Electron学习2 使用Electron-vue和Vuetify UI库
- 一、Electron-vue简介
- 二、安装yarn
- 三、创建Electron-vue项目
- 1. 关于 electron-builder
- 2. 安装脚手架
- 3. 运行
- 4. 打包应用程序
- 四、background.js说明
- 1. 引入模块和依赖:
- 2. 注册协议:
- 3. 创建窗口函数:
- 4. 生命周期事件和监听器:
- 五、使用UI库 Vuetify
- 1. 文档地址:
- 2. 安装
- 3. 设置
- (1)修改main.js如下:
- (2) src/plugins/vuetify.js内容
- (3) 运行效果

一、Electron-vue简介
Electron-Vue 是一个使用 Vue.js 构建跨平台桌面应用程序的框架。它基于 Electron,一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的开源库。
Electron-Vue 结合了 Vue.js 的灵活性和 Electron 的跨平台能力,使得开发桌面应用程序变得更加简单和高效。以下是一些 Electron-Vue 的主要特点:
- 使用 Vue.js 构建应用程序:Electron-Vue 提供了基于 Vue.js 的开发体验,你可以使用 Vue.js 的语法和组件系统来构建桌面应用程序。
- 跨平台支持:使用 Electron-Vue 构建的应用程序可以在 macOS、Windows 和 Linux 上运行,无需为每个平台单独构建。
- 内置的 Electron 支持:Electron-Vue 内置了 Electron,你可以直接使用 Electron 提供的功能和 API,如窗口管理、本地文件访问等。
- 使用 npm/yarn 管理依赖:Electron-Vue 使用 npm 或 yarn 管理依赖,你可以使用熟悉的包管理器来安装和管理应用程序的依赖。
- 使用 Vue CLI 进行构建:Electron-Vue 集成了 Vue CLI,你可以使用 Vue CLI 提供的功能来构建和管理应用程序。
- 使用 webpack 进行打包:Electron-Vue 使用 webpack 进行打包,你可以使用 webpack 的配置来自定义应用程序的打包过程。
二、安装yarn
本系列将使用yarn作为包管理工具。
安装命令:
npm install -g yarn
yarn --version
设置源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
三、创建Electron-vue项目
1. 关于 electron-builder
electron-builder是一个用于构建和打包Electron应用程序的强大工具。它允许将你的Electron应用程序打包成可执行文件,以便在不同平台上分发和部署。以下是关于electron-builder的详细介绍:
-
多平台支持:
electron-builder支持将Electron应用程序构建为各种操作系统的本机可执行文件,包括Windows、macOS和Linux。这意味着你可以一次构建适用于多个操作系统的应用程序。 -
自动化打包:
electron-builder提供了一个自动化的构建过程,使得将你的应用程序打包成可分发的文件变得简单。你只需要准备好你的应用程序代码和一些配置,然后electron-builder将负责执行构建、打包和部署。 -
丰富的配置选项:
electron-builder允许你通过配置文件来定义构建过程中的各种设置,如应用程序的元数据、文件结构、图标、版本信息、签名等。这使得你可以轻松地定制构建过程以满足你的需求。 -
自动更新:
electron-builder支持自动更新功能,可以让你的应用程序在用户打开应用时检查并自动下载新版本。这有助于保持用户体验和及时修复错误。 -
集成第三方依赖:
electron-builder允许你在构建过程中集成第三方依赖,以确保你的应用程序在用户的计算机上能够正常运行。它可以自动安装系统依赖并处理应用程序的依赖关系。 -
支持多种格式:
electron-builder支持将Electron应用程序打包成多种格式,包括可执行文件、安装程序、归档文件等。这使得你可以根据需要选择不同的分发方式。 -
集成于开发工作流:
electron-builder可以与常见的开发工作流集成,如npm脚本、CI/CD流程等,使构建和部署过程更加无缝。
下面会使用electron-builder 来构建程序。
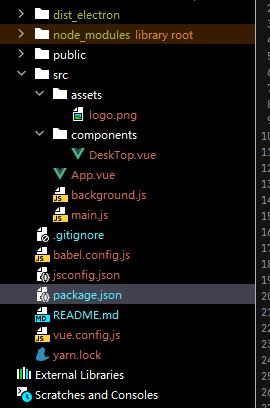
2. 安装脚手架
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue create my-electron
# 安装依赖并运行你的程序
cd my-electron
vue add electron-builder
3. 运行
npm run electron:serve
# 或 yarn
yarn # 或者 npm install
yarn run electron:serve
4. 打包应用程序
yarn run electron:build
四、background.js说明

background.js 是 Electron 应用程序的主要后台脚本,它在应用程序启动时负责创建主窗口和处理应用程序的生命周期事件。
1. 引入模块和依赖:
import { app, protocol, BrowserWindow } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import installExtension, { VUEJS3_DEVTOOLS } from 'electron-devtools-installer'
这里引入了 Electron 的核心模块以及一些第三方依赖。app 模块用于管理应用程序的生命周期,protocol 模块用于注册 URL 协议,BrowserWindow 用于创建浏览器窗口。vue-cli-plugin-electron-builder/lib 中的 createProtocol 用于创建自定义协议,而 electron-devtools-installer 则用于安装 Electron 开发工具。
2. 注册协议:
protocol.registerSchemesAsPrivileged([
{ scheme: 'app', privileges: { secure: true, standard: true } }
])
这里注册了一个自定义的协议 ‘app’,用于在应用程序中加载本地资源。
3. 创建窗口函数:
async function createWindow() {
// 创建浏览器窗口
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION,
contextIsolation: !process.env.ELECTRON_NODE_INTEGRATION
}
})
// 根据开发环境加载不同的内容
if (process.env.WEBPACK_DEV_SERVER_URL) {
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL)
if (!process.env.IS_TEST) win.webContents.openDevTools()
} else {
createProtocol('app')
win.loadURL('app://./index.html')
}
}
这个函数负责创建浏览器窗口,设置窗口的初始大小和 WebPreferences。在开发模式下,会加载开发服务器的 URL,并在需要时打开开发工具。在生产模式下,会通过自定义协议加载应用程序的主页面。
4. 生命周期事件和监听器:
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
app.on('ready', async () => {
if (isDevelopment && !process.env.IS_TEST) {
try {
await installExtension(VUEJS3_DEVTOOLS)
} catch (e) {
console.error('Vue Devtools failed to install:', e.toString())
}
}
createWindow()
})
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
这一部分设置了应用程序的生命周期事件和相应的监听器。
window-all-closed事件在所有窗口关闭时触发,根据平台决定是否退出应用程序。activate事件在应用程序激活时触发,如果没有窗口存在,则创建一个新窗口。ready事件在应用程序初始化完成时触发,如果是开发模式且不是测试环境,会尝试安装 Vue Devtools 插件。最后,根据开发模式和平台不同,设置退出应用程序的条件。
五、使用UI库 Vuetify
1. 文档地址:
https://vuetifyjs.com/en/getting-started/installation/
2. 安装
yarn add vuetify
3. 设置
(1)修改main.js如下:
import { createApp } from 'vue'
import App from './App.vue'
// Vuetify
import 'vuetify/styles'
import vuetify from './plugins/vuetify'
createApp(App).use(vuetify).mount('#app')
使用示例:
HelloWorld.vue
<template>
<v-container>
<v-row class="text-center">
<v-col cols="12">
<v-btn>
Button
</v-btn>
</v-col>
</v-row>
</v-container>
</template>
<script>
export default {
name: 'HelloWorld',
}
</script>
(2) src/plugins/vuetify.js内容
// Styles
import '@mdi/font/css/materialdesignicons.css'
import 'vuetify/styles'
import { VBtn } from 'vuetify/components/VBtn'
import 'vuetify/dist/vuetify.min.css';
// Vuetify
import { createVuetify } from 'vuetify'
export default createVuetify(
{
aliases: {
VBtnPrimary: VBtn,
},
defaults: {
VBtnPrimary: {
class: ['v-btn--primary', 'text-none'],
},
VBtn: { variant: 'flat' }
}
}
)
(3) 运行效果