目录
1 QMainWindow
1.1 菜单栏
1.2 工具栏
1.3 状态栏
1.4 铆接部件
1.5 核心部件(中心部件)
1.6 资源文件
2 对话框QDialog
2.1 基本概念
2.2 标准对话框
2.3 自定义消息框
2.4 消息对话框
2.5 标准文件对话框
3 布局管理器
3.1 系统提供的布局控件
3.2 利用widget做布局
4 常用控件
4.1 QLabel控件使用
显示文字 (普通文本、html)
显示图片
显示动画
3.2 QLineEdit
设置/获取内容
设置显示模式
3.3 其他控件
3.4 自定义控件
1 QMainWindow
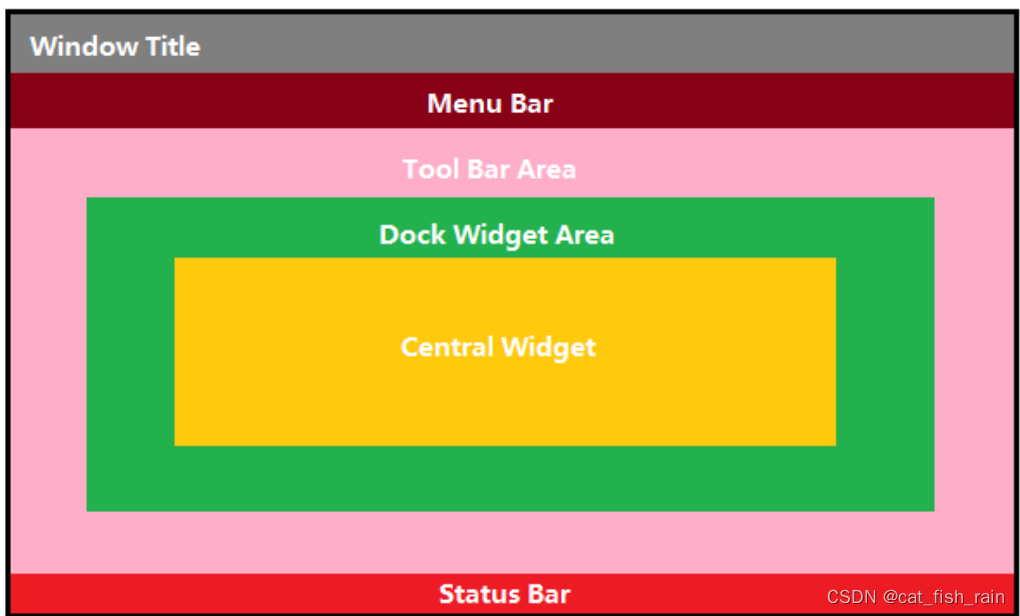
QMainWindow是一个为用户提供主窗口程序的类,包含一个菜单栏(menu bar)、多个工具栏(tool bars)、多个锚接部件(dock widgets)、一个状态栏(status bar)及一个中心部件(central widget),是许多应用程序的基础,如文本编辑器,图片编辑器等。

1.1 菜单栏
一个主窗口最多只有一个菜单栏。位于主窗口顶部、主窗口标题栏下面。
创建菜单栏,通过QMainWindow类的menubar()函数获取主窗口菜单栏指针
QMenuBar * menuBar() const
创建菜单,调用QMenu的成员函数addMenu来添加菜单。
QAction* addMenu(QMenu * menu)
QMenu* addMenu(const QString & title)
QMenu* addMenu(const QIcon & icon, const QString & title)
创建菜单项,调用QMenu的成员函数addAction来添加菜单项。
QAction* activeAction() const
QAction* addAction(const QString & text)
QAction* addAction(const QIcon & icon, const QString & text)
QAction* addAction(const QString & text, const QObject * receiver,
const char * member, const QKeySequence & shortcut = 0)
QAction* addAction(const QIcon & icon, const QString & text,
const QObject * receiver, const char * member,
const QKeySequence & shortcut = 0)
Qt 并没有专门的菜单项类,只是使用一个QAction类,抽象出公共的动作。当我们把QAction对象添加到菜单,就显示成一个菜单项,添加到工具栏,就显示成一个工具按钮。用户可以通过点击菜单项、点击工具栏按钮、点击快捷键来激活这个动作。
1.2 工具栏
主窗口的工具栏上可以有多个工具条,通常采用一个菜单对应一个工具条的的方式,也可根据需要进行工具条的划分。直接调用QMainWindow类的addToolBar()函数获取主窗口的工具条对象,每增加一个工具条都需要调用一次该函数。
插入属于工具条的动作,即在工具条上添加操作。通过QToolBar类的addAction函数添加。
工具条是一个可移动的窗口,它的停靠区域由QToolBar的allowAreas决定,包括:
Qt::LeftToolBarArea 停靠在左侧。
Qt::RightToolBarArea 停靠在右侧
Qt::AllToolBarAreas 以上四个位置都可停靠
Qt::BottomToolBarArea 停靠在底部
Qt::TopToolBarArea 停靠在顶部
用setAllowedAreas()函数指定停靠区域:
setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea)
使用setMoveable()函数设定工具栏的可移动性:
setMoveable(false)//工具条不可移动, 只能停靠在初始化的位置上
1.3 状态栏
派生自QWidget类,使用方法与QWidget类似,QStatusBar类常用成员函数:状态栏也只能最多有一个。
//添加小部件
void addWidget(QWidget * widget, int stretch = 0)
//插入小部件
int insertWidget(int index, QWidget * widget, int stretch = 0)
//删除小部件
void removeWidget(QWidget * widget)
1.4 铆接部件
QDockWidget * dock = new QDockWidget("标题",this);
addDockWidget(Qt::LeftDockWidgetArea,dock);
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea | Qt::TopDockWidgetArea); 设置区域范围
1.5 核心部件(中心部件)
除了以上几个部件,中心显示的部件都可以作为核心部件,例如一个记事本文件,可以利用QTextEdit做核心部件。
QTextEdit * edit = new QTextEdit(this);
setCentralWidget(edit);
1.6 资源文件
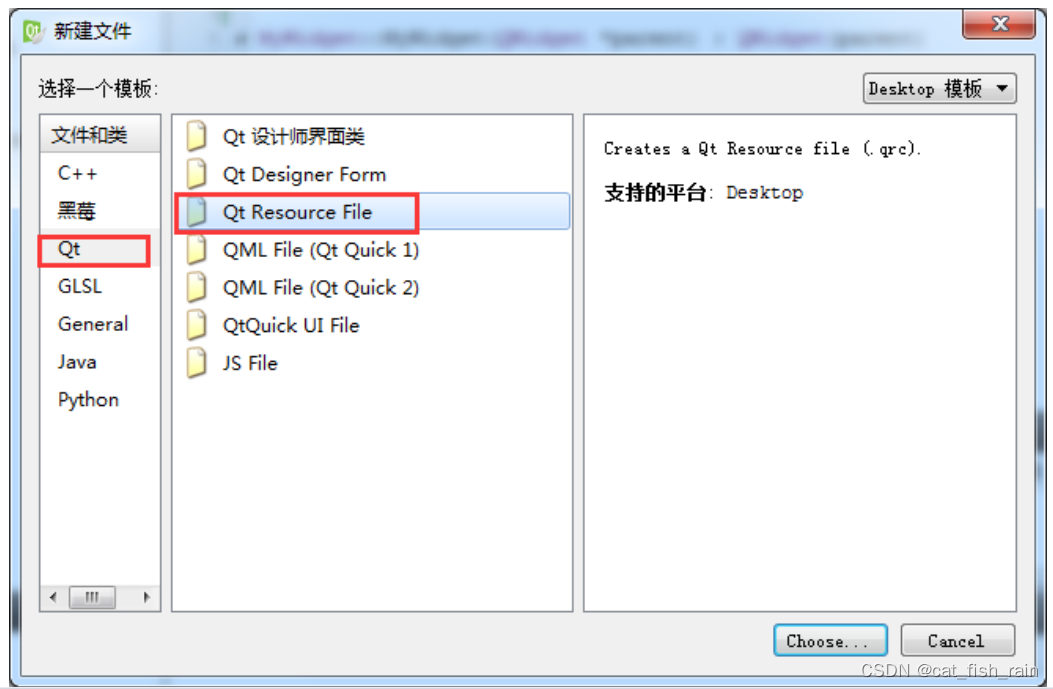
Qt 资源系统是一个跨平台的资源机制,用于将程序运行时所需要的资源以二进制的形式存储于可执行文件内部。如果你的程序需要加载特定的资源(图标、文本翻译等),那么,将其放置在资源文件中,就再也不需要担心这些文件的丢失。也就是说,如果你将资源以资源文件形式存储,它是会编译到可执行文件内部。使用 Qt Creator 可以很方便地创建资源文件。我们可以在工程上点右键,选择“添加新文件…”,可以在 Qt 分类下找到“Qt 资源文件”:

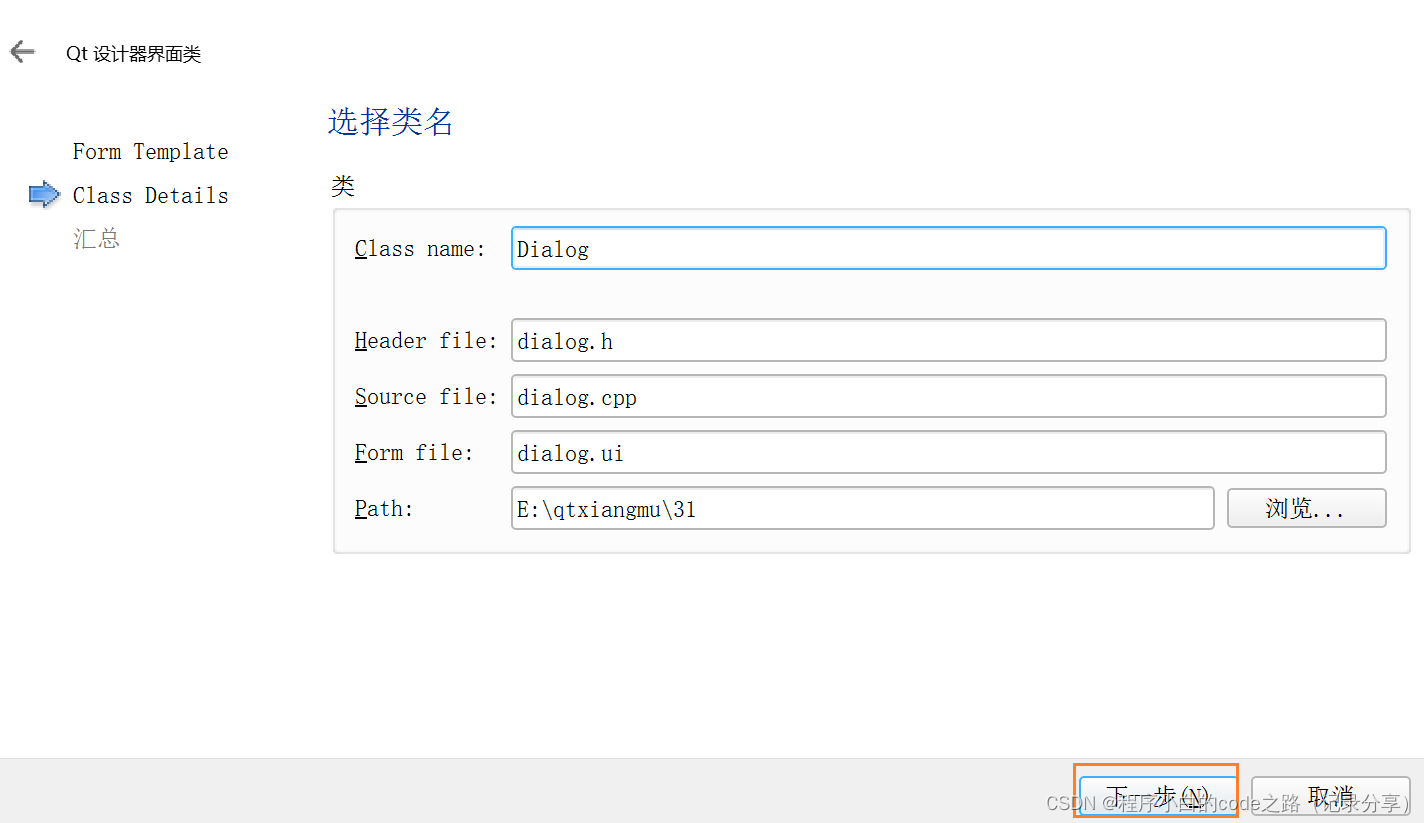
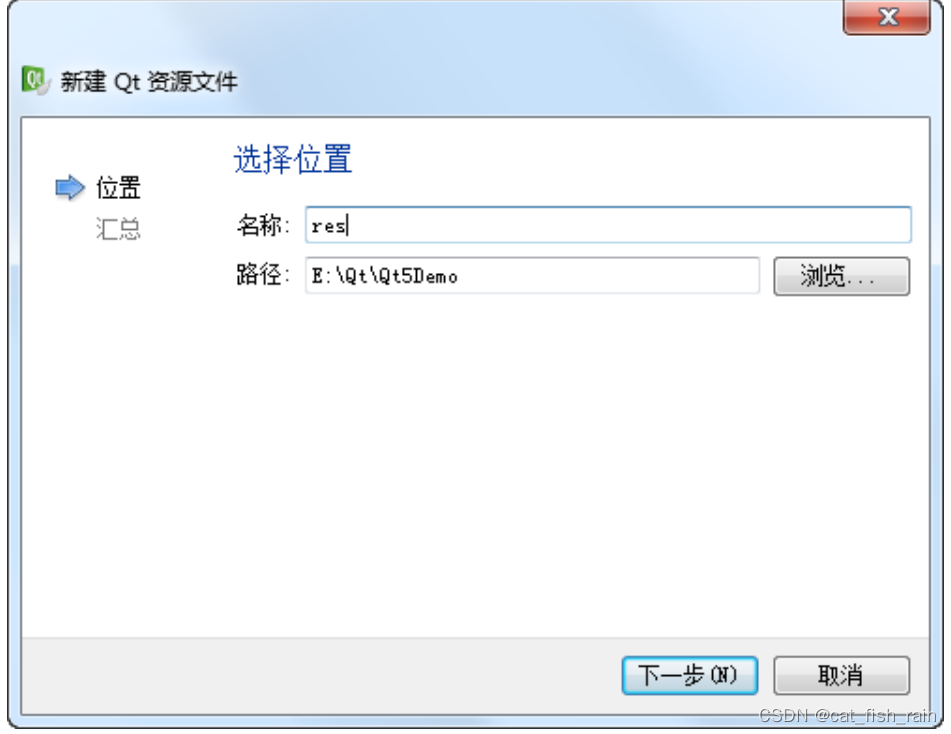
点击“选择…”按钮,打开“新建 Qt 资源文件”对话框。在这里我们输入资源文件的名字和路径。

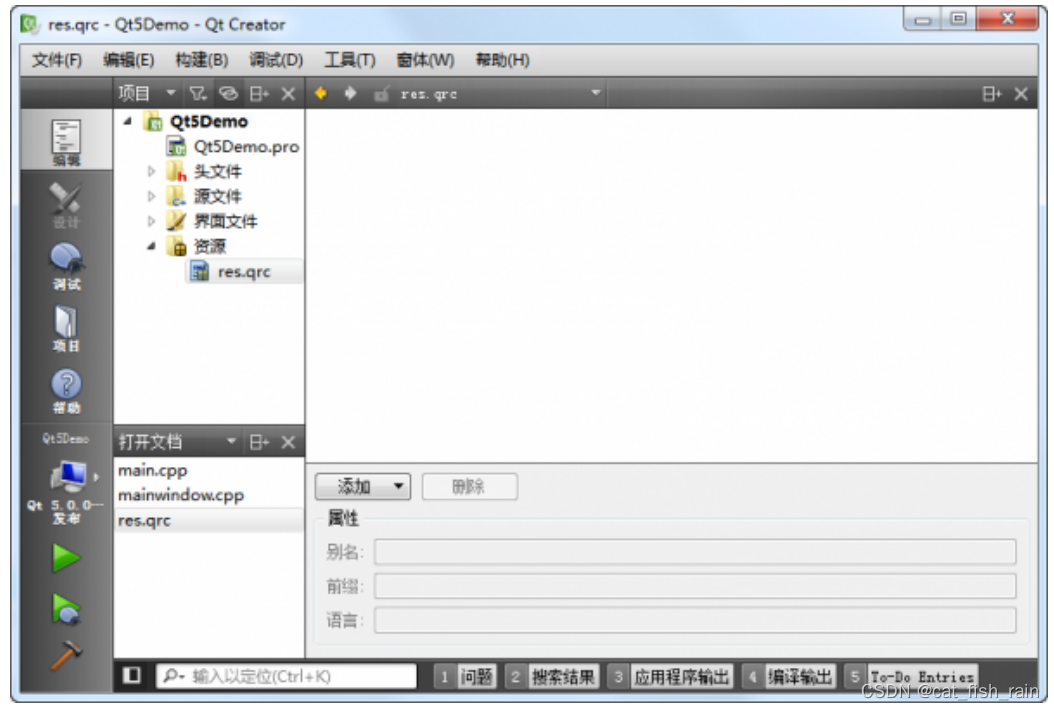
点击下一步,选择所需要的版本控制系统,然后直接选择完成。我们可以在 Qt Creator 的左侧文件列表中看到“资源文件”一项,也就是我们新创建的资源文件。

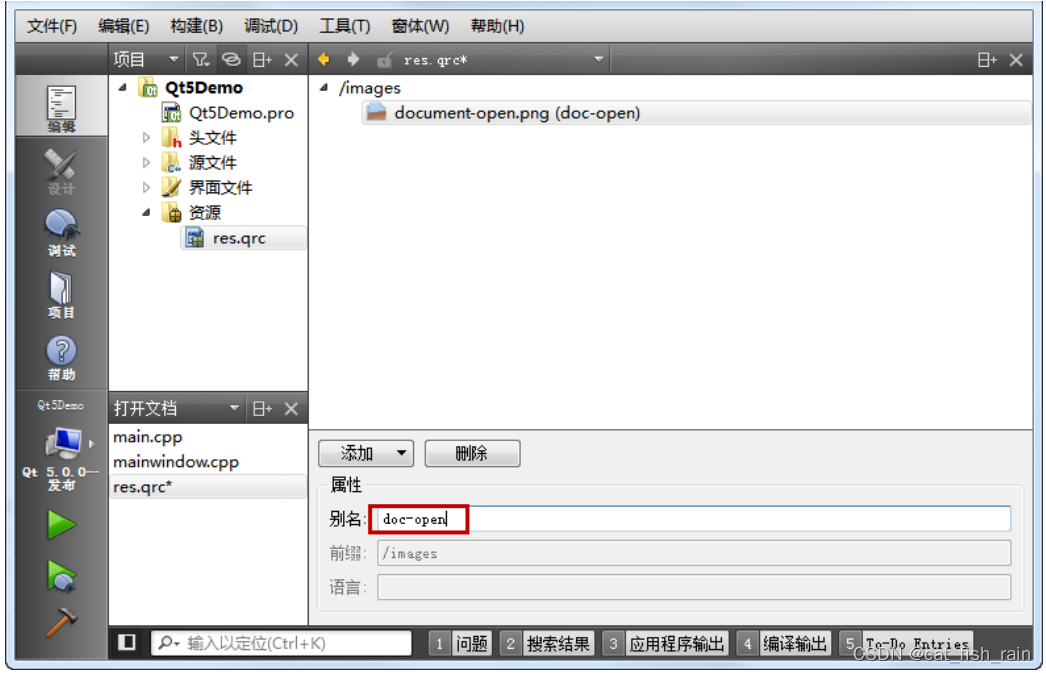
