5、图标
桌面图标
桌面图标尺寸是48dp X 48dp。

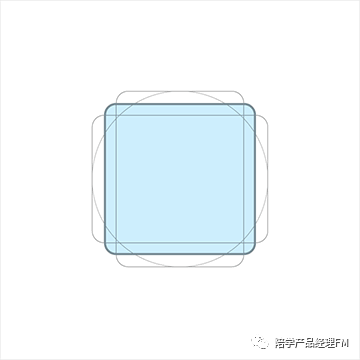
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。注意避免以下问题:
①不要给彩色元素加投影
②层叠不要超过两层
③折角不要放在左上角
④带投影的元素要完整展现,不能被图标边缘裁剪
⑤如果有折痕,放在图片中央,并且最多只有一条
⑥带折叠效果的图标,表面不要有图案
⑦不能透视、弯曲

常规形状可以遵循几套固定栅格设计。
小图标
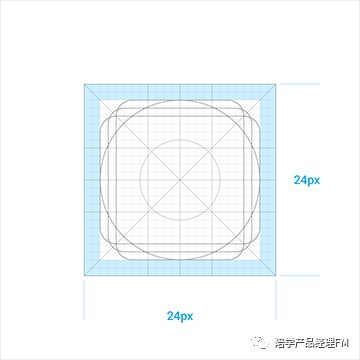
优先使用Material Design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。


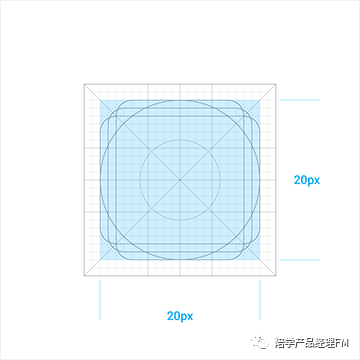
小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。
小图标同样有栅格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。

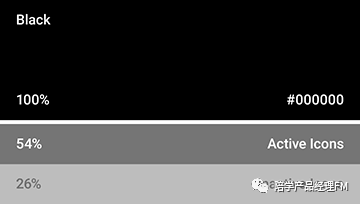
小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
6、图片
选用图片
描述具体事物,优先使用照片。然后可以考虑使用插画。


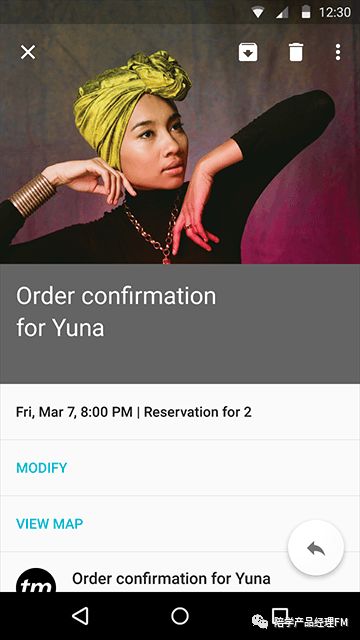
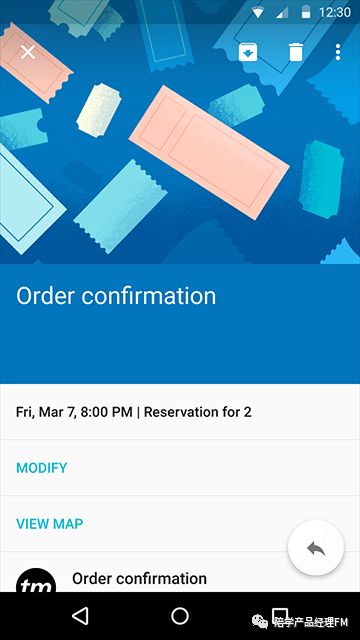
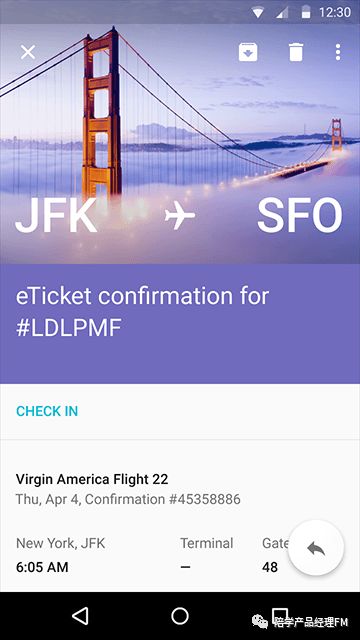
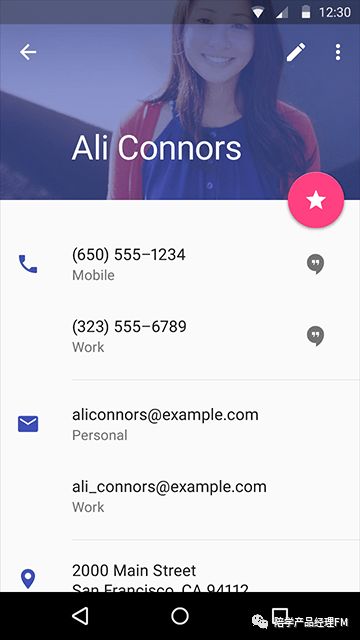
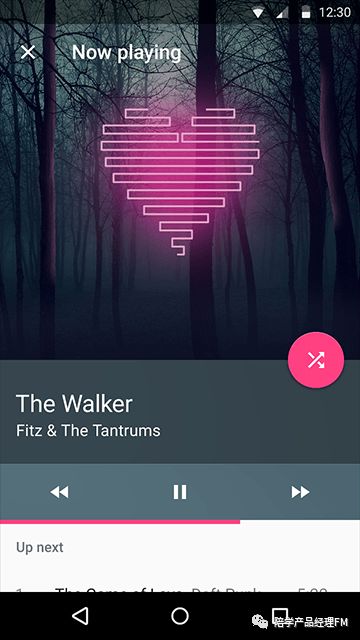
图片上的文字

