QToolButton
- API
- 使用方式
使用方法和功能跟QPushButton基本一致, 只不过在对于关联菜单这个功能点上, QToolButton类可以设置弹出的菜单的属性, 以及在显示图标的时候可以设置更多的样式, 可以理解为是一个增强版的QPushButton。
API
/ 构造函数 /
QToolButton::QToolButton(QWidget *parent = nullptr);
/// 公共成员函数 ///
/*
1. 将给定的菜单与此工具按钮相关联。
2. 菜单将根据按钮的弹出模式显示。
3. 菜单的所有权没有转移到“工具”按钮(不能建立父子关系)
*/
void QToolButton::setMenu(QMenu *menu);
// 返回关联的菜单,如果没有定义菜单,则返回nullptr。
QMenu *QToolButton::menu() const;
/*
弹出菜单的弹出模式是一个枚举类型: QToolButton::ToolButtonPopupMode, 取值如下:
- QToolButton::DelayedPopup:
- 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮
- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射
- QToolButton::MenuButtonPopup:
- 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。
- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号
- QToolButton::InstantPopup:
- 当按下工具按钮时,菜单立即显示出来。
- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号
*/
// 设置弹出菜单的弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode);
// 获取弹出菜单的弹出方式
QToolButton::ToolButtonPopupMode popupMode() const;
/*
QToolButton可以帮助我们在按钮上绘制箭头图标, 是一个枚举类型, 取值如下:
- Qt::NoArrow: 没有箭头
- Qt::UpArrow: 箭头向上
- Qt::DownArrow: 箭头向下
- Qt::LeftArrow: 箭头向左
- Qt::RightArrow: 箭头向右
*/
// 显示一个箭头作为QToolButton的图标。默认情况下,这个属性被设置为Qt::NoArrow。
void setArrowType(Qt::ArrowType type);
// 获取工具按钮上显示的箭头图标样式
Qt::ArrowType arrowType() const;
/ 槽函数 /
// 给按钮关联一个QAction对象, 主要目的是美化按钮
[slot] void QToolButton::setDefaultAction(QAction *action);
// 返回给按钮设置的QAction对象
QAction *QToolButton::defaultAction() const;
/*
图标的显示样式是一个枚举类型->Qt::ToolButtonStyle, 取值如下:
- Qt::ToolButtonIconOnly: 只有图标, 不显示文本信息
- Qt::ToolButtonTextOnly: 不显示图标, 只显示文本信息
- Qt::ToolButtonTextBesideIcon: 文本信息在图标的后边显示
- Qt::ToolButtonTextUnderIcon: 文本信息在图标的下边显示
- Qt::ToolButtonFollowStyle: 跟随默认样式(只显示图标)
*/
// 设置的这个属性决定工具按钮是只显示一个图标、只显示文本,还是在图标旁边/下面显示文本。
[slot] void QToolButton::setToolButtonStyle(Qt::ToolButtonStyle style);
// 返回工具按钮设置的图标显示模式