右侧的编辑区有个“添加”,我们首先需要添加前缀,比如我们将前缀取名为 images。然后选中这个前缀,继续点击添加文件,可以找到我们所需添加的文件。这里,我们选择 document-open.png 文件。当我们完成操作之后,Qt Creator 应该是这样子的。接下来,我们还可以添加另外的前缀或者另外的文件。这取决于你的需要。当我们添加完成之后,我们可以像前面一章讲解的那样,通过使用 : 开头的路径来找到这个文件。比如,我们的前缀是 /images,文件是 document-open.png,那么就可以使用:/images/document-open.png找到这个文件。这么做带来的一个问题是,如果以后我们要更改文件名,比如将 docuemnt-open.png 改成 docopen.png,那么,所有使用了这个名字的路径都需要修改。所以,更好的办法是,我们给这个文件去一个“别名”,以后就以这个别名来引用这个文件。具体做法是,选中这个文件,添加别名信息:

这样,我们可以直接使用:/images/doc-open引用到这个资源,无需关心图片的真实文件名。如果我们使用文本编辑器打开 res.qrc 文件,就会看到一下内容。
<RCC>
<qresource prefix="/images">
<file alias="doc-open">document-open.png</file>
</qresource>
<qresource prefix="/images/fr" lang="fr">
<file alias="doc-open">document-open-fr.png</file>
</qresource>
</RCC>
我们可以对比一下,看看 Qt Creator 帮我们生成的是怎样的 qrc 文件。当我们编译工程之后,我们可以在构建目录中找到 qrc_res.cpp 文件,这就是 Qt 将我们的资源编译成了 C++ 代码。
2 对话框QDialog
2.1 基本概念
对话框是 GUI 程序中不可或缺的组成部分。很多不能或者不适合放入主窗口的功能组件都必须放在对话框中设置。对话框通常会是一个顶层窗口,出现在程序最上层,用于实现短期任务或者简洁的用户交互。
Qt 中使用QDialog类实现对话框。就像主窗口一样,我们通常会设计一个类继承QDialog。QDialog(及其子类,以及所有Qt::Dialog类型的类)的对于其 parent 指针都有额外的解释:如果 parent 为 NULL,则该对话框会作为一个顶层窗口,否则则作为其父组件的子对话框(此时,其默认出现的位置是 parent 的中心)。顶层窗口与非顶层窗口的区别在于,顶层窗口在任务栏会有自己的位置,而非顶层窗口则会共享其父组件的位置。
对话框分为模态对话框和非模态对话框。
- 模态对话框,就是会阻塞同一应用程序中其它窗口的输入。
模态对话框很常见,比如“打开文件”功能。你可以尝试一下记事本的打开文件,当打开文件对话框出现时,我们是不能对除此对话框之外的窗口部分进行操作的。与此相反的是非模态对话框,例如查找对话框,我们可以在显示着查找对话框的同时,继续对记事本的内容进行编辑。
2.2 标准对话框
所谓标准对话框,是 Qt 内置的一系列对话框,用于简化开发。事实上,有很多对话框都是通用的,比如打开文件、设置颜色、打印设置等。这些对话框在所有程序中几乎相同,因此没有必要在每一个程序中都自己实现这么一个对话框。Qt 的内置对话框大致分为以下几类:
- QColorDialog: 选择颜色;
- QFileDialog: 选择文件或者目录;
- QFontDialog: 选择字体;
- QInputDialog: 允许用户输入一个值,并将其值返回;
- QMessageBox: 模态对话框,用于显示信息、询问问题等;
- QPageSetupDialog: 为打印机提供纸张相关的选项;
- QPrintDialog: 打印机配置;
- QPrintPreviewDialog:打印预览;
- QProgressDialog: 显示操作过程。
2.3 自定义消息框
Qt 支持模态对话框和非模态对话框。
模态与非模态的实现:
- 使用QDialog::exec()实现应用程序级别的模态对话框
- 使用QDialog::open()实现窗口级别的模态对话框。使用QDialog::show()实现非模态对话框
模态对话框
Qt 有两种级别的模态对话框:
应用程序级别的模态
当该种模态的对话框出现时,用户必须首先对对话框进行交互,直到关闭对话框,然后才能访问程序中其他的窗口。
窗口级别的模态
该模态仅仅阻塞与对话框关联的窗口,但是依然允许用户与程序中其它窗口交互。窗口级别的模态尤其适用于多窗口模式。
一般默认是应用程序级别的模态。在下面的示例中,我们调用了exec()将对话框显示出来,因此这就是一个模态对话框。当对话框出现时,我们不能与主窗口进行任何交互,直到我们关闭了该对话框。
QDialog dialog;
dialog.setWindowTitle(tr("Hello, dialog!"));
dialog.exec();
非模态对话框
下面我们试着将exec()修改为show(),看看非模态对话框:
QDialog dialog(this);
dialog.setWindowTitle(tr("Hello, dialog!"));
dialog.show();
是不是事与愿违?对话框竟然一闪而过!这是因为,show()函数不会阻塞当前线程,对话框会显示出来,然后函数立即返回,代码继续执行。注意,dialog 是建立在栈上的,show()函数返回,MainWindow::open()函数结束,dialog 超出作用域被析构,因此对话框消失了。知道了原因就好改了,我们将 dialog 改成堆上建立,当然就没有这个问题了:
QDialog *dialog = new QDialog;
dialog->setWindowTitle(tr("Hello, dialog!"));
dialog->show();
如果你足够细心,应该发现上面的代码是有问题的:dialog 存在内存泄露!dialog 使用 new 在堆上分配空间,却一直没有 delete。解决方案也很简单:将 MainWindow 的指针赋给 dialog 即可。还记得我们前面说过的 Qt 的对象系统吗?不过,这样做有一个问题:如果我们的对话框不是在一个界面类中出现呢?由于QWidget的 parent 必须是QWidget指针,那就限制了我们不能将一个普通的 C++ 类指针传给 Qt 对话框。另外,如果对内存占用有严格限制的话,当我们将主窗口作为 parent 时,主窗口不关闭,对话框就不会被销毁,所以会一直占用内存。在这种情景下,我们可以设置 dialog 的WindowAttribute:
QDialog *dialog = new QDialog;
dialog->setAttribute(Qt::WA_DeleteOnClose);
dialog->setWindowTitle(tr("Hello, dialog!"));
dialog->show();
setAttribute()函数设置对话框关闭时,自动销毁对话框。
2.4 消息对话框
QMessageBox用于显示消息提示。我们一般会使用其提供的几个 static 函数:显示关于对话框
void about(QWidget * parent, const QString & title, const QString & text)
这是一个最简单的对话框,其标题是 title,内容是 text,父窗口是 parent。对话框只有一个 OK 按钮。显示关于 Qt 对话框。该对话框用于显示有关 Qt 的信息
void aboutQt(QWidget * parent, const QString & title = QString()):
StandardButton critical(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton):
这个对话框将显示一个红色的错误符号。我们可以通过 buttons 参数指明其显示的按钮。默认情况下只有一个 Ok 按钮,我们可以使用StandardButtons类型指定多种按钮。
- 与QMessageBox::critical()类似,不同之处在于这个对话框提供一个普通信息图标。
-
StandardButton information(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton)
与QMessageBox::critical ()类似,不同之处在于这个对话框提供一个问号图标,并且其显示的按钮是“是”和“否”。
StandardButton question(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = StandardButtons( Yes | No ),
StandardButton defaultButton = NoButton)
与QMessageBox::critical()类似,不同之处在于这个对话框提供一个黄色叹号图标。
StandardButton warning(QWidget * parent,
const QString & title,
const QString & text,
StandardButtons buttons = Ok,
StandardButton defaultButton = NoButton)
我们可以通过下面的代码来演示下如何使用QMessageBox
if (QMessageBox::Yes == QMessageBox::question(this,
tr("Question"), tr("Are you OK?"),
QMessageBox::Yes | QMessageBox::No,
QMessageBox::Yes))
{
QMessageBox::information(this, tr("Hmmm..."),
tr("I'm glad to hear that!"));
}
else
{
QMessageBox::information(this, tr("Hmmm..."),
tr("I'm sorry!"));
}
我们使用QMessageBox::question()来询问一个问题。
- 这个对话框的父窗口是 this。
QMessageBox是QDialog的子类,这意味着它的初始显示位置将会是在 parent 窗口的中央。
- 第二个参数是对话框的标题。
- 第三个参数是我们想要显示的内容。
- 第四个参数是关联的按键类型,我们可以使用或运算符(|)指定对话框应该出现的按钮。比如我们希望是一个 Yes 和一个 No。
- 最后一个参数指定默认选择的按钮。
这个函数有一个返回值,用于确定用户点击的是哪一个按钮。按照我们的写法,应该很容易的看出,这是一个模态对话框,因此我们可以直接获取其返回值。
QMessageBox类的 static 函数优点是方便使用,缺点也很明显:非常不灵活。我们只能使用简单的几种形式。为了能够定制QMessageBox细节,我们必须使用QMessageBox的属性设置 API。如果我们希望制作一个询问是否保存的对话框,我们可以使用如下的代码:
QMessageBox msgBox;
msgBox.setText(tr("The document has been modified."));
msgBox.setInformativeText(tr("Do you want to save your changes?"));
msgBox.setDetailedText(tr("Differences here..."));
msgBox.setStandardButtons(QMessageBox::Save
| QMessageBox::Discard
| QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
int ret = msgBox.exec();
switch (ret)
{
case QMessageBox::Save:
qDebug() << "Save document!";
break;
case QMessageBox::Discard:
qDebug() << "Discard changes!";
break;
case QMessageBox::Cancel:
qDebug() << "Close document!";
break;
}
msgBox 是一个建立在栈上的QMessageBox实例。我们设置其主要文本信息为“The document has been modified.”,informativeText 则是会在对话框中显示的简单说明文字。下面我们使用了一个detailedText,也就是详细信息,当我们点击了详细信息按钮时,对话框可以自动显示更多信息。我们自己定义的对话框的按钮有三个:保存、丢弃和取消。然后我们使用了exec()是其成为一个模态对话框,根据其返回值进行相应的操作。
2.5 标准文件对话框
QFileDialog,也就是文件对话框。在本节中,我们将尝试编写一个简单的文本文件编辑器,我们将使用QFileDialog来打开一个文本文件,并将修改过的文件保存到硬盘。
首先,我们需要创建一个带有文本编辑功能的窗口。借用我们前面的程序代码,应该可以很方便地完成
openAction = new QAction(QIcon(":/images/file-open"),tr("&Open..."), this);
openAction->setStatusTip(tr("Open an existing file"));
saveAction = new QAction(QIcon(":/images/file-save"), tr("&Save..."), this);
saveAction->setStatusTip(tr("Save a new file"));
QMenu *file = menuBar()->addMenu(tr("&File"));
file->addAction(openAction);
file->addAction(saveAction);
QToolBar *toolBar = addToolBar(tr("&File"));
toolBar->addAction(openAction);
toolBar->addAction(saveAction);
textEdit = new QTextEdit(this);
setCentralWidget(textEdit);
我们在菜单和工具栏添加了两个动作:打开和保存。接下来是一个QTextEdit类,这个类用于显示富文本文件。也就是说,它不仅仅用于显示文本,还可以显示图片、表格等等。不过,我们现在只用它显示纯文本文件。QMainWindow有一个setCentralWidget()函数,可以将一个组件作为窗口的中心组件,放在窗口中央显示区。显然,在一个文本编辑器中,文本编辑区就是这个中心组件,因此我们将QTextEdit作为这种组件。我们使用connect()函数,为这两个QAction对象添加响应的动作
connect(openAction, &QAction::triggered,
this, &MainWindow::openFile);
connect(saveAction, &QAction::triggered,
this, &MainWindow::saveFile);
下面是最主要的openFile()和saveFile()这两个函数的代码
//打开文件
void MainWindow::openFile()
{
QString path = QFileDialog::getOpenFileName(this,
tr("Open File"), ".", tr("Text Files(*.txt)"));
if(!path.isEmpty())
{
QFile file(path);
if (!file.open(QIODevice::ReadOnly | QIODevice::Text))
{
QMessageBox::warning(this, tr("Read File"),
tr("Cannot open file:\n%1").arg(path));
return;
}
QTextStream in(&file);
textEdit->setText(in.readAll());
file.close();
}
else
{
QMessageBox::warning(this, tr("Path"),
tr("You did not select any file."));
}
}
//保存文件
void MainWindow::saveFile()
{
QString path = QFileDialog::getSaveFileName(this,
tr("Open File"), ".", tr("Text Files(*.txt)"));
if(!path.isEmpty())
{
QFile file(path);
if (!file.open(QIODevice::WriteOnly | QIODevice::Text))
{
QMessageBox::warning(this, tr("Write File"),
tr("Cannot open file:\n%1").arg(path));
return;
}
QTextStream out(&file);
out << textEdit->toPlainText();
file.close();
}
else
{
QMessageBox::warning(this, tr("Path"),
tr("You did not select any file."));
}
}
在openFile()函数中,我们使用QFileDialog::getOpenFileName()来获取需要打开的文件的路径。这个函数原型如下:
QString getOpenFileName(QWidget * parent = 0,
const QString & caption = QString(),
const QString & dir = QString(),
const QString & filter = QString(),
QString * selectedFilter = 0,
Options options = 0)
不过注意,它的所有参数都是可选的,因此在一定程度上说,这个函数也是简单的。这六个参数分别是:
- parent:父窗口。
- Qt 的标准对话框提供静态函数,用于返回一个模态对话框;
- caption:对话框标题;
- dir:对话框打开时的默认目录
- “.” 代表程序运行目录
- “/” 代表当前盘符的根目录(特指 Windows 平台;Linux 平台当然就是根目录),这个参数也可以是平台相关的,比如“C:\\”等;
- filter:过滤器。
- 我们使用文件对话框可以浏览很多类型的文件,但是,很多时候我们仅希望打开特定类型的文件。比如,文本编辑器希望打开文本文件,图片浏览器希望打开图片文件。过滤器就是用于过滤特定的后缀名。如果我们使用“Image Files(*.jpg *.png)”,则只能显示后缀名是 jpg 或者 png 的文件。如果需要多个过滤器,使用“;;”分割,比如“JPEG Files(*.jpg);;PNG Files(*.png)”;
- selectedFilter:默认选择的过滤器;
- options:对话框的一些参数设定
- 比如只显示文件夹等等,它的取值是enum QFileDialog::Option,每个选项可以使用 | 运算组合起来。
QFileDialog::getOpenFileName()返回值是选择的文件路径。我们将其赋值给 path。通过判断 path 是否为空,可以确定用户是否选择了某一文件。只有当用户选择了一个文件时,我们才执行下面的操作。