图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。

对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。

可以使用半透明的主色盖住图片。
提取颜色

Android L可以从图片中提取主色,运用在其他UI元素上。
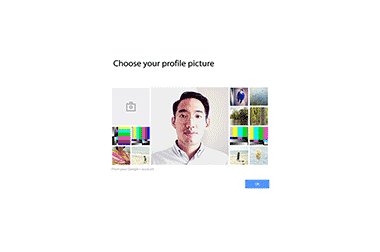
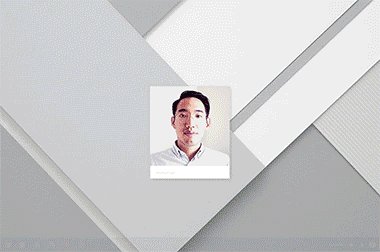
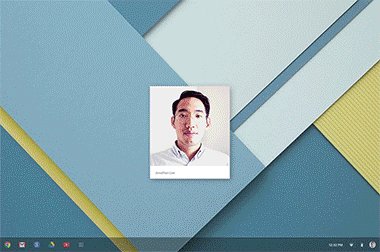
图片加载过程

图片的加载过程非常讲究,透明度、曝光度、饱和度3个指标依次变化,效果相当细腻。

7、文字
字体
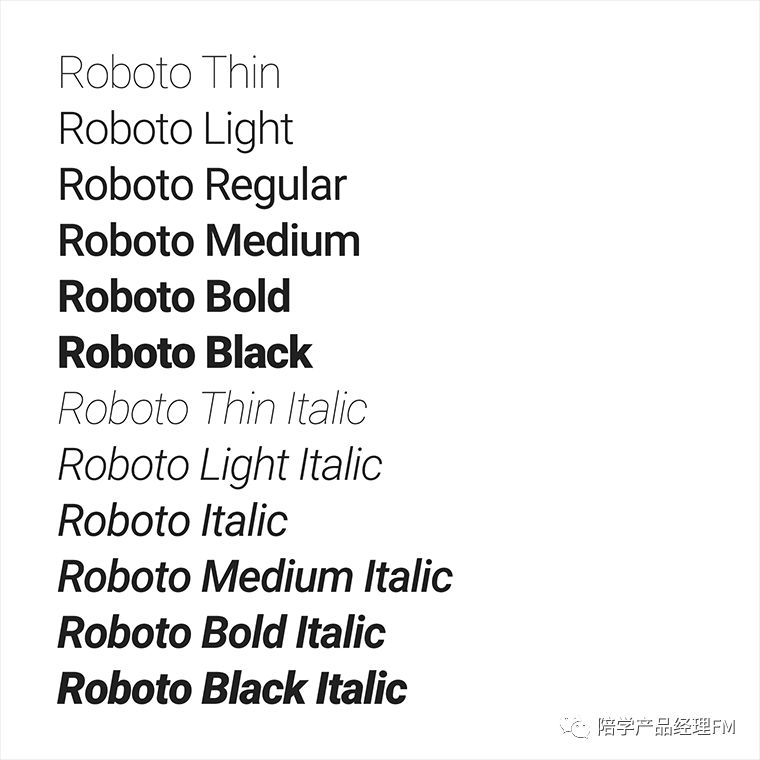
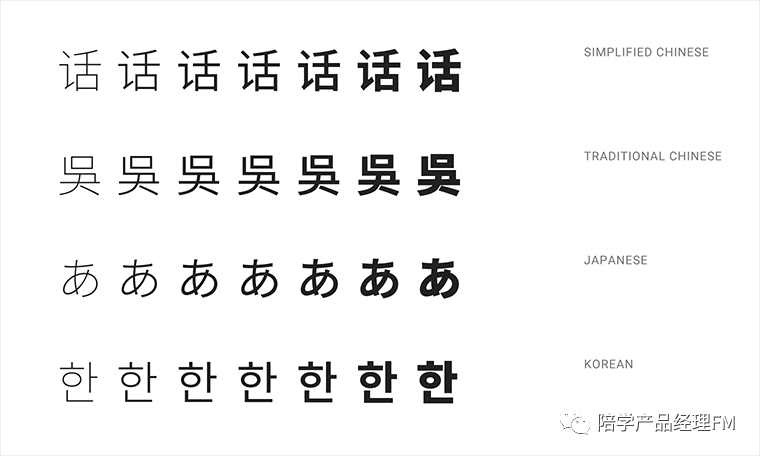
英文字体使用Roboto,中文字体使用Noto。

Roboto有6种字重:Thin,Light, Regular, Medium, Bold 和 Black。

Noto有7种字重:Thin,Light, DemiLight, Regular, Medium, Bold 和 Black。
文字排版
常用字号:
● 12sp 小字提示
● 14sp(桌面端13sp) 正文/按钮文字
● 16sp(桌面端15sp) 小标题
● 20sp Appbar文字
● 24sp 大标题
● 34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。




![[附源码]Python计算机毕业设计高校心理咨询管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/548eacb0651443748e9d79f0bd69e3bf.png)








![【GO】 K8s 管理系统项目[API部分--Deployment]](https://img-blog.csdnimg.cn/c25de7f500664a7a82e9c567a04c2d57.png)



![[附源码]Node.js计算机毕业设计服装创意定制管理系统Express](https://img-blog.csdnimg.cn/8b11594b51f14a1e87280eefef888051.png)