Qt::ToolButtonStyle toolButtonStyle() const;
// 显示相关的弹出菜单。如果没有这样的菜单,这个函数将什么也不做。这个函数直到弹出菜单被用户关闭才会返回。
[slot] void QToolButton::showMenu();
使用方式
通过API的介绍, 我们可以知道, 使用QToolButton这种类型的按钮, 有三种使用方式:
- 作为普通按钮, 可以显示文本信息和图标
- 按钮的图标可以使用不同的方式设置, 并且制定图标和文本信息的显示模式
- 设置check属性, 使其可以处于持续的被选中状态
- 关联一个菜单, 点击按钮菜单弹出, 并且可以设置菜单的弹出方式
具体操作可以参考如下代码:
#include "myqtoolbutton.h"
#include "ui_myqtoolbutton.h"
#include "QDebug"
#include "QToolButton"
#include "QAction"
#include "QMenu"
myQToolButton::myQToolButton(QWidget *parent) :
QDialog(parent),
ui(new Ui::myQToolButton)
{
ui->setupUi(this);
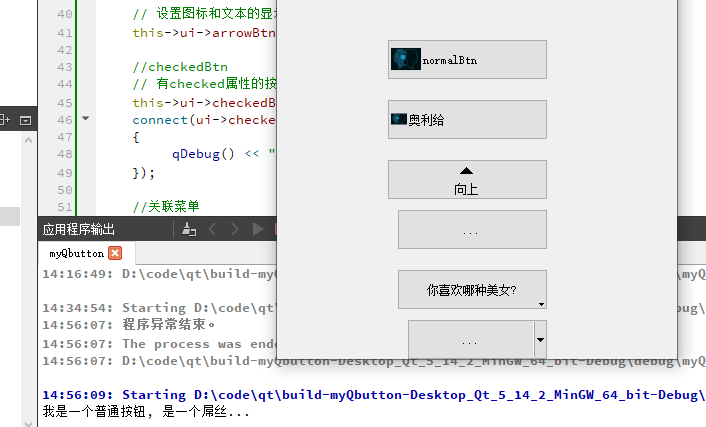
this->ui->normalBtn->setText("normalBtn");
this->ui->normalBtn->setIcon(QIcon("C://Users//DYF//Pictures//Camera Roll//a.png"));
this->ui->normalBtn->setIconSize(QSize(30,30));
connect(ui->normalBtn, &QToolButton::clicked, this, [=]()
{
qDebug() << "我是一个普通按钮, 是一个屌丝...";
});
// 设置图标和文本的显示模式(如果不设置显示模型,有图标和文本默认只显示图标)
this->ui->normalBtn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
//actionBtn
//基于QAction的方式给按钮设置图标和文本信息
QAction* actBtn = new QAction(QIcon("C://Users//DYF//Pictures//Camera Roll//a.png"), "奥利给");
this->ui->actionBtn->setDefaultAction(actBtn);
// 设置图标和文本的显示模式
this->ui->actionBtn->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
connect(ui->actionBtn, &QToolButton::triggered, this, [=](QAction* act)
{
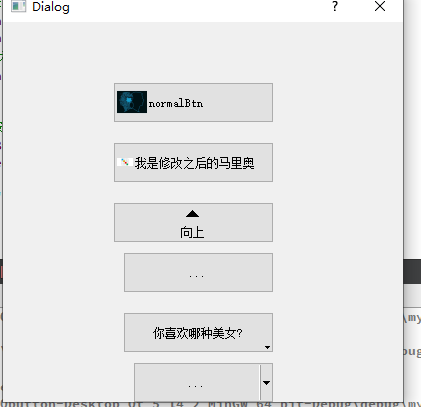
act->setText("我是修改之后的马里奥...");
act->setIcon(QIcon("C://Users//DYF//Pictures//Camera Roll//b.png"));
});
//arrowBtn
// 基于自带样式, 给按钮设置箭头图标
this->ui->arrowBtn->setArrowType(Qt::UpArrow);
this->ui->arrowBtn->setText("向上");
// 设置图标和文本的显示模式
this->ui->arrowBtn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
//checkedBtn
// 有checked属性的按钮
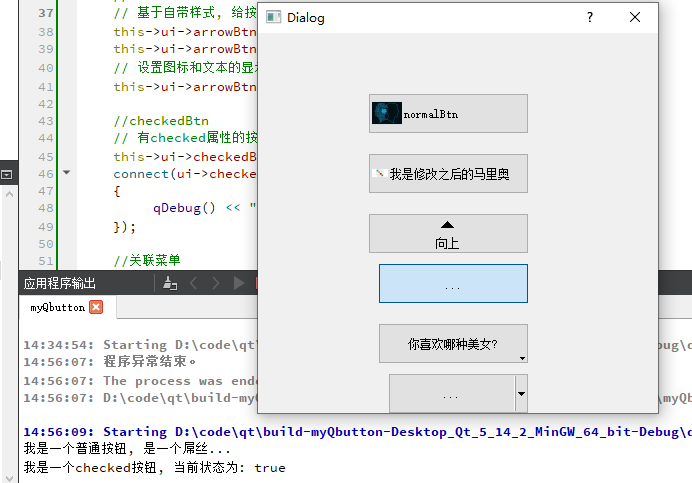
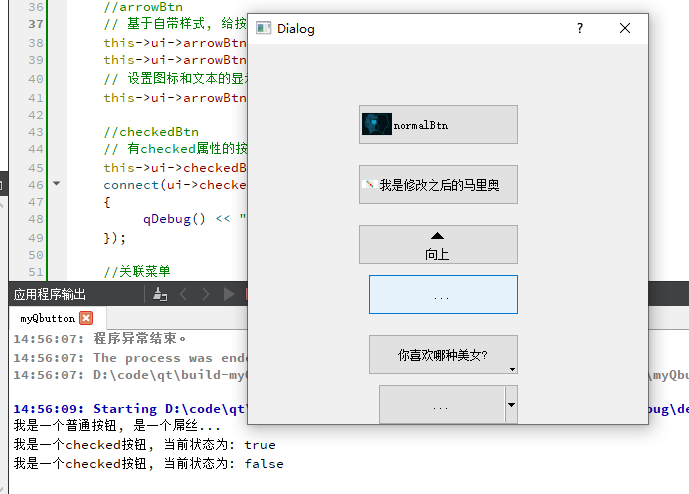
this->ui->checkedBtn->setCheckable(true);