在saveFile()中使用的QFileDialog::getSaveFileName()也是类似的。使用这种静态函数,在 Windows、Mac OS 上面都是直接调用本地对话框,但是 Linux 上则是QFileDialog自己的模拟。这暗示了,如果你不使用这些静态函数,而是直接使用QFileDialog进行设置,那么得到的对话框很可能与系统对话框的外观不一致。这一点是需要注意的。
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include<QMenuBar>
#include<QToolBar>
#include<QLabel>
#include<QStatusBar>
#include<QDockWidget>
#include<QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
resize(600,400);
//1.菜单栏 只能有一个
QMenuBar *bar= menuBar();
setMenuBar(bar);
//创建菜单
QMenu *fileMenu=bar->addMenu("文件");
QMenu *editMenu=bar->addMenu("编辑");
//创建菜单项
QAction *newAction= fileMenu->addAction("新建");
//添加分割线
fileMenu->addSeparator();
QAction *openAction= fileMenu->addAction("打开");
//工具栏,可以有多个的
QToolBar *toolBar=new QToolBar(this);
addToolBar(Qt::LeftToolBarArea,toolBar);
//设置值允许左右停靠。
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
//设置浮动
toolBar->setFloatable(false);
//设置移动(总开关),以上所有的设置都失效。
toolBar->setMovable(false);
//工具栏中放入小部件
toolBar->addAction(newAction);
//添加分割线
toolBar->addSeparator();
toolBar->addAction(openAction);
//状态栏 只有一个
QStatusBar *stBar=statusBar();
setStatusBar(stBar);
QLabel *label1=new QLabel("左侧提示的信息",this);
stBar->addWidget(label1);
QLabel *label2=new QLabel("右侧提示的信息",this);
stBar->addPermanentWidget(label2);
//铆接不见(浮动窗口) -》 可以有多个的
QDockWidget *dock=new QDockWidget("aaa",this);
addDockWidget(Qt::BottomDockWidgetArea,dock);
//只允许左右停靠
dock->setAllowedAreas((Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea));
//核心部件 只能有一个
QTextEdit *edit=new QTextEdit(this);
setCentralWidget(edit);
}
MainWindow::~MainWindow()
{
}
Dialogue:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDialog>
#include <QMessageBox>
#include <QDebug>
#include <QColorDialog>
#include<QFileDialog>
#include<QFontDialog>
#include<QFont>
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//点击新建 创建一个对话框
connect(ui->actionNew,&QAction::triggered,this,[=](){
//对话框的分类 模态对话框 非模态对话框
//模态对话框 不可以对其他窗口进行操作
// QDialog dlg(this);
// dlg.resize(120,30);
// dlg.exec();
// //非模态对话框的创建 可以对其他窗口进行操作
// QDialog *dlg2=new QDialog(this);
// dlg2->resize(120,30);
// dlg2->show();
// //设置55 号的属性
// dlg2->setAttribute(Qt::WA_DeleteOnClose);
//QMessageBox 对话框
//错误提示对话框
// QMessageBox::critical(this,"错误","critical");
//信息提示对话框
// QMessageBox::information(this,"信息","info");
//====================================================================================
//询问提示对话框
//参数1 父窗口, 参数2 标题 参数是3 提示信息 参数4 关联类型。参数5 默认关联回车的按键
// if(QMessageBox::Save== QMessageBox::question(this,"询问","question",QMessageBox::Save|QMessageBox::Cancel)) {
// qDebug()<<"点击的是保存";
// }
// else{
// qDebug()<<"点击的是取消";
// }
//===============================================================================
//警告提示的对话框
// QMessageBox::warning(this,"警告","warning");
//颜色对话框
// QColor color= QColorDialog::getColor(Qt::red);
// qDebug()<<color.red()<<color.green()<<color.blue();
//文件对话框 ::打开文件的路径。
// QString fileName= QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\Administrator\\Desktop","(*.doc)");
// qDebug()<<fileName;
//字体对话框
bool flag;
QFont font= QFontDialog::getFont(&flag,QFont("黑体",36));
qDebug()<<"字体"<<font.family().toUtf8().data()<<"字号"<<font.pointSize()<<"是否加粗"<<font.bold();
// QFontDialog::getFont(&flag,QFont("宋体"));
});
}
MainWindow::~MainWindow()
{
delete ui;
}
3 布局管理器
所谓 GUI 界面,归根结底,就是一堆组件的叠加。我们创建一个窗口,把按钮放上面,把图标放上面,这样就成了一个界面。在放置时,组件的位置尤其重要。我们必须要指定组件放在哪里,以便窗口能够按照我们需要的方式进行渲染。这就涉及到组件定位的机制。Qt 提供了两种组件定位机制:绝对定位和布局定位。
绝对定位就是一种最原始的定位方法:给出这个组件的坐标和长宽值。
这样,Qt 就知道该把组件放在哪里以及如何设置组件的大小。但是这样做带来的一个问题是,如果用户改变了窗口大小,比如点击最大化按钮或者使用鼠标拖动窗口边缘,采用绝对定位的组件是不会有任何响应的。这也很自然,因为你并没有告诉 Qt,在窗口变化时,组件是否要更新自己以及如何更新。或者,还有更简单的方法:禁止用户改变窗口大小。但这总不是长远之计。
布局定位:你只要把组件放入某一种布局,布局由专门的布局管理器进行管理。当需要调整大小或者位置的时候,Qt 使用对应的布局管理器进行调整。
布局定位完美的解决了使用绝对定位的缺陷。
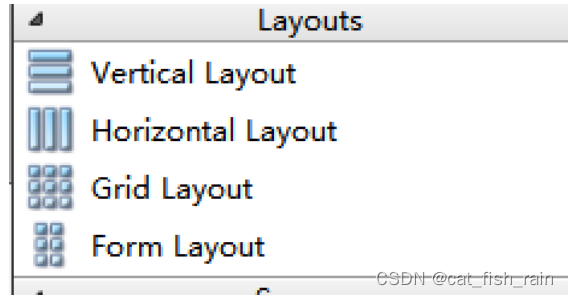
Qt 提供的布局中以下三种是我们最常用的
- QHBoxLayout:按照水平方向从左到右布局;
- QVBoxLayout:按照竖直方向从上到下布局;
- QGridLayout:在一个网格中进行布局,类似于 HTML 的 table;
3.1 系统提供的布局控件

这4个为系统给我们提供的布局的控件,但是使用起来不是非常的灵活,这里就不详细介绍了
3.2 利用widget做布局
第二种布局方式是利用控件里的widget来做布局,在Containers中

在widget中的控件可以进行水平、垂直、栅格布局等操作,比较灵活。
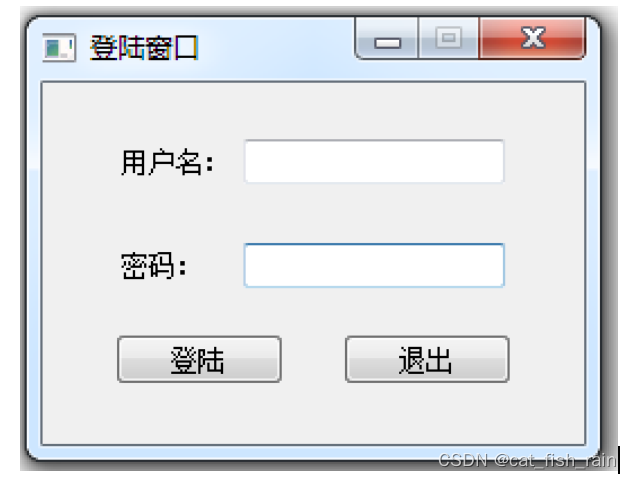
再布局的同时我们需要灵活运用弹簧的特性让我们的布局更加的美观,下面是一个登陆窗口,利用widget可以搭建出如下登陆界面:

4 常用控件
Qt为我们应用程序界面开发提供的一系列的控件,下面我们介绍两种最常用一些控件,所有控件的使用方法我们都可以通过帮助文档获取。
4.1 QLabel控件使用
QLabel是我们最常用的控件之一,其功能很强大,我们可以用来显示文本,图片和动画等。
显示文字 (普通文本、html)
通过QLabel类的setText函数设置显示的内容:
void setText(const QString &)
可以显示普通文本字符串
QLable *label = new QLable;
label->setText(“Hello, World!”);
- 可以显示HTML格式的字符串
比如显示一个链接:
QLabel * label = new QLabel(this);
label ->setText("Hello, World");
label ->setText("<h1><a href=\"https://www.baidu.com\">百度一下</a></h1>");
label ->setOpenExternalLinks(true);
其中setOpenExternalLinks()函数是用来设置用户点击链接之后是否自动打开链接,如果参数指定为true则会自动打开。
显示图片
可以使用QLabel的成员函数setPixmap设置图片
void setPixmap(const QPixmap &)
首先定义QPixmap对象
QPixmap pixmap;
然后加载图片
pixmap.load(":/Image/boat.jpg");
最后将图片设置到QLabel中
QLabel *label = new QLabel;
label.setPixmap(pixmap);
显示动画
可以使用QLabel 的成员函数setMovie加载动画,可以播放gif格式的文件
void setMovie(QMovie * movie)
首先定义QMovied对象,并初始化:
QMovie *movie = new QMovie(":/Mario.gif");
播放加载的动画:
movie->start();
将动画设置到QLabel中:
QLabel *label = new QLabel;
label->setMovie(movie);
3.2 QLineEdit
Qt提供的单行文本编辑框。
设置/获取内容
- 获取编辑框内容使用text(),函数声明如下:
QString text() const
- 设置编辑框内容
void setText(const QString &)
设置显示模式
使用QLineEdit类的setEchoMode () 函数设置文本的显示模式,函数声明:
void setEchoMode(EchoMode mode)
EchoMode是一个枚举类型,一共定义了四种显示模式:
- QLineEdit::Normal 模式显示方式,按照输入的内容显示。
- QLineEdit::NoEcho 不显示任何内容,此模式下无法看到用户的输入。
- QLineEdit::Password 密码模式,输入的字符会根据平台转换为特殊字符。
- QLineEdit::PasswordEchoOnEdit 编辑时显示字符否则显示字符作为密码。
另外,我们再使用QLineEdit显示文本的时候,希望在左侧留出一段空白的区域,那么,就可以使用QLineEdit给我们提供的setTextMargins函数:
void setTextMargins(int left, int top, int right, int bottom)
用此函数可以指定显示的文本与输入框上下左右边界的间隔的像素数。
3.3 其他控件
Qt中控件的使用方法可参考Qt提供的帮助文档。
3.4 自定义控件
在搭建Qt窗口界面的时候,在一个项目中很多窗口,或者是窗口中的某个模块会被经常性的重复使用。一般遇到这种情况我们都会将这个窗口或者模块拿出来做成一个独立的窗口类,以备以后重复使用。
在使用Qt的ui文件搭建界面的时候,工具栏栏中只为我们提供了标准的窗口控件,如果我们想使用自定义控件怎么办?
例如:我们从QWidget派生出一个类SmallWidget,实现了一个自定窗口。
// smallwidget.h
class SmallWidget : public QWidget
{
Q_OBJECT
public:
explicit SmallWidget(QWidget *parent = 0);
signals:
public slots:
private:
QSpinBox* spin;
QSlider* slider;
};
// smallwidget.cpp
SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent)
{
spin = new QSpinBox(this);
slider = new QSlider(Qt::Horizontal, this);
// 创建布局对象
QHBoxLayout* layout = new QHBoxLayout;
// 将控件添加到布局中
layout->addWidget(spin);
layout->addWidget(slider);
// 将布局设置到窗口中
setLayout(layout);
// 添加消息响应
connect(spin,
static_cast<void (QSpinBox::*)(int)>(&QSpinBox::valueChanged),
slider, &QSlider::setValue);
connect(slider, &QSlider::valueChanged,
spin, &QSpinBox::setValue);
}

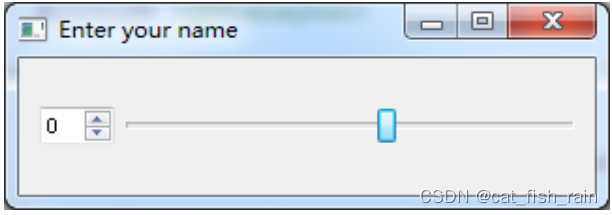
那么这个SmallWidget可以作为独立的窗口显示,也可以作为一个控件来使用:打开Qt的.ui文件,因为SmallWidget是派生自Qwidget类,所以需要在ui文件中先放入一个QWidget控件, 然后再上边鼠标右键。

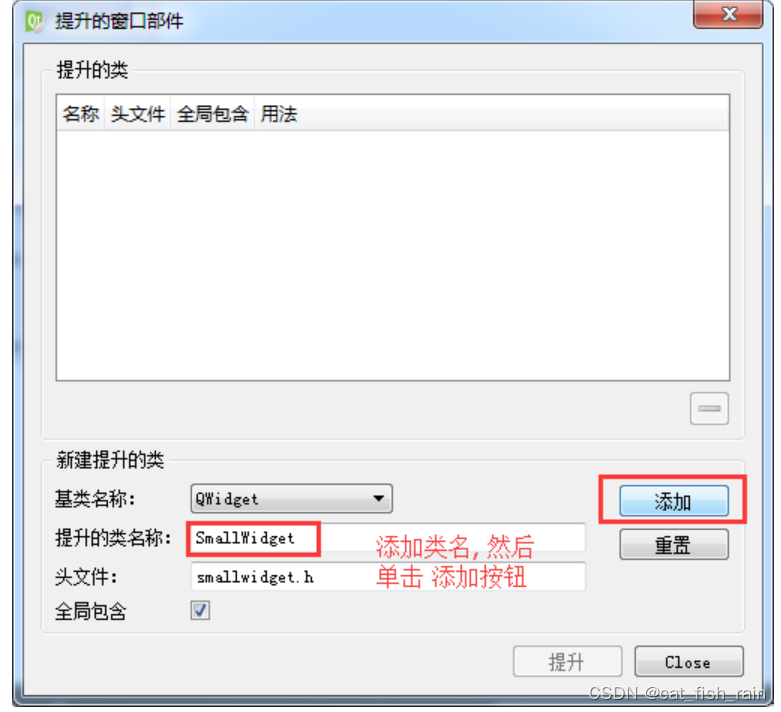
弹出提升窗口部件对话框。

添加要提升的类的名字,然后选择 添加

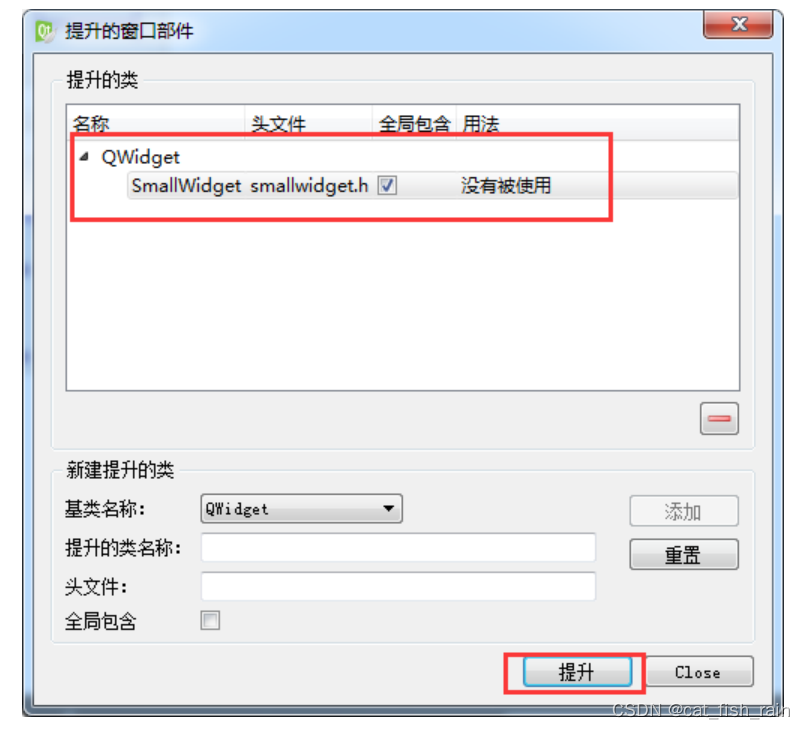
添加之后,类名会显示到上边的列表框中,然后单击提升按钮,完成操作.
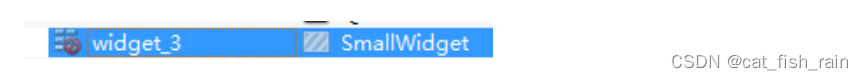
我们可以看到, 这个窗口对应的类从原来的QWidget变成了SmallWidget。

再次运行程序,这个widget_3中就能显示出我们自定义的窗口了.
QTree:
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//treeWidget 树控件的使用
//设置头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄简介");
//创建出力量的根
QTreeWidgetItem *LiItem=new QTreeWidgetItem(QStringList()<<"力量");
QTreeWidgetItem *MinItem=new QTreeWidgetItem(QStringList()<<"敏捷");
QTreeWidgetItem *ZhiItem=new QTreeWidgetItem(QStringList()<<"智力");
ui->treeWidget->addTopLevelItem(LiItem);
ui->treeWidget->addTopLevelItem(MinItem);
ui->treeWidget->addTopLevelItem(ZhiItem);
/** heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
* @brief L1
*/
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem *L1=new QTreeWidgetItem(heroL1);
LiItem->addChild(L1);
QStringList heroL2;
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
QTreeWidgetItem *L2=new QTreeWidgetItem(heroL2);
LiItem->addChild(L2);
//===============================================
//==========================================================
QStringList heroM1;
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
QTreeWidgetItem *M1=new QTreeWidgetItem(heroM1);
MinItem->addChild(M1);
QStringList heroM2;
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
QTreeWidgetItem *M2=new QTreeWidgetItem(heroM2);
MinItem->addChild(M2);
//====================================================
//==========================================================
QStringList heroZ1;
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
QTreeWidgetItem *Z1=new QTreeWidgetItem(heroZ1);
ZhiItem->addChild(Z1);
QStringList heroZ2;
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem *Z2=new QTreeWidgetItem(heroZ2);
ZhiItem->addChild(Z2);
}
Widget::~Widget()
{
delete ui;
}
Qtable:
mainWidget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//tableWidget表格控件的使用
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
// QStringList sexList;
QList<QString> sexList;
sexList<<"男"<<"女"<<"男"<<"女"<<"中立";
QStringList nameList;
nameList<<"亚瑟"<<"安其拉"<<"赵云"<<"妲己"<<"孙悟空";
// for(int i=0;i<4;i++){
// int col=0;
// ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
// }
for(int i=0;i<5;i++){
int col=0;
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(sexList[i]));
ui->tableWidget->setItem(i,col++,new QTableWidgetItem(QString::number(i+18)));
}
}
Widget::~Widget()
{
delete ui;
}
总结:
- QMainWindow
- 菜单栏 只能有一个
- QMenuBar* bar = menuBar() 创建
- setMenuBar(bar) ;设置到窗口中
- QMenu* menu = bar->addMenu(“文件”) 添加菜单
- QAction * newAction = menu->addAction(“新建”); 添加菜单项
- 添加分割线fileMenu->addSeparator();
- 工具栏 可以有多个
- QToolBar* toolbar = new QToolBar();
- addToolBar( 默认停靠范围 Qt::LeftToolBarArea ,toolbar) 添加到窗口中
- 设置 只允许左右停靠、 setAllowedAreas
- 设置浮动、 setFloatable
- 设置移动 setMovable
- 状态栏 只能有一个
- QStatusBar * stBar = statusBar();
- setStatusBar(stBar);
- stBar->addWidget(label1); 左侧信息添加
- stBar->addPermanentWidget(label2); 右侧信息添加
- 铆接部件 可以有多个
- QDockWidget * dockWidget = new QDockWidget;
- addDockWidget(Qt::BottomDockWidgetArea,dock); 添加到窗口中
- dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea); 设置后期停靠范围
- 核心部件 只能有一个
- setCentralWidget(edit);
- 资源文件添加
- 将资源文件放入到项目下
- 右键项目->添加新文件 -> Qt ->Qt Recourse File
- 给资源文件起名 res 生成 res.qrc
- 用编辑的方式打开 res.qrc
- 添加前置 - 添加文件
- 使用 “ : + 前缀名 + 文件名 ”
- 对话框创建
- 分类:模态对话框 和非模态对话框
- 模态 不可以对其他窗口进行操作
- 非模态 可以对其他窗口进行操作
- 模态对话框创建
- QDialog dlg(this);
- dlg.exec();
- 非模态对话框创建
- QDialog * dlg2 = new QDialog(this);
- dlg2->show();
- 设置属性 dlg2->setAttribute(Qt::WA_DeleteOnClose);
- 标准对话框 QMessageBox
- 利用静态成员函数可以弹出 警告、询问、信息、错误对话框
- 参数1 父窗口 参数2 标题 参数3 提示信息 参数4 按键类型 参数5 默认关联回车按键
- QMessageBox::Save == QMessageBox::question(this,"询问","question" , QMessageBox::Save | QMessageBox::Cancel ,QMessageBox::Cancel)
- 返回值代表用户选择按钮
- 其他常用标准对话框
- 颜色对话框
- QColor color = QColorDialog::getColor(Qt::red);
- 文件对话框
- QString fileName = QFileDialog::getOpenFileName(this,"打开文件","C:\\Users\\zhangtao\\Desktop","(*.doc)");
- 字体对话框
- QFont font = QFontDialog::getFont(&flag,QFont("华文彩云",36));
- qDebug() << "字体" << font.family().toUtf8().data() << "字号"<< font.pointSize()<< "是否加粗"<<font.bold() << "是否倾斜" << font.italic();
- 界面布局
- 设计登陆窗口
- 有用户名 密码、编辑框、登陆和退出按钮
- 灵活运用弹簧进行界面布局
- 常用控件
- 按钮组
- QPushButton 最常用按钮,里面可以加图片
- QToolButton 工具按钮 用于显示图片
- toolButtonStyle 设置显示图片和文件
- autoRaise透明凸起效果
- QRadioButton 单选按钮
- 默认选中 setChecked(true)
- QCheckBox 复选按钮
- stateChanged 信号
- 0 未选中
- 1 半选中
- 2 选中
- QListWidget
- 创建项 QListWidgetItem * item = new QListWidgetItem("锄禾日当午");
- 将项加载到 控件中
- ui->listWidget->addItem(item);
- 设置对齐方式 item->setTextAlignment(Qt::AlignHCenter);
- ui->listWidget->addItems(list); 可以一次性放入所有内容
- QTreeWidget 树控件
- 设置头
- ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄简介");
- 创建根项目
- QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<<"力量");
- 将根项目添加到树控件中
- ui->treeWidget->addTopLevelItem(liItem);
- 挂载子项目
- QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
- liItem->addChild(l1);
- QTableWidget 表格控件使用
- 设置列 ui->tableWidget->setColumnCount(3);
- 设置水平表头 ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
- 设置行数 ui->tableWidget->setRowCount(5);
- 设置正文
- ui->tableWidget->setItem(行,列 , new QTableWidgetItem(“字符串”));
- 其他常用控件
- 栈控件
- ui->stackedWidget->setCurrentIndex(0);
- 切换栈显示内容
- 下拉框
- ui->comboBox->addItem("奔驰");
- 设置选中
- ui->comboBox->setCurrentIndex(2);
- ui->comboBox->setCurrentText("拖拉机");
- Qlabel显示图片
- ui->label_img->setPixmap(QPixmap(":/Image/butterfly.png"));
- QLabel显示gif图片
- QMovie * movie =new QMovie(":/Image/mario.gif");
- ui->label_movie->setMovie(movie);
- movie->start();