项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
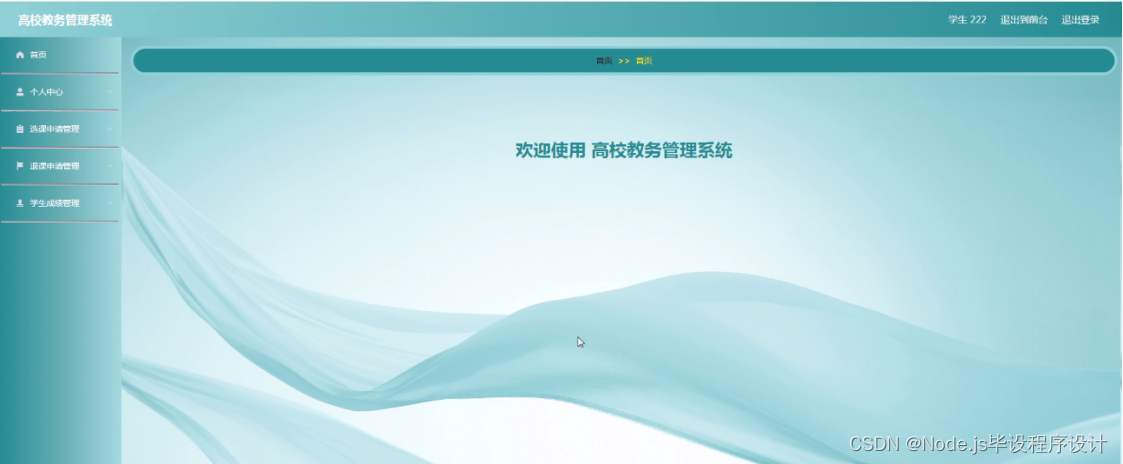
高校教务管理系统,在系统首页可查看首页、学院简介、专业信息、课程信息、通知公告、个人中心、后台管理等内容,如图5-1所示。

图5-1系统首页界面图
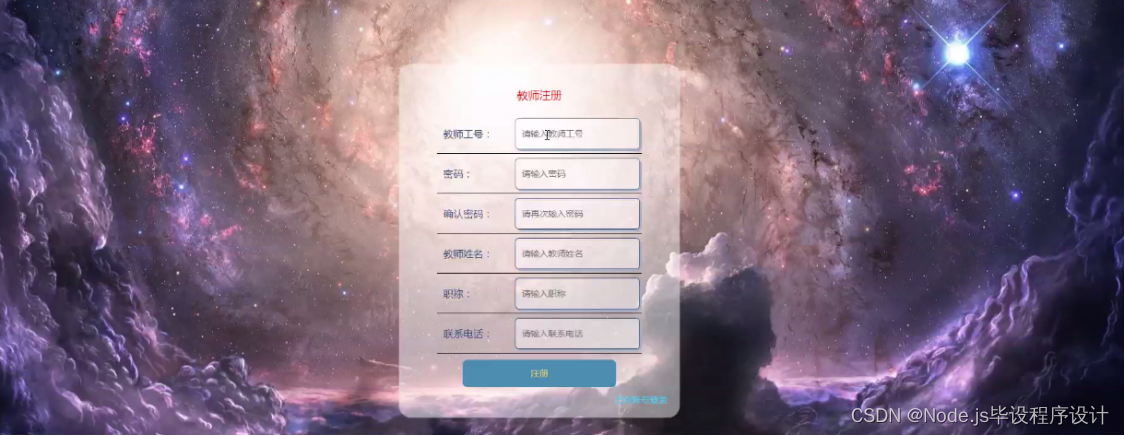
教师注册,教师通过输入教师工号、教师姓名、密码、职称、联系电话等内容进行注册,如图5-2所示。
 图5-2教师注册界图面
图5-2教师注册界图面
学生注册,学生通过输入学生学号、学生姓名、密码、联系电话、专业等内容进行注册,如图5-3所示。

