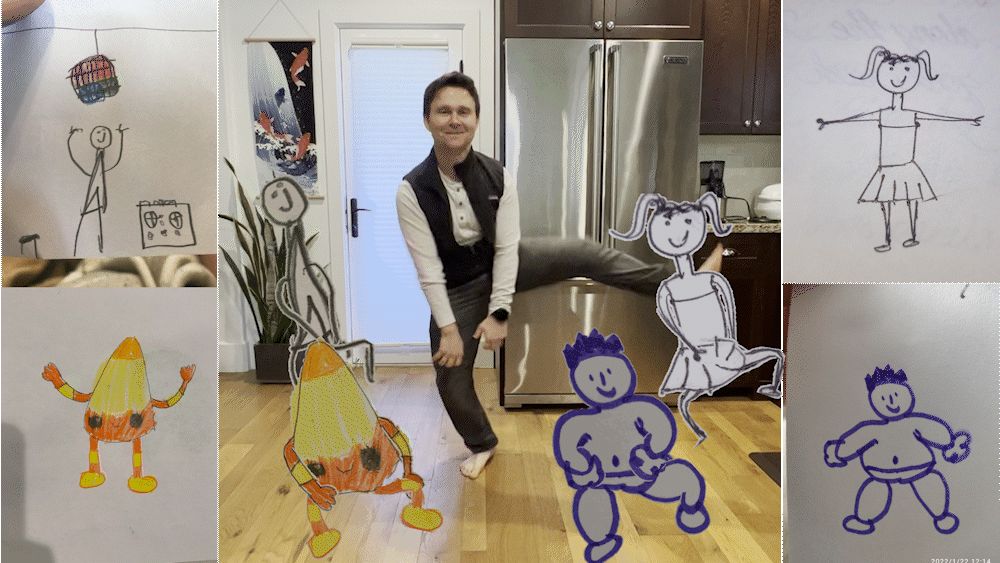
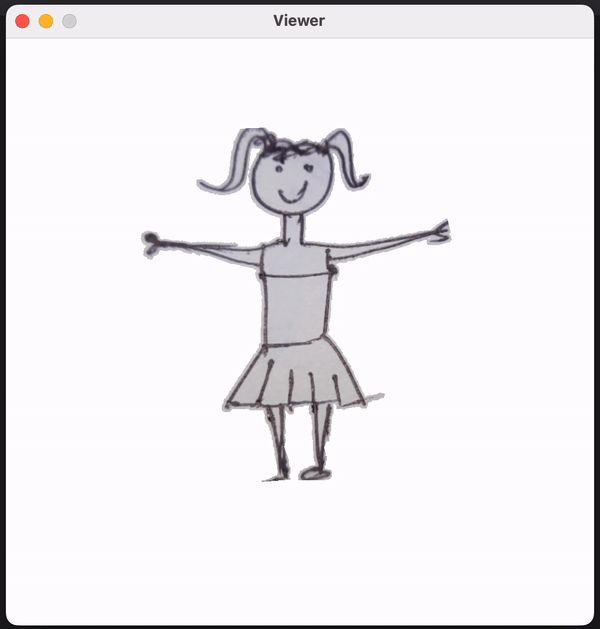
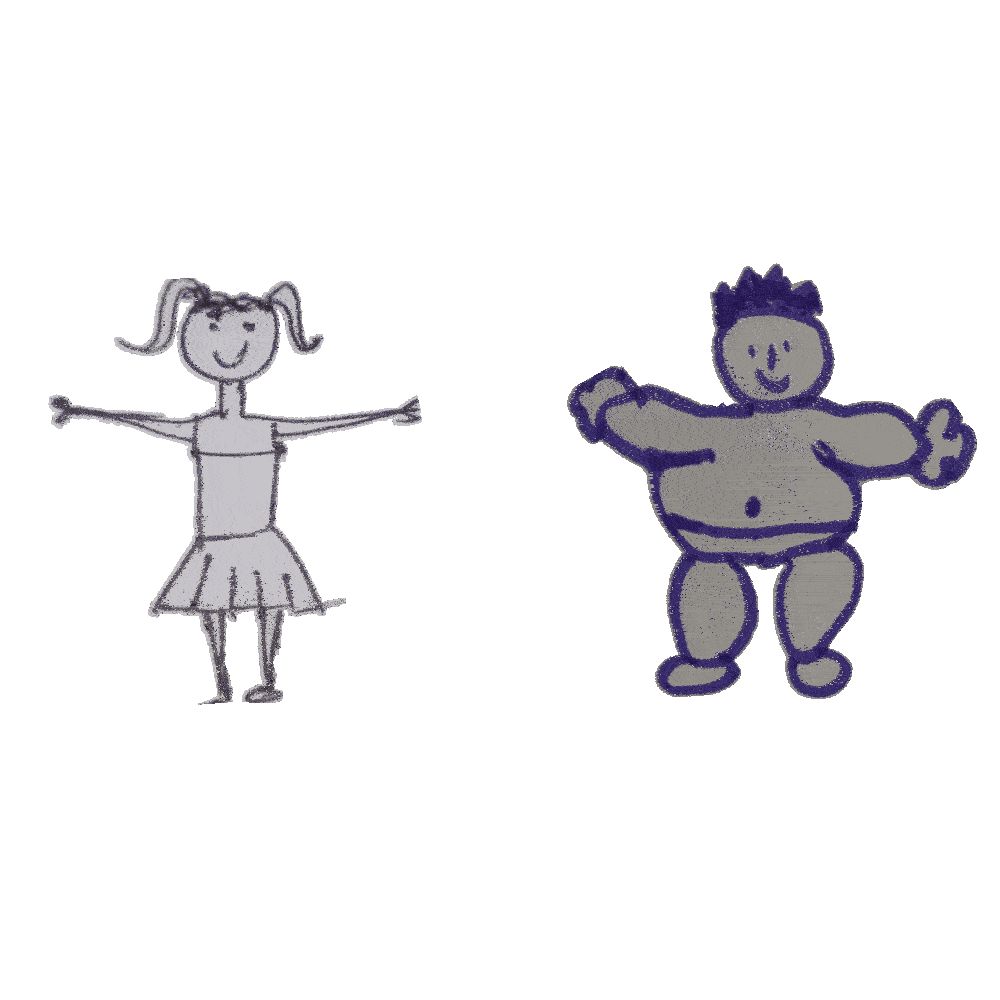
项目效果演示

