4. slot 是什么?有什么作用?原理是什么?
slot 又名插槽,是 Vue 的内容分发机制,组件内部的模板引擎使用 slot 元素作为承载分发内容的出口。插槽 slot 是子组件的一个模板 标签元素,而这一个标签元素是否显示,以及怎么显示是由父组件决 定的。slot 又分三类,默认插槽,具名插槽和作用域插槽。
默认插槽:又名匿名插槽,当 slot 没有指定 name 属性值的时候一个 默认显示插槽,一个组件内只有有一个匿名插槽。具名插槽:带有具体名字的插槽,也就是带有 name 属性的 slot,一 个组件可以出现多个具名插槽。
作用域插槽:默认插槽、具名插槽的一个变体,可以是匿名插槽,也 可以是具名插槽,该插槽的不同点是在子组件渲染作用域插槽时,可 以将子组件内部的数据传递给父组件,让父组件根据子组件的传递过 来的数据决定如何渲染该插槽。
实现原理:当子组件 vm 实例化时,获取到父组件传入的 slot 标签的 内容,存放在 vm.$slot 中,默认插槽为 vm.$slot.default,具名插 槽为 vm.$http://slot.xxx,xxx 为插槽名,当组件执行渲染函数时候,遇 到 slot 标签,使用$slot 中的内容进行替换,此时可以为插槽传递 数据,若存在数据,则可称该插槽为作用域插槽。
5. $nextTick 原理及作用
Vue 的 nextTick 其本质是对 JavaScript 执行原理 EventLoop 的 一种应用。
nextTick 的 核 心 是 利 用 了 如 Promise 、 MutationObserver 、setImmediate、setTimeout 的原生 JavaScript 方法来模拟对应的 微/宏任务的实现,本质是为了利用 JavaScript 的这些异步回调任 务队列来实现 Vue 框架中自己的异步回调队列。
nextTick 不仅是 Vue 内部的异步队列的调用方法,同时也允许开发 者在实际项目中使用这个方法来满足实际应用中对 DOM 更新数据时 机的后续逻辑处理
nextTick 是典型的将底层 JavaScript 执行原理应用到具体案例中 的示例,引入异步更新队列机制的原因∶如果是同步更新,则多次对一个或多个属性赋值,会频繁触发 UI/DOM 的渲染,可以减少一些无用渲染
同时由于 VirtualDOM 的引入,每一次状态发生变化后,状态变化的 信号会发送给组件,组件内部使用 VirtualDOM 进行计算得出需要更 新的具体的 DOM 节点,然后对 DOM 进行更新操作,每次更新状态后 的渲染过程需要更多的计算,而这种无用功也将浪费更多的性能,所 以异步渲染变得更加至关重要
Vue 采用了数据驱动视图的思想,但是在一些情况下,仍然需要操作 DOM。有时候,可能遇到这样的情况,DOM1 的数据发生了变化,而 DOM2 需要从 DOM1 中获取数据,那这时就会发现 DOM2 的视图并没有更新,这时就需要用到了 nextTick 了。
由于 Vue 的 DOM 操作是异步的,所以,在上面的情况中,就要将 DOM2 获取数据的操作写在$nextTick 中。

所以,在以下情况下,会用到 nextTick:
在数据变化后执行的某个操作,而这个操作需要使用随数据变化而变 化的 DOM 结构的时候,这个操作就需要方法在 nextTick()的回调函 数中。
在 vue 生命周期中,如果在 created()钩子进行 DOM 操作,也一定要 放在 nextTick()的回调函数中。
因为在 created()钩子函数中,页面的 DOM 还未渲染,这时候也没办 法操作 DOM,所以,此时如果想要操作 DOM,必须将操作的代码放在 nextTick()的回调函数中。
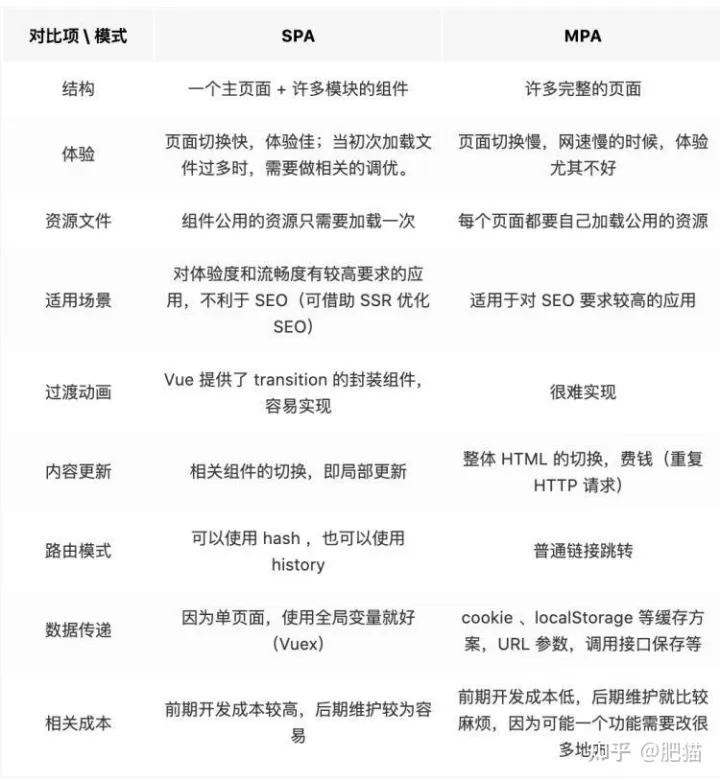
6. Vue 单页应用与多页应用的区别
概念:
SPA 单页面应用(SinglePage Web Application),指只有一个主页 面的应用,一开始只需要加载一次 js、css 等相关资源。所有内容都 包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换 相关组件,仅仅刷新局部资源。
MPA 多页面应用 (MultiPage Application),指有多个独立页面的 应用,每个页面必须重复加载 js、css 等相关资源。多页应用跳转,需要整页资源刷新。
区别: