(vue)el-table 怎么把表格列中相同的数据 合并为一行
效果:

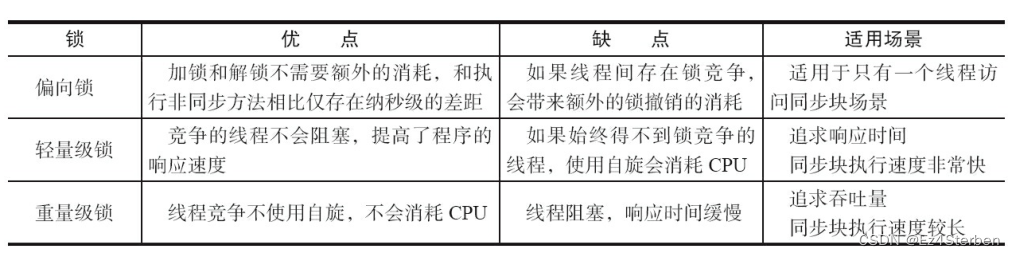
文档解释:

写法:
<el-table
:data="tableData"
size="mini"
class="table-class"
border
style="width:100%"
max-height="760"
:span-method="objectSpanMethod"
>
// 合并table单元格
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 1) { //定位到维度列
// 获取当前单元格的值
const currentValue = row[column.property];
// 获取上一行相同列的值
const preRow = this.tableData[rowIndex - 1];
const preValue = preRow ? preRow[column.property] : null;
// 如果当前值和上一行的值相同,则将当前单元格隐藏
if (currentValue === preValue) {
return { rowspan: 0, colspan: 0 };
} else {
// 否则计算当前单元格应该跨越多少行
let rowspan = 1;
for (let i = rowIndex + 1; i < this.tableData.length; i++) {
const nextRow = this.tableData[i];
const nextValue = nextRow[column.property];
if (nextValue === currentValue) {
rowspan++;
} else {
break;
}
}
return { rowspan, colspan: 1 };
}
}
},
解决参考:https://blog.csdn.net/qq_42174597/article/details/130602030


















![智慧高速公路整体解决方案[76页PPT]](https://img-blog.csdnimg.cn/img_convert/23228830902383f8a08f39223cc09586.jpeg)