项目描述
项目地址
http: //www.fairanimateddrawings.com
github:https://github.com/facebookresearch/AnimatedDrawings
安装环境
该项目已在 macOS Ventura 13.2.1 和 Ubuntu 18.04 上进行了测试。如果您在其他操作系统上安装,则可能会遇到问题。
我们强烈建议在安装 Animated Drawings 之前激活 Python 虚拟环境。Conda 的 Miniconda 是一个不错的选择。
安装步骤
# create and activate the virtual environment
conda create --name animated_drawings python=3.8.13
conda activate animated_drawings
# clone AnimatedDrawings and use pip to install
git clone https://github.com/facebookresearch/AnimatedDrawings.git
cd AnimatedDrawings
pip install -e .
现在一切都已设置完毕,让我们为一些绘图制作动画吧!首先,请按照下列步骤操作:
打开终端并激活animated_drawings conda环境:
~ % conda activate animated_drawings
确保您位于 AnimatedDrawings 的根目录中:
(animated_drawings) ~ % cd {location of AnimatedDrawings on your computer}
启动Python解释器:
(animated_drawings) AnimatedDrawings % python
将以下两行复制并粘贴到解释器中:
from animated_drawings import render
render.start('./examples/config/mvc/interactive_window_example.yaml')
如果一切都安装正确,屏幕上应该会出现一个交互式窗口。(使用空格键暂停/取消暂停场景,使用箭头键及时前后移动,使用 q 关闭屏幕。)

这里的幕后发生了很多事情。角色、动作、场景等都由配置文件控制,例如
interactive_window_example.yaml. 下面,我们展示如何通过改变配置文件来实现不同的效果。您可以在此处了解有关配置文件的更多信息。
导出 MP4 视频
假设您想将动画保存为视频文件,而不是直接在窗口中查看。通过将这些行复制到 Python 解释器中来指定不同的示例配置:
from animated_drawings import render
render.start('./examples/config/mvc/export_mp4_example.yaml')
动画不是保存在交互式窗口中,而是保存到文件 video.mp4 中,该文件位于与脚本相同的目录中。
导出透明.gif
也许您想要透明的 .gif 而不是 .mp4?在 Python 解释器中复制这些行:
from animated_drawings import render
render.start('./examples/config/mvc/export_gif_example.yaml')
无头渲染
如果您想无头生成视频(例如在通过 ssh 访问的远程服务器上),则需要USE_MESA: True在view配置文件的 部分中指定。
view:
USE_MESA: True
将多个角色添加到场景中

通过在配置场景的“ANIMATED_CHARACTERS”列表中指定多个条目,可以将多个角色添加到视频中。要亲自查看,请从 AnimatedDrawings 根目录中的 Python 解释器运行以下命令:
from animated_drawings import render
render.start('./examples/config/mvc/multiple_characters_example.yaml')
添加背景图片
假设您想向动画添加背景。您可以通过在配置中指定图像路径来完成此操作。从 AnimatedDrawings 根目录中的 Python 解释器运行以下命令:

from animated_drawings import render
render.start('./examples/config/mvc/background_example.yaml')
感兴趣的小伙伴们,抓紧行动起来吧。


![[Mac软件]Pixelmator Pro 3.3.12 专业图像编辑中文版](https://img-blog.csdnimg.cn/img_convert/dd42514c0c36a2778cd2eaeeaad43fb5.png)