connect(ui->checkedBtn, &QToolButton::toggled, this, [=](bool bl)
{
qDebug() << "我是一个checked按钮, 当前状态为:" << bl;
});
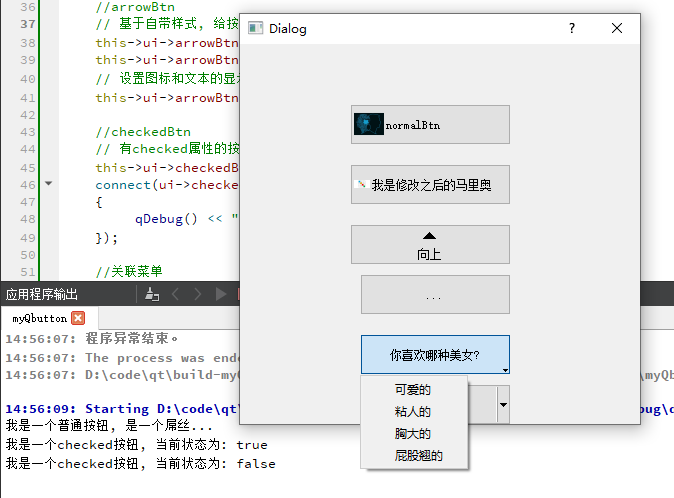
//关联菜单
this->ui->menuBtn->setText("你喜欢哪种美女?");
QMenu* menu = new QMenu;
QAction* act = menu->addAction("可爱的");
menu->addAction("粘人的");
menu->addAction("胸大的");
menu->addAction("屁股翘的");
this->ui->menuBtn->setMenu(menu); //需要长按才能显示出菜单
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个可爱的女人, 今晚约吗?";
});
//点击按钮的时候调用显示菜单函数
connect(ui->menuBtn,&QToolButton::clicked,this,[=]{
ui->menuBtn->showMenu();
});
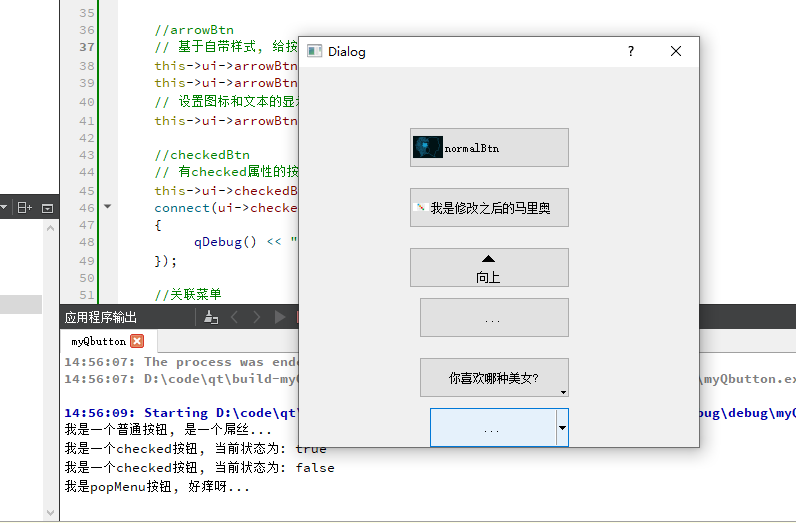
//popmenu
this->ui->popmenu->setMenu(menu);
/*
弹出菜单的弹出模式是一个枚举类型: QToolButton::ToolButtonPopupMode, 取值如下:
- QToolButton::DelayedPopup:
- 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮
- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射
- QToolButton::MenuButtonPopup:
- 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。
- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号
- QToolButton::InstantPopup:
- 当按下工具按钮时,菜单立即显示出来。
- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号
*/
this->ui->popmenu->setPopupMode(QToolButton::MenuButtonPopup);
// 测试关联了菜单的按钮是否会发射clicked信号
connect(ui->popmenu, &QToolButton::clicked, this, [=]()
{
qDebug() << "我是popMenu按钮, 好痒呀...";
});
}
myQToolButton::~myQToolButton()
{
delete ui;
}
显示图标的三种方式:
this->ui->normalBtn->setIcon(QIcon(“C://Users//DYF//Pictures//Camera Roll//a.png”));
this->ui->actionBtn->setDefaultAction(actBtn);
this->ui->arrowBtn->setArrowType(Qt::UpArrow);
菜单的三种弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode);
- QToolButton::DelayedPopup:
- 延时弹出, 按压工具按钮一段时间后才能弹出, 比如:浏览器的返回按钮
- 长按按钮菜单弹出, 但是按钮的 clicked 信号不会被发射
- QToolButton::MenuButtonPopup:
- 在这种模式下,工具按钮会显示一个特殊的箭头,表示有菜单。
- 当按下按钮的箭头部分时,将显示菜单。按下按钮部分发射 clicked 信号
- QToolButton::InstantPopup:
- 当按下工具按钮时,菜单立即显示出来。
- 在这种模式下,按钮本身的动作不会被触发(不会发射clicked信号)