一、简介
-
Rspack CLI 官方文档。
-
rspack.config.js 官方文档。
二、创建 vue 项目
-
创建项目(文档中还提供了
Rspack内置monorepo 框架 Nx的创建方式,根据需求进行选择)# npm 方式 $ npm create rspack@latest # yarn 方式 $ yarn create rspack # pnpm 方式 $ pnpm create rspack@latest -
创建好项目并运行,目前
Rspack版本支持的工程模版:
默认创建的
vue项目为vue3:
-
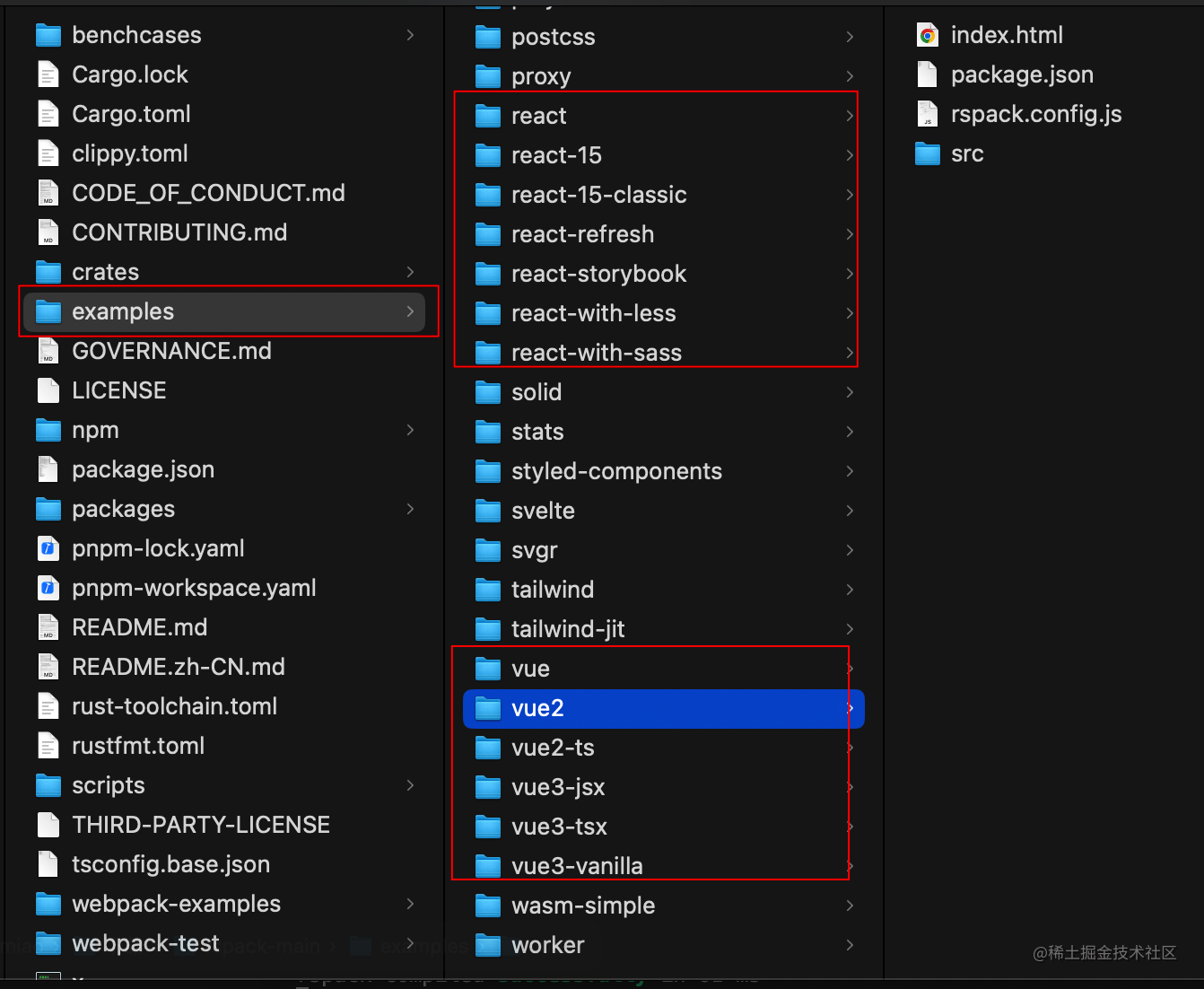
如果需要其他版本,或其他框架的基础工程,可到官方提供的 rspack 工程拷贝一个基础工程模版进行使用:

在拷贝出来的基础工程找到
package.json中的@rspack/cli,将它改为指定版本,或看当前下载的rspack是属于什么版本的,也可以直接改成使用最新版本:# 默认的 "@rspack/cli": "workspace:*", # 改成最新版本 "@rspack/cli": "latest",执行
$ npm i安装依赖就可以进行开发了。
三、接入 antdv@4.x
-
antdv 快速上手,直接使用官方最新版本
4.x试试:$ npm i --save ant-design-vue@4.x -
main.js... import Antd from 'ant-design-vue'; import 'ant-design-vue/dist/reset.css'; createApp(App).use(Antd).mount("#app"); -
App.vue<template> <a-button type="primary" ghost>Primary1</a-button> <a-config-provider :theme="{ token: { colorPrimary: '#00b96b' } }" > <a-button type="primary" ghost>Primary2</a-button> </a-config-provider> <a-button type="primary" ghost>Primary3</a-button> </template>
四、接入 antdv@1.7.8 老版本(并通过 rspack.config.js 配置主题)
-
通过上面创建
vue2项目,并修改好@rspack/cli版本,执行:# 安装依赖 $ npm i -
安装
antdv$ npm i ant-design-vue@1.7.8 -
main.jsimport Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css'; // import 'ant-design-vue/dist/antd.less'; Vue.config.productionTip = false; Vue.use(Antd); -
App.vue<template> <div class="container"> <a-button type="primary">Primary</a-button> </div> </template> -