图5-3学生注册界面图
学院简介,在学院简介页面可查看学院名称、封面、所属地区、学院级别、学院性质、学院类型、招生电话、学院邮箱、学院网址、学院地址、邮箱编码、招生要求等内容,如图5-4所示。

图5-4学院简介界面图
专业信息,在专业信息页面可查看标题、所属地区、专业级别、专业邮箱、专业地址等内容,如图5-5所示。
图5-5专业信息界面图
课程信息,在课程信息页面可查看课程名称、封面、课程性质、教师工号、教师姓名、学年、院系、学分、开始时间、截止时间、人数等内容,如图5-6所示。

图5-6课程信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户名、密码、角色进行登录,如图5-7所示。

图5-7管理员登录界面图
管理员通过登录进入系统可查看个人中心、学生管理、教师管理、课程名称管理、班级管理、学院简介管理、专业信息管理、课程信息管理、选课申请管理、退课申请管理、学生成绩管理等内容,如图5-8所示。
 图5-8管理员功能界图面
图5-8管理员功能界图面
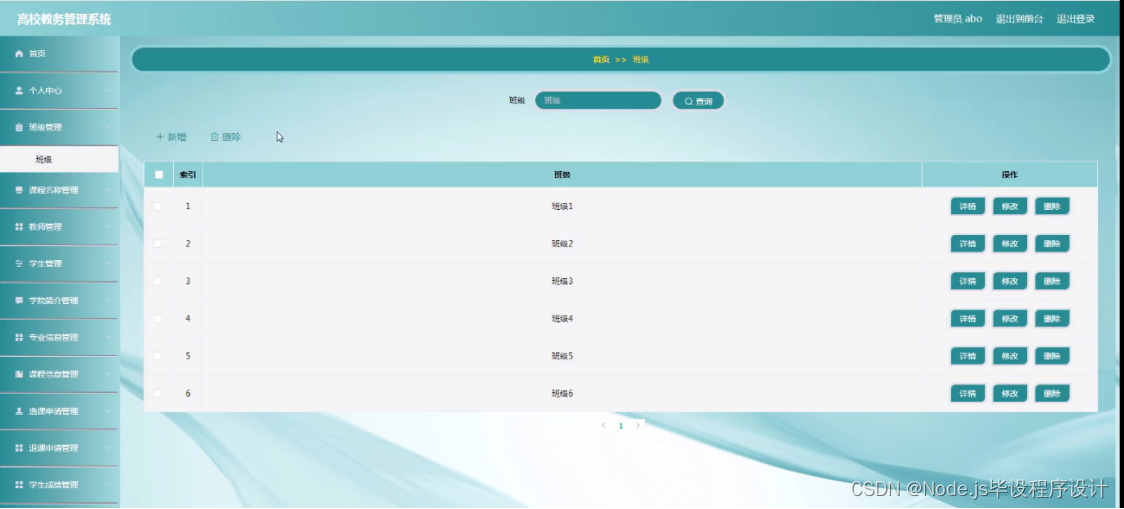
班级管理,管理员可在班级管理页面进行查询、新增、修改或删除等操作,如图5-9所示。
 图5-9班级管理界面图
图5-9班级管理界面图
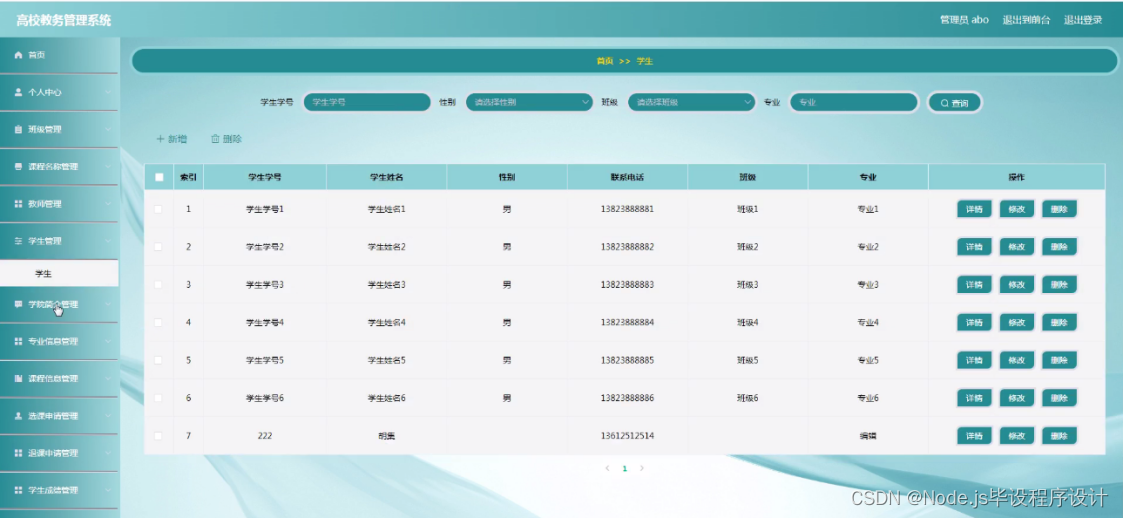
学生管理,管理员可在学生管理页面查看学生学号、学生姓名、性别、联系电话、班级、专业等内容,还可进行新增、修改或删除等操作,如图5-10所示。

图5-10学生管理界面图
学院简介管理,管理员可在学院简介管理页面查看学院名称、所属地区、学院级别、学院性质、学院类型、招生电话、学院邮箱、学院网址、学院地址、邮箱编码、图片等内容,还可进行新增、修改或删除等操作,如图5-11所示。
图5-11学院简介管理界面图
专业信息管理,管理员可在专业信息管理页面查看专业名称、所属地区、专业级别、专业邮箱、专业地址、图片等内容,还可进行新增、修改或删除等操作,如图5-12所示。

图5-12专业信息管理界面图
课程信息管理,管理员可在课程信息管理页面查看课程名称、课程性质、封面、教师工号、教师姓名、学年、院系、学分、开始时间、截止时间、人数等内容,还可进行新增、修改或删除等操作,如图5-13所示。
图5-13课程信息管理界面图
5.3教师功能模块
教师通过登录进入系统可查看个人中心、课程信息管理、选课申请管理、退课申请管理、学生成绩管理等内容,如图5-14所示。

图5-14教师功能界面图
课程信息管理,教师可在课程信息管理页面查看课程名称、课程性质、封面、教师工号、教师姓名、学年、院系、学分、开始时间、截止时间、人数等内容,还可进行新增、修改或删除等操作,如图5-15所示。

图5-15课程信息管理界面图
学生成绩管理,教师可在学生成绩管理页面查看课程名称、课程性质、学生学号、学生姓名、教师工号、教师姓名、总成绩、绩点、学分、是否通过、登记时间等内容,还可进行删除等操作,如图5-16所示。
 图5-16学生成绩管理界面图
图5-16学生成绩管理界面图
5.4学生功能模块
学生通过登录进入系统可查看个人中心、选课申请管理、退课申请管理、学生成绩管理等内容,如图5-17所示。

图5-17学生功能界面图
学生成绩管理,学生可在学生成绩管理页面查看课程名称、课程性质、学生学号、学生姓名、教师工号、教师姓名、总成绩、绩点、学分、是否通过、登记时间等内容,如图5-18所属。
 图5-18学生成绩管理界面图
图5-18学生成绩管理界面图
退课申请管理,学生可在退课申请管理页面查看课程名称、封面、教师工号、教师姓名、学生学号、学生姓名、班级、申请时间、审核回复、审核状态等内容,还可进行删除等操作,如图5-19所示。
 图5-19退课申请管理界面图
图5-19退课申请管理界面图






![[附源码]计算机毕业设计的网上点餐系统Springboot程序](https://img-blog.csdnimg.cn/86f742bd67ab44738fe16aa907107c4a.png)