运行项目
$ npm run dev
-
配置主题
main.jsimport Antd from 'ant-design-vue'; // import 'ant-design-vue/dist/antd.css'; // 使用 less 展示方式 import 'ant-design-vue/dist/antd.less'; Vue.config.productionTip = false; Vue.use(Antd); -
可能会报错:
error[internal]: Napi Error: GenericFailure - // https://github.com/ant-design/ant-motion/issues/44 .bezierEasingMixin();解决方案:
方案一:【推荐】找到
rspack.config.js中的module,里面使用了less-loader,对它进行调整:.... { test: /\.less$/, use: ["vue-style-loader", "css-loader", "less-loader"], type: "javascript/auto" }, ...将上面的配置方式,按下面的调整,就解决报错了
... { test: /\.less$/, use: ["vue-style-loader", "css-loader", { loader: "less-loader", options: { lessOptions: { javascriptEnabled: true } } }], type: "javascript/auto" }, ...方案二:打开项目
package.json,将less版本降到3.0以下,例如2.7.3版本。 -
接着可能会报错
error[internal]: Napi Error: GenericFailure - position: absolute; top: 8px + @font-size-base * @line-height-base / 2 - @font-size-base / 2;原因:
less 在第 7 版本改变了原有的除法运算,所以无法识别解决办法:
# 移除高版本less-laoder $ npm uni less-loader # 指定安装 less-loader 6 版本 $ npm i less-loader@6 -D解决之后,就能正常运行项目了。
-
rspack.config.js中添加一个主题色,保存重新运行,主题色生效。... { test: /\.less$/, use: ["vue-style-loader", "css-loader", { loader: "less-loader", options: { modifyVars: { 'primary-color': '#1DA57A' }, lessOptions: { javascriptEnabled: true } } }], type: "javascript/auto" }, ...
-
更多
rspack.config.js配置可以查看官